

[Tool] Graph Debugger
source link: https://codeforces.com/blog/entry/128988
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

[Tool] Graph Debugger
By EnDeRBeaT, 32 hours ago,
Hi, CodeForces!
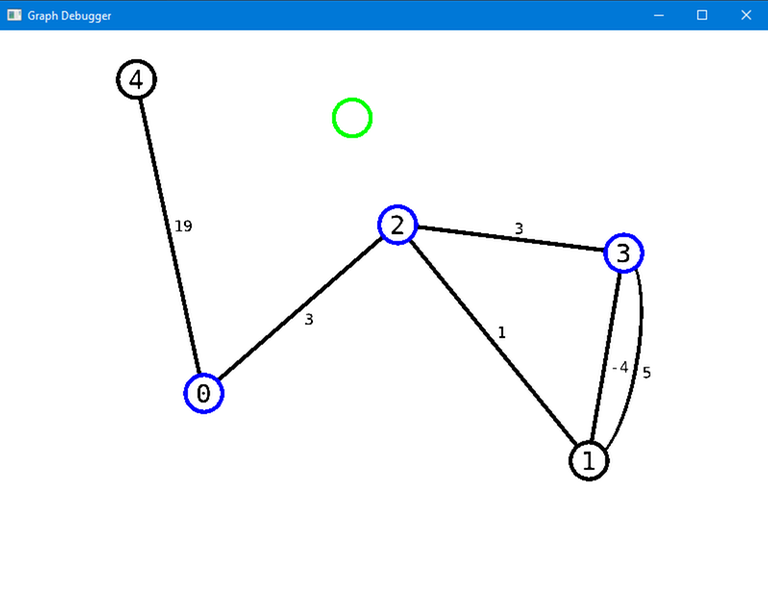
For the past 2 months I have been working on a Graph Debugging tool, which allows you to draw graphs like these with just TWO lines of code:

This is similar to print debugging (when you got a crash somewhere, so you repeatedly recompile the code with cout << "penis\n"; to see where it failed), but instead it creates a window with the graph, which you can change however you want.
It is also a marginally better tool than graph editor from CSAcademy in my opinion, so I would love you guys to try it out.
This is not compatible with MacOS because Apple deprecated OpenGL (and even if it wasn't, it would've been kinda annoying to use)
Building
First, build the code from the repo:
https://github.com/EnDeRGeaT/graph-debugger
If you write in Visual Studio (not Visual Studio Code), follow "For MSVC" part.
If you write in anything else, you probably should follow "For GCC/Clang".
Having competitive programming in mind, I suggest you to not really bother and copy .a (or .lib) files in your compiler's library folder. You can do the same thing with include files, however I chose a different path.
Using
Almost everything is written in github page, but anyway.
You can create a Graph from a list of edges:
Or you can create a Graph from your adjacency list:
Or you can create it if it's a C array:
if your representation is 1-indexed, you can add a part of it!
Weighted graph? Not a problem!
And the list goes on!
To get help in moving around in the actual window, just press H. Hints will be outputted in a console (via std::cerr)
You can also create multiple instances of Graph class, and move between them with left/right arrow.
Very important note: visualize() DOES NOT STOP THE EXECUTION. Hence your main code can continue working. It will stop the execution when the last Graph instance is about to get destroyed (and will write so in the console).
There are also ways to visualize with highlighted edges, and there are some basic algos in this graph (they are bad because i was writing them for my discrete math assignments). But that is not that important point for use.
Another important node: In order to not rewrite any code (which kinda defeats the point of this tool), it does everything in a different thread, which is not very correct to do. So, if you have any issues (like window hanging, or a crash), see Issues in the github repo.
Caveats
Graph drawing is hard. Really. I didn't know what I got myself into 2 months ago.
Here are some issues with it:
- Directed graphs are not really supported (it is not that hard to add support though)
- Self-loops are also not supported (it is also kinda hard to add support for it. Multi edges are supported though!)
- Prettifier for the graph is not very good, it is giga slow, and also ugly for dense graphs. If you want, you can help me with writing a better one.
Future
This was my first project that didn't involve competitive programming and it was very hard. Since it is my first project, the code quality is also very subpar! The library can be riddled with bugs due to it.
I can maintain it for some time, but it all depends on whether CP community will like what I did.
So, I hope you guys like this tool, you can ask any questions here :)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK