

UI 原型图用什么软件做?
source link: https://js.design/special/article/ui-prototype-softs.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

UI 原型图用什么软件做?
更新时间:2023-02-10 10:39:24
UI 原型图一般使用专门的原型工具如 Axure 或者 UI 设计工具如:XD、Sketch、Figma 等,这些工具都可以绘制出优质的 UI 原型图。原型图是一款产品诞生的第一道起点,汇聚想法并将其展现为低保真或者高保真的原型图,能够为产研团队快速测验产品提供有力的基础,降低成本的同时又提升了产研效率。那么,我们就一起来看看这 6 款好用的 UI 原型图工具吧!
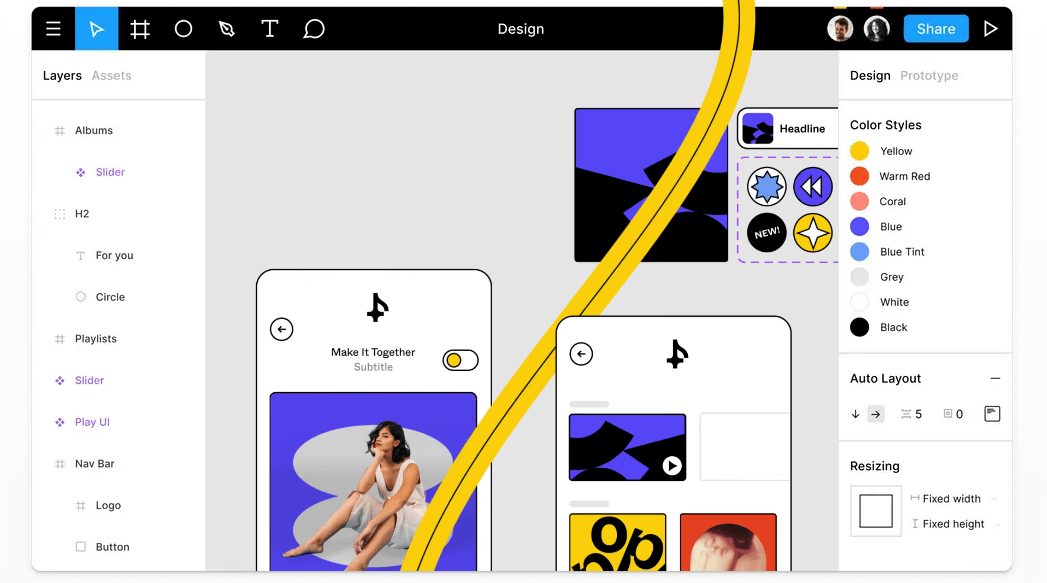
1. Figma
很多人更经常使用 Figma 做 UI 设计,但做原型设计 Figma 非常好用的,首先产品经理可以使用 Figma 的多人协作功能可以将 UI 设计师和前端开发,共同参与原型的前期阶段。还可以使用 Figma 的原型设计资源,二次复用一些原型设计图。也可以使用 Figma 的动画功能制作出高保真的原型图。
由于是国外软件,慢且卡顿网络不稳定是需要面对的问题。

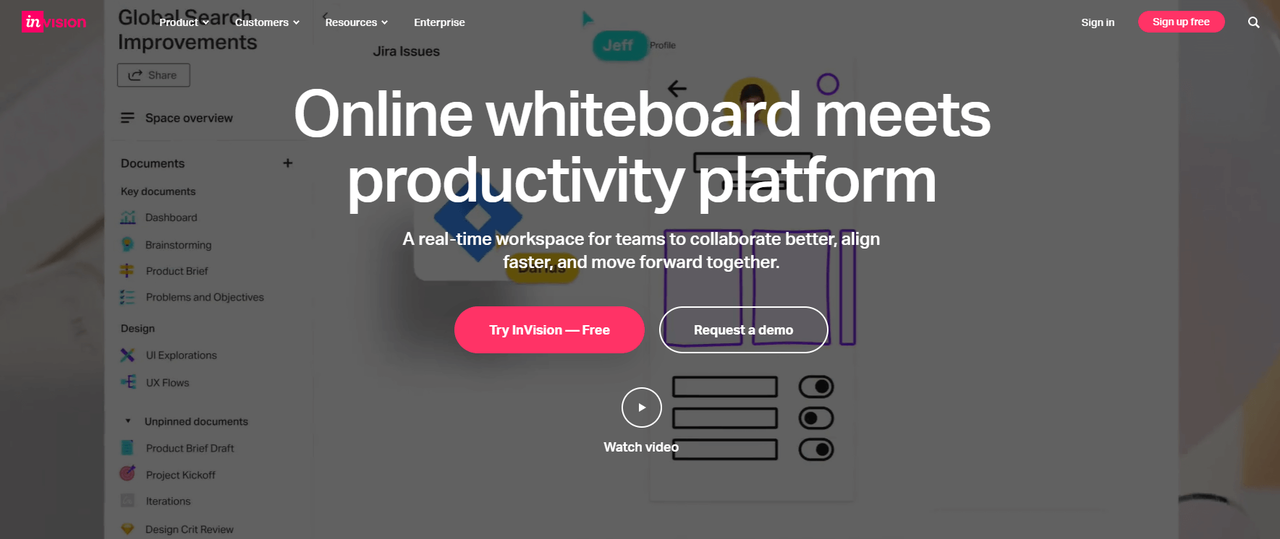
2. Invision
原型图软件 InVision 元贝就是一个原型工具,只是国内使用的人比较少,加上只支持 Mac 系统,因此知道的人也不是很多,不过作为一个绘制原型图的工具,功能上还是不错的,交互多样支持在线协作,可以一试。
目前只支持 Mac 系统

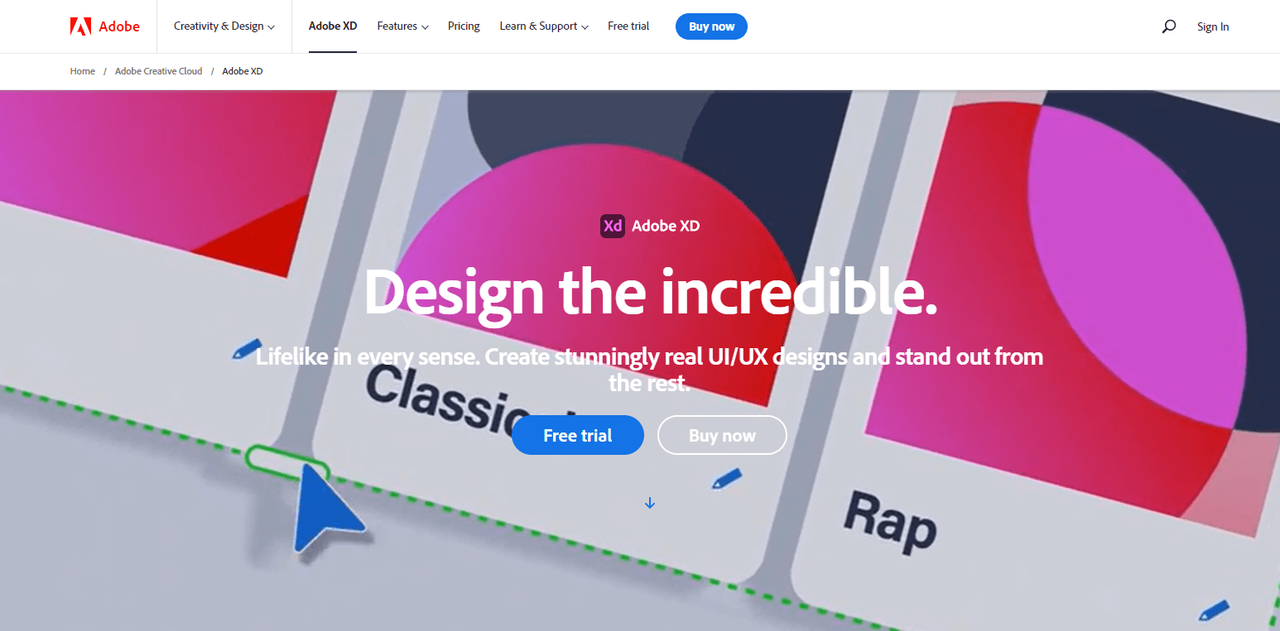
3. Adobe XD
Adobe XD 不仅可以做 UI 设计,还自带原型系统,基本上涵盖了原型设计做需要的交互、动效、组件等工具。
协作能力一般,原型模板不够多。

4. Sketch
作为广大 UI 设计师的“老朋友”,Sketch 还能成为一个优质的原型设计工具,矢量图形绘制能力强大,而且原型设计模板很多,能够一键复用这些优质原型模板,大大提升效率。
仅限 macOS 系统使用

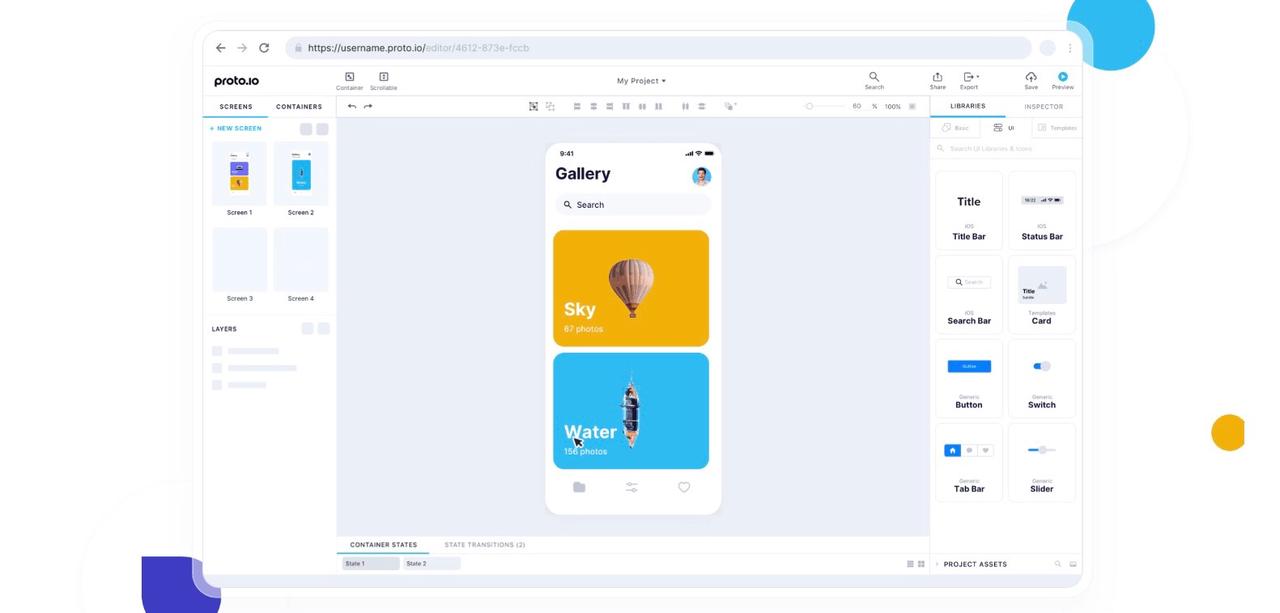
5. Proto.io
非常适合小白的一款原型图软件,可以实现“搭积木”式搭建原型图,这都源于它自带海量的组件、模板、图片视频等资源,但是也正因如此,它的费用也比较贵。

以上就是关于 5 款优质的原型图设计工具的全部介绍,不知道有没有适合你的工具呢?大部分的工具支持免费试用,大家可以都试试看。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK