

Axure原型如何在浏览器打开?这个工具立刻解决!
source link: https://js.design/special/article/open-axure-prototype.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Axure原型如何在浏览器打开?这个工具立刻解决!
更新时间:2023-07-18 19:47:31
Axure 原型如何在浏览器内打开?可以用即时设计来打开,即时设计不仅能够轻松打开 Axure 原型,还能够在源文件的基础上继续进行编辑、评审、演示和分享。Axure 是一款专业的原型设计工具,是产品经理必备的工具,它可以快速高效地创建产品原型图。但很多使用过 Axure 的朋友们会发现,做完原型后生成 html 文件无法在浏览器打开,那么这种情况下到底该怎么办呢?其实是因为你没有在 Chrome 浏览器中安装 Axure 插件,所以导致 Axure 无法打开。今天就告诉大家一个无需下载插件就能够在线打开 Axure 原型的方法,就是用即时设计来打开,接下来就来看看用即时设计如何打开 Axure 原型吧!
点击图片进入即时设计,轻松打开 Axure 原型👆
1、即时设计如何打开Axure原型
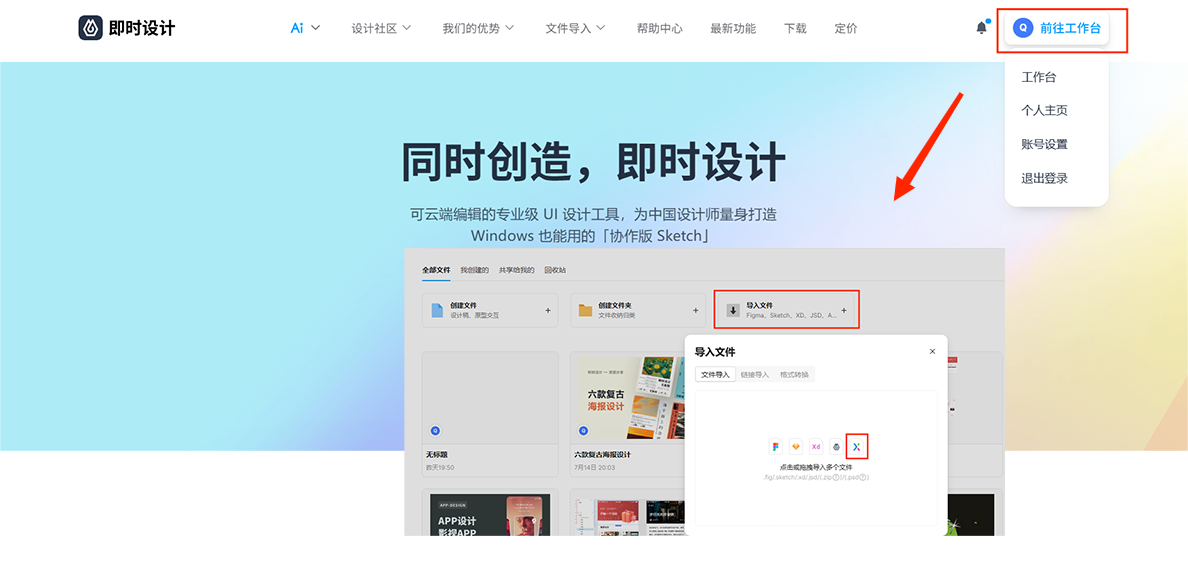
即时设计是无需下载的设计工具,在浏览器内就能够直接打开使用。简单三步,就能用即时设计打开 Axure 原型。首先将 Axure 原型生成为 HTML 文件,将生成的 HTML 文件夹压缩后即可一键导入即时设计,在即时设计官网内点击前往工作台→导入文件,就能够将刚保存在本地的 zip 格式文件在即时设计内打开了。

2、为什么选择用即时设计来打开Axure原型
即时设计不仅能够支持打开 Axure 原型,还能够打开 Figma 、XD 、Sketch 等不同格式的文件,在打开文件的同时能够完美衔接以往的工作内容,不会发生数据丢失的情况。
同时在即时设计你可以体会到
- 一键导入 Axure 原型:直接拖拽至个人工作套,一键导入省时省力;
- 一站式解决方案:导入后继续进行编辑、评审、演示和分享;
- 多人实时在线协作:支持团队成员实时修改,浏览,使设计师不再孤岛式作业;
- 私有化部署:支持企业本地私有化部署,深化资产安全保障;
- 资源广场:上万种设计资源与150+效率插件免费使用,提升效率100%
点击图片进入即时设计,更多功能等你来体验👆
以上就是对于 “Axure 原型如何在浏览器内打开” 这一问题的详细回答了,除了安装 Axure 插件外,可以通过即时设计来打开。通过本文,你可以轻松的通过即时设计来打开 Axure 原型,即时设计全网首个原生支持 Axure 文件导入和解析的免费工具,为用户提供了高效、便捷的在线设计体验。当你在浏览器内无法打开 Axure 原型时,不妨试试用即时设计来打开吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK