

应用加载、缓存和刷新状态整理
source link: https://shenyongfan.com/posts/2018/12/25/loading-cache-refresh/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

应用加载、缓存和刷新状态整理
单词数量:2381 阅读时间:11m54s
设计目的 为了更加规范页面不同状态的“隐形”交互设计,让页面跳转时信息的接收整理和展示更加的友好。

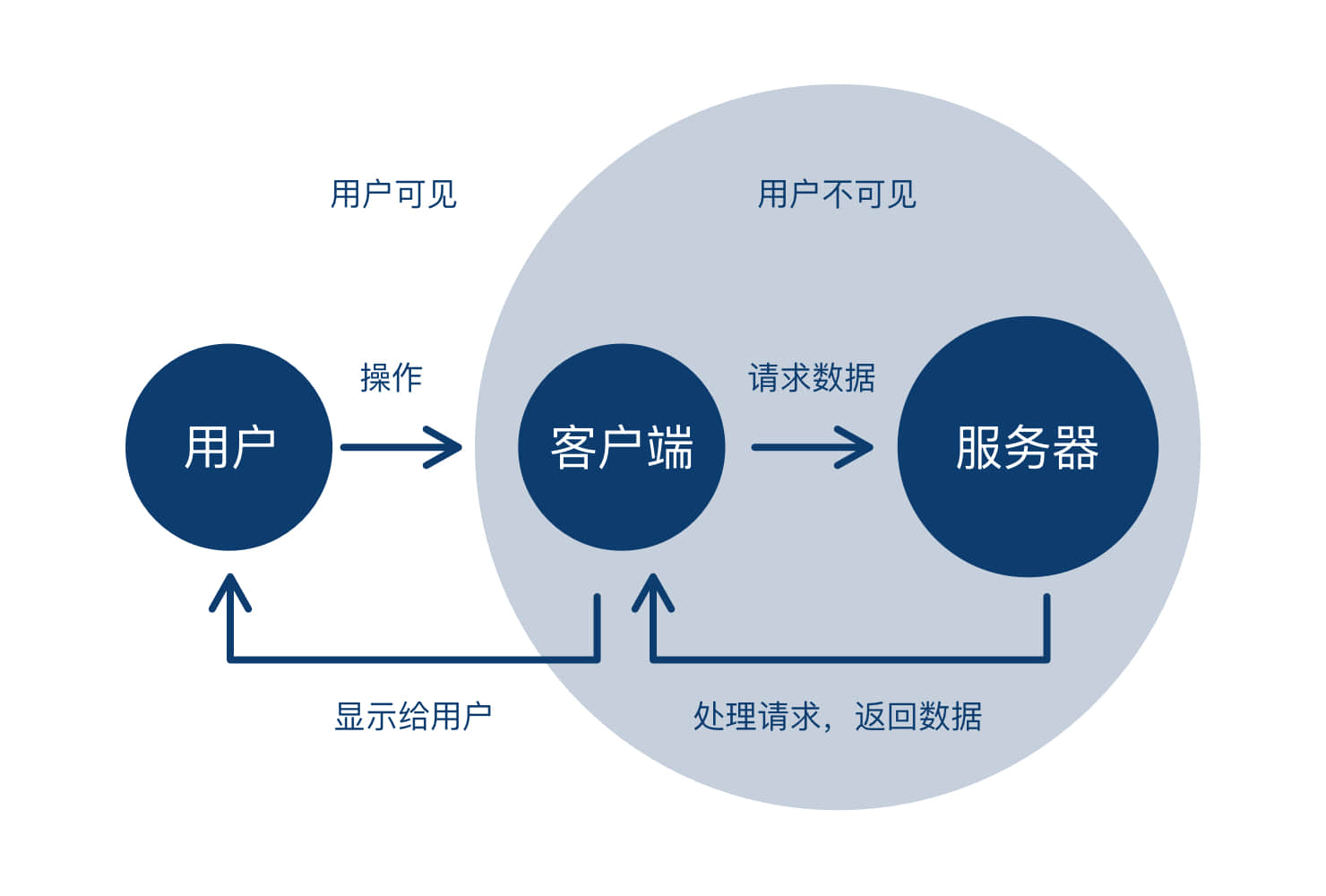
app显示的数据除了从服务器获取之外,还有一个数据来源就是本地数据库(缓存),他的存在为我们的设计带来了更多的可能性,我们可以将一些数据进行缓存,本地缓存比服务器请求速度更快,更加能保证应用在一些极端的网络状态下的页面完整性。 为什么需要缓存
- 场景一:等待
在应用向服务器发送请求时我们想给用户看到什么?
1.漂亮的加载动画?
2.缓存的内容?
对于第一种情况,我们会给用户一定的等待时长,同时对服务器发出数据请求,如果是对于相对固定的数据频繁的向服务器发送请求会造成资源的浪费,增加了成本。但如果对时效性要求较高的数据建议增加自动刷新功能,保证给用户看到的是最及时的新数据。

对于第二种有缓存的情况,用户进入页面时可以看到旧的数据,可具有可用性和可操作性,对用户更加友好,增加了用户体验。
-
场景二:结果
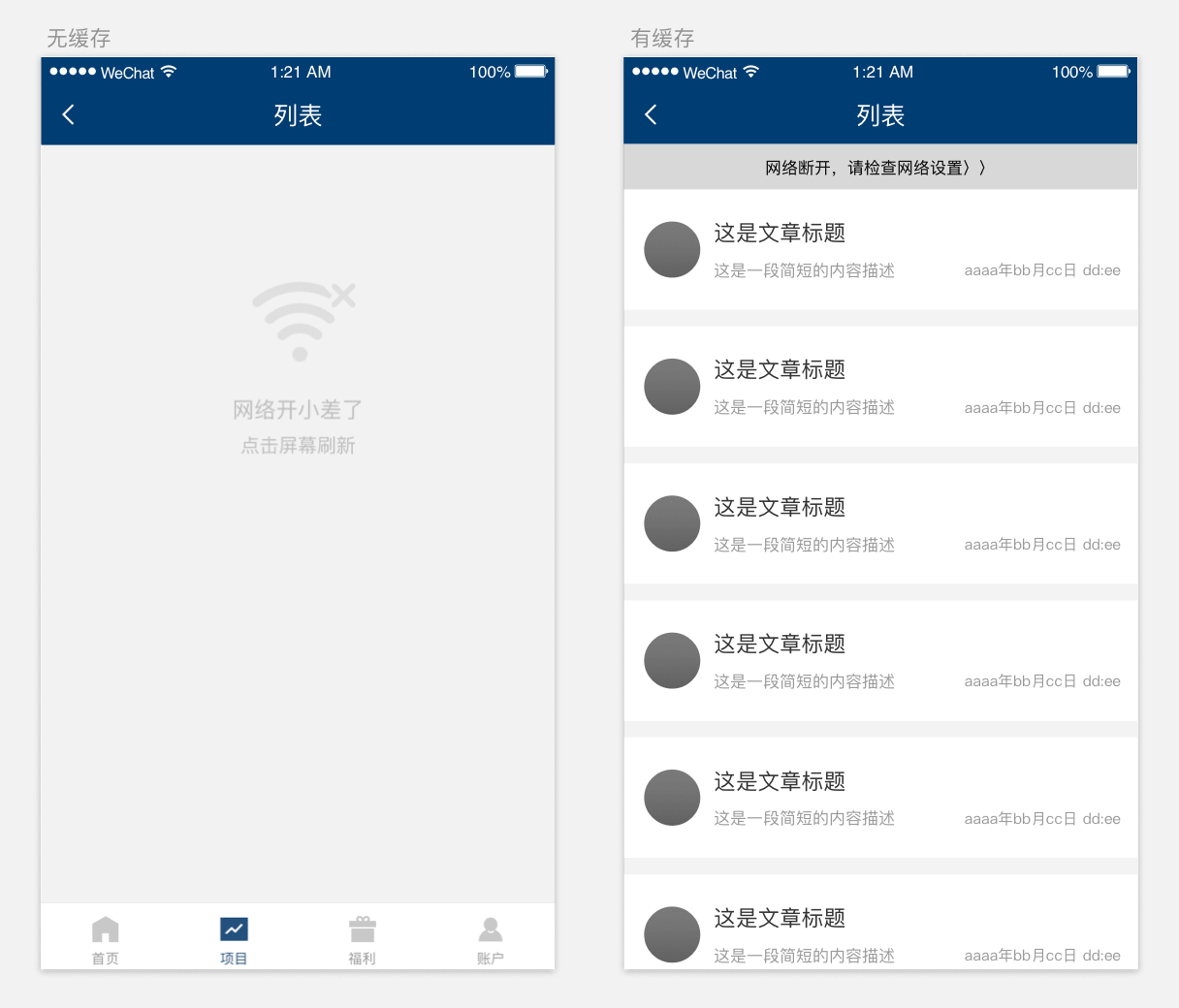
如果用户处在一个网络状态不是非常有好的环境,无法加载数据时,如果给用户一个空白的页面,感觉对用户不是很友好。 有一些场景是不需要频繁的请求的,比如用户的通讯录,社交软件的好友列表,交易记录列表等,如果这些页面有缓存对用户来说是可以在极端网络环境下友好地使用产品。
-
场景三:费用 在Wi-Fi下增加缓存是节省流量费的一个方法,虽然这个点对于用户感知比较弱,但是对于有态度的交互同学来说,这也是需要考虑的一方面。
** 判断是否需要缓存:**
- 页面中的内容是否是实时更新的内容
- 缓存内容是否对用户的使用造成困扰
- 页面数据加载时间的是否过长
- 前一个页面是否有预加载的准备
缓存对页面流程的影响:
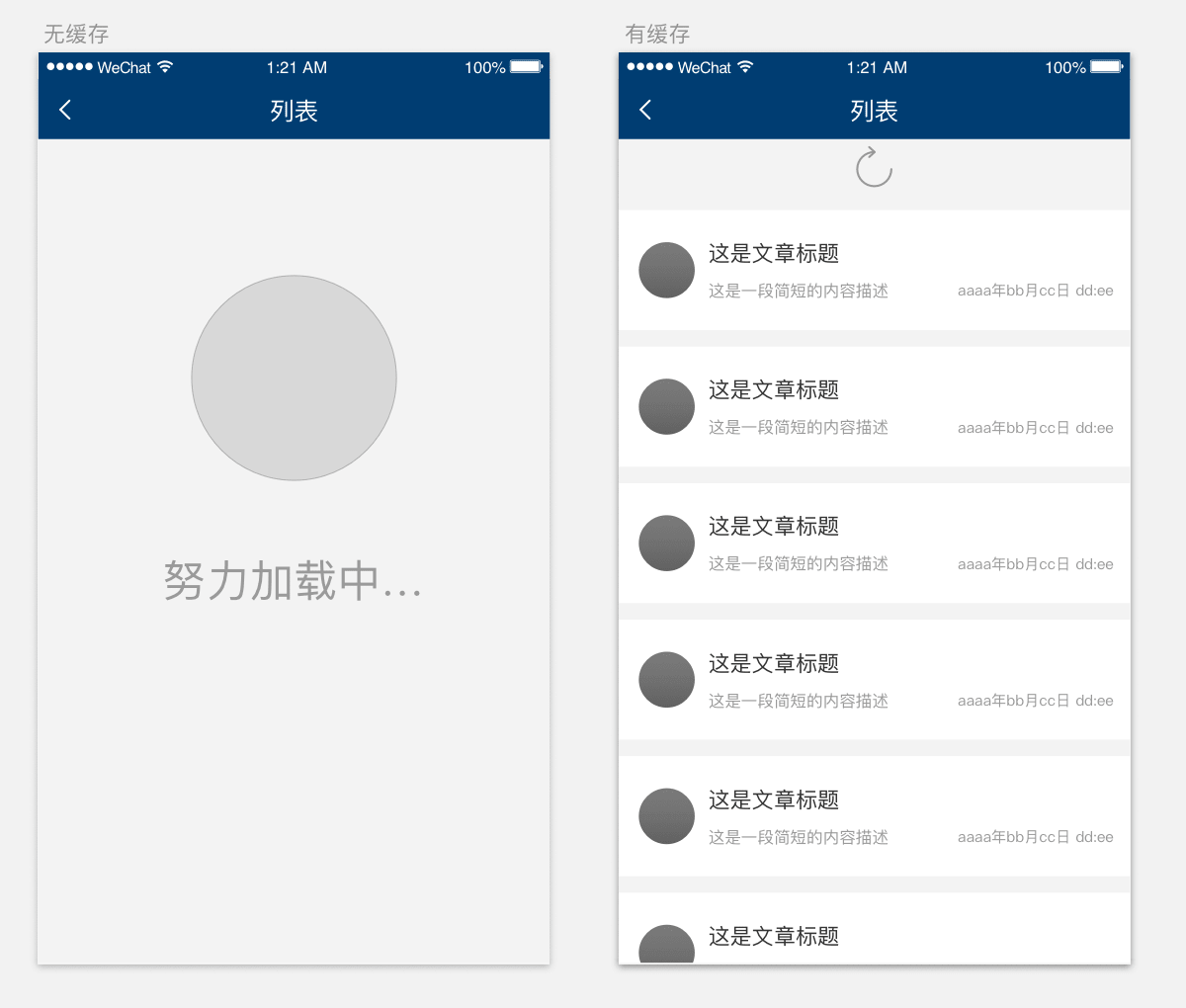
1-有缓存 流程:用户非首次打开页面时,展示缓存页面,首先判断网络状态,若网络状态正常,再判断是否需要自动刷新;若网络状态异常,则展示网络状态异常提示。
2-无缓存 流程:用户进入页面时,展示页面加载状态,加载完成后展示最新页面内容,若网络状态异常,则给用户展示加载失败页面,并且给用户是否要重新加载的权限。
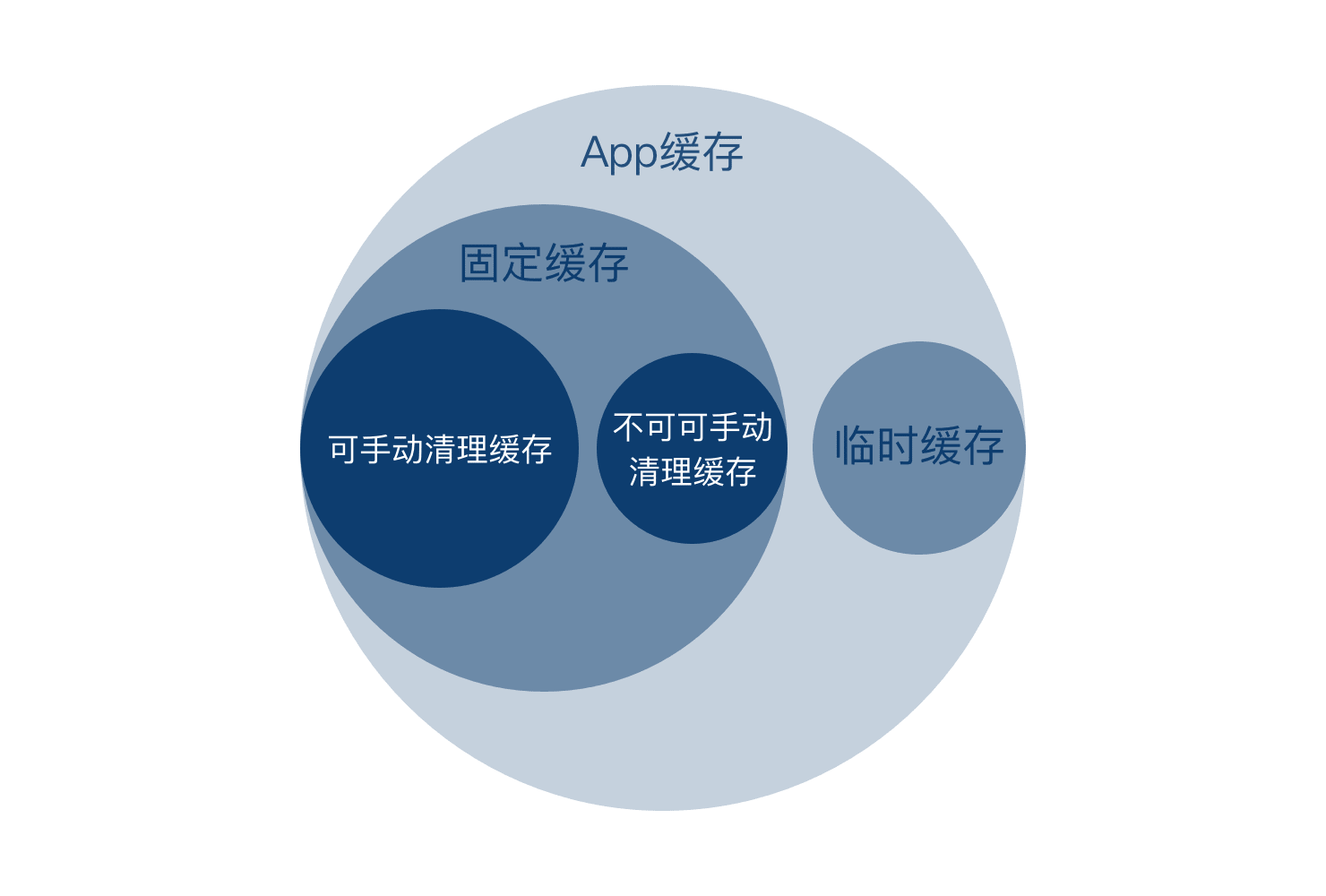
对缓存的限制: 因为手机的容量有限需要对缓存时间以及容量做一个限制,比如认为超过一周的内容对用户当前价值不大,则定期清理超过一周时间的缓存,并且因为手机内存大小的问题需要设置定期杀死进程和限制缓存大小,避免手机因为内存泄露造成的程序运行减慢甚至崩溃的严重后果。
内存的分配
具体内存的分配可以建议参照用户访问页面的情况进行分配,对于用户经常使用的页面和流程分配更多的内存方案,对于不需要缓存的页面可以适当的降低要求。

-
加载动画 加载动画在页面请求完成前分散用户等待的焦虑,也可以适当增加品牌露出。常见的加载动画使用场景有:启动页加载、页面上拉加载、下拉刷新加载、切换页面加载、页面局部加载。 加载动画不建议过度设计,也不要过度使用,对动效大小要合理控制,不要增加设备负担,对性能产生影响。

-
进度条 在一些情形下,相比起加载动画,进度条的使用会让用户对加载的时长有个更好的感知,能减少页面加载过程中的跳出率。
-
仿真内容和占位符 这是一种过渡的方式,对于用户真正看到内容的时间并没有什么区别,但是在完成加载前先加载框架和占位图的做法会让用户提前进入视觉中心,对于标题可以提前加载或者本地缓存,对于图片可以先展示占位图或者较小分辨率的图片,这就会让加载的过程有一个渐进式的效果。
总结加载设计的原则:
- 让加载变得更加有趣—忘记等待
- 优化加载速度—减少等待时间
- 给用户及时推出加载通道—让权
- 如果页面加载时间真的过长,再精致的加载动画也抑制不住用户的焦虑,
- 因为现在网络速度普遍较快,一闪而过的加载动画也会有点不舒服,所以可以看到很多家的加载动画还是将比较复杂的加载换成了简单了基础样式。
图片加载的几种方式
说完页面加载,我们看一下图片加载的方式,主要有两种方式。
- 渐进式 progressive JPEG
1.1 显示方式
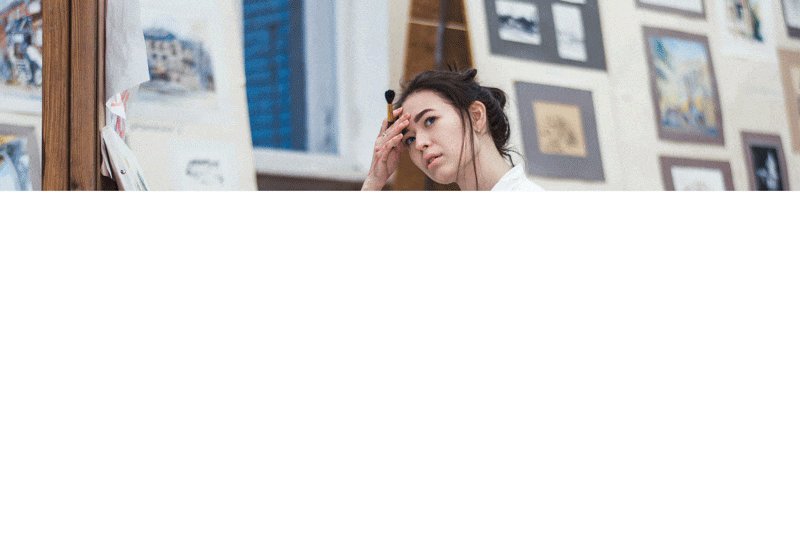
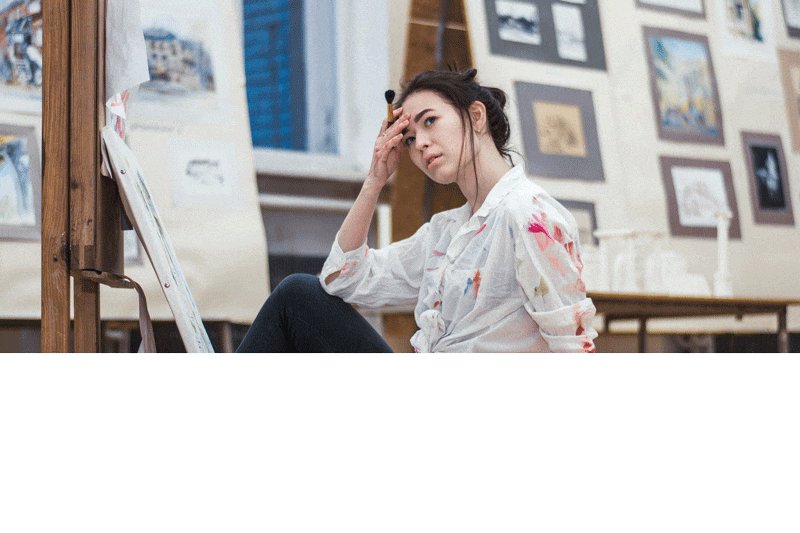
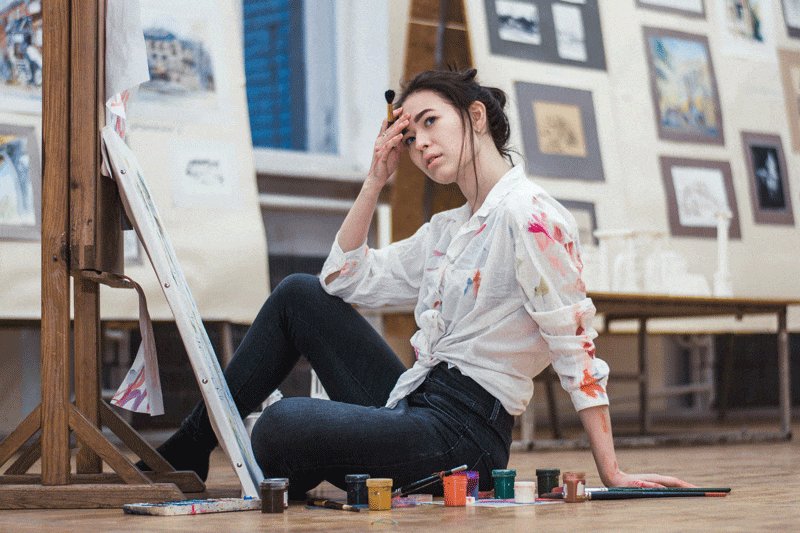
这一种是比较常见的加载方式,假定用户处于2/3G网络状态下,当用户打开图片后,图片会较为模糊的全尺寸的形式展现,随着不断的加载,图片会越来越清晰,这种做法的代价是需要消耗更多的CPU,但对于现在的终端性能来讲不会是非常大的损耗。

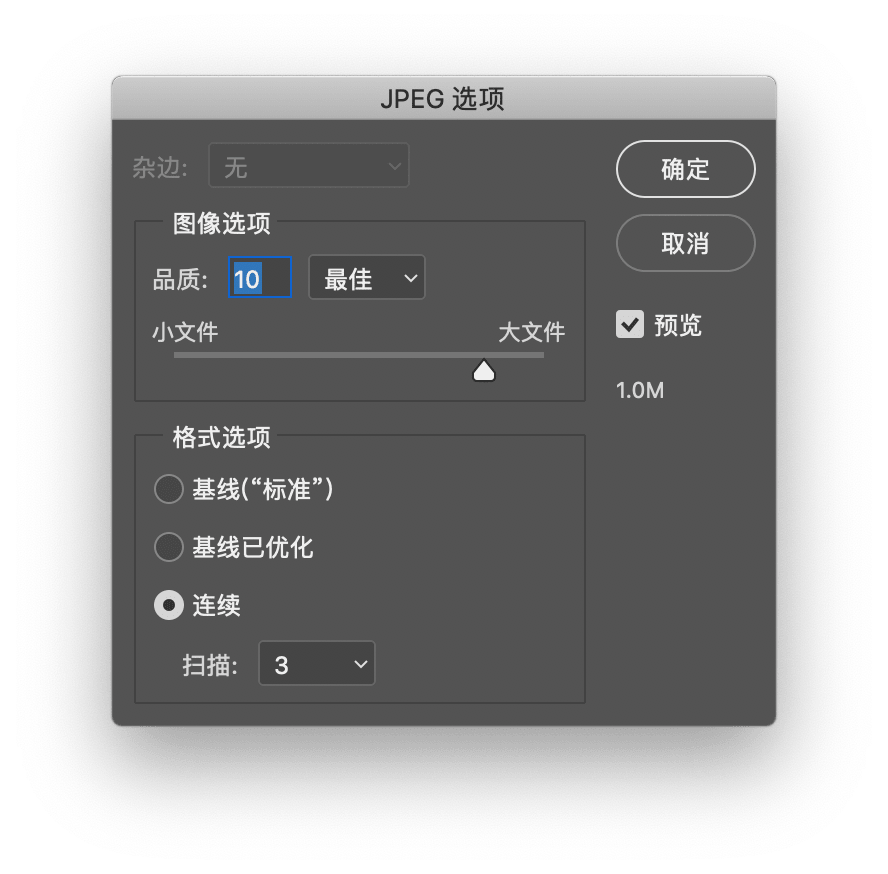
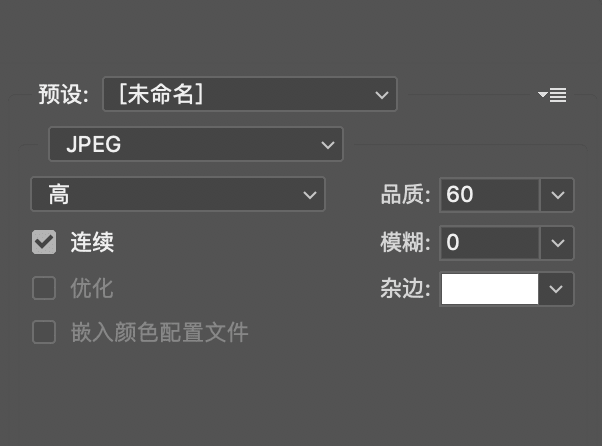
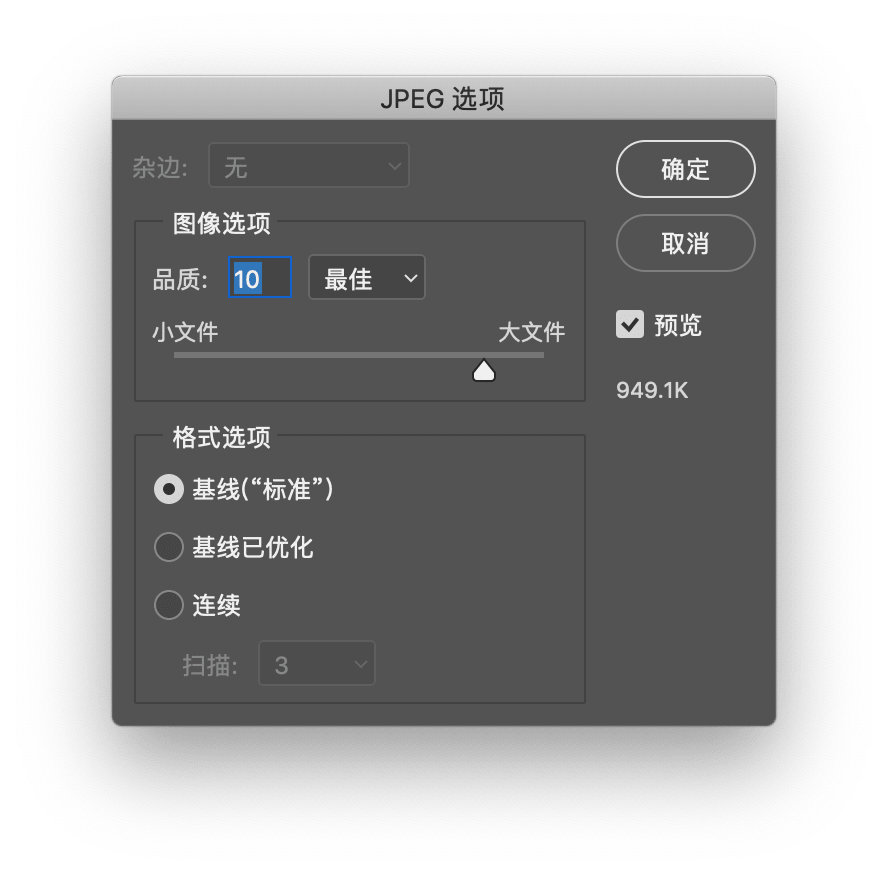
1.2 如何将图片设定为渐进式 我们可以在PS中将图片另存为或存储为web所用格式时勾选连续即可: 图片另存为:

或者存储为web所用格式:

除了以上设计师可以采用的方式以外,工程师也可以用编程语言来进行图片处理,比如C#、python都能对图片进行加工。(知识点啊同学们,学不完的知识点…)
1.3 交错式PNG 交错式PNG加载一般应用在网页图片中,视觉效果类似于渐进式JPEG,当图片较大需要时间时,图片会以间隔几个像素点去加载,所以在看到图像时不会那么的清晰,直到全部加载完成,如果不是特殊需要可以不输出这种形式,因为交错式PNG会让图片更大。 PNG的优点是支持透明背景以及消除锯齿边缘的功能,且可以在不失真的情况下压缩图片。相信PNG在未来网页设计中将是普遍使用的标准图片格式。
1.4 如何将图片设定为交错式PNG

- 标准型(Baseline JPEG)
标准型图片现在已经不太多见了,很少会看到一张图片会是像打印机一样一点点从上到下加载出来的,这种加载方式需要浏览器一格一格的“刷”出来,缺点是在加载完成后才能确定图片的真实高度,感觉不是很好。

生成标准型的图片 PS默认保存的类型就是标准型:

为了更好的用户体验还是建议大家在导出图片时将图片设置成渐进式,但针对瀑布流的图片加载建议还是采用标准式的加载方式(同Pinterest)。
页面加载的几种方式
- 异步加载
优先加载占用网络资源较小的元素,比如优先加载文字,之后再加载图片,图片加载之前可以先加载占位图,这种做法的好处就是可以完成渐进式的加载,降低用户的焦虑感。
建议使用的页面类型:详情页等布局相对固定,加载前后对页面布局不会产生较大跳动的页面。
- 懒加载(延迟加载)
懒加载这个名词不是经常听,但是是我们最经常使用的一种加载形式之一。图片流都是这种加载方式,比如我们在淘宝浏览到一定位置时再继续请求下一批次的商品,这种方式的就是只加载一定个数的数据,当图片滚动到视窗内的时候,才会再去加载。

建议使用的页面类型:需要加载资源较大的列表页等。形式参考Pinterest。
-
预加载
预加载的方式就是提前加载,当用户在流程相对集中且必要时加载下一个页面的数据,这样当用户完成上一页面的操作进入下一页面时就能看到加载完成的页面,但是这种方式具有一定的局限性,对于非连续性的页面跳转或者在用户尚未最终确认本页面操作前无法判断下一页面的情况时就不能采用预加载的方式。预加载的方式可以有效的提升产品的使用流畅度。 建议使用的页面类型:闪屏幻灯,列表页等。 - 智能加载
除了以上的加载方式以外我们还要考虑用户但前所处的网络类型,比如使用移动流量,WI-FI环境以及无网弱网环境下的页面展示情况。
- 移动流量:虽然现在越来越的用户流量套餐会比较多,但是为了避免传统用户在使用流量过程中造成不必要的资源浪费还是会在程序内部加上判断去做限制。比如视频应用会在流量下提示用户当前资源可能消耗**Mb流量,是否继续播放。对于应用内下载的行为可以在切换到流量模式时自动停止,播放中的视频或者音频也可以停止。
- Wi-Fi条件下:优先下载优质的图片,播放更高比特率的音频以及清晰度的视频。
- 在网络状态较差时:默认加载低质量的图片甚至停止播放音频视频。
- 缓存加载 针对无网络的情况下,让用户仍然能查看之前已经缓存在本地的信息,使页面不至于空白,这不仅能够有效减少用户流量成本,同时增加了访问速度。
建议缓存页面
体验了一下在无网状态下进入人人贷App,我看到的页面是这样的: 人人贷主要界面:

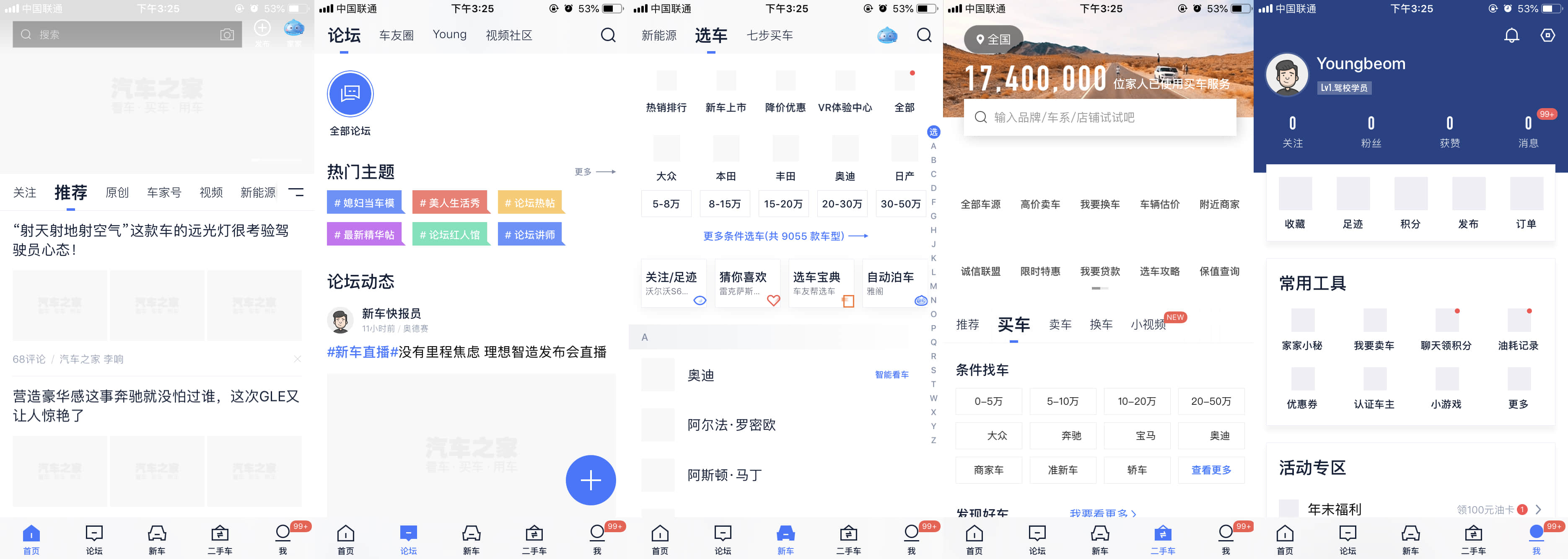
汽车之家主要页面:

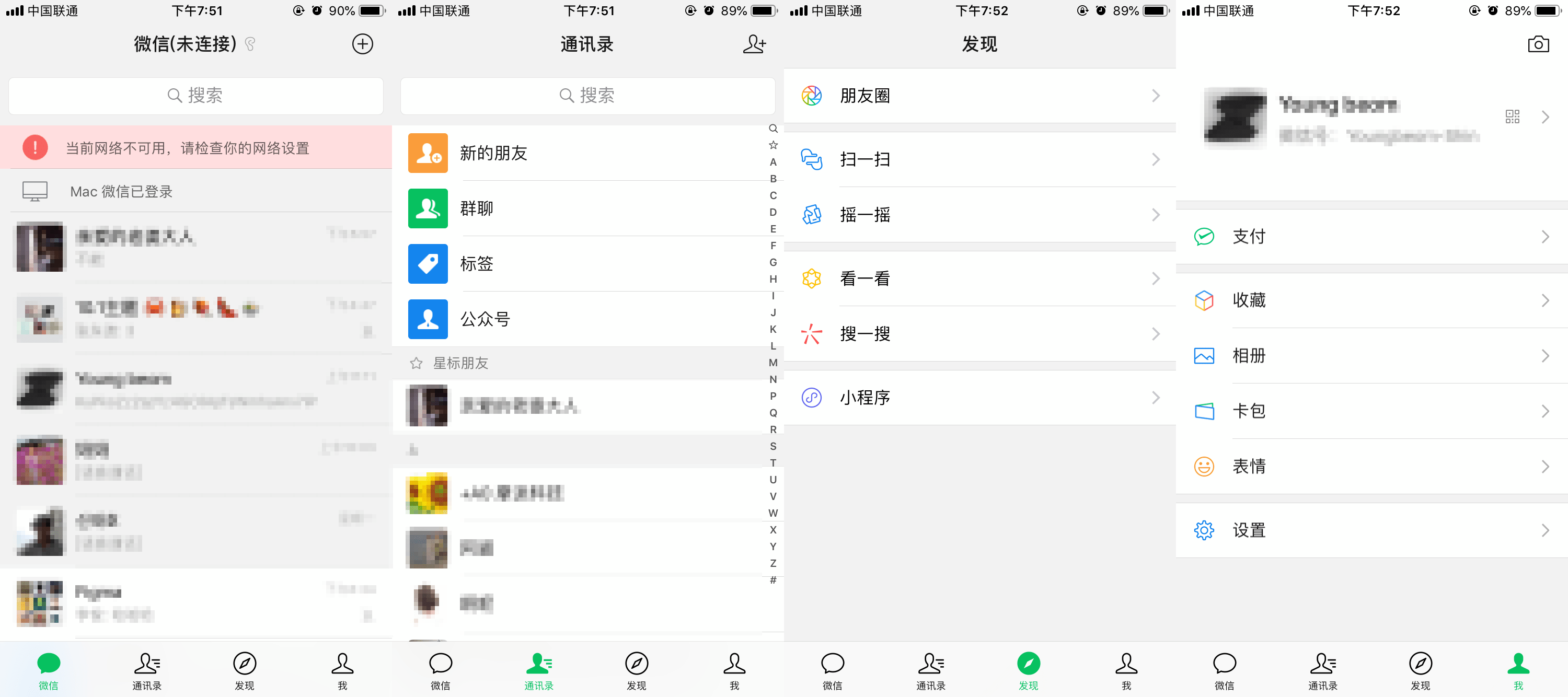
微信主要界面:

思考哪些信息是用户比较关心的?
- 我的资产是多少?
- 上一次进来项目页看到产品标的的利率是多少?
- 我昨天发起的提现是几点完成的?
- … 对于这些不用做新的请求就能知道的信息希望可以在无网甚至弱网下可以访问查看,但是需要我们在页面中告诉用户当前网络状态。
无网状态下的按钮可点击及反馈情况
基于可用性原则,我们在页面仅无网状态下不应让用户无法进行点击和跳转,没有网络只是无法跟服务器进行新的请求,对于整个产品的跳转流程应该是不影响的,这也是用户的心理模型,对于提示仅在需要流量的环节对用户提示检查网络/稍后重试即可。 可以体验的高频使用产品有微信和网易云音乐,建议体验竞品的做法和逻辑。
思考:先加载还是先展示?
-
先加载 后展示 优点:保证数据的准确性和真实性 缺点:网络不好时造成等待
-
先展示 后加载 优点:可以给用户零等待的错觉 缺点:对于数据的重新加载会对页面造成“跳动”的感觉
-
差异化加载 对于框架和布局采用先展示后加载的方式,对于数据等较为动态的数据采用先加载后展示的方式。 因为短时间内不更新的情况下产品的框架不会发生较大的变化,这样发生错误的几率会比较低,但是内容和数据是容易变动的,为了保证每个用户看到的都是真实准确的数据还是要先加载后展示。
下拉刷新(Pull to refresh)是2012年Twitter发明的,之后大量的应用在各家应用上,之后淘宝在这个交互的基础上还设计了“淘宝二楼”这种新型的功能。 刷新也是产品设计中需要考虑的一个方面,一般刷新机制大致分为以下三种 1. 手势刷新 下拉刷新是最常见的手势刷新 2. 点击刷新 在一段时间之前还会在产品中看到刷新按钮,其实这是一种较为过时的设计方式,通常的做法是手势刷新,或者配合点击屏幕空白刷新。 3. 自动刷新 自动刷新也是常见的刷新方式,类似资讯类产品等按照时间流排序的应用会采用自动刷新的方式,当用户退出应用或者退到后台后重新进入应用会自动刷新列表,让用户看到最新的消息。
关于刷新的思考
刷新是我们看起来是比较小的一个点,但是研究起来还是非常有趣,需要考虑的情景也很多。
- 刷新的触发条件
- 刷新成功,刷新出新的内容,提示给用户的文案是什么?
- 刷新成功,没有新内容,提示什么?
- 刷新失败,但是有缓存,提示文案是什么?
- 刷新失败,无缓存的时候,提示文案是什么?
- 连续刷新的保护机制:如果没有对页面进行压力测试,在一段时间内前端请求接口太过频繁可能会导致服务器宕机。
- 刷新规则:列表内的数据刷新一次请求多少条的数据?
产品必看:三大要点助你缓解APP用户等待焦虑——三哥 关于加载设计,你要知道的8种策略和4种样式—— 刘东晨 交互设计的三大隐形机制:加载、刷新和缓存-马海祥博客 浅谈APP设计中的缓存、加载与刷新—— 耿瑞超 彻底弄懂HTTP缓存机制及原理——土木有水微博
(评论系统在翻墙时可见…)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK