

Element Shadow Not Showing When Inside a ScrollView in MAUI
source link: https://www.irisclasson.com/2024/03/01/element-shadow-not-showing-when-inside-a-scrollview-in-maui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Element Shadow Not Showing When Inside a ScrollView in MAUI

I seem to be on roll with the bug blog posts, but it’s mainly because I look at the issues every day and try to figure out why things don’t work or how they work, so I can learn more about the Maui repository.
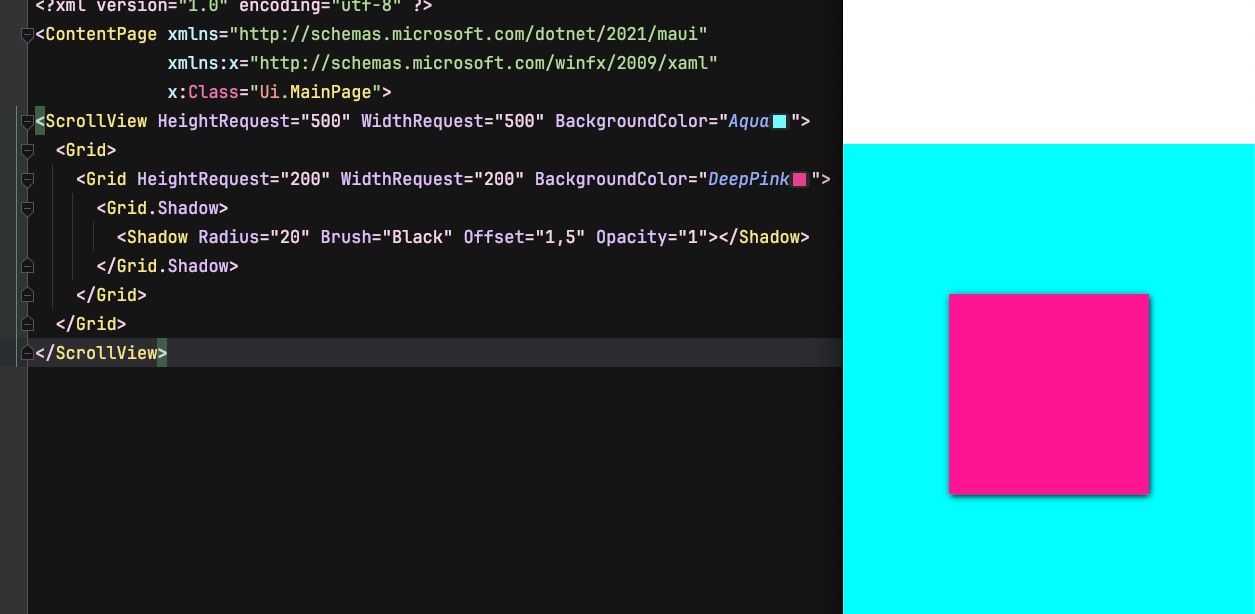
Someone recently submitted an issue regarding the shadow on the Grid element. The user that submitted the issue was under the impression that the shadow on Grid wasn’t working at all, which thankfully is incorrect. However they did discover an abnormality in terms of the shadow behavior. When a Grid is added directly to the ScrollView the shadow doesn’t show. And this goes for other elements as well, Label, StackLayout, etc. However, I discovered that if you wrap the element inside another element, the shadow would show. So, for now, a temporary solution if you run into this problem would be to wrap your control inside another control.
Side note: I believe I remember seeing a pull request for the ScrollViewer that might have changed how the content is rendered. This stems from a different issue submitted this week, regarding ScrollViewer and Orientation. On Android when you set orientation to neither it isn’t respected (you can still scroll). I’ll get back to that in a different post. Have a fab weekend!
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Ui.MainPage">
<ScrollView HeightRequest="500" WidthRequest="500" BackgroundColor="Aqua">
<Grid>
<Grid HeightRequest="200" WidthRequest="200" BackgroundColor="DeepPink">
<Grid.Shadow>
<Shadow Radius="20" Brush="Black" Offset="1,5" Opacity="1"></Shadow>
</Grid.Shadow>
</Grid>
</Grid>
</ScrollView>Comments
Leave a comment (via email)
Last modified on 2024-03-01
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK