

Using Cinemagraphs in Web design
source link: https://uxplanet.org/using-cinemagraphs-in-web-design-8a6a9476cdc2
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Using Cinemagraphs in Web design
A Cinemagraph is a still photograph in which a minor and repeated movement occurs. Although the image is mostly still, cinemagraph conveys an impression of a video clip.

Waving reeds cinemagraph.
In this article, we will discuss the benefits of using cinemagraphs on websites as well as share a quick guide on how to add a cinemagraph effect in web design using Wix.
Why should web designers use cinemagraphs?
There are four main reasons why web designers should use cinemagraph:
- Create visual interest. Cinemagraphs can add visual interest and improve visitor engagement. Because it’s a dynamic element, it can grab the viewer’s attention and keep them engaged in browsing.
- Conveys a sense of movement. Cinemagraphs can be used to create a sense of movement or bring a sense of life to an otherwise static website.
- Communicating the key message of the web page. Cinemagraphs can also be used to showcase products or services in a creative way.
- Cinemagraps don’t impact website performance. Cinemagraphs don’t impact website performance since they are basically a few-second looped videos.
How to add a cinemagraph effect using Wix
Go to the Wix website editor:

Wix editor.
Click on any content section and select the “Change Strip Background” option:

Wix editor, selecting a content section.
Click the Video button.

Strip background in Wix.
And in this tab, you will see a collection of ready-to-use cinemagraphs. If you have your own cinemagraph, you can click on the Upload Media button; if not — choose a ready-to-use cinemagraph from a collection of cinemagraphs provided by Wix.

Choose a video for your background in Wix.
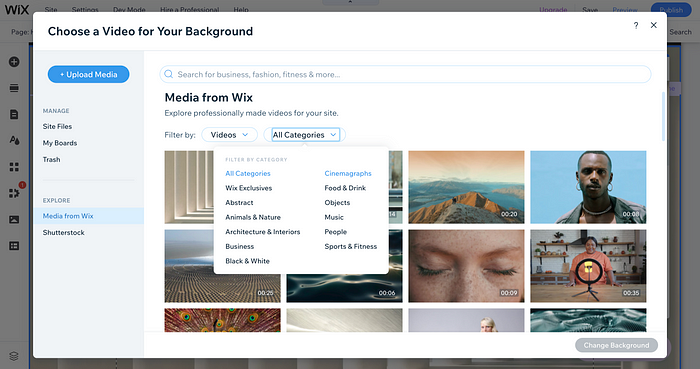
Choose a category of Cinemagraphs from the list:

Choose “Cinemagraphs” from the list of available options in Wix.
Browse the list of available cinemagraphs to find the one that you like. The cinemagraphy you choose should be relevant to your brand or key message:

Collection of cinemagraphs offered by Wix.
Once you choose a cinemagraphs you like, you can click “Change Background,” and Wix will apply settings for you. Note that in the Wix editor, the background image will look still.

Updated background in Wix.
To see how the Cinemagraph effect will look for visitors, you can click the Preview button. You can see that the clouds are moving, but other elements in the background are still.

Preview of the webpage with a cinemagraph background.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK