

我把分布式音乐播放器适配了Stage模型
source link: https://www.51cto.com/article/722296.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

我把分布式音乐播放器适配了Stage模型

OpenAtom OpenHarmony(以下简称“OpenHarmony”)应用开发自API 8及其更早版本一直使用的是FA模型进行开发。FA模型是Feature Ability的缩写,它和PA(Particle Ability)两种类型是过往长期推广的术语,深入人心。
然而从API 9开始,Ability框架引入了Stage模型作为第二种应用框架形态,Stage模型将Ability分为PageAbility和ExtensionAbility两大类,其中ExtensionAbility又被扩展为ServiceExtensionAbility、FormExtensionAbility、DataShareExtensionAbility等一系列ExtensionAbility,以便满足更多的使用场景。新模型接口中有AbilityStage/WindowStage的概念,这个Stage本身有舞台的意思,寓意是给开发者一个新的展现舞台。Stage模型的设计,主要是为了开发者更加方便地开发出分布式环境下的复杂应用。下表给出了两种模型在设计上的差异:

可以看得出来,新的模型设计的主要目标是把UI与Ability分离,即从架构设计层面,规范开发者编写业务逻辑和UI交互的开发方式。通过数据把UI和业务逻辑解耦,开发者在Ability中产生数据,数据传递给UI框架后,利用ArkTS声明式框架的特点,UI=F(state),通过数据驱动UI变化。这样的设计是为了更好地支持Ability实现跨端迁移和多端协同,即数据都是存储在Ability里,继而通过数据驱动UI展示。此外,FA模型每个Ability使用一个VM实例,而Stage模型整个进程只使用一个VM实例,减少进程内存占用,应用内状态在进程内共享。
分布式音乐播放器,是今年上半年我基于OpenHarmony 3.1,参考OpenHarmony JS分布式音乐播放的Sample代码,使用ArkTS新写的样例,当时的主要目的就是为了学习ArkTS开发页面。此次适配Stage模型后,在润和大禹系列HH-SCDAYU200开发套件上,效果如下图所示:

可以看到,此次更新,不仅使用了Stage模型适配,还使用ArkTS增加了一个音乐播放器首页列表的界面,以及播放时使用属性动画,实现了一个播放音乐时“唱片旋转”的动画效果。这次使用Stage模型适配样例,主要是修改了如下几个地方:
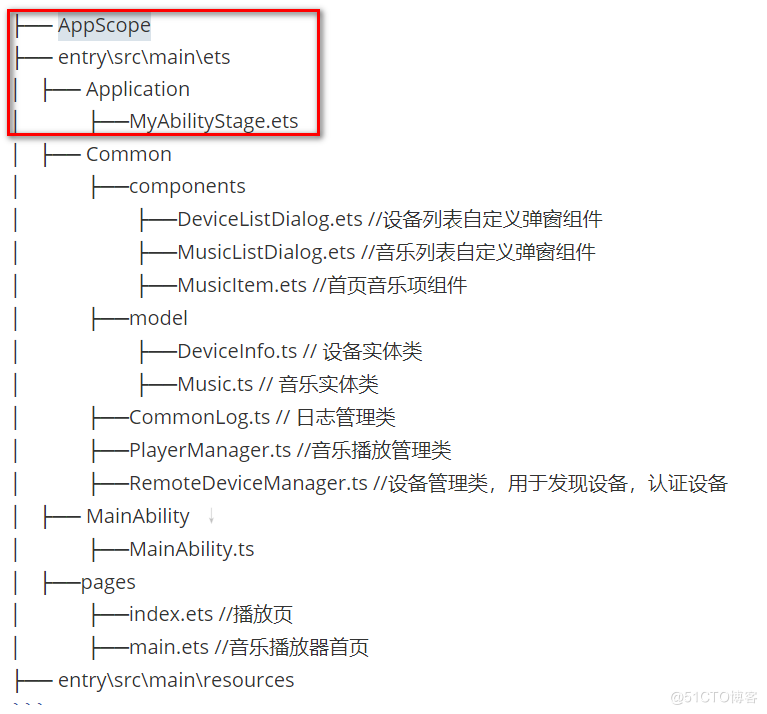
修改点1:代码目录的调整

可以看到,相对于FA的目录结构,首先是在最上层目录里,增加了一个AppScope目录,这个目录下也是resources下的资源文件,比如string.json,图片等内容。这个目录里的资源文件,会在编译时拼接到具体的hap内编译,因此可以把不同hap包里的公用资源提取到这个目录下。
此外是增加了AbilityStage.ts这个文件,它是Hap及加载入口,开发者可以基于它派生完成hap的初始化以及指定多个实例开发。AbilityStage可以配合ApplicationContext监听/管理进程内组件的生命周期,感觉是有点充当了FA模型里的app.ets的作用。
其它的文件也有小的变化,如配置文件,pages位置等都有调整。所以建议还是新建一个stage模型的工程,然后把之前的代码逐步复制过来,然后修改问题。
修改点2:获取设备列表,分布式拉起等API变化
由于两种模型的应用上下文不同,导致一些跟上下文相关的API大都有些变化,在SDK及文档中有明确标明哪些API是stage模型专用的。比如耳熟能详的startAbility分布式拉起应用,在FA模型中是通过以下代码实现:
import featureAbility from '@ohos.ability.featureAbility';
featureAbility.startAbility({
want: wantValue
}).then((data) => {
CommonLog.info('startAbilityContinuation finished, ' + JSON.stringify(data))
//拉起后,自我关闭
featureAbility.terminateSelf((error) => {
CommonLog.info('startAbilityContinuation terminateSelf finished, error=' + JSON.stringify(error))
})
}).catch((error) => {
CommonLog.info('startAbilityContinuation error ' + JSON.stringify(error))
})而在stage模型里,由于不再有featureAbility,因此无法import featureAbility,进而无法使用featureAbility.startAbility拉起应用,进而使用getContext获取上下文后,调用startAbility拉起应用。
getContext(this).startAbility(want).then((data) => {
CommonLog.info('startAbilityContinuation finished, ' + JSON.stringify(data))
//自我关闭
getContext(this).terminateSelf((error) => {
CommonLog.info('startAbilityContinuation terminateSelf finished, error=' + JSON.stringify(error))
})
}).catch((error) => {
CommonLog.info('startAbilityContinuation error ' + JSON.stringify(error))
})除了startAbility外,样例里使用到的获取包含bundleName,设备发现deviceManager的相关API都需要按照上述方法进行修改。
修改点3:数据从组件分离,提取到Ability中
在分布式拉起时,需要传递当前播放的音乐和音乐的播放进度。在两种模型里,这些参数都是被设置在wantValue的parameters里,通过startAbility传出去。
let params = {
index: this.playerManager.getCurrentMusicIndex(),
seekTo: this.playerManager.getCurrentTimeMs(),
isPlaying: this.isPlaying
}
let wantValue = {
bundleName: this.bundleName,
abilityName: 'com.madixin.music.MainAbility',
deviceId: remoteDevice.deviceId,
parameters: params
}但在接收参数时,FA模型里,是在当前组件的代码里,通过featureAbility.getWant来获取参数,如下代码。
featureAbility.getWant((error, want) => {
CommonLog.info('restoreFromWant featureAbility.getWant=' + JSON.stringify(want))
let status = want.parameters
if (status != null && status.index != null) {
this.playerManager.playSpecifyMusic(status.seekTo, status.index)
this.isPlaying = true
this.playAnimation()
}
})而使用Stage模型后,虽然参数传递的方式是一致的,但是无法直接在组件UI中获取参数,而需要先在MainAbility.ts获取参数want。此时如果要传递给组件,有多种方式,这里我是使用的如下方式,即在MainAbility.ts的onCreate和onNewWant里,把want赋值到globalThis里,然后在UI组件里,通过globalThis获取参数。
// MainAbility.ts
onNewWant(want, launchParams) {
globalThis.newWant = want
hilog.info(0x0000, 'MyOpenHarmonyPlayer', '%{public}s', 'onNewWant launchParam:' + JSON.stringify(launchParams) ?? '');
}
onCreate(want, launchParam) {
globalThis.newWant = want
hilog.info(0x0000, 'MyOpenHarmonyPlayer', '%{public}s', 'want param:' + JSON.stringify(want) ?? '');
hilog.info(0x0000, 'MyOpenHarmonyPlayer', '%{public}s', 'launchParam:' + JSON.stringify(launchParam) ?? '');
}
// index.ets
let newWant = globalThis.newWant
CommonLog.info("aboutToAppear newWant:" + JSON.stringify(newWant))
if (newWant !== null && newWant.parameters.hasOwnProperty("seekTo")) {
this.playerManager.playSpecifyMusic(newWant.parameters.seekTo, newWant.parameters.index)
}另外,了解到还有一种方式传递数据是使用AppStorage来关联,比如在MainAbility.ts里使用AppStorage.SetOrCreate<string>传入数据,在UI组件里,使用@StorageLink标签修饰变量来获取数据。
除以上三点修改外,还有两点值得说明下
首先是因OpenHarmony 3.2后分布式能力限制智能系统应用使用,需要提升apl等级:找到所使用API版本对应toolchains>版本号>lib>UnsgnedReleasedProfileTemplate.json,更改 "apl": "normal"为 "apl": "system_core"。
其次是API 9以后区分了public-SDK和Full SDK。DevEco Studio默认下载的是public-SDK,它不包含系统应用所需要的高权限API。当我们import deviceManager from '@ohos.distributedHardware.deviceManager'时,会发现里面只有一个空的接口,没有任何方法。虽然这不影响功能,但代码中必须使用@ts-ignore忽略typescript的告警,而且没有语法提示。此时,需要使用full-SDK替换。
相关文档请参考:
新增首页页面,和播放列表页的动画,不是本文的重点,大家可以参考代码自行学习。
OpenHarmony的FA模型能力已经停止演进,后续将会增强Stage模型。此次将现有的样例代码适配Stage模型,虽然整体代码修改量不大,但因为惯性思维以及API的变化,期间还是踩了不少坑。我已在OpenHarmony知识体系仓中更新了样例代码,欢迎开发者来参考和指正问题,建议新上手OpenHarmony的开发者可以直接学习使用新的Stage模型来开发应用。前面提到在Stage模型里,ExtensionAbility又被扩展为ServiceExtensionAbility、FormExtensionAbility、DataShareExtensionAbility等一系列ExtensionAbility,这个样例目前还没有涉及到,待后续进一步学习,通过ExtensionAbility把音乐播放实现成一个后台服务,从而实现应用在后台时也能继续播放音乐,届时将持续更新这个应用,也欢迎大家一起共建。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK