

Figma转Photoshop原来这么简单
source link: https://js.design/special/article/figma-convert-photoshop.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma转Photoshop原来这么简单
更新时间:2023-07-24 20:23:22
Figma 转 Photoshop 是不少设计师都会遇到的问题,有时候在交付设计稿的时候,要求必须将 Figma 文件转为传统的 Photoshop 使用的 PSD 格式。然而 Figma 与 Photoshop 两者之间并不能够直接进行转化,此时就需要借助一个第三方工具,这个第三方工具就是即时设计,即时设计作为全网首个原生支持 Figma 文件导入的设计工具,能够支持多种不同格式的文件进行转化,完美转化的同时还能够 100% 还原页面并进行继续编辑,非常方便,接下来就让我们来看看即时设计是如何实现 Figma 转 Photoshop 的吧!
点击图片立即实现 Figma 转 Photoshop 👆
1、Figma 转 Photoshop 的操作步骤
即时设计是集设计、开发、交付为一体的在线设计工具,能够支持导入 Figma、Sketch、XD 等不同格式的文件,
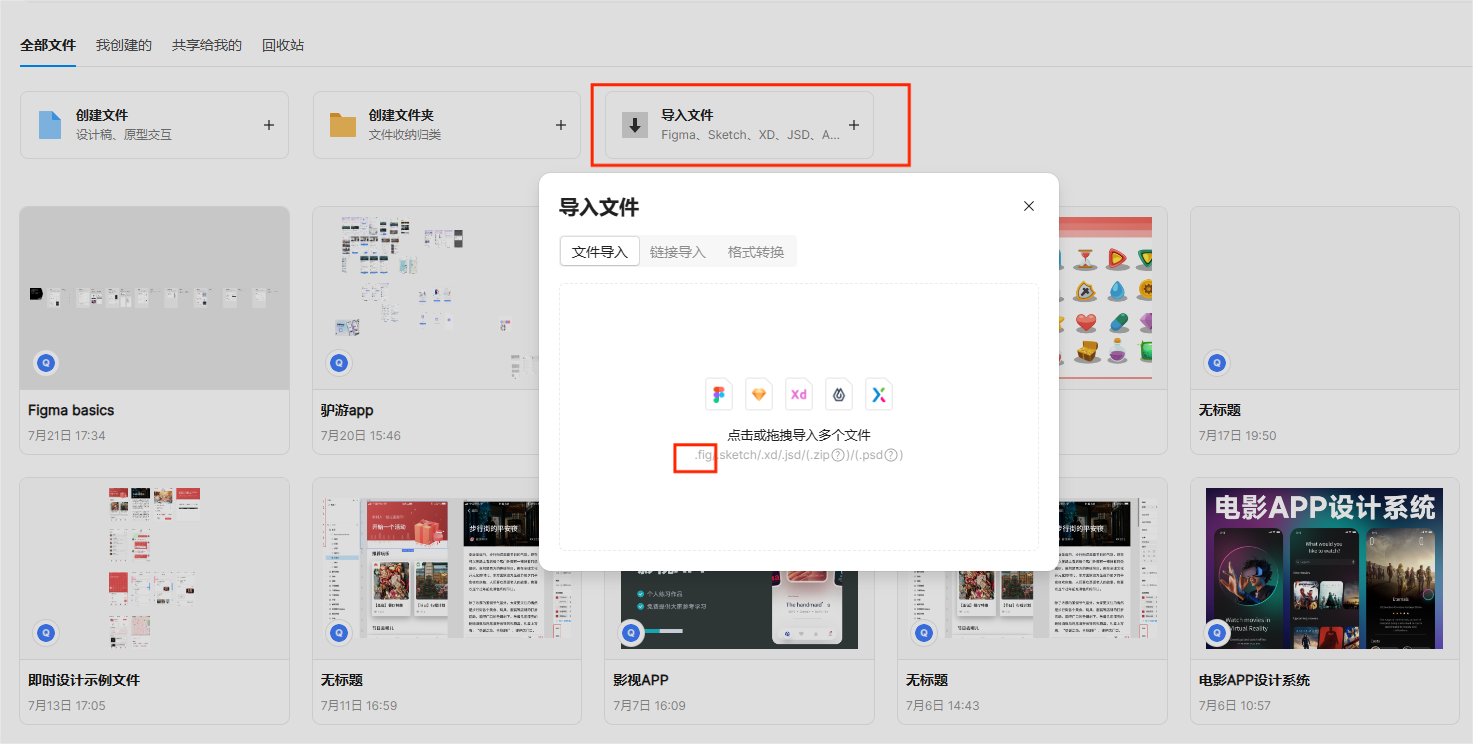
将 Figma 文件导入即时设计的方法,打开即时设计官网,点击前往工作台,随后点击中间的「导入文件」,在弹出的小窗中,选择导入 Figma 文件,就能够以点击或拖拽的形式从本地上传 fig 文件。

Figma 文件导入即时设计后,点击右下角的导出,选择导出→SVG ,此时已成功借助即时设计将 fig 文件转换为 SVG 格式;接下来我们打开 Photoshop ,在主页内点击打开,即可将刚刚保存在本地的SVG格式文件在Photoshop内成功打开。
2、为什么选择即时设计
为什么要选择使用即时设计来实现 Figma 转 Photoshop 呢?不要忘了即时设计是首款国产的专业级 UI 设计工具,在能够实现文件转化的同时,还有着丰富的设计资源能够对内容进行修改编辑,在即时设计内进行文件转化,大可不必担心数据丢失的问题,除此之外你还能够享受到:
资源广场:超过一万种优质设计资源,包括 UI 设计规范、APP 设计模板、产品原型图等;
插件广场:150+免费的插件能够直接运用到作品中,轻松效率翻倍;
即时 AI :能够在 60s 内通过语言描述生成可二次编辑的 UI 设计稿,设计辅助神器。
点击图片进入资源广场,浏览全站精选设计资源👆
以上就是对于 Figma 转 Photoshop 这一问题的详细回答啦,总的来说,如果遇见文件转化问题,可以用即时设计来解决。即时设计不仅是一款优秀的设计工具,还能够支持导入 XD、Axure、Sketch 等不同格式的文件,打开的同时还能够完美衔接以往的工作内容。值得一提的是,即时设计能够满足不同规模的团队进行实时协作,一个链接就能实现共享,推荐大家使用。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK