翻相册(fanxiangce.com)
source link: https://greyli.com/album-fanxiangce-com/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

翻相册(fanxiangce.com)
本来说要好好学习一下前端技术,可没过几天,又开始了堆积木式的创造:把各种JS库,CSS库搭配起来,最终用Python做胶水实现了一个网页相册生成器。顺便用Bootstrap的模板做了一个介绍页:翻相册(fanxiangce.com)。
故事还要从我上次做幻灯片讲起。用impress.js做了幻灯片不久,就想着用Python搭配impress.js做一个幻灯片生成器,最终实现的效果是:可以从一个文本文档里读取文本,每一行创建一张幻灯片,坐标可以固定(通过在每一行的结尾传入坐标参数),也可以随机(没解决遮盖问题)。做着做着,发现这并不实用。估计没人愿意用这种死板无聊的幻灯片。没过几天,又想用impress.js搭配csshke做一个记单词的网页程序,几天后因为能力不够被暂时搁置了。
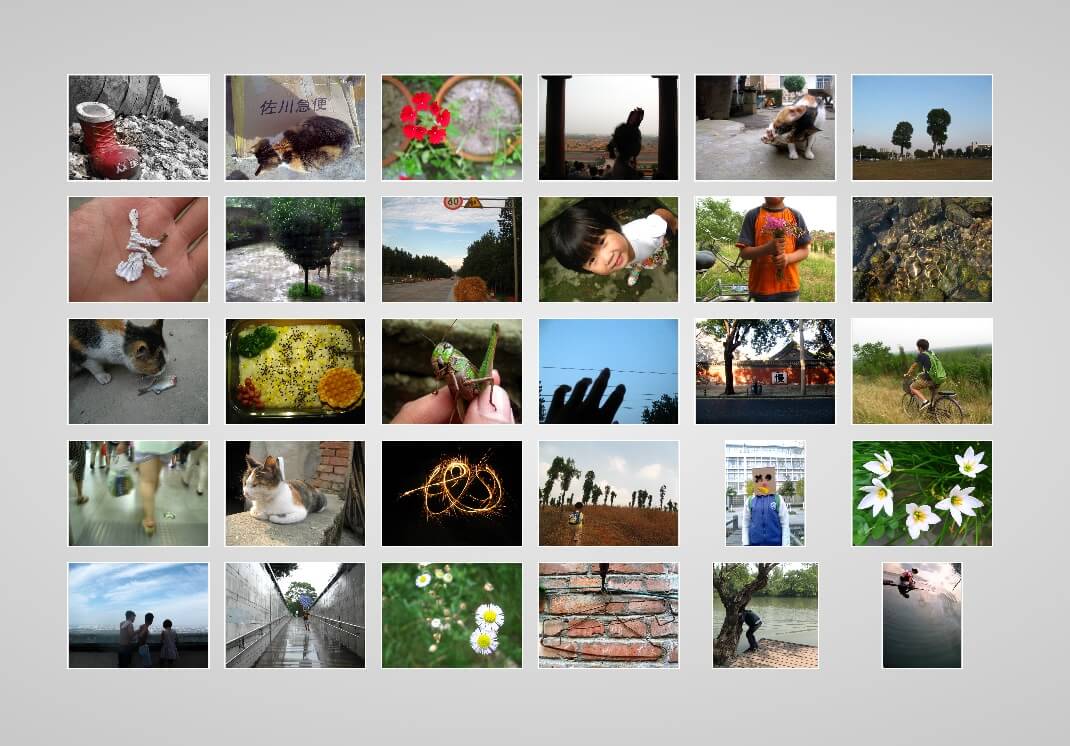
接着,又有了新的想法,在原来的幻灯片生成器的基础上改了改,做成了一个照片墙生成器。原理很简单。就是通过获取图片的数量和文件名,生成足量的坐标,然后用Python生成相应的div,最后连接头尾组成一个完整的HTML文件。做成这样一个照片墙:
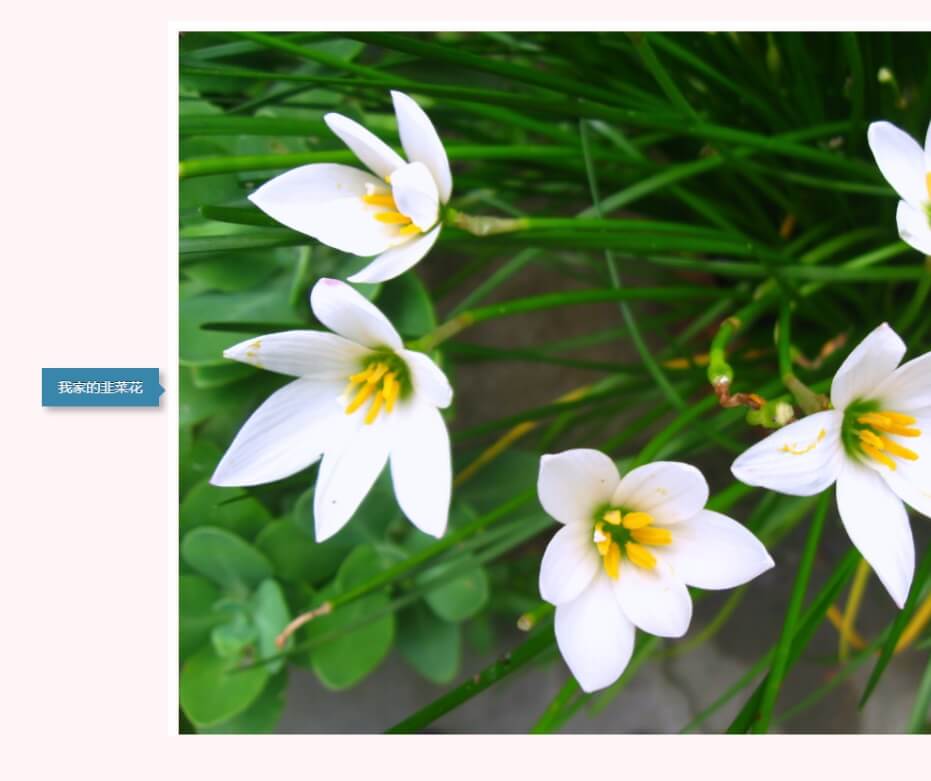
又过了几天,照片墙实现了tooltip功能,可以自动把文件名(没有格式后缀)设为tooltip内容。我想到的一个理想的应用场景是:集体制作照片墙,每个人上传自己的照片给某个人,以自己的名字作为文件名,收集照片的人只需要上传照片,设置标题,然后点击生成。打开后每张照片在鼠标掠过时都会用tooltip显示姓名。像这样:
故事还没完。又过了几天,我买了fanxiangce.com,做了一个粗糙的介绍页。发现功能还太单调,和其他的在线相册相比没有什么吸引力。又实现了立体相册,像这样:
随机散落(仍然没有解决遮盖问题),像这样:
标签云(使用svg3dtagcloud.js):
点击标签就会打开相应的图片:
现在只是一个简单的demo,未来还会实现很多功能,比如把标签换成图片缩略图。可以参见TagCanvas。
上面的相册都有相应的demo,欢迎到翻相册上体验。也欢迎申请试用。虽然已经花了很多时间在上面,但是要做的事情还有很多。比如实现模拟翻页的相册,让图片更美观的排列,不是单一的对齐。等我暑假学习一下Flask和JS,把网站做出来,顺便把电脑端程序和在线程序做出来,就可以开放注册和在线自动生成相册了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK