

PS怎么做出立体感?
source link: https://js.design/special/article/make-three-dimensional-sense.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

PS怎么做出立体感?
更新时间:2023-11-10 15:38:01
刚开始学习 PS 的新人朋友们有没有羡慕过那些几分钟就可以设计出一个立体图形的 PS 大神们?立体感设计作为 PS 工具中一个非常常用的设计手段之一,接下来,本文就来为大家具体介绍一下怎样使用 PS 设计出立体感图形:打开 PS 工具,绘制一个椭圆,复制并移动两个图层,合并底部椭圆图层,用钢笔工具连接左右侧锚点,调整颜色和添加高光层,使用蒙版羽化,复制移动高光层并调整亮度,完成立体圆柱的设计。
- 这里我们将通过绘制立体圆柱为大家介绍立体图形的绘制方式。首先,我们需要打开 PS 工具,新建一个需要的画布尺寸。
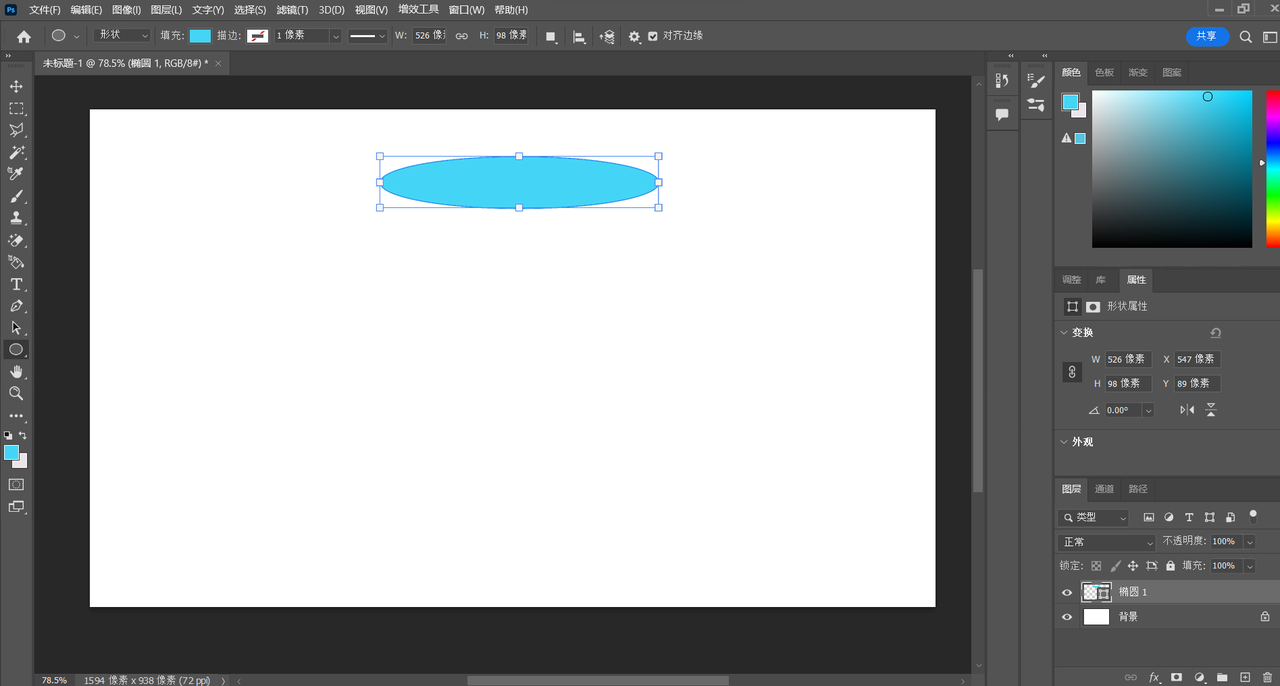
- 建立成功后,选择左侧工具栏中的椭圆工具,由于 PS 的布局设计原因,可能大家工具栏中显示的是其它形状的形状工具,可以通过右键点击其它形状工具的方式选择椭圆工具,然后在画布上绘制一个椭圆,取消图形描边,如下图所示。

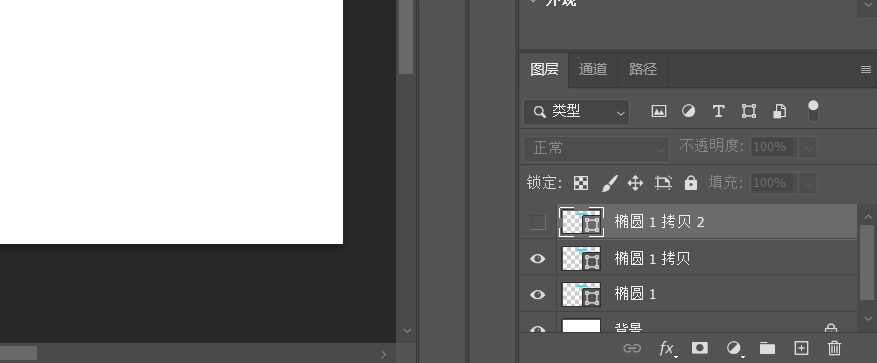
- 绘制结束后,我们需要如下图所示使用快捷键 Ctrl+J 复制两个椭圆图层。

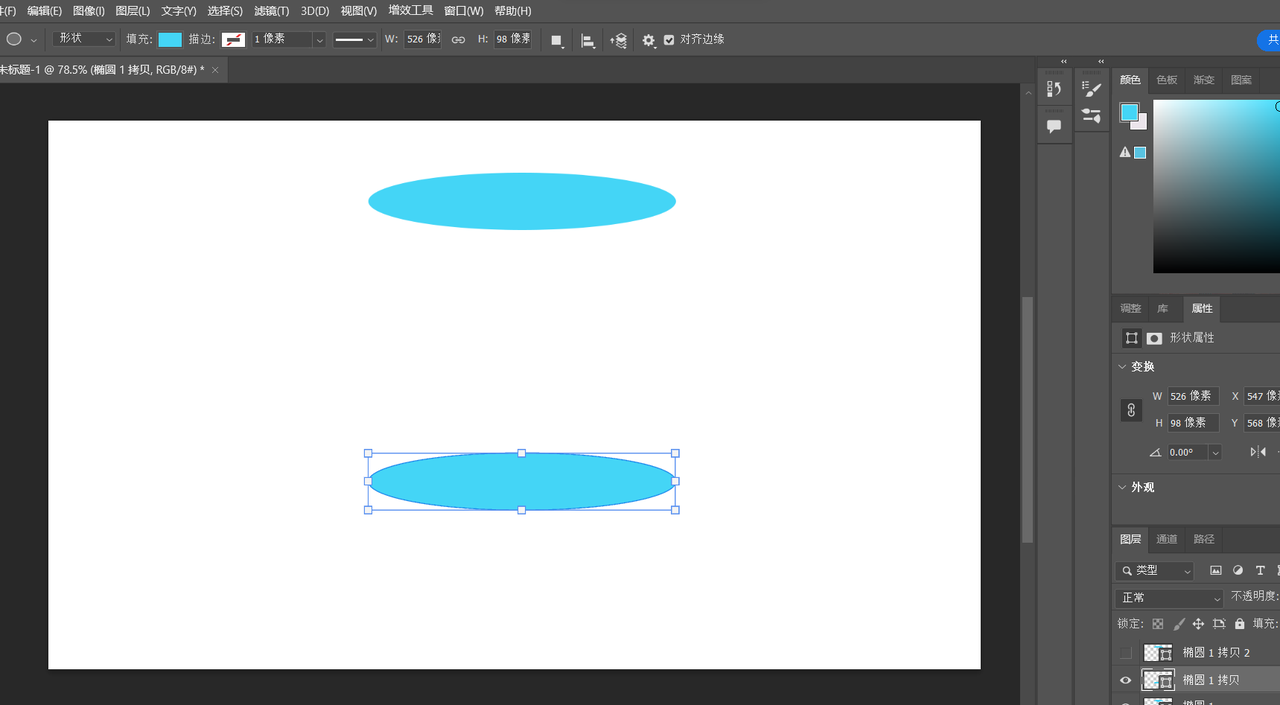
- 图层复制结束后,我们需要关闭最上层图层的小眼睛,然后随意选择中间的两个图层,点击任意一个,按住 Ctrl 键的同时拖动椭圆至下图为止。

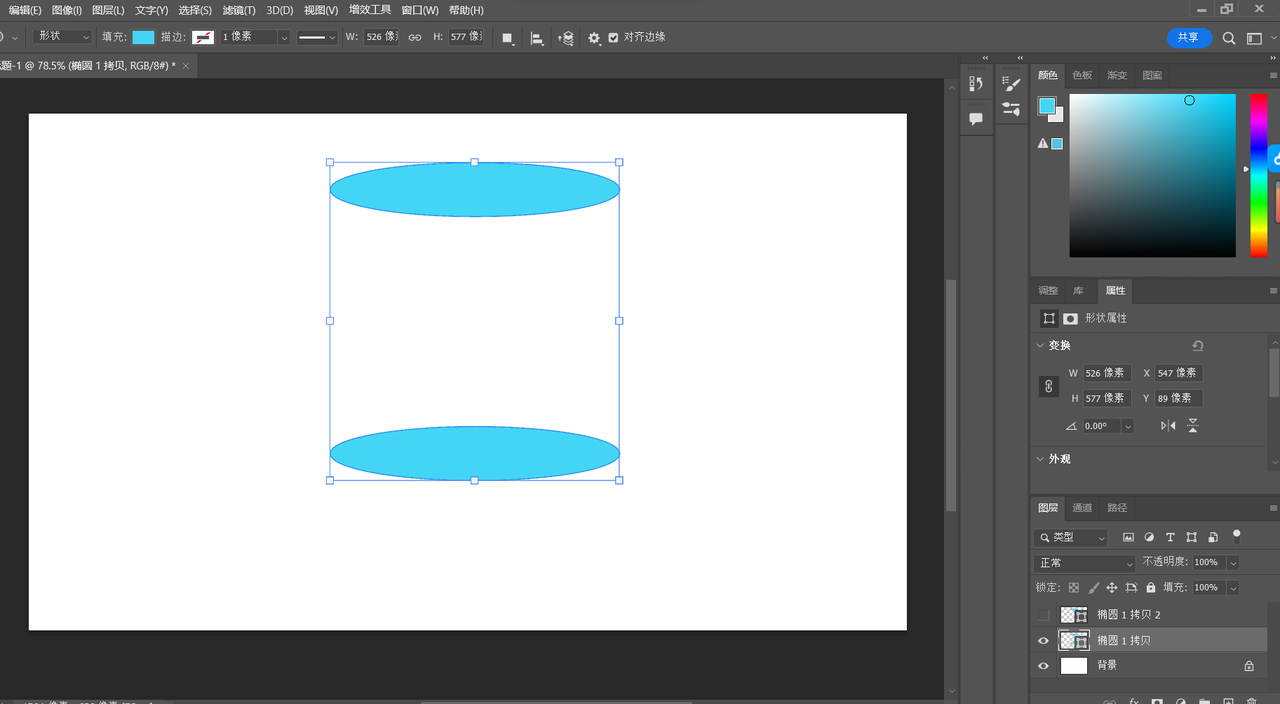
- 将两个椭圆都移动至相应位置后,我们需要将上面显示可见的两个椭圆图层进行合并,可以通过长按快捷键 Ctrl+E 的同时点击两个相关图层,然后重新按住 Ctrl+E 即可合并两个图层。

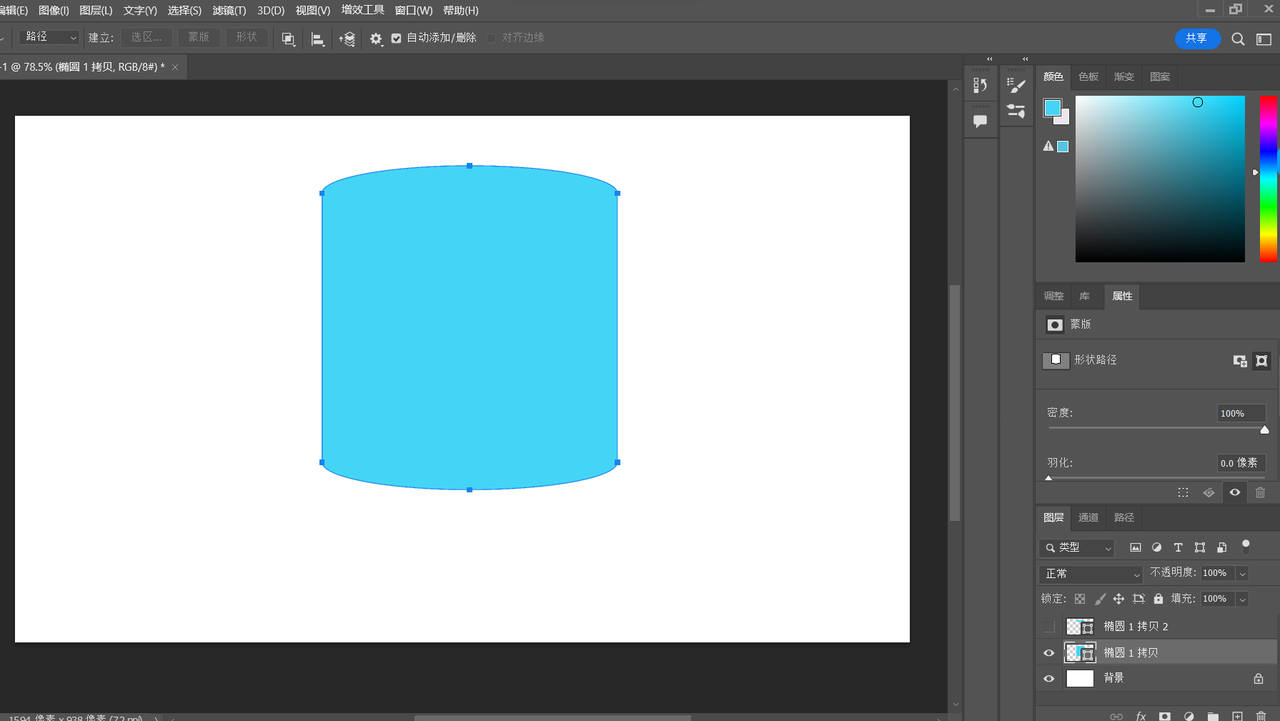
- 合并结束后,我们选择钢笔工具,右键点击找到删除锚点工具,然后如下图所示,选择两个椭圆的中心部分,绘制一个长方形,然后使用 Delete 键删除相关选区,完成圆柱体的两个底面部分。

- 删除完部分椭圆内容后,使用钢笔工具上下连接椭圆最左和最右侧的锚点,如下图所示。这个时候我们就完成了一个平面的椭圆形状。

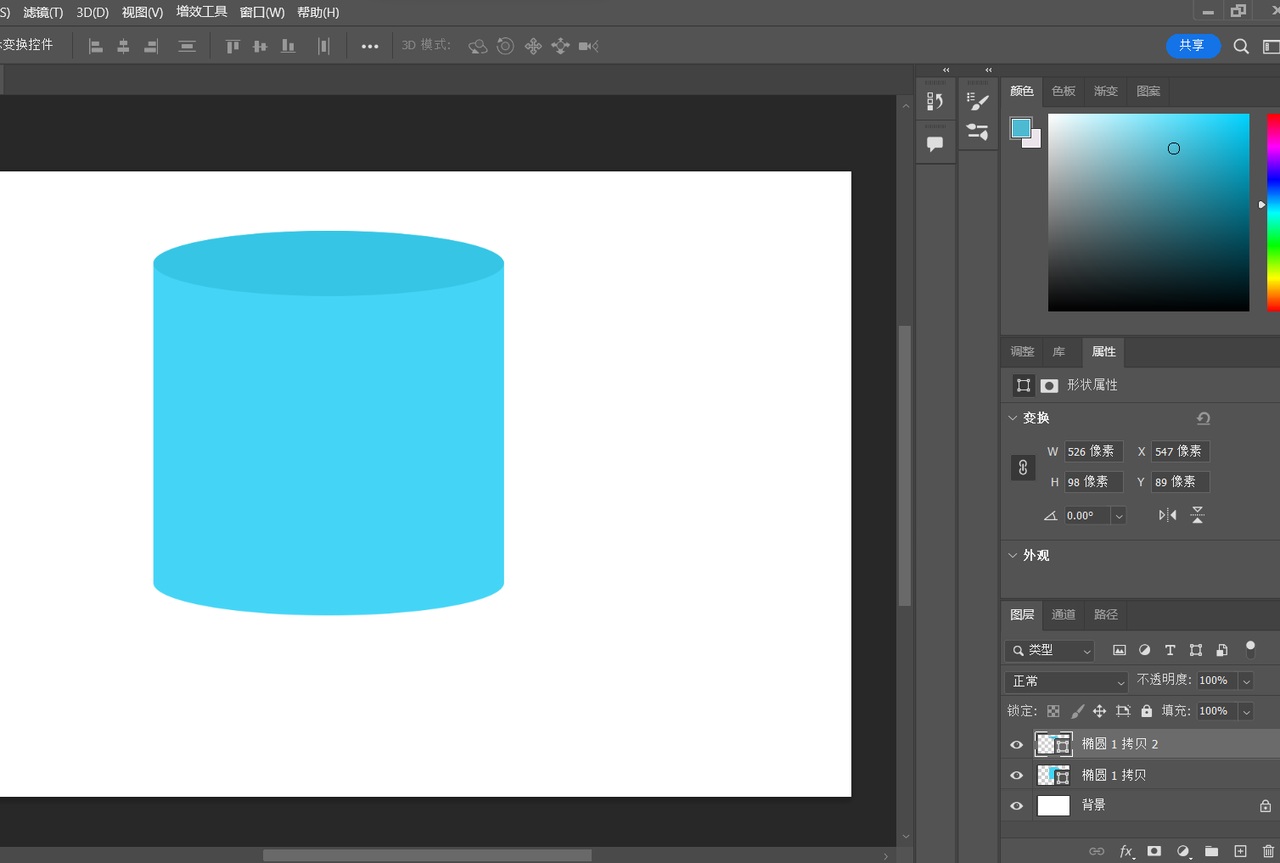
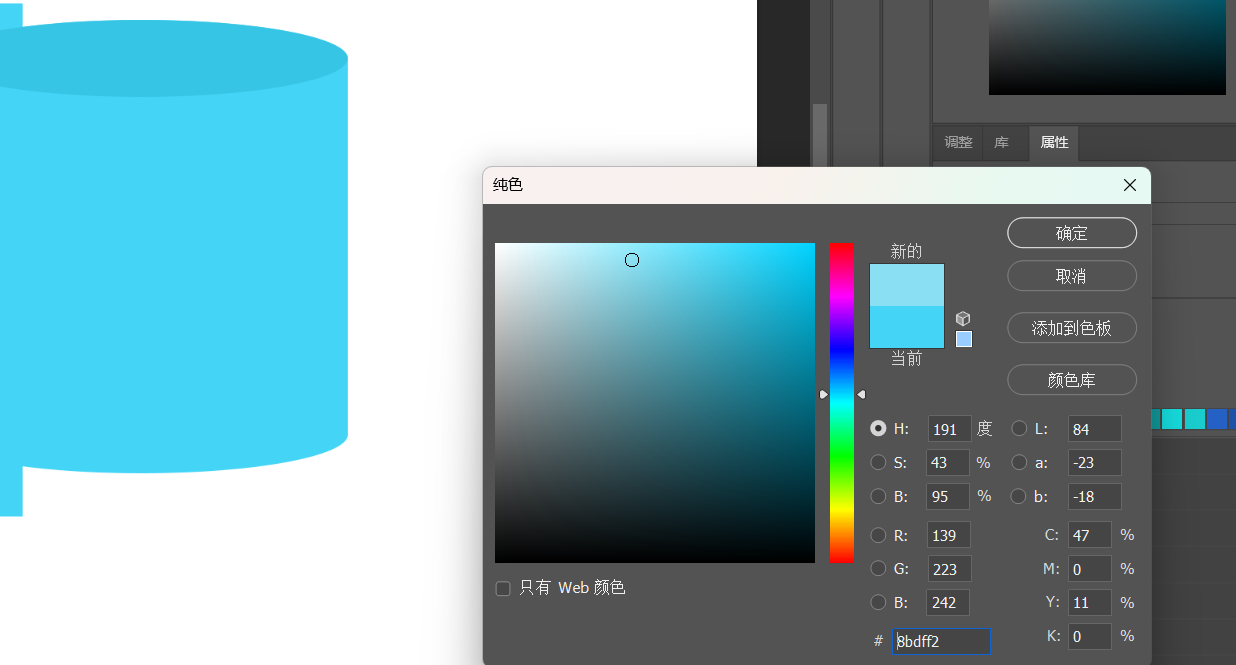
- 然后我们重新回到最上面被隐藏掉的椭圆图层,如下图所示,单击该图层右下角的小正方形即可更改该图层的椭圆颜色,将最上方的椭圆颜色进行加深,是圆柱体在颜色上具有一定的层次感。

- 重新回到合并的图层,找到矩形工具,在圆柱体的最左侧绘制一个矩形。

- 将刚刚绘制的矩形颜色调淡,作为刚刚圆柱体的高光层。

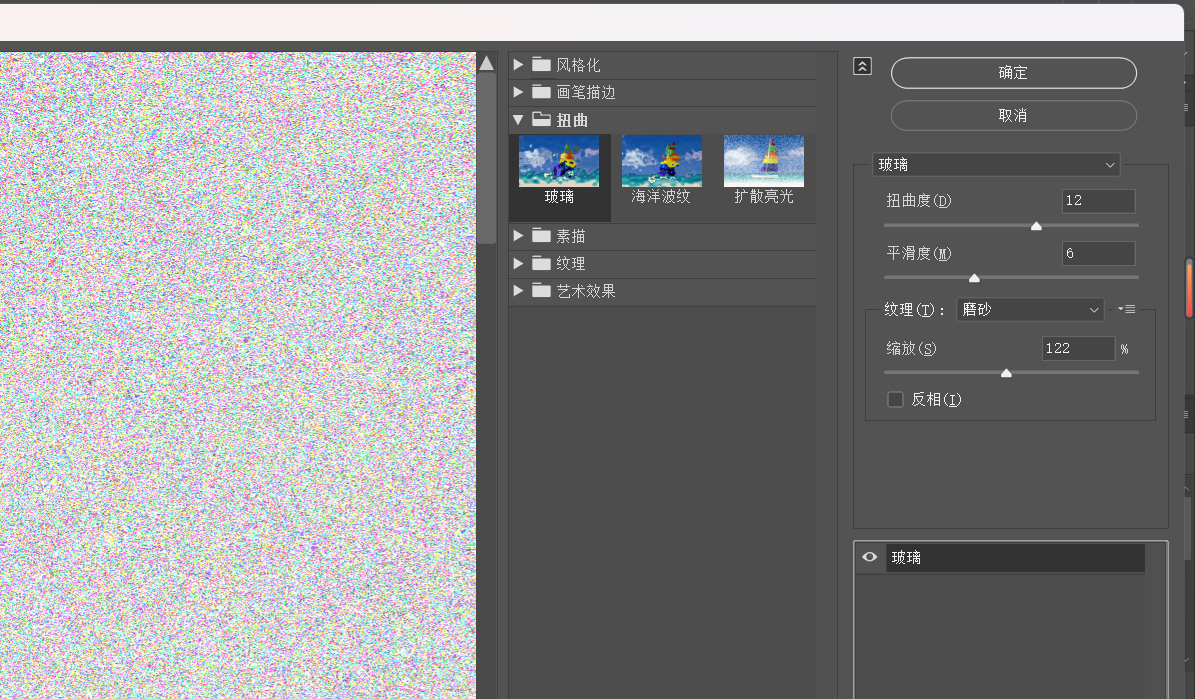
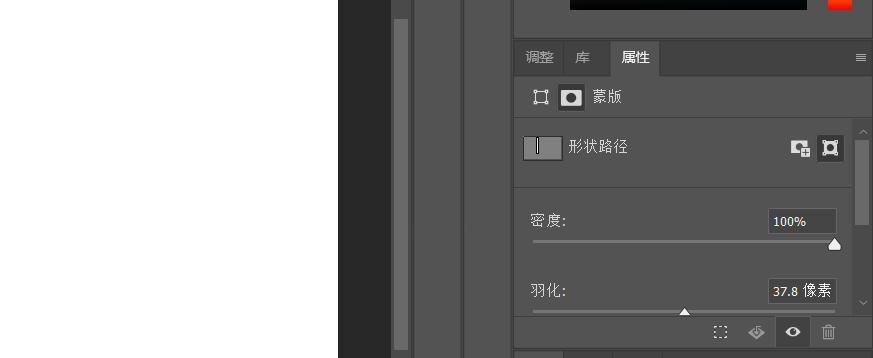
- 然后来到下图所示的页面,在图层面板上方选择属性,点击如图所示的蒙版,将刚刚的长方形进行羽化。

- 使用快捷键 Ctrl+Alt+G 向下合并图层,使圆柱体上呈现出高光效果。长按 Alt 键复制移动刚刚的羽化层,使圆柱体的中间和右侧也都有高光层。出现立体效果。
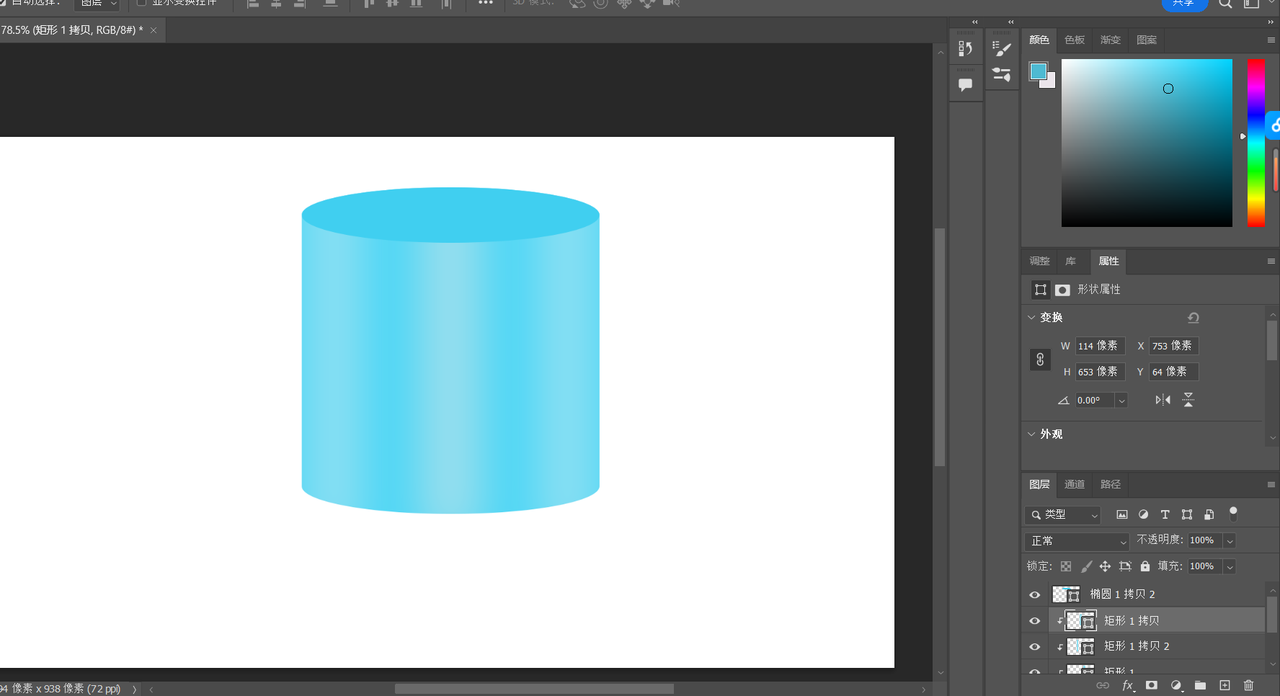
- 然后我们找到刚刚中间的高光层,继续调整中间层的羽化值和亮度,即可完成立体圆柱的设计,效果可以参考下图。

到这里为止,就是 PS 如何做出立体感的全部教程。操作虽然并不难,但仍需要大家进行反复多次的练习。这里本文推荐大家注册使用即时设计 ,即时设计的矢量网格功能能够一气呵成的完成 2.5D 轴测图的绘制,无需多次进行对齐、精细化锚点的位置调整,各个连接点都更自然无偏差,制作立体图形超简单。除此之外我们还可以免费参与即时设计中的每周临摹、打卡星球等板块进行日常训练,同时还能在社区里与其他专业人士进行研究学习,对新人来说是一款非常实用的设计工具。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK