

后台页面设计怎么设计?
source link: https://js.design/special/article/back-office-page-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

后台页面设计怎么设计?
更新时间:2023-10-30 22:13:58
后台页面设计怎么设计?作为刚刚入行的设计师,你是否还不太明白后台页面设计是什么?后台页面设计怎么设计?优质的后台页面设计长什么样?今天本文就从这 3 个问题开始,给你一一解答,帮助你快速了解后台页面设计是怎么一回事。今天看到这篇文章的你,算是有福了!接下来我们就一起来看看关于后台页面设计的详细内容介绍吧!
1、后台页面设计是什么?
后台,一般指对软件中的数据进行管理的平台,也叫后台管理平台。而后台页面设计属于是 UI 设计的一个部分,同样会涉及到一些关于图标、按钮、弹窗、标签、提示、通知等 UI 设计的内容。相对于其他 UI 设计来说,后台是给我们自己人看的,所以后台页面设计需要逻辑清晰、简单易用,要能有效帮助使用者进行高质量的数据管理、业务分析和监控趋势进展等,但同时也要美观,美观性与实用性兼具则更好。
点击即可了解更多后台页面设计模板👆
2、后台页面设计怎么设计?
1、用户需求
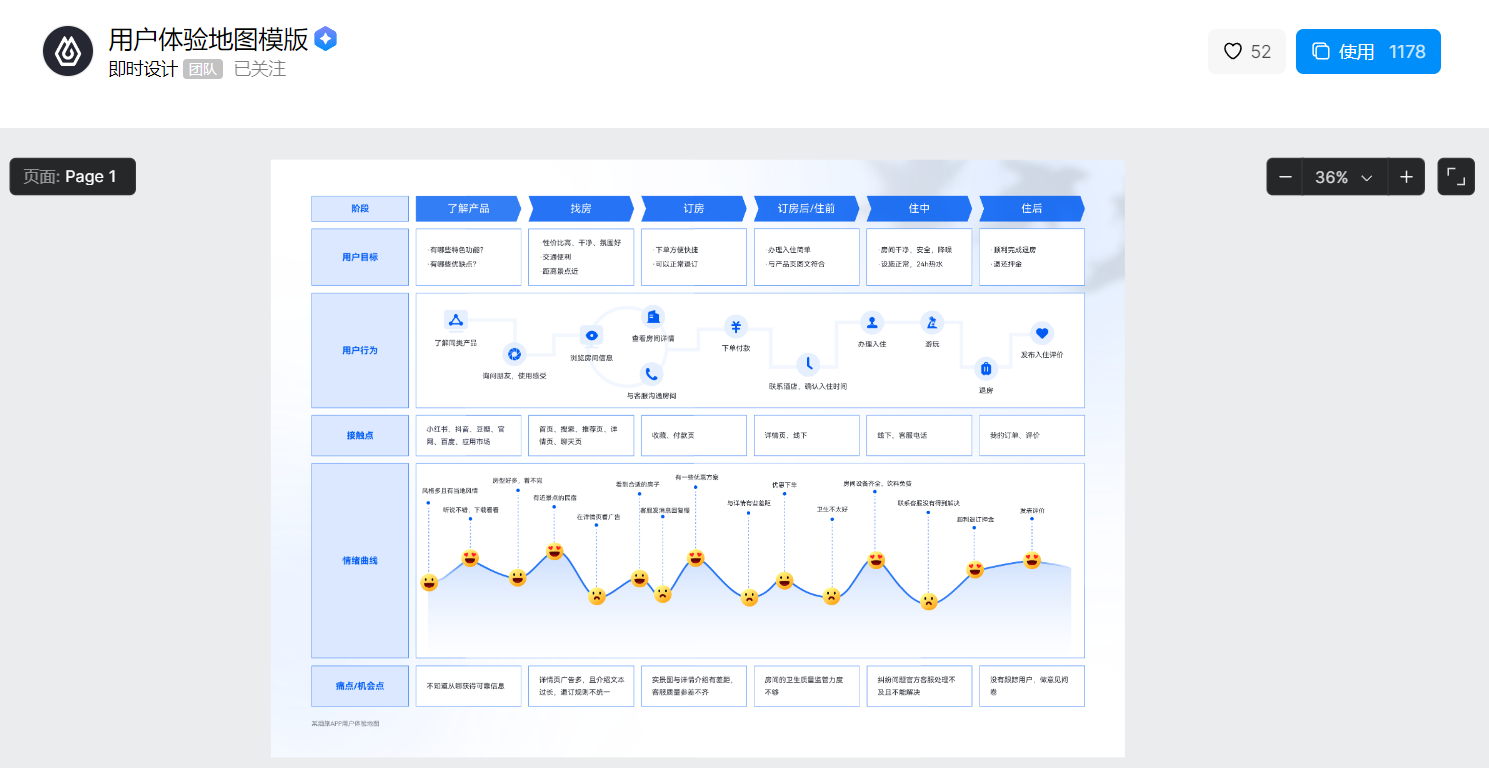
无论是做什么设计,都需要以用户为中心,从用户需求出发来进行设计,后台页面设计也同样遵循这个原则。我们进行后台页面设计时,首先要明确我们的目标受众是企业的工作人员、管理者,是对业务比较熟悉的人,然后就可以从这些人群出发,进行用户画像,通过用户体验地图等方式来分析我们的受众在后台页面的使用上持什么样的态度,有什么使用痛点,使用情绪曲线是怎么样的,他们比较关注哪些功能模块,想要什么样的后台页面设计等等,这样就可以帮助我们从用户需求角度出发,更加明确后台页面设计的方向。

2、页面布局
明确了后台页面设计的用户需求之后,我们就可以考虑后台页面设计的布局了。
后台页面设计的布局要遵循以下几个原则:
- 习惯性:首先,我们要尽量遵循用户的使用习惯来进行相关的后台页面设计,按照用户的使用习惯进行设计,会让用户的使用体验感更好,使用目的也更容易达到。
- 功能相近性:在进行后台页面设计时,我们要按照功能、工作流程等把一些相近的模块安排在一起,这样会更易于操作,用户在使用时也就不会晕头转向,找不到需要用的功能在哪里了。

- 直观性:因为后台页面设计主要是给我们自己人设计的,给企业、产品内部人员设计的,由于涉及到的数据量庞大,管理起来有点复杂,所以后台页面设计要尽量直观、简洁,最好是让用户一眼就能找到想要的功能,不需要花费时间去寻找某个功能结果还没找到,那样的使用体验感是真的会很差。
- 易用性:后台页面设计是服务于人的,所以他的页面设计要有易于操作、直接到达的导航设计,用户可以一键直达,也可以在不同的使用界面之间轻松切换。
- 响应式布局:现在的后台页面使用设备的尺寸大小不一,只有一个尺寸是很难适配所有设备的,这就会给用户带来不好的使用体验,所以在后台页面设计的布局上就要考虑到响应式布局,根据不同的设备尺寸进行自适应。

3、交互效果设计
后台页面设计也是需要一些交互效果的,可以说是整个 UI 设计中蛮重要的一个部分了。良好的交互效果设计可以有效增强产品或服务的用户使用体验,满意度得到提升,而且好的交互效果设计还可以有效提高用户的工作效率,帮助用户快速完成数据管理、业务分析、监控趋势进展等目的。
4、配色及字体
后台页面设计中的配色和字体也是非常重要的设计元素,配色和字体选择正确,甚至可以达到让整个设计再上一个层次的效果。
在进行后台页面设计时,功能性要优先于美观性,作为后台,他设计的简洁、直观就差不多 ok 了,所以他的配色不适合太过鲜艳或跳脱,要考虑到用户的实际使用体验,是否对比鲜明、是否会刺激用户视觉、是否会引起不适等等。

在选择后台页面设计的字体时,应以用户需求为先,选择易于用户阅读的字体,字体的大小和间距要合理,太大了会空,太小了会挤,要根据页面选择,以便用户可以轻松地阅读和理解信息。
5、用户测试
在布局、配色、字体等都设计好后,就可以进行后台页面设计的用户测试步骤了,这一步主要是看用户具体使用起来有没有什么操作逻辑不顺畅、页面跳转有误、功能寻找麻烦等问题,通过用户测试,我们可以在后台正式投入使用前发现一些问题并及时处理改正,让整个后台页面设计更加完美。
6、持续跟进
后台页面设计并不是投入使用以后就完事了,还需要持续跟进,可能在使用过程中会出现许多新问题,我们就需要针对这些新问题来优化整个后台页面设计,以提高用户使用体验和满意度。
3、优质的后台页面设计长什么样?
前面介绍了后台页面设计是什么、后台页面设计怎么设计,接下来我们就来回答一下优质的后台页面设计长什么样这个问题,在这里我们会给大家介绍 3 个优质的后台页面设计模板,一起来看~
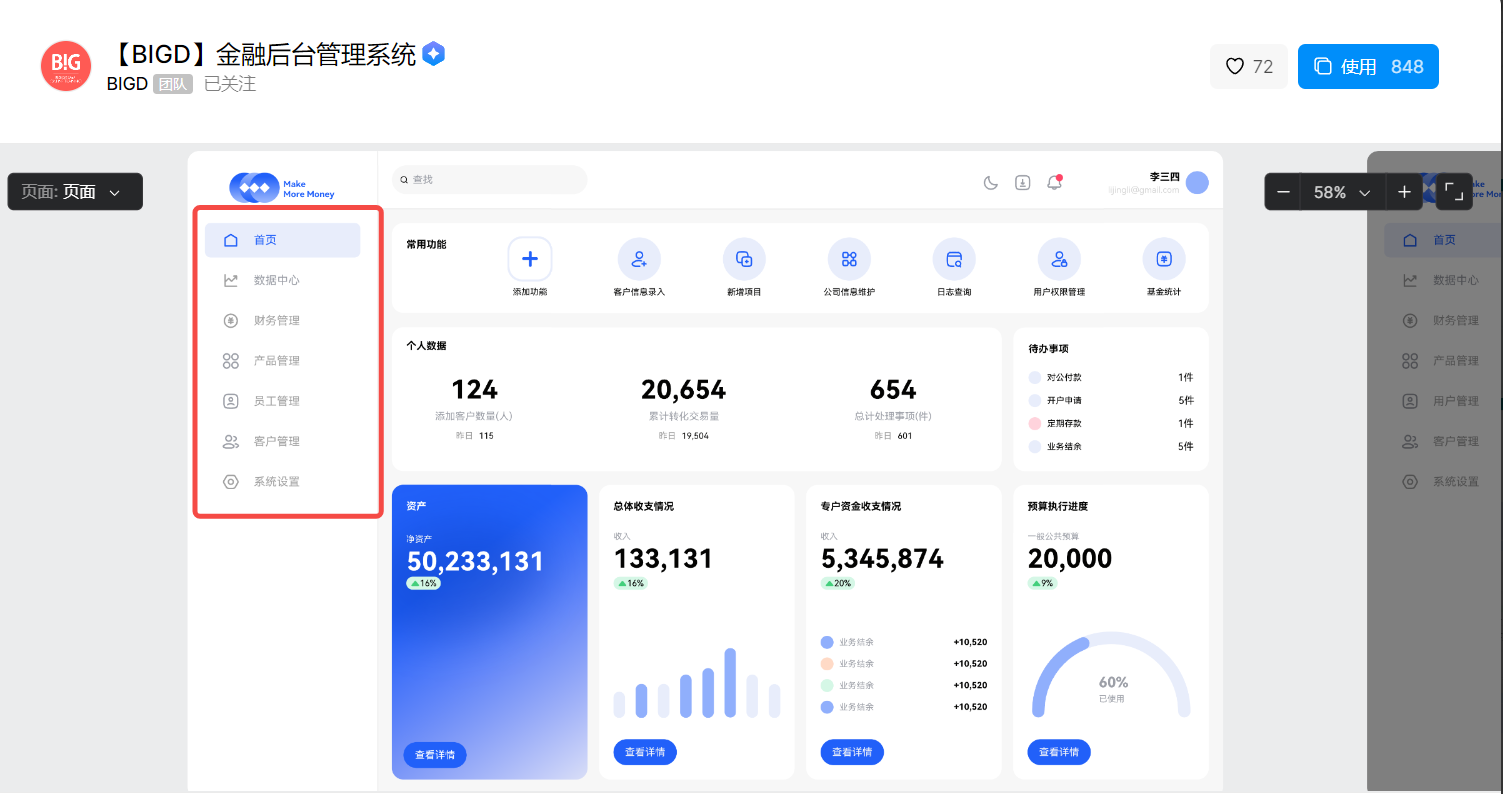
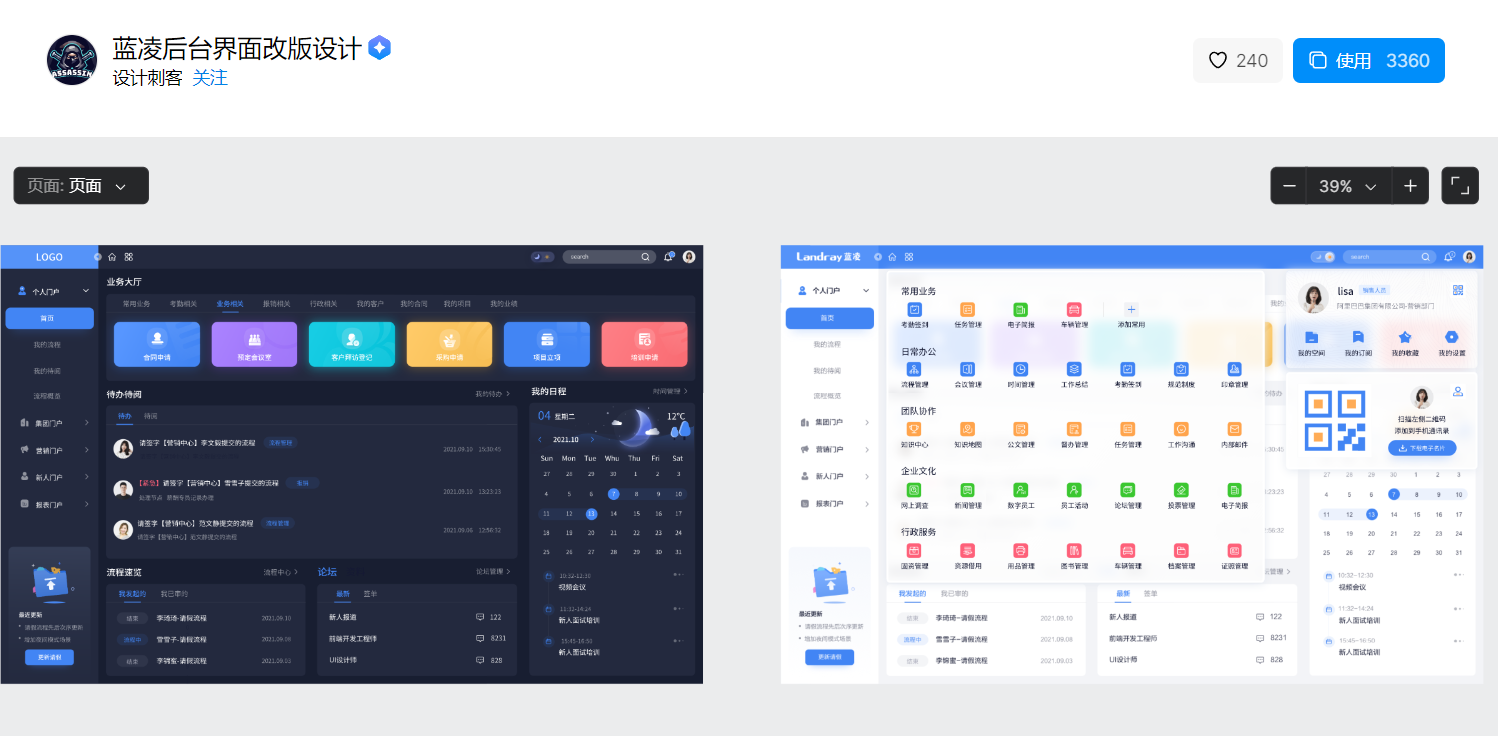
1、蓝凌后台页面设计
这个是一组蓝凌后台页面设计模板,共有 13 个后台页面,从个人门户、集团门户、营销门户、新人门户、报表门户 5 个方面进行了后台页面设计布局,每一个门户类型下面还会有首页、我的流程、我的待阅、流程概览等分类,是非常全面的,整个配色、字体、设计风格也让人感觉很舒服。

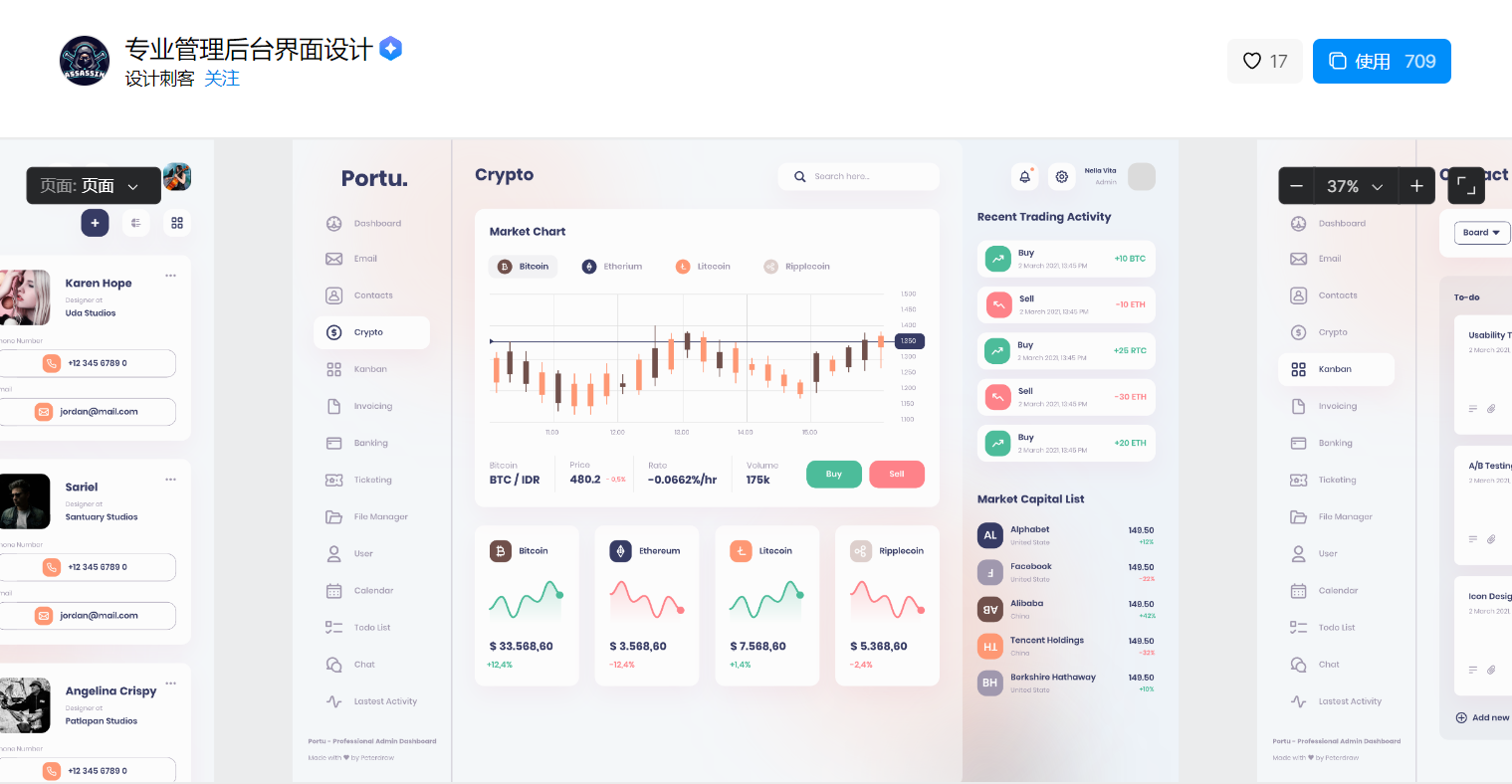
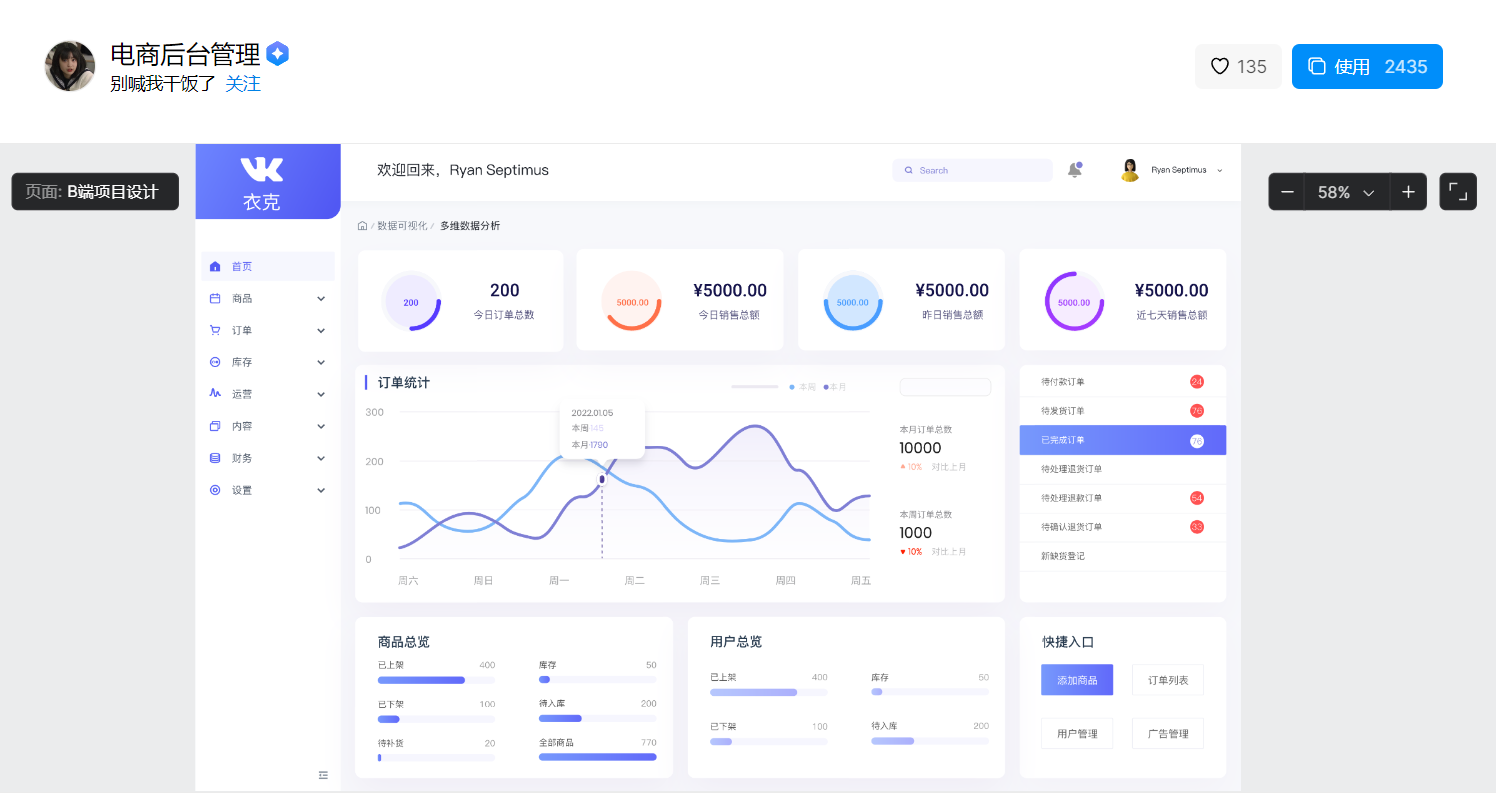
2、电商后台页面设计
这个是一组以电商为设计背景的优质后台页面设计模板,他一共是给我们展示了 7 个后台页面设计,把电商后台分为了首页、商品、订单、库存、运营、内容、财务、设置等 8 个大类,他还提供了一些后台页面设计会用到的一些小组件,可以方便我们高效复用,整体设计简洁直观,用户可以清晰的了解使用流程,顺畅的达到使用目的,很不错。

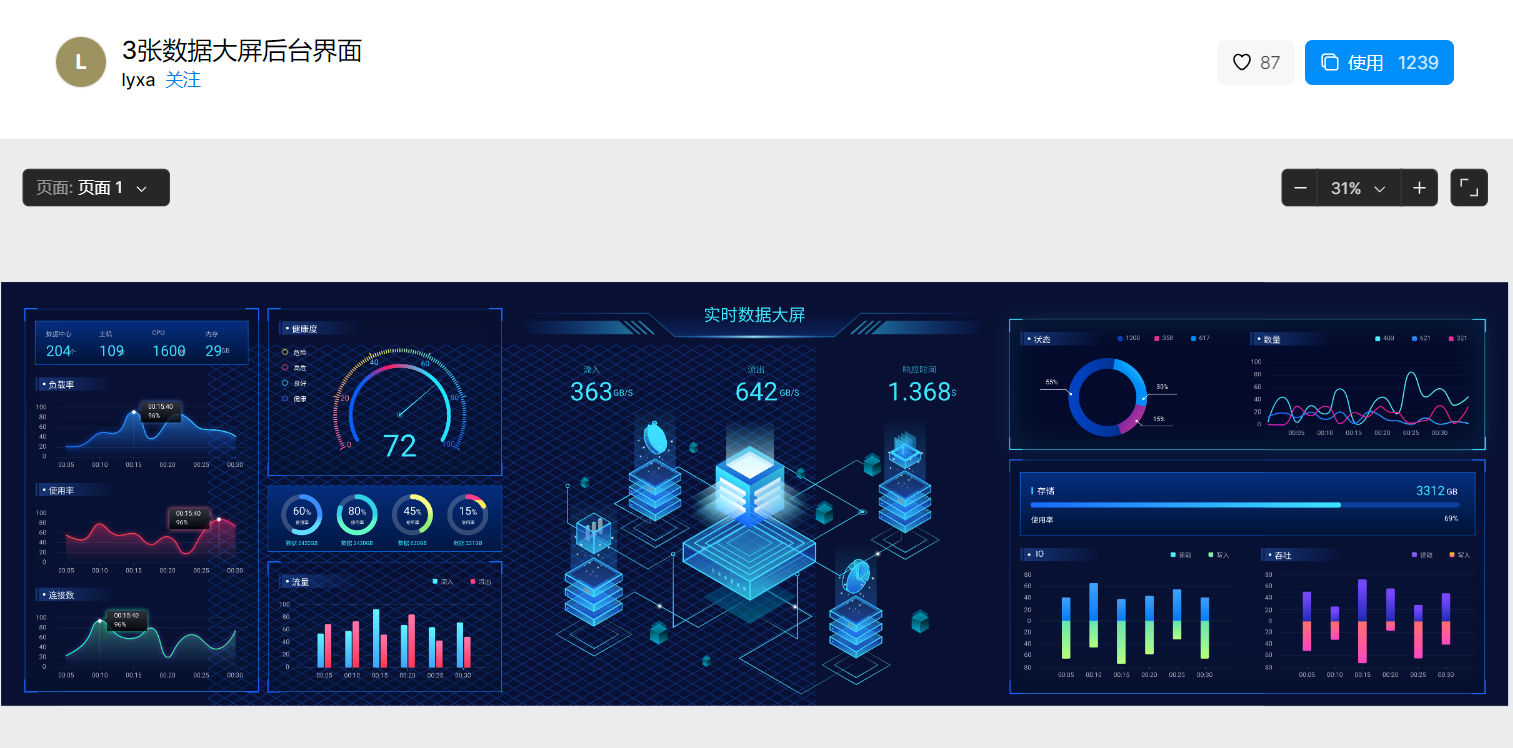
3、数据大屏后台页面设计
数据大屏也是后台中的一种,他既可以展示给内部人员,又可以展示给普通用户,相对来说用途还蛮广泛的。这个是数据大屏的后台页面设计模板,数据大屏的设计一般都比较富有科技感和立体感,数据可视化图表也会有很多。在这个数据大屏的后台页面设计中,有负载率、使用率、连接数、状态等,可以实时监控当前发展趋势,如果有数据大屏的后台页面设计需求,就可以来看看这个,很有用。

以上就是关于后台页面设计是什么、后台页面设计怎么设计以及优质的后台页面设计长什么样这 3 个问题的答案了,相信你看了这篇文章一定是收获满满,对于后台页面设计的知识了解又多了一点点。接下来就可以试着做一些后台页面设计的内容了,如果有寻找合适的设计工具的需要,可以看看即时设计,拥有超多优质的后台页面设计资源可免费使用,类型多样、风格百变、用途丰富,全能型选手说的是他没错了,非常值得一试。希望今天的内容能对你在了解后台页面设计怎么设计及其他一些问题上有所帮助。
点击图片即刻进入即时设计👇
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK