Data in SwiftUI, Part 1: Data
source link: https://sarunw.com/posts/data-in-swiftui-1/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Data in SwiftUI, Part 1: Data
Table of Contents
Part 1 in a series on understanding data in SwiftUI. In the first part, we will try to understand the importance of data and how they play an essential role in SwiftUI.
With the new UI framework, SwiftUI, come along a new paradigm and tools to manage data, for example, @State, @Binding, and @ObservedObject.
Before we jump right into these different tools that SwiftUI provided, I think it is better to understand the reason behind all these changes. Knowing what problems SwiftUI trying to solve would make these tools make more sense and more memorable.
Data is all the information that drives UI
Data is our main character in this series, so we should learn a little bit about them. Data is all the information that drives UI. It can be view specific data like toggle state or model data like a user, which we use to populate our profile view.
SwiftUI was built around two data principles. Data dependency and a single source of truth.
Dependency
Every time you read a piece of data in your view, you are creating a dependency for that view.
Every time you read a piece of data in your view, you create a dependency for that view. The view depends on the data because every time the data changes, the view has to changes to reflect the new value.
This principle might sound a bit confusing, but actually, it is what we are always trying to do. In UIKit we have to do this ourselves. You might put this dependency code in didSet or using a third-party library, but as a complexity of a view grow, this is not an easy task.
// An example of a way to handle dependency in UIKit.
var user: User? {
didSet {
// configure view
}
}Without a proper way to handle dependencies, at some point, your view will be out of sync with your data.
With SwiftUI you describe this dependency using provided tools (which we will talk in a later part) and framework will do the rest.
Source of truth
Every piece of data that you read in your view hierarchy has a source of truth, and it should always have a single source of truth
A single source of truth[1] is the practice of structuring information models in a way that every data element is mastered (or edited) in only one place. Any possible linkages to this data element are by reference only because all other locations of the data refer back to the primary "source of truth" location.
Every piece of data that you read in your view hierarchy has a source of truth. The source of truth can live in view hierarchy (internal) like a button highlight state or a section collapse state. It can come from outside view hierarchy (external), such as a user from a current logged-in session.
But regardless of where the source of truth lives, you should always have a single source of truth.
Duplicated source of truth may lead to data inconsistency. I think all of you might have experienced a situation where you have two copies of data in a different view. An amount of work to keep those two data in sync is tremendous.
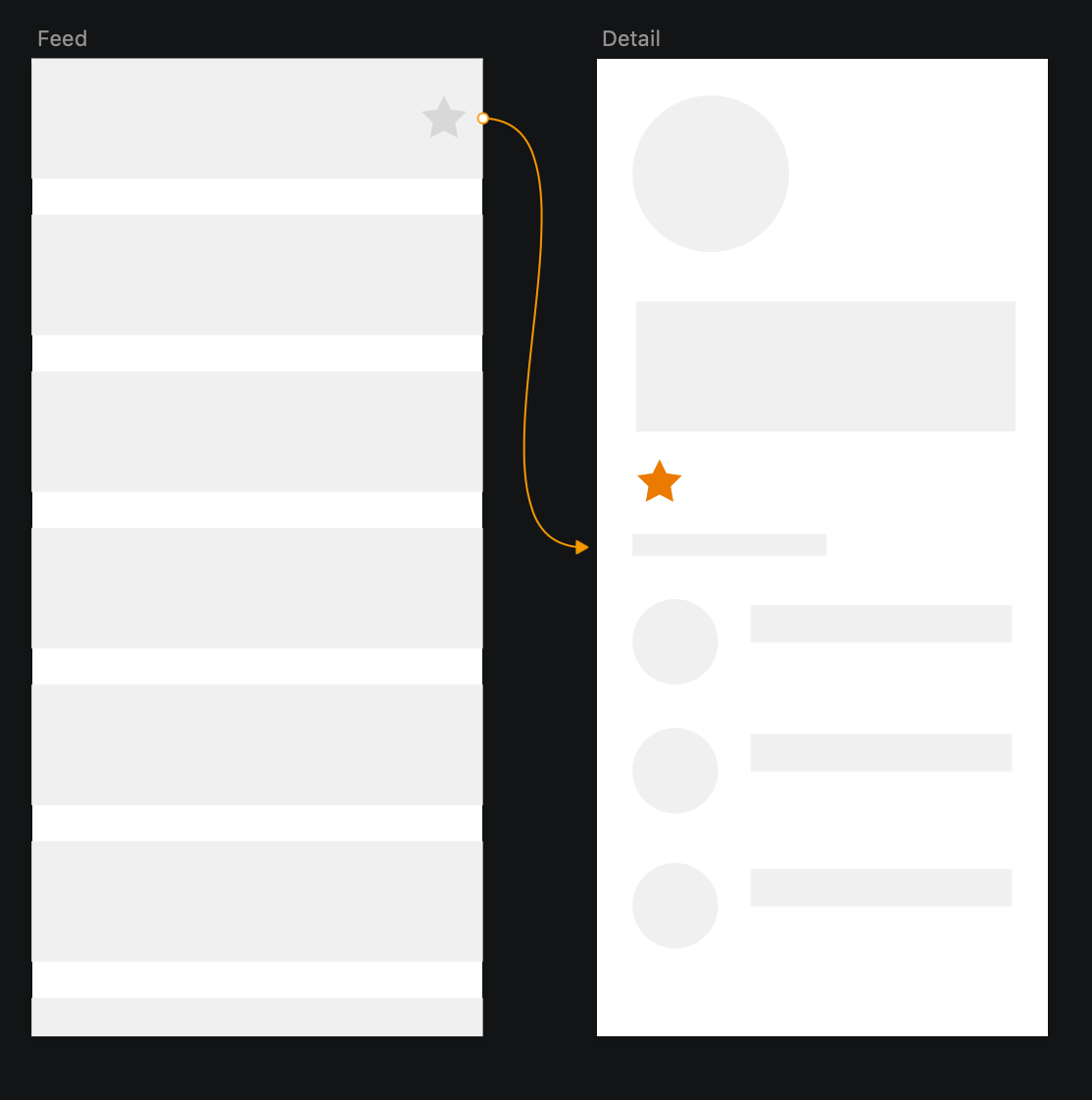
 An example of a duplicated source of truth where feed view and detail keep their own source of truth (Feed). A change makes in one place (Add to favorite in detail) not update to another (Feed view).
An example of a duplicated source of truth where feed view and detail keep their own source of truth (Feed). A change makes in one place (Add to favorite in detail) not update to another (Feed view).Why do we need another UI Framework
As you may see, these principles aren't new. Most architectures and frameworks already build around these principles. In fact, even UIKit can handle all of this.
You can keep a view in sync with data using KVO observing, didSet, or even notification.
You can have a single source of truth with a singleton. If you don't like a singleton, you can keep two sources of truth in sync with KVO and notification.
As you try to do this in UIKit, you will see it does not feel right at home. Tools provided in UIKit aren't build to solve this problem. That's why you can see new libraries and architecture are showing up every year.
SwiftUI is built with these two principles at the very beginning, so it is no surprise if the tools in SwiftUI will be easier to use and right to the point. I think these two principles of data are fundamental for all UI frameworks and architecture. Apple tries to combine all the lessons from UIKit and useful features from other frameworks to this new UI framework, SwiftUI. For me, what Apple is doing with SwiftUI feels like what Apple did with Swift and Objective-C many years ago.
To be continued
Now we know the problems SwiftUI trying to solve. In the next post, we'll look at all the available tools SwiftUI provided. You will see how easy it is to define the source of truth, declare dependency, and to keep everything in sync.
Related Resources
MVC (Missing View Controller)
Data Flow Through SwiftUI
Data flow in SwiftUI, Part 2: Views as a function of data
Data flow in SwiftUI, Part 3: Tools
Reference
You may also like
Part 2 in a series on understanding data in SwiftUI. We will talk about the key that makes principles in part 1 possible in SwiftUI. And how this resulting in a reduction of the complexity of UI development.
SwiftUI iOS DataThe last part in a series on understanding data in SwiftUI. See all tools SwiftUI provided to declare different types of data and dependency. Learn when and how to use @State, @Binding, ObservableObject, @ObservedObject, @EnvironmentObject, and @Environment.
SwiftUI iOS DataLearn a crucial concept in SwiftUI, view modifier, and a guide of how to create your custom modifier.
iOS SwiftUIRead more article about SwiftUI, iOS, Data,
or see all available topic
Get new posts weekly
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you’ll get a quick recap of all articles and tips posted on this site — entirely for free.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
UIRefreshControl with new card style modal
Make sure your refresh control working on iOS 13.
Data in SwiftUI, Part 2: Views as a function of data
Part 2 in a series on understanding data in SwiftUI. We will talk about the key that makes principles in part 1 possible in SwiftUI. And how this resulting in a reduction of the complexity of UI development.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK