

展开讲讲B端交互中的场景思维
source link: https://www.woshipm.com/pd/5801585.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

由于B端产品业务复杂、参与角色多,往往需求的来源也呈现多元化,那么产品经理如何判断哪些需求才是真正有用的需求?作者在本文中提出了5W1H的分析方法,具体是如何做的,一起来看看吧,希望该文章对你有所启发。

市面上任何一款产品都不是拍脑袋的决定,它需要依靠大量的需求分析。B端产品由于业务复杂、参与角色多,往往需求的来源也呈现多元化,有行业交流、用户访谈、问卷调查、竞品分析、客户反馈、行业报告、职能部门反馈等四面八方的信息。
俗话说“不以用户场景为基础的设计都是耍流氓”,因此我们交互设计师在设计的时候要考虑的重要原因之一就是用户场景。需要在头脑中构思用户在什么样的场景下这些需求才能被满足,以此来对需求进行筛选。
那面对这么多需求,什么样的需求才是真正的用户需求?我们如何透过现象看本质?今天我们将借助场景化思维工具5W1H方法来聊聊这个话题~
01 5W1H方法的定义
5W1H分析法又称为“六何”分析法,是一种科学的思考方法。它最早由1932年美国人提出,后经过人们的不断运用和总结,逐步发展而来。它广泛的应用于企业管理、生产生活、教学科研等方面。
为什么叫5W1H分析法呢?
它是一种场景化思维方法,指的是以5个W开头的英文单词以及1个H开头的英文单词进行提问,发现解决问题的线索,进而找到解题思路,从而进行设计构思。针对一个现象可以从原因(何因Why)、事物(何事What)、地点(何地Where)、时间(何时When)、用户(何人Who)、方法(何法How)这6个问题从因果关系的链路全面的来剖析它的本质原因。
将其连起来就是某种类型的用户(Who)在某时间(When)某地点(Where),因为周围出现了什么事物(What)而产生某种需求(Why),并希望通过某种方法(How)来满足这种需求。

5W1H分析法的核心就是通过追问来获得项目背景和业务目标,让我们站在用户的角度去思考问题。它是一种从用户实际使用角度出发,将各种场景信息综合思考的一种思维方式。
02 5W1H方法的应用
最近有一个关于企业用户的网络管理系统的设计,涉及问题很多,如何提取需求重点?5W1H来拆解~
2.1 Who丨用户是谁,这个需求是什么用户提出?
我们经常提到以用户为中心,这一步就是要求我们先明确目标群体。在B端中经常用角色来作为我们的目标群体,因为每个角色对系统的需求和职能不同,这就需要保证系统使用者不被其他内容所干扰。
例如网络管理系统的中管理员通常拥有最高权限,需要全面了解整个网络的状态和维护情况,实时监控网络设备的运行状态,负责解决网络故障和维护系统稳定性。他可以创建、修改、删除其他用户账号、设备信息及其他重要操作。
针对管理者,我们需要及时的提供网络设备的状态、异常等信息,方便快速处理故障,保证网络的稳定性。
而运维人员只需获得设备信息、设备状态、异常告警等基本信息,不能进行修改设备信息和配置的操作,针对他们我们提供简洁的界面和信息,只提供必要的信息和操作界面,方便其进行基本操作和查询。
这些只是笼统的需求,随着业务深入,数据增多,产品步入成熟期,我们还需要借助一些用研方法来进一步分析。把他们的真实需求以及关注点都拆解出来,按照优先级以及主次进行排列,这样才能满足贴合场景的用户需求。
2.2 When丨时间是什么,何时产生这个需求?
时间要素经常被忽略,我们需要考虑用户在什么时候使用这个功能,它影响到我们提供给用户的交互内容。
网络管理系统是一个24*7的系统,需要随时提供可靠的服务。因此,界面设计需要考虑到不同时间段不同角色的使用情况,如何提供实时反馈和通知等功能。
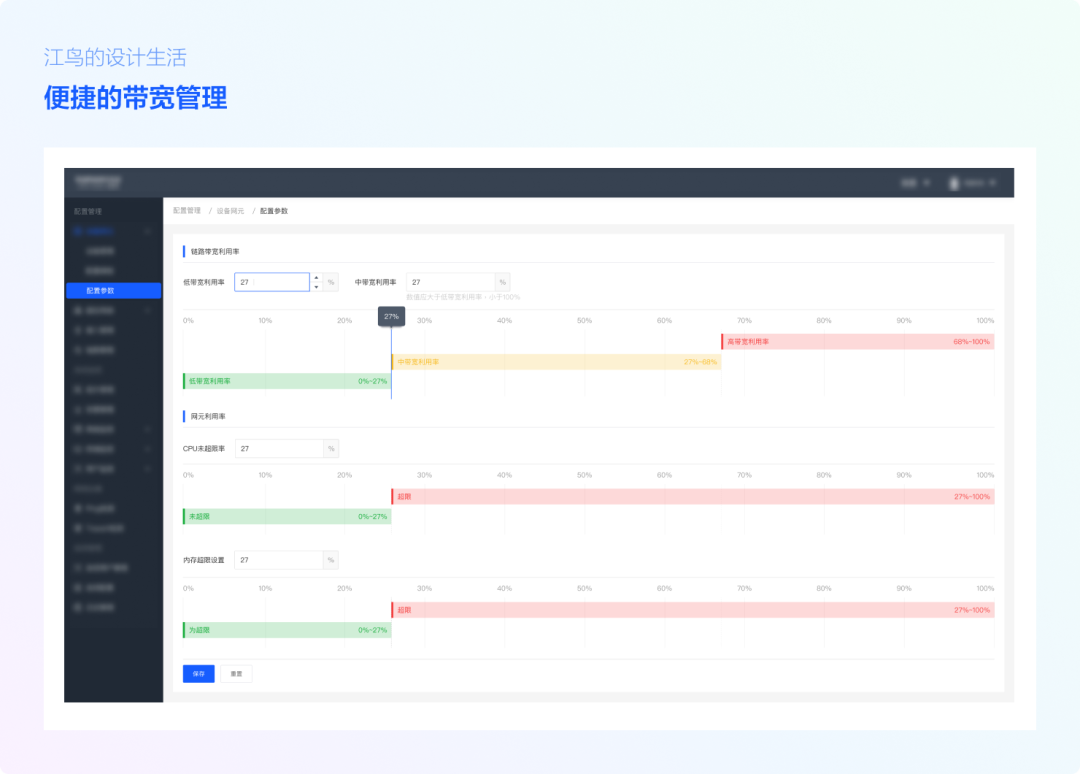
例如在配置参数中,针对不同带宽利用率的配置,用户在进入该模块后需要大体了解真实的带宽配置情况,按照以往表格数据呈现,用户需要在脑海中幻想不同带宽的占比,占用的时间虽短,但是对于效率性产品而言还是有提升的空间。在新版的设计中我们将不同类别的带宽设计为不同颜色进度条,使得数据简洁明了。

2.3 Where丨地点是什么,它在什么场景下产生?
我们需要考虑产品设计出来后用户实在什么场景下使用,要以真实的场景特性作为产品设计的考量。
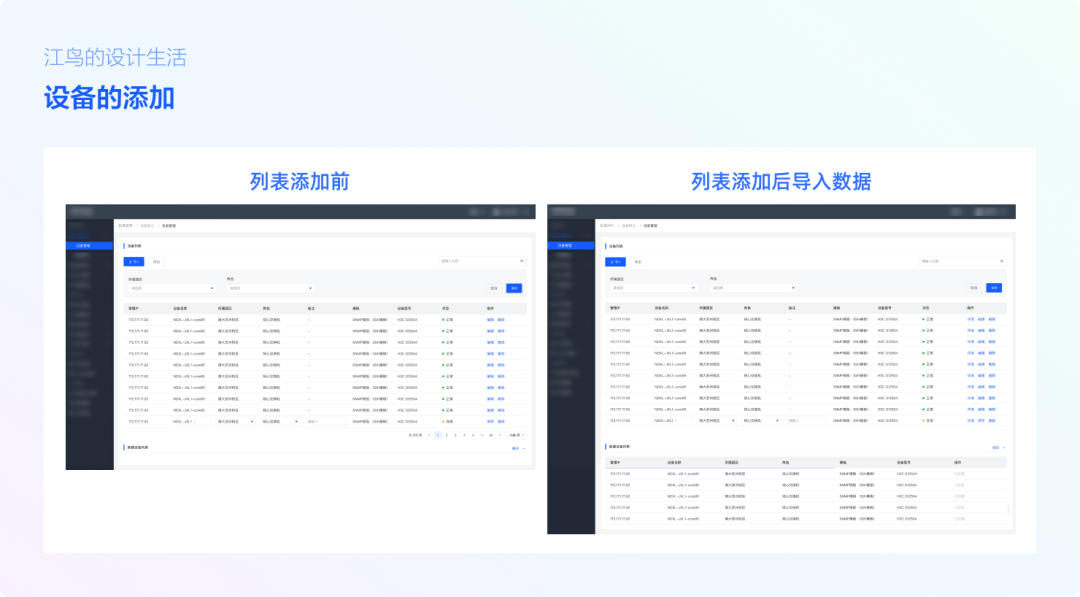
还是以网络管理系统的设计为例,用户在设备管理中新建设备列表后需要立即往新建的列表内导入数据,按照以往惯例需要在不同的菜单中切换,如果数据量较大的话那么必须考虑是否记住复杂列表的可能性。
所以我们在给出解决方案的时候就把两个关联度较高的内容集成在一个页面内展示,并且通过带有颜色的状态提示让不同信息之间的区分加大,只需要鼠标轻移就可以快速进行数据的填写区域,提升使用的便利性。

2.4 What丨什么事,需求是什么?
首先需要确定用户的需求,包括他们的任务、需求和期望,他们到底要什么。
例如网络管理系统是一种用于监控、管理和维护企业网络设备的软件系统。在设计时,需要考虑展示什么信息,如何组织这些信息,以及如何提供操作和反馈等功能。
当然并不是所有的需求点我们都要跟进,键要发现用户的核心任务,将不重要的信息给排除,避免核心任务收到感染。再举一个其他的例子,例如下图中antdesign某个更新日志:

我们可以发现上图的日志内容并不是每一条都与设计有关,其中有些信息是开发的工作范畴。该阶段我们的工作就是在大量的需求中进行筛选,找到与我们职责相关的内容。
2.5 Why丨原因是什么,为什么产生这个需求?
该阶段我们并不是对把经过筛选的需求点直接搬入页面,而是应该结合用户体验反馈、业务发展需要、数据分析以及竞品分析进行综合考量,权衡在当前迭代中现有需求的必要性,这些信息了解越多,我们在产品设计中的参与感就越强。
在网络系统管理系统的改版中,我们了解到:
在用户方面:
- 用户界面设计应简洁、易用、直观。该界面应当提供用户友好的信息展示、操作方式和反馈;
- 可以增加一些功能模块,如网络使用记录、网络账号管理、设备纳管等;
- 系统应该具备良好的性能和稳定性,以保证用户的正常使用;
在业务方面:
- 系统应该支持多种网络拓扑结构,以便直观的看到不同端口的链接情况;
- 系统应该支持多种网络协议;
- 系统应该支持网络管理功能,如带宽控制、流量监测、网络拓扑图等;
数据分析方面:
- 用户行为数据分析了解用户经常使用哪些功能、使用频率、使用时长等,从而发现使用问题;
- 通过分析用户反馈数据确定用户对系统界面的满意度、用户对某些功能的反馈和意见等,以及需要改进和完善的方面;
竞品分析方面:
- 系统应该具有与竞品相同或更高的性能和稳定性,以保证用户对系统的信任度;
- 系统应该提供更多的高级功能,如网络拓扑自动发现、设备自动配置等等,以增加竞争力;
- 系统应该提供更好的用户体验,包括操作方式、反馈机制、帮助文档等等,以提高用户黏性;
- 借助这些目的,需要充分考虑用户、业务、产品数据和竞品的需求,以满足用户的需求和提高系统的竞争力。
2.6 How丨这个需求如何满足?
这一步就进入了最后的动手环节,我们可以根据需求、用户、场景、时间、目标来着手设计了。通过分析报告、低保真等内容把我们的思考结果进一步具象化,在需求评审会上向大家描述接下来的解决方案。
例如通过前期的分析,网络管理系统的界面设计中,需要考虑到如何提供清晰的信息架构、简洁的操作流程和反馈机制等,以提高用户的使用体验。具体可以采用以下设计思路:
- 信息架构:将信息按照用户需求和使用场景进行分类和组织,采用层级结构和标签等方式进行展示,以提高信息的可访问性和可理解性。
- 操作流程:设计简单明了的操作流程,避免过多的复杂操作,提供多种操作方式和快捷键等,以提高用户的操作效率和易用性。
- 反馈机制:提供全面的监控和告警功能,及时通知网络设备的状态、异常等信息,方便快速处理故障,保证网络的稳定性。
- 权限体系:分配不同的权限和界面,只展示该角色相关的信息和操作,简化界面和流程,提高系统交互的易用性。
03 写在最后
5W1H这种场景公式分析法可以让问题思路清晰且具有条理,只有更好的把握用户场景,我们才可以让所做的事具象化,挖掘问题的真正根源并创造改善途径。
以上只是我对交互设计师在需求分析的粗略总结,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
专栏作家
江鸟,微信公众号:江鸟的设计生活,人人都是产品经理专栏作家。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK