

热搜榜在 Mac 上也能看!这个 iOS 的免费神器登陆 Mac 了
source link: https://www.ifanr.com/app/1416866
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

年初的时候,我们介绍了在 iPhone 上借助《Scriptable》在桌面上添加形形色色的「自制小组件」。

事实上,《Scriptable》还有 Mac 测试(Beta)版,在电脑上你也能获得几乎一致的使用体验。
接下来,我们就将带你从安装到应用,了解这个神奇的工具。
Mac 版《Scriptable》的安装
在相应页面下载 Mac《Scriptable》的 Beta 版本。
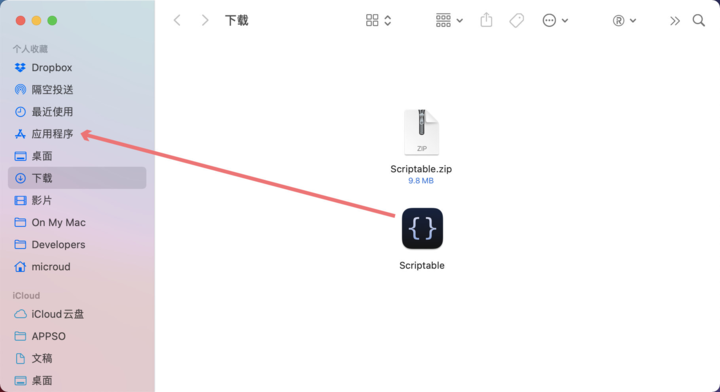
双击「Scriptable.zip」文件解压,将《Scriptable》拖入「应用程序」中即可完成安装。

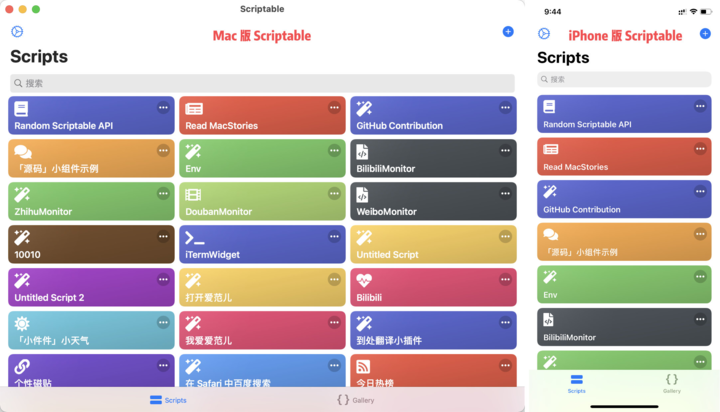
在启动台中找到《Scriptable》,打开程序,选择「信任」,便能见到 Mac 版《Scriptable》的庐山真面目了。
如果你用过 iOS 版,看到相似的界面会感觉十分亲切,因为 Mac 版《Scriptable》完全就是放大版。更令人惊喜的是,里面非但不是空空如也,而且与 iPhone 版本内的脚本完全一致。

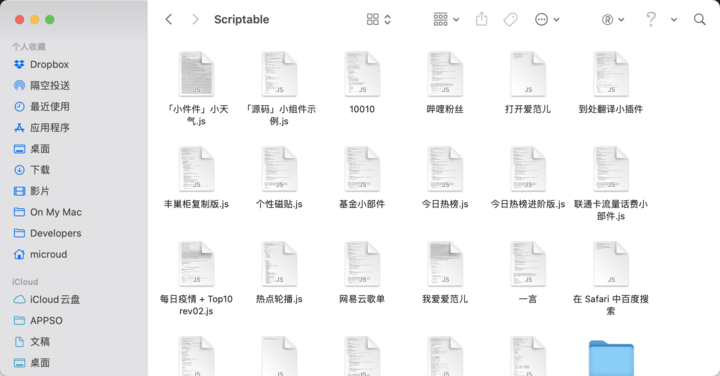
这是因为《Scriptable》默认读取和存储脚本的位置在 iCloud 中的 Scriptable 目录下,只要你的 MacBook 和 iPhone 登录了同一 Apple ID,打开 Mac 下的目录,或用 iPhone 的文件管理器就能看到这些文件。

那么在 Mac 端如何安装我们的脚本呢?
Mac 版《Scriptable》的脚本安装
1. 复制粘贴
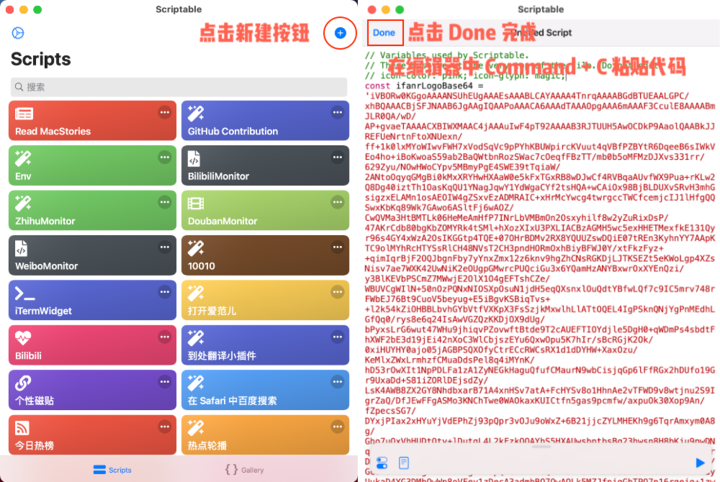
macOS 虽然有着比 iOS 更自由的文件系统,但是由《Scriptable》所创建的 Scriptable 文件夹内是不允许粘贴、新建文件的。因此在目前阶段我们还是要通过与 iOS 相同的方式复制粘贴代码到《Scriptable》中。首先打开《Scriptable》,点击右上角的添加按钮;在编辑器页面粘贴复制的代码内容;点击「Done」保存配置。

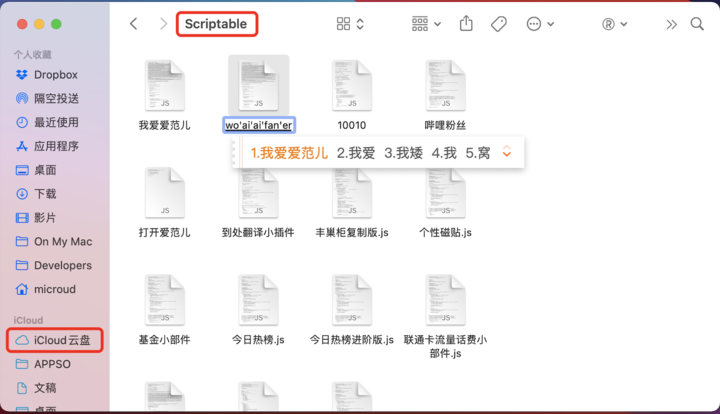
由于当前版本的《Scriptable》的 Bug,我们在 Mac 端并不能直接修改成功脚本的名字,因此保存后,我们记下生成的 Untitled Script 这个名字,在 iCloud 云盘中的 Scriptable 目录下找到文件并且修改名字便能成功更改脚本名字了。

2. 使用「.scriptable」文件安装
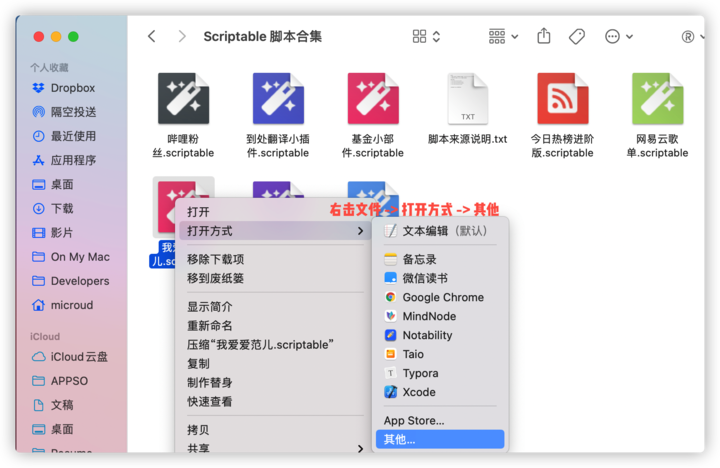
下载到 Mac 中的「.scriptable」文件,可以用来更方便地安装脚本。右击其中一个脚本,使用《Scriptable》打开。

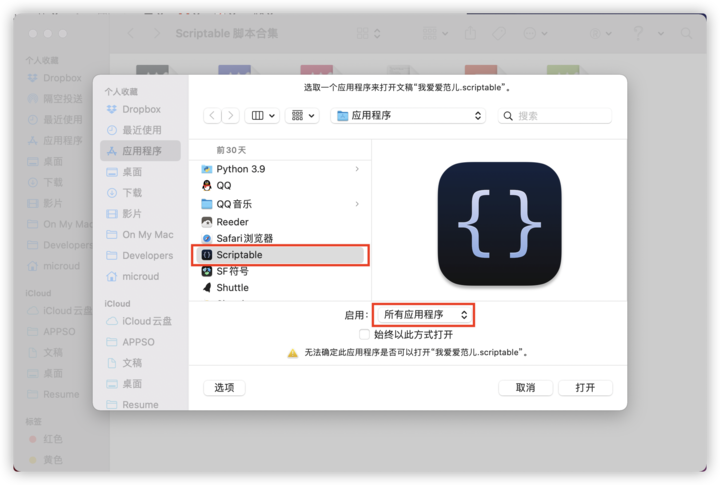
在弹出的窗口中切换「启用」设置为全部应用,并在文件浏览窗口找到《Scriptable》选中。

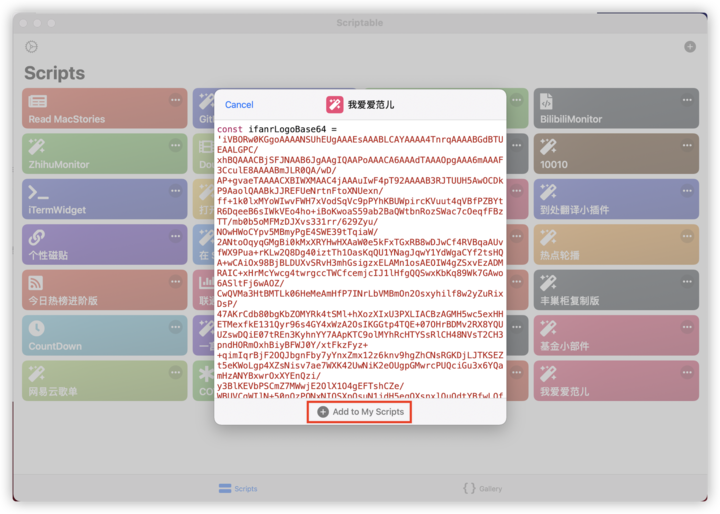
在弹出的《Scriptable》界面中点击「Add to My Scripts」便可以导入脚本了。

小组件的工作情况
现如今的 Big Sur 与移动端已经有了一致的设计语言,苹果正在尽力抹除 macOS 与 iOS 间对开发者的差异,这也为《Scriptable》登陆 macOS 提供了先决条件,当然这也是 Mac 版《Scriptable》只支持 macOS 11 以上版本的原因。
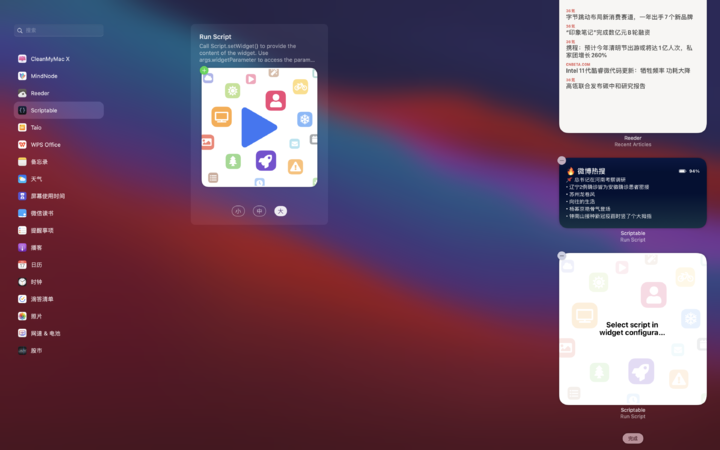
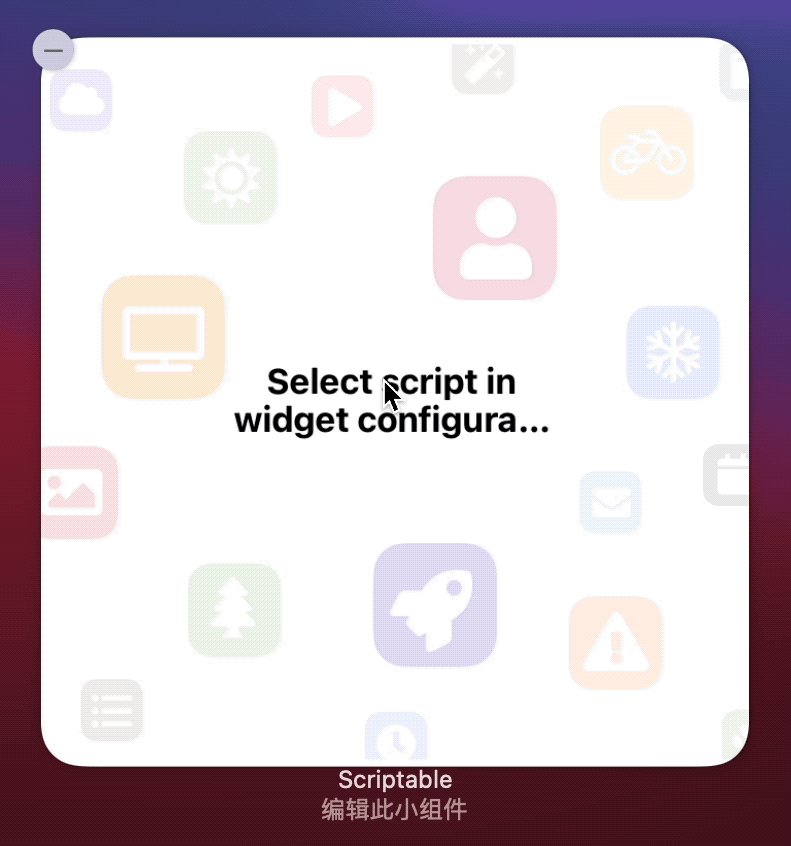
双指划出通知中心,点击编辑小组件,便可以添加《Scriptable》组件,之后的操作便与 iOS 上完全一致。

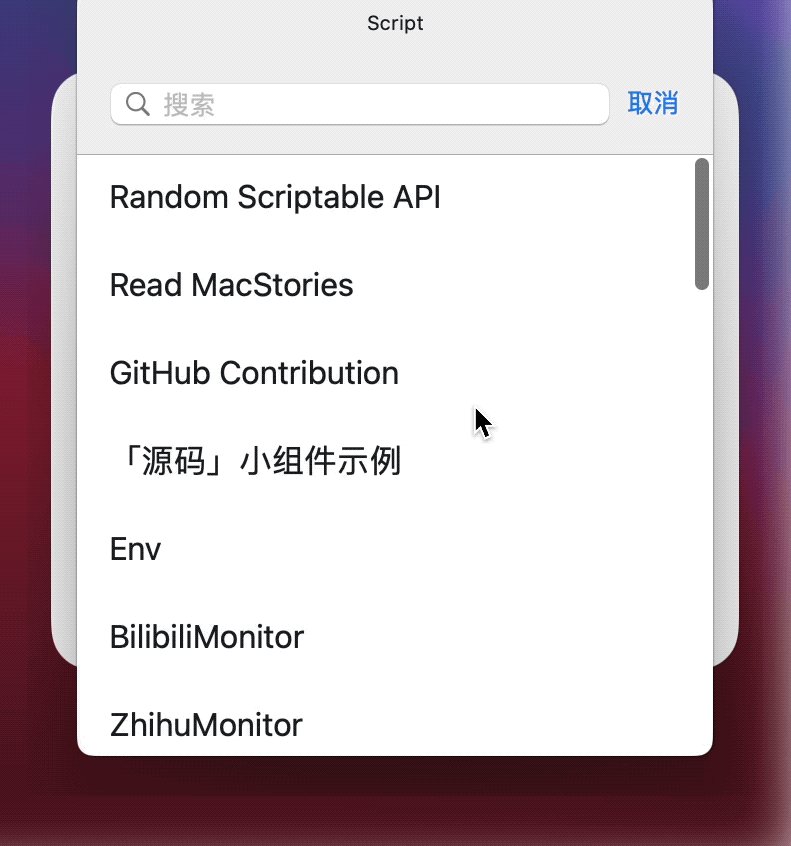
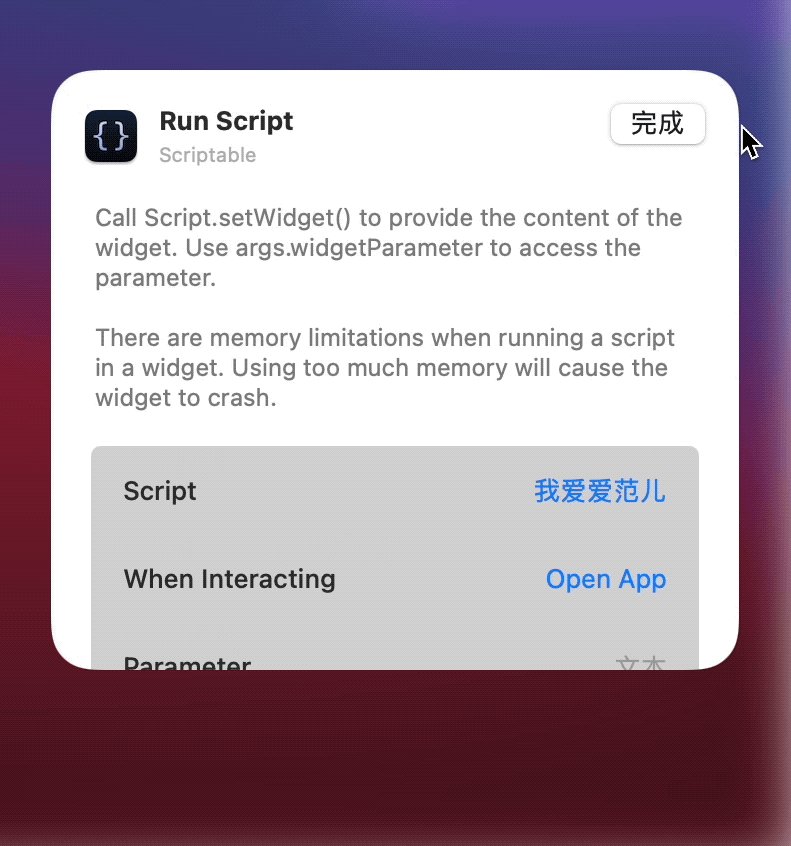
点击小组件,并选择想要展示的脚本。点击「完成」即可将小组件完美展示到 Mac 的通知中心里。

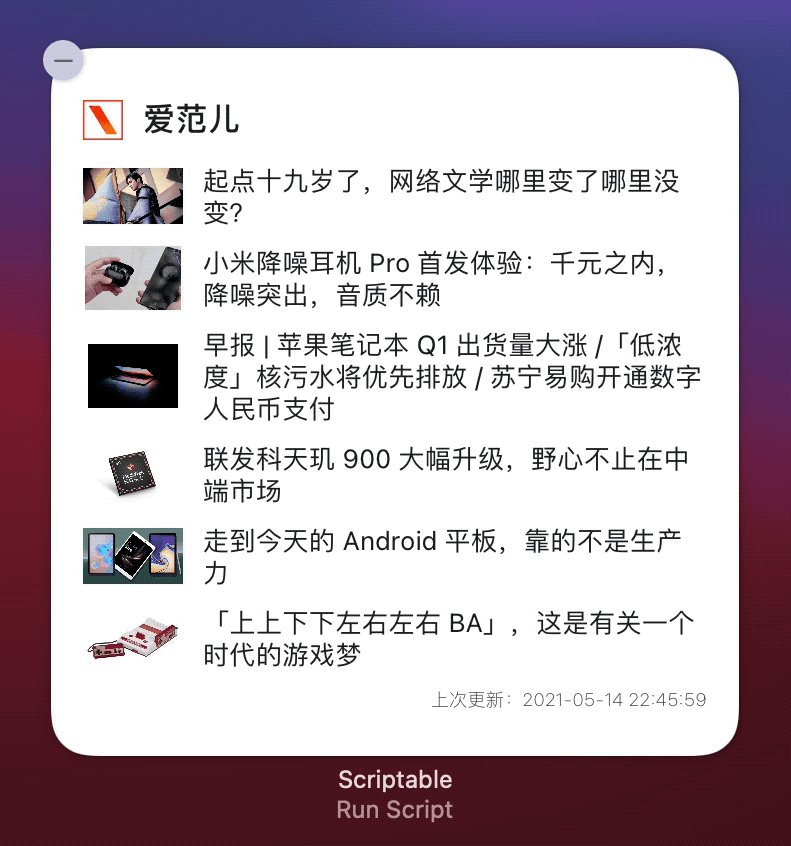
可以看到,在通知中心像 iPhone 桌面一样展示出了爱范儿的最新文章,这也意味着,我们通过不断添加小组件便可以重现 iPhone 上的新闻桌面的功能了。不过由于 macOS 的通知中心不支持 iPhone 桌面的「智能叠放」,所以更多的组件数量只能进行平铺。

不过对于 macOS 来说这倒不是个问题,可以在通知中心进行滚动从而查看自己需要的内容。
经过一些测试与使用,小组件类的脚本存在一定比例不可用的情况,而在经过分析之后,可以归类为几种脚本:
- 对第三方应用如 JSBox 等有依赖的脚本,由于 Mac 上缺少了相关的应用无法正常使用。
- 使用了浏览器做数据源的脚本,由于在不同平台下浏览器的加载内容不同,导致源代码失效。这种需要作者跟进处理才能继续使用。
- 支持透明背景的的小组件在可滚动的通知中心中会显得格格不入,因此归类为使用上有问题。如果组件支持不设置背景的用法一般是可以正常使用的。
在体验过程中还是有不少脚本可以正常使用,我也选择了几个作为推荐:
1. 我爱爱范儿
这是一个用来查看最新爱范儿文章的小组件,在 macOS 上依旧好用。

通过它可以事实关注爱范儿新发布了哪些文章,并且点击标题即可打开系统默认浏览器,跳转到文章的页面进行查看。不过有点遗憾的是,如果《Scriptable》不是出于打开的状态,第一次点击是不能正常跳转的,这应该是 Mac 平台的兼容性问题。
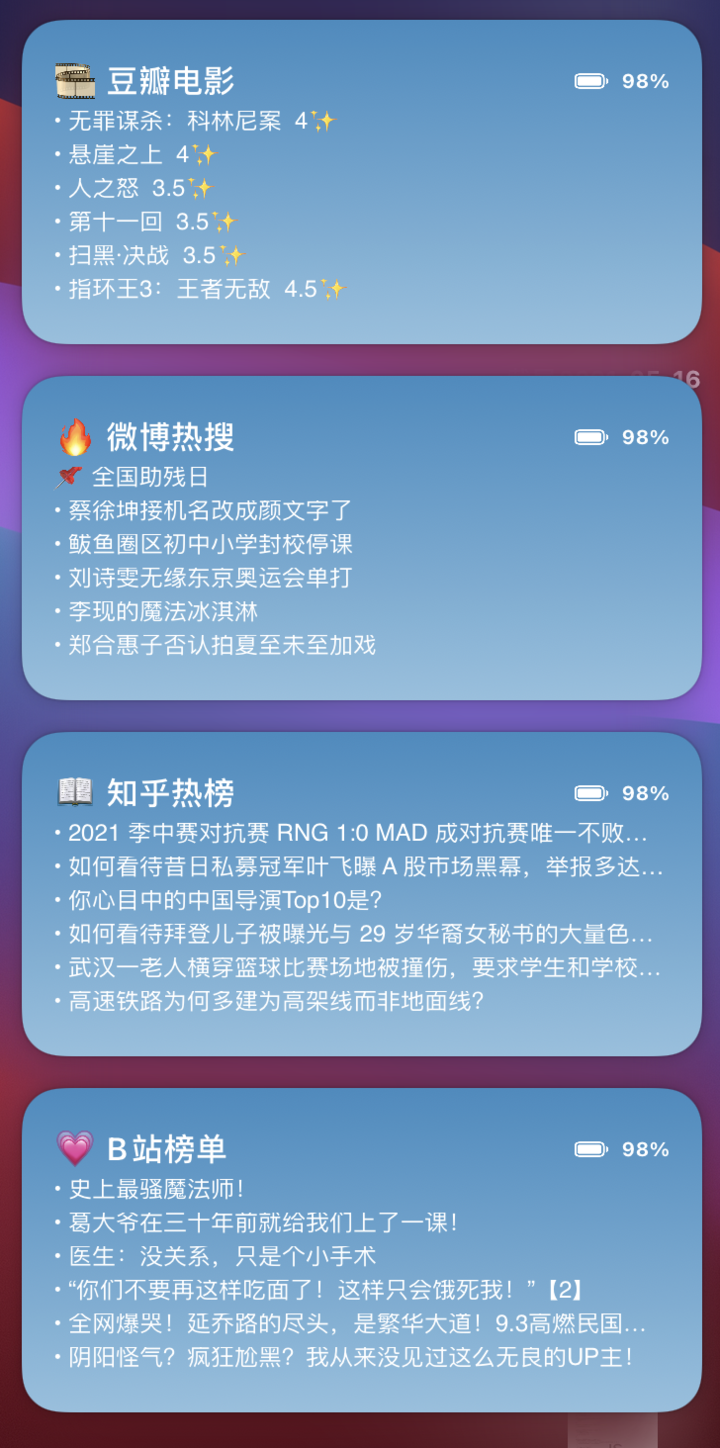
2. 热榜系列小组件
这是一组用来查看微博、知乎等热榜的小组件,可以按照自己的需要添加,并且有着好看的界面。

它们的安装有点特殊,首先需要将 Env.js 文件添加到《Scriptable》中,这是所有脚本共同使用的一部分代码。然后再用上述的方法安装对应的脚本文件了。
除此之外,我还打包了一些其它可用的小组件,添加到 Mac 版《Scriptable》中便能正常使用,在 APPSO 后台回复「代码」即可获取。除此之外也可以直接试一下自己原来在 iOS 中的脚本是否能正常使用。
对于 Mac 版的《Scriptable》,iOS 可用的脚本中的大部分经验依然好用,我们可以使用同样的方式寻找与安装脚本,也可以像桌面小组件一样在通知中心添加组件。那么给所有应用添加「插件」呢?
还能当成插件用吗?
在我的固有印象中,macOS 的使用体验与 iOS 很是不同,其中最重要的一点便在于二者对于系统的控制力。在 iOS 中我们随处可用的「分享」菜单在 macOS 下已经完全没有了踪影。
实际上也的确是这样的,我们不能在每个应用中唤起系统的分享菜单,似乎也并不能够在使用 Scriptable 作为「应用插件」这一功能了。
不过在翻看系统设置的时候,我发现了可以让扩展类《Scriptable》脚本执行的一些相关配置,同时也发现,macOS 中也存在「共享菜单」。

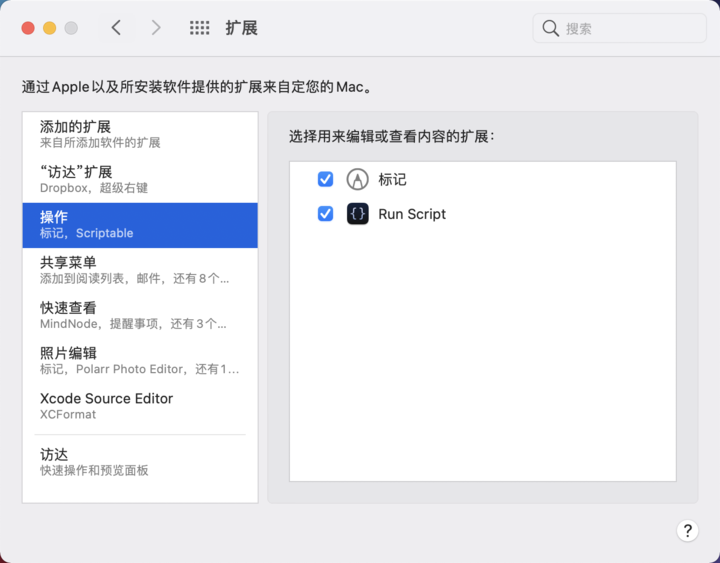
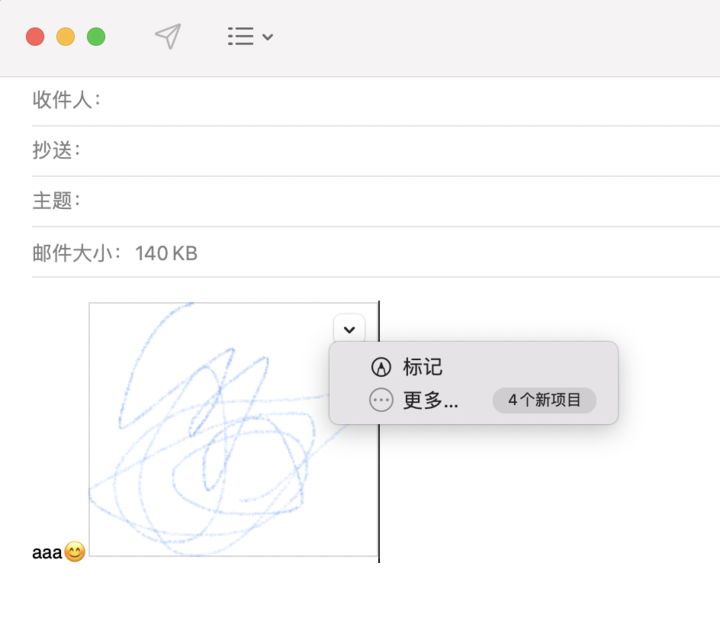
在系统「扩展」中的「操作」类别里,可以勾选上 Run Script 这一扩展。「操作扩展」往往是用于在混合型文档编辑的时候,对图片等在不切换场景的情况下进行快捷的操作,如对图片进行处理,或者查看文本的翻译等,在写邮件的时候便可以使用到这个功能。

虽然《Scriptable》注册了这一扩展,不过并没有发现能够调用它的情况,期待后续作者进一步完善这类功能。
除此之外,分享扩展也并不是完全不能使用。虽然第三方的应用往往不会添加共享扩展这一按钮,不过好在苹果的自家应用大多还是支持了这一功能。在访达、Safari 、预览等应用中,都可以通过共享菜单按钮或右键菜单的共享来执行《Scriptable》脚本。

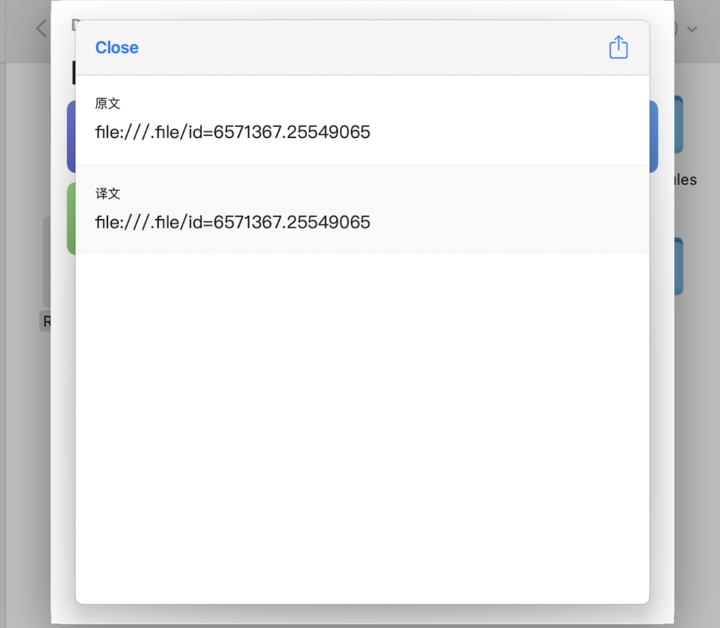
不过「到处翻译小插件」不能到处翻译了,获取到的内容也不是想要翻译的文本,而是一个假的文件路径。对于共享菜单的功能支持就看后续作者的适配情况了。
整体体验下来,作为通知中心的小组件,《Scriptable》是合格的,而一些系统上的支持也让我们能够看到《Scriptable》的更多可能性。
虽然是 iPad 应用的移植版本,不过 Mac Catalyst 也允许开发者在原有代码的基础上针对 Mac 添加更多功能,而《Scriptable》在正式版里能在 Mac 上挥洒怎样的创意呢?不妨让我们拭目以待吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK