

Testing Colour Accessibility with Dev Tools
source link: https://css-irl.info/testing-colour-accessibility-with-dev-tools/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Testing Colour Accessibility with Dev Tools
Tue Feb 07 2023
I often use the WebAIM colour contrast checker to check my colours against WCAG (Web Content Accessibility Guidelines) standards while building websites. Recently I noticed a handy feature in Firefox dev tools to make checking for sufficient colour contrast really easy.

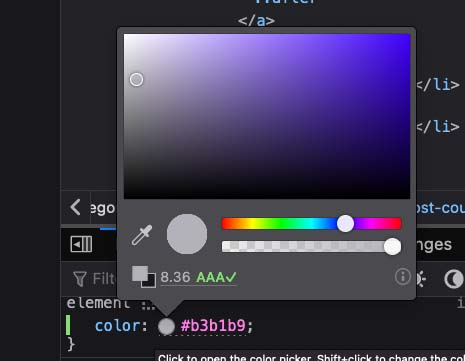
If you inspect an element’s CSS in the dev tools inspector you’ll notice any colours are accompanied by a little colour swatch. Clicking on this brings up a colour picker — handy for trying out different colour options in the browser. For the color property, this colour picker also shows the contrast ratio of the text colour compared to the colour beneath (either the element’s background colour, or the background colour of an element beneath). It turns out Chrome has a very similar feature too. That’s super useful for experimenting with accessible colour combinations, without even leaving your browser tab!
Colour contrast simulator
Firefox has another useful feature for checking our colours are accessible: the colour contrast simulator. Found in the “Accessibility” tab in the dev tools panel, this feature simulates different colour vision deficiencies. Check out the full write-up.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK