

苹果手机使用 video.js 自动播放 HLS 流,m3u8实现非全屏和全屏播放
source link: https://uzbox.com/tech/videojs-hls.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

ios手机实现autoplay自动播放没问题,添加 muted 属性后可以自动播放,只是开启了静音模式。但是在安卓手机中,部分手机,有播放开始按钮,可点击播放,部分手机没有播放按钮,视频播放不了。解决方案之一可以添加 muted 属性(静音),但是结果就是,有声音没有播放过程。
PC及安卓机使用hls.js实现hls流 自动播放 及全屏非全屏播放
首先使用了hls.js插件,可以实现在PC及安卓机自动播放及全屏和非全屏播放。
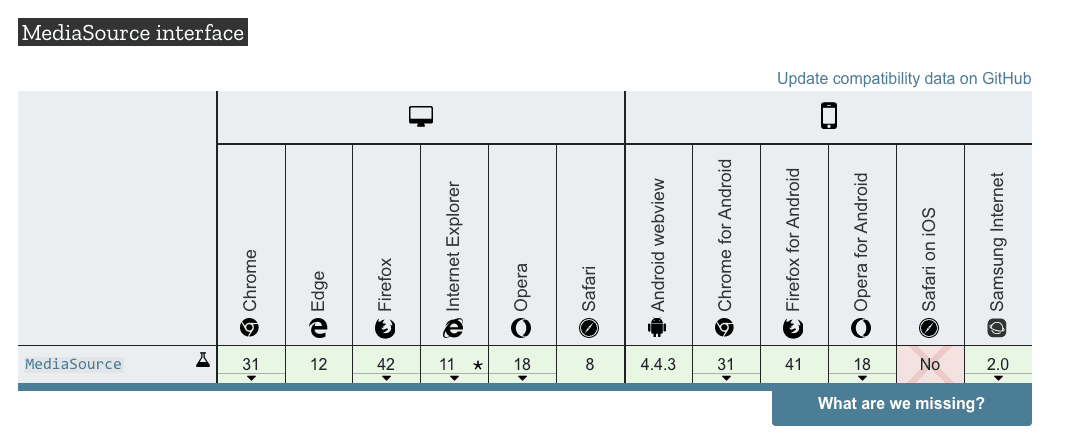
但是在苹果手机不支持播放,HLS官网说改库使用了MSE,原文:It relies on HTML5 video and MediaSource Extensions for playback。经查MSE不支持IOS,mdn截图如下:

总结:PC和安卓都支持hls.js, 苹果手机不支持。幸运的是发现video标签支持hls播放。
探索:苹果手机使用video实现hls流 自动播放。
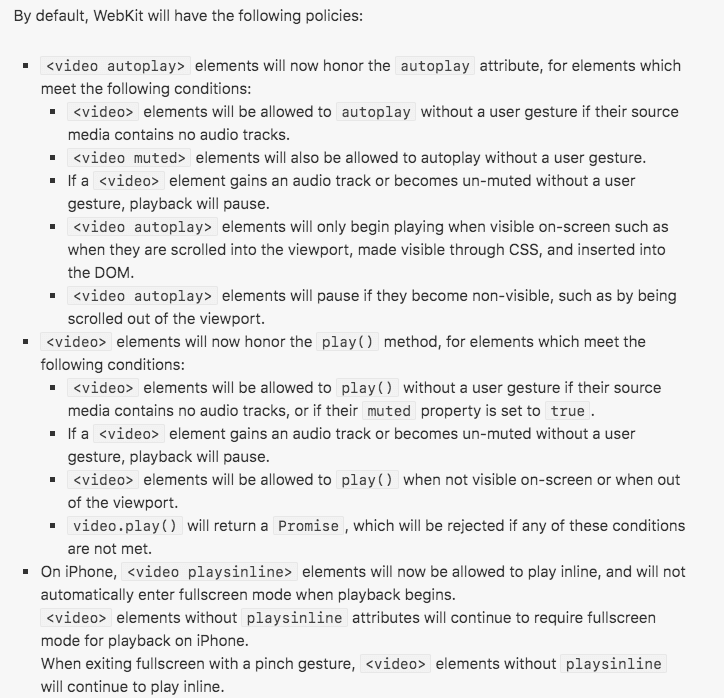
经测试,必须要点击播放才能播放,无法自动播放,原因如下(New <video> Policies for iOS):

已上翻译+测试如下,
必须具备一下条件才能 自动播放:
1. <video> 标签必须有 autoplay 的属性。
2. <video> 必须设置 muted 属性,或者本身它就不包含音轨。
3. <video> 元素仅在屏幕上可见时才开始播放。例如当它们滚动到视口中,通过CSS可见并插入DOM。
4. 允许元素内联播放,并且在开始播放时不会自动进入全屏模式,也就是playsinline webkit-playsinline.
如果已经在 自动播放,下列情况中的一种都会使自动播放暂停:
1. 元素变得不可见,例如通过滚动到视口之外。
2. <video>元素获得音轨,或者音量打开(例如muted = false, video.volume = 50等)。
经测试,video有如下属性可以自动播放:
<video autoplay muted playsinline="true" webkit-playsinline="true"></video>
总结:使用autoplay muted playsinline="true" webkit-playsinline="true"属性可以自动播放,比较致命的是自动播放是静音的。
折衷:苹果手机不需要自动不放,需要全屏及非全屏播放
将代码改为autoplay playsinline="true" webkit-playsinline="true" controls,点击可以播放(自动弹出全屏),IOS13双指缩回可以内联播放,IOS13以下缩回后立即暂停,再点击播放后依旧弹出全屏播放。
后经查找代码改为如下:
<video x5-playsinline="" playsinline="" webkit-playsinline="" x-webkit-airplay="allow" preload="true" controls></video>
其中x-webkit-airplay="allow",必须要有,这个属性应该是使此视频支持ios的AirPlay功能。但是加入这个代码就可以在IOS13以下内联播放,删除了就不行了。x5-playsinline微信禁止全屏。
1. PC和安卓都支持hls.js, 苹果手机不支持。
2. 苹果手机可以使用video播放hls流,使用autoplay muted playsinline="true" webkit-playsinline="true"属性可以自动播放,比较致命的是自动播放一直不能有声音。
3. IOS13以下想要内联播放必须加上x-webkit-airplay="allow" 。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK