

Inspecting Certificates in Chrome – text/plain
source link: https://textslashplain.com/2017/05/02/inspecting-certificates-in-chrome/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Inspecting Certificates in Chrome
With a check-in on Monday night, Chrome Canary build 60.0.3088 regained a quick path to view certificates from the top-level security UI. When the new feature is enabled, you can just click the lock icon to the left of the address box, then click the “Valid” link in the new Certificate section of the Page Information bubble to see the certificate:

In some cases, you might only be interested in learning which Certificate Authority issued the site’s certificate. If the connection security is Valid, simply hover over the link to see the issuer information in a tooltip:

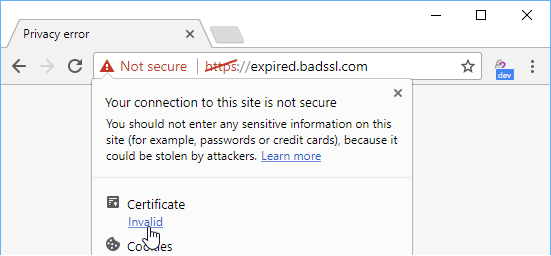
The new link is also available on the blocking error page in the event of an HTTPS error, although no tooltip is shown:

Note: For now, you must manually enable the new Certificate section. Type chrome://flags/#show-cert-link in Chrome’s address box and hit enter. Click the Enable link and relaunch Chrome.

This section is enabled by default in Chrome 63 along with some other work to simplify the Page Information bubble.
If you want more information about the HTTPS connection, or to see the certificates of the resources used in the page, hit F12 to open the Developer Tools and click to the Security tab:

You can learn more about Chrome’s certificate UIs and philosophy in this post from Chrome Security’s Chris Palmer.
-Eric Lawrence
Posted byericlaw2017-05-022017-10-17Posted inbrowsersTags:certificates, https, UI, UX
Published by ericlaw
Impatient optimist. Dad. Author/speaker. Created Fiddler & SlickRun. PM @ MSFT '01-'12, and '18-, presently working on Microsoft Edge. My words are my own. View more posts
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK