

Preparing Your Website for the 2021 Google Page Experience Update | FullStory
source link: https://www.fullstory.com/blog/google-page-experience-update-2021
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


How to monitor and optimize your website for Google’s 2021 Page Experience update
Article summary: In May of 2021, Google is rolling out a new Page Experience signal, a combination of several site performance metrics that will affect where websites rank in search. Here, we break down what the update will look like, and how you can understand and improve your page’s experience using both free tools from Google and related insights from FullStory.
Every day, over 3.5 billion searches are conducted on Google. After a little number-crunching, that breaks down to a whopping 40,000 searches per second. And of the people conducting these billions of searches, 75 percent will never get beyond the first page of results.
Seventy-five percent [of people searching on Google] will never get beyond the first page of results.
These stats offer proof of what you already know: ranking well on Google search can make or break online businesses.
For years, companies have been investing time and resources into SEO, creating pages and content designed to rank well–and therefore be easily found–in Google’s search results.
Starting in May of 2021, a page’s SEO on Google will expand to include a new set of criteria. Google is introducing the Page Experience signal, a new ranking factor that uses multiple subsignals to determine a page’s overall experience and rank it accordingly.
The significance of providing a great digital experience is not new. Last year, Salesforce reported that one in three customers will walk from a brand after just one bad experience, forever. At FullStory, our mission is to help online organizations create digital experience that not only function properly, but that actually make online interactions delightful for users by proactively identifying friction-causing issues.
In the past, online businesses have only needed to focus on the experience users have once they actually arrive on the website. Now, with the new Page Experience signal, a poor digital experience can negatively affect your site before visitors even land on it.
So, what does the new Page Experience signal mean?

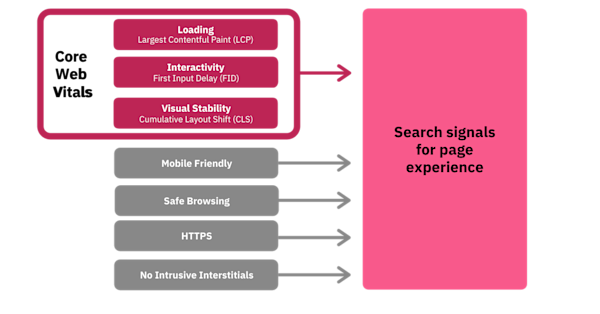
To put it simply, the new Page Experience signal will determine how good or bad a site’s user experience is, and that will factor into where it ranks in search results.
Some of the subsignals that factor into the new Page Experience signal are already measured by Google, while others will be totally new.
Existing subsignals, which will now be rolled up into the larger Page Experience signal, include:
Mobile friendly: A measure of how well a web page translates to mobile devices.
Safe-browsing: A page doesn’t contain any malicious or deceptive content, such as malware or social engineering.
HTTPS: Whether or not a page is served over HTTPS, an encrypted network protocol and secure alternative to HTTP.
No intrusive interstitials: Interstitials can be disruptive and make a page’s content difficult to access, creating a poor user experience. Here are examples of intrusive and non-intrusive interstitials.

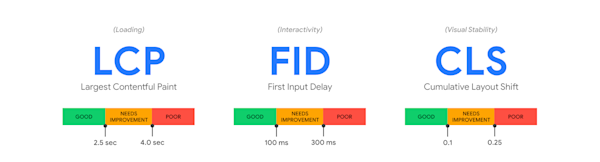
The new components of the Page Experience signal that will roll out in May are the Core Web Vitals. Google’s Core Web Vitals are user-centric, measurable signals for which Google provides a “standard” target threshold. These user-centric signals include:
Largest Contentful Paint (LCP): This is essentially a measure of a page’s loading time. By Google’s standard, LCP should occur within 2.5 seconds of when a page first starts to load, and a poor LCP is anything over 4 seconds.
What does it mean? The Largest Contentful Paint measures how long it takes for the largest visible image or text block to appear.
First Input Delay (FID): This measures how long a page takes to become interactive. A good FID is less 100 milliseconds, while a poor FID is anything above 300 milliseconds.
What does it mean? FID is the amount of time between a user’s first interaction with a page (by clicking a link, using a button, etc.) and the browser actually becoming responsive and able to process that interaction.
Cumulative Layout Shift (CLS): This is a measure of a web page’s visual stability. Sites should strive for a CLS score of less than 0.1, and a poor score is considered anything over .25.
What does it mean? Cumulative Layout Shift scores help quantify how often users experience unexpected layout shifts when using a web page. (Think: times you’ve gone to click/tap some element on a page and it moved suddenly, causing you to click something unintended.)
What can you do to be ready for the Page Experience signal?
Since this update comes from Google and affects your Google search rank (SERPs), it should be no surprise that the best tools for measuring your site’s Page Experience also sit within Google.
You can measure and track your site’s Core Web Vitals with tools you are likely already using. Google’s Search Console has a new Core Web Vitals report that will offer a snapshot of how your site is currently performing and identify pages that can be improved. After you’ve identified which pages are falling short, you can use PageSpeed Insights to zero in on what specifically needs to be fixed. While these tools won’t give you an outright Page Experience score, they will create actionable insights into how your page stacks up.
How can FullStory insights help you create great a digital experience that meets Google’s criteria?
Currently, FullStory won’t measure or assign a “Page Experience Score” for your site. The weight of each signal factoring into Google’s Page Experience signal is, of course, confidential. Plus, Google notes that they intend to change and optimize the Page Experience signal every year. However, there are several key FullStory Page Speed Metrics metrics that run parallel to the new signal:
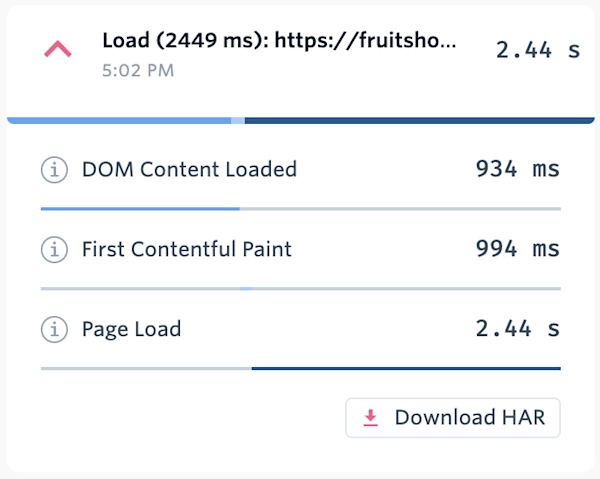
First Contentful Paint (FCP): The First Contentful Paint event relates to when the first element from the DOM appears in a users’ browser. This is different from LCP, which measures when the largest element appears, rather than the first.
DOMContentLoaded (DCL): On a basic level, DCL gives you an idea of how long it takes for a page’s HTML to load so that it can start rendering content.
Page Load: The Page Load signal fires when the whole page and all of its dependent resources have finished loading and become interactive for a user. This metric can help you understand how long it takes for your page to become fully usable, and can act as a very rough proxy for the First Input Delay (FID) subsignal mentioned above.

While these signals don’t map precisely back to the Google Page Experience signal, they go a long way toward giving you an idea of how users are experiencing content on your website. When taken together, these FullStory metrics can provide insight into how long a customer has to wait before they can interact with your website and its content, whether longer load times are causing friction in the user experience, and how these factor into the overall experience that Google is measuring with the Page Experience signal.
The bigger picture
There are dozens of variables that contribute to a site’s SEO rank, which have led to countless tips, tricks, and best practices that marketers use to improve sites’ and content’s SEO performance. And while following some of those best practices will move the needle in the right direction, the bottom line remains: the best, most relevant content or site will win, because Google wants to provide users with the best experience possible.
And, ultimately, the same rule of thumb will apply for the Page Experience signal. Yes, it’s important to monitor the metrics that Google measures and ensure that your site performs well. But at the end of the day, the site with the best overall experience will come out on top.
The significance of providing a great digital experience is not new. FullStory exists because we believe that a more perfect digital experience benefits everyone–businesses and consumers alike.
In many ways, that digital experience starts with a user’s first impression of your site, which is what the Page Experience signal boils down to. And with this new signal, the first impression is quantifiable, and can (and will) impact your site’s ranking.
FullStory proactively surfaces friction points on your website, and helps you understand and prioritize improvements to your digital experience. Start a free trial today.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK