

Color theory for designers: a beginner's guide. How to create your own color pal...
source link: https://uxplanet.org/color-theory-for-designers-a-beginners-guide-107ab8652b4
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Color theory for designers: a beginner’s guide
How to create your own color palettes and understand how it works.

It’s astounding how easily we can identify a modern website from an outdated one or discern an outstanding design from a mediocre one, all based on the chosen color scheme alone.
Colors are essential tools in a designer’s toolkit, but they can seem overwhelming when you’re just starting.
Here’s a complete guide to demystifying color basics.
Understanding Color Schemes
There is 4 primary color schemes:
Monochromatic
This scheme uses different shades and tints of a single color, creating a harmonious and cohesive look.

Monochromatic scheme
Analogous
This uses colors that are side-by-side on the color wheel, ensuring a natural and harmonious look. In design it is used when no contrast is needed, for instance the background of web pages.

Analogous scheme
Complementary
Colors opposite each other on the color wheel. When used together, they make each other “pop” but should be used carefully to avoid a jarring effect.

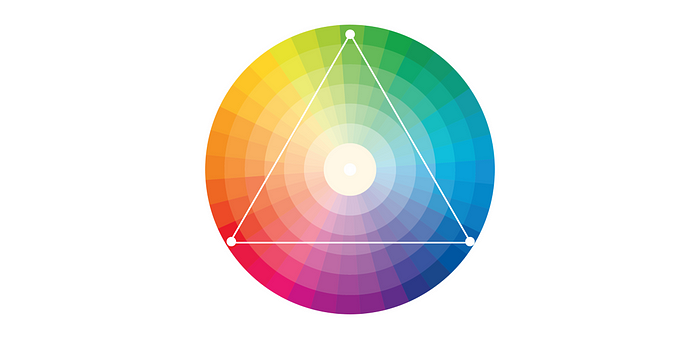
Triadic
Three colors evenly spaced around the color wheel, offering vibrant contrasts while maintaining harmony. Make sure to have one color dominant and the others as accents.

Color Notations: Naming the Unnameable
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK