2024 年的 UX/UI 设计趋势,关于未来科技体验的可能性
source link: https://www.woshipm.com/pd/5988972.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

2024 年的 UX/UI 设计趋势,关于未来科技体验的可能性
2023 年注定是备受瞩目的一年,生成式 AI 技术之下,对话式交互等概念被人们所关注, UX / UI 应如何帮助 AI 应用打造突破式用户体验?
Punit Chawla 自 2017 年起,就在各大互联网公司从事设计工作,曾在 NOTEWORTHY 、 Prototypr 等企业就职。他每年推出的设计趋势,在当年都会被广泛关注并吸引其他设计师跟随,包括如何在更小的空间内包含更多信息,以及如何与用户建立更多的互动等。今年,Punit 也针对 24 年的设计趋势进行了预测,基于他的年度设计趋势报告内容,我们也由此推演共同探讨一下未来科技的设计体验可能性。

我们尝试基于文章内容,提出更多发散性的推演和深思,欢迎交流。
- 生成式 AI 带动硬件、软件的全面革新,随之影响了现在的设计潮流。AR / VR 设计在苹果 Vision Pro 发布之后引爆、动画、3D设计在设计工具不断简化和低门槛的情况下风靡
- 对话式交互界面和图形用户界面需要有机结合:AIGC 时代,对话式交互界面不会是市场的唯一。我们仍然需要深入需求场景,从用户路径出发,解决用户体验中的痛点时刻。
- 用户体验为核心:设计趋势会随着工业化进程的推进,而演进为更前沿的风格,也会有更多工具帮助设计师开放脑洞,快速得到心中所想。但无论社会如何进步,以用户体验为中心仍然是最核心的命题。
一、从便当盒而来的 Bento UI
便当盒是日本午餐和午餐盒文化的重要组成部分。他们以井然有序的方式储存食物,并保持着食物清洁。

图片来源 — Freepik
从便当盒演变而来的 Bento UI 设计风格,是便当盒在屏幕上的数字化效果,基于卡片的设计或网格布局,其中信息以不同的部分或容器呈现,以提高清晰度和易用性。它慢慢开始在 Dribbble 和 Behance 等平台上掀起波澜,吸引数百万设计师关注。
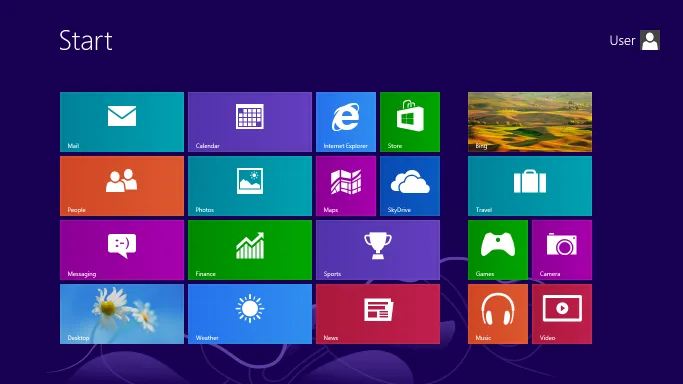
后续这种“模块化”设计概念开始出现在网站的仪表板,包括 PayPal 的销售和财务仪表板、Google Ads 的分析工具等。Windows Phone 和 Lumia 使用的 UI 本质上是 Bento 设计风格的早期迭代。后来,微软也将这一概念应用到了 Windows 8 的 Windows 桌面开始菜单中。

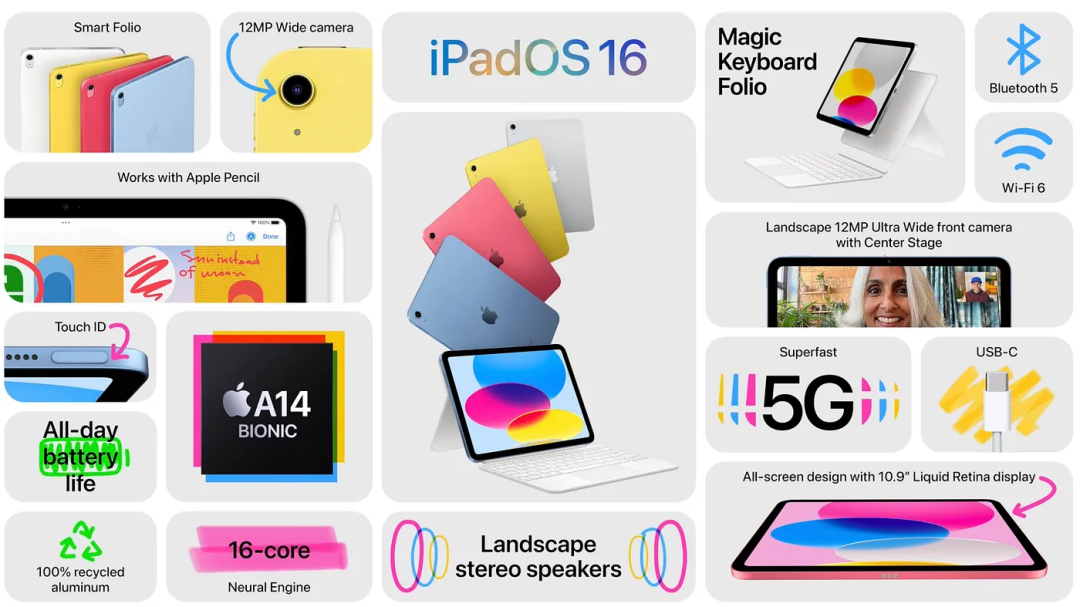
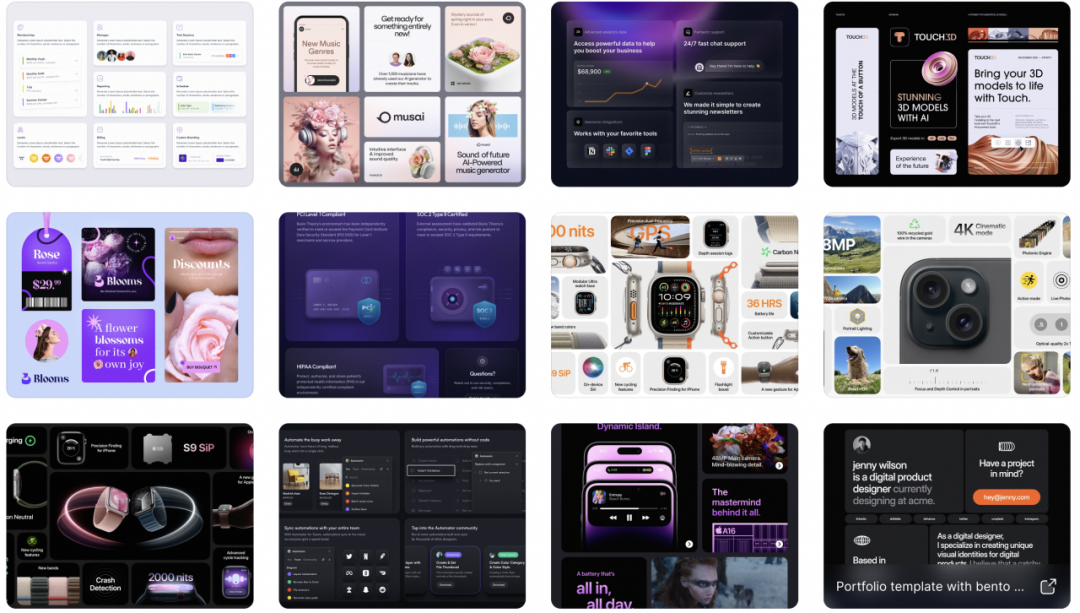
Windows 8 开始菜单当苹果公司在 iPhone 登陆页面上开始使用 Bento 网格时,Bento 设计被彻底引爆,很快扩展到苹果的发布会演示中。

另一张苹果海报
众所周知,苹果公司总能引领市场设计趋势,而 Bento 设计风格只是其中之一。从那以后,每个设计师都使用 Bento 进行产品设计、产品发布等。
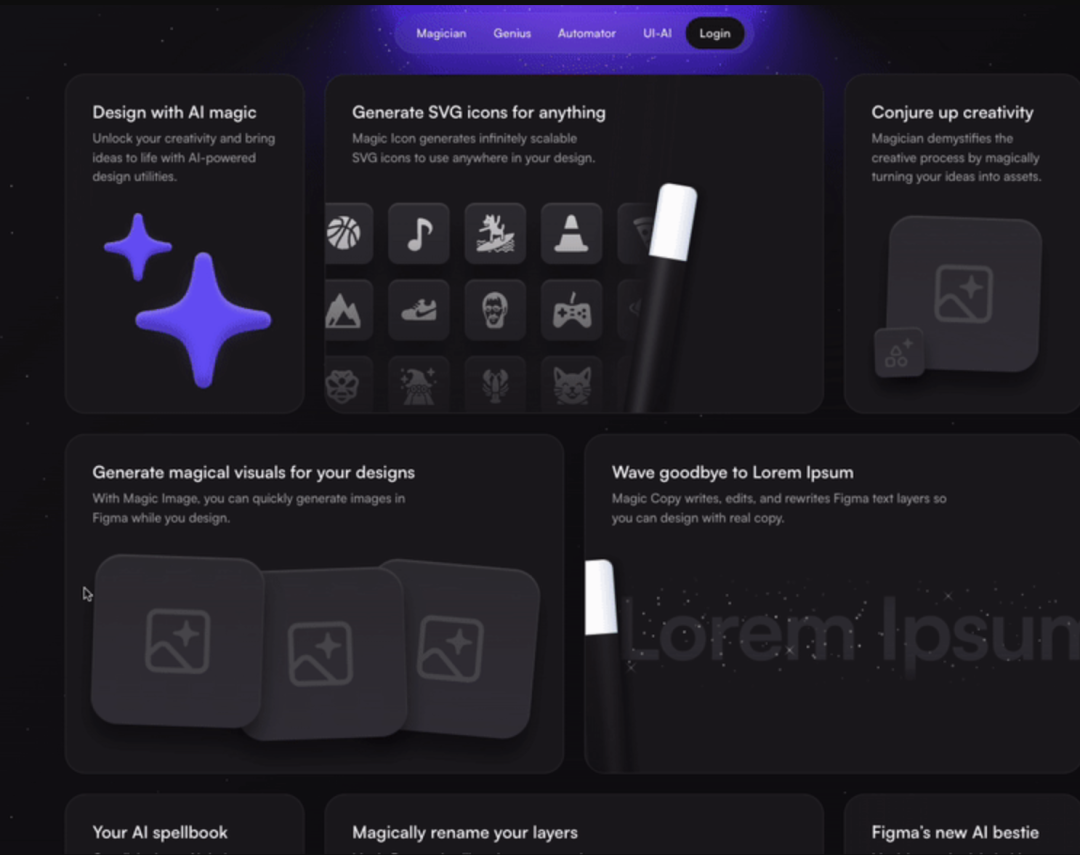
日式便当的设计与 Bento 设计趋势之间的最大区别在于, Bento 网格的每个部分都代表一个独特的空间,而不是一个组的一部分。它现在已经发展到包括产品演示,与其他一些独特的布局混合,甚至采用新的视觉设计概念进行风格化。比如下面这个:

Bento 设计互动现场演示
上面的例子来自 diagram.com,它使用便当网格来展示其工具通过交互式体验可以做什么的现实生活示例,让这个工具更具吸引力,并告诉用户他们应该期待什么。
同时,为了帮助全球设计师开拓思路,出现了一些 Bento 设计灵感的收集网站,如 Bentogrids.com ,其中有大量用于 UI 和图形设计的 Bento 网格。感兴趣的设计师朋友可以前往体验。

Bentogrids官网
Bento UI 设计风格扩展性较强,可以快速的创建响应式动态分布,同时可以轻松地创建明确的视觉层次结构和布局,提高信息可读性和可理解性。这些优势让 Bento UI 在移动设备上的发挥非常出色,但如果是层级结构较为复杂的页面,Bento UI可能并不适合。
二、AR / VR设计与更交互式的空间体验
想象一下,你刚刚醒来,拿起手机查看“重要电子邮件”。画面切换,你带着苹果的 Vision Pro,整个信息流都来源于这里。这是 2023 年 6 月 5 日全世界每一位科技和设计爱好者的早晨。

图片来源 — Apple.com
在接下来的几周里,这是科技界谈论的主要话题,每个设计师都在努力学习空间设计技能。除了设计趋势之外,各种 AR / VR 初创公司也走到了最前沿,他们的技术终于被人们谈论。Vision Pro 真正推动了 AR 和 VR 的发展。
伟大的技术带来巨大的设计潜力。从智能手表到折叠手机,设计师们总是挺身而出,展示他们的适应性。空间设计也不例外。

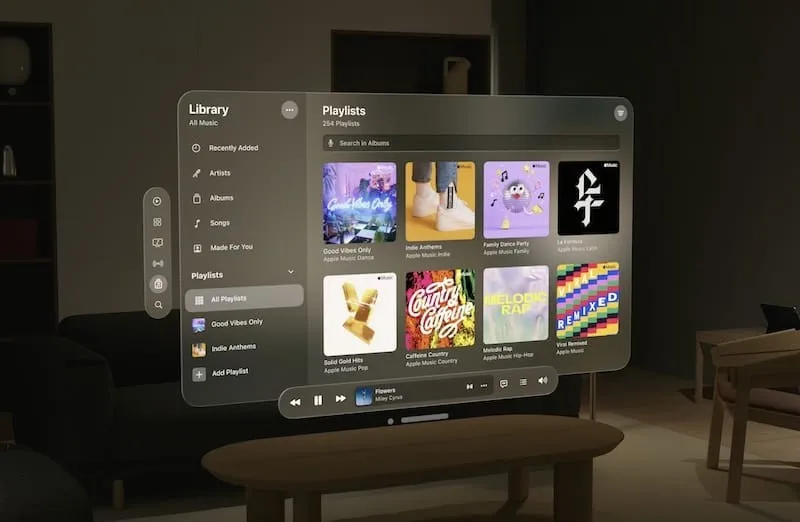
一睹即将发生的事情
一款名为“Bezi”的流行设计师工具随之推出,它非常接近 Figma 和 Spline 等设计工具,但增加了第三维空间。设计师可以进行空间设计,连接可用的 AR / VR 耳机,并创建交互式空间体验。
更好的 UX 是更好的 AR / VR 体验的一个重要贡献者。深入了解前沿设计背后的技术、使用实际的 VR 耳机、在空间环境中进行测试,这些都是工作的一部分。随着我们的发展,我们目前对用户体验的理解肯定会有很多新的变化。这是需要持续积累并会在将来使用的技能之一。
除了苹果公司丰富的想象力和雄厚的财力之外,还有一些不太懂技术的公司也为佩戴眼镜带来了全新的体验。比如太阳镜公司 RayBan ,已经凭借其新款 Meta Wayfarer 进入了智能可穿戴设备竞赛。它的内置摄像头和智能功能允许用户存储视频/图像并直播到社交媒体,这为用户体验和客户体验带来了新的维度。

图片来源 — RayBan
三、动画与 3D 设计成为新趋势
当更多人掌握一项新技能时,新趋势往往就会诞生。LottieFiles 可以便捷的将 UI 生成简单的动画,他们甚至推出了 Figma 插件,允许用户将 Figma 动画转换为可导出的 Lottie JSON 文件。这解决了 After Effects 和类似软件的漫长学习曲线问题,让更多的设计师可以自己快速制作动画。
同时我们注意到,如今每个公司的登陆页面上都有诱人的互动。这源于网站访问者对差异化体验的需求不断增长,以及在销售产品/服务的过程中讲好故事的更大需求。
以 Apple Watch Series 9 的登陆页面交互为例:
有了滚动动画,访问者就会全神贯注于你要向他们展示的内容。Webflow 和 Framer 等无代码工具不断创新,为设计人员带来此类动画功能,而无需编写长行代码。
人们可能会认为,动画至此已经达到顶峰,没有什么值得期待的了。但幸运的是,科技界的人总是在寻找下一件大事,并且提供无穷无尽的强大工具,让想象的一切都变得可能。其中一种可能性就是新的“动画按钮趋势”。一种新的 UI 风格,引入了动画技术,使简单的按钮变得生动起来。这些变化的范围从按钮周围的简单笔划动画,到鼠标悬停时在按钮内移动的文字星星。

来源于 X的“@learnframer”的 GIF
除了动画的趋势之外,最近,许多设计师都在谈论设计世界如何从扁平化设计转向更伪现实的视觉风格。其中包括 3D 图形、深度效果、拟物化、拟物化等。我们也看到很多公司都将 3D 作为核心风格。尽管它现在可能不会出现在网页和应用程序设计中,但徽标正在随着这一新趋势而更新。

新 3D 浪潮的几个很好的例子(来源于 Chan Karunaratne)
与动画设计趋势非常相似,人们实现这些样式的一个重要原因是出现了易于使用的基于 Web 的 3D 工具,例如 Spline 和 Vectary ,这些工具使得在 Web 和应用程序上包含 3D 资源变得非常容易。他们还使用动画将 3D 资产带入生活,这是很多设计师所经历过的最短的学习曲线。设计师很快就能使用基本的线性渐变和一些阴影为企业的品牌资产添加第三维度。另一家始终推动设计和趋势的公司是 Airbnb。他们因其简单而有效的应用程序设计和交互而广为人知。2023 年,他们宣布了一次应用程序更新,融入了十多个 3D 视觉元素,甚至公告视频几乎都是关于3D的。

Airbnb 发布视频
等距视觉效果、3D 角色和动画以及大量应用程序交互足够吸引眼球,让用户想要重复观看。从平面到动画或 3D 的转变在缓慢而稳定的发生着。这种趋势通常是由多米诺骨牌效应造成的。只要一位设计师的社交帖子受到欢迎,其他著名设计师也会效仿。
四、人工智能对于 UX / UI的影响
1. AI 设计工具是否可以成为设计师的好助手
虽然一些设计师认为 AI 未来会对他们的职业构成威胁,但我们大多数人都在使用这项技术更快地创造出最好的设计。

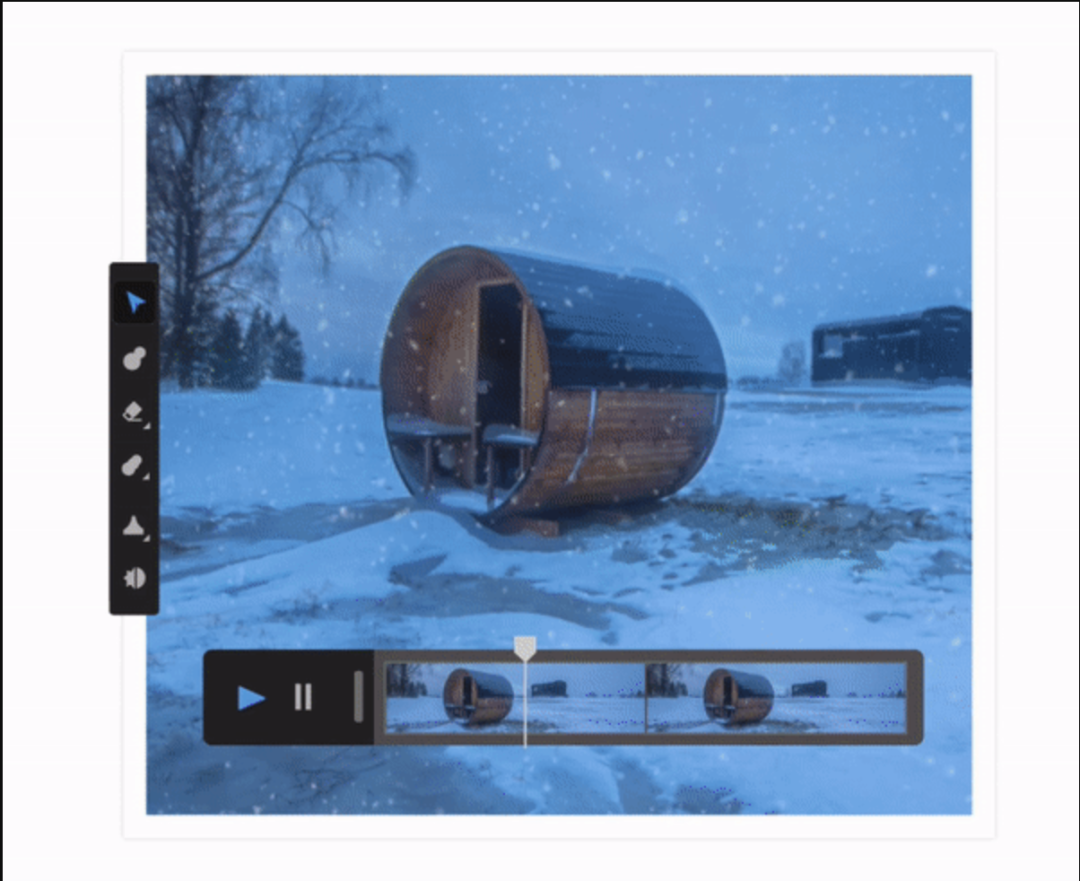
Adobe Firefly 用于视频处理
不过大多数声称自己为“人工智能驱动”的设计工具,虽然开放了生成式 AI 的 API,也在开发自己的人工智能模型,但大多数 AI 功能都还只是噱头,只能完成随机设计 UI、重组资产等不稳定功能。
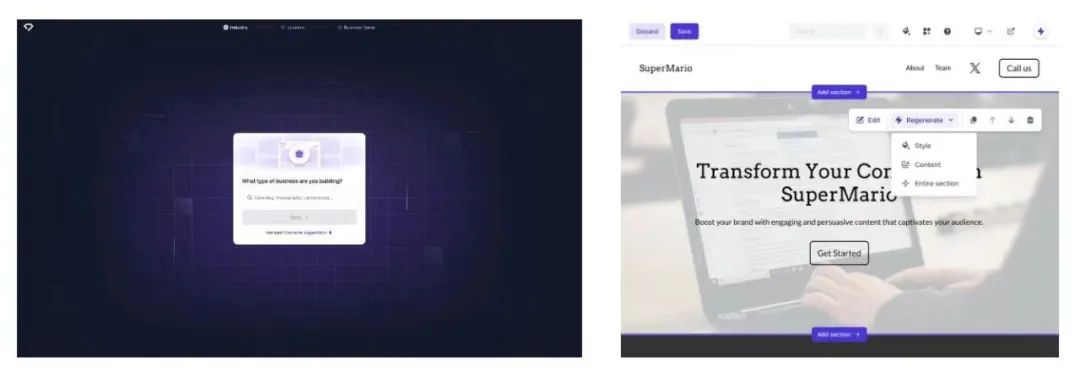
但市场上也仍然存在一些设计领域的英雄产品,比如 Relume 。这家专注于 Webflow 的公司推出了名为 Relume AI 的产品,这是一款功能强大的线框和交互工具。在该网站中输入你的网站描述,它会生成完整且详细的交互稿和视觉图,界面的布局和数据完整,可以快速复制到 Figma 和 Webflow。
前段时间我们也分享过 Durable 这个建站产品AI + 建站|Durable,融资 1400 万美金,30秒创建一个网站并成为自己的老板,它提供了创建网站所需要的一打子工具,包括网站构建器、CRM、发票软件、人工智能助手等。用户只需要提供品牌名称、所属行业、开展业务的地点和网站语言,Durable 就会基于用户提供的信息快速创建一个网站首页。

用 Durable 创建网站
2. AI 时代的用户体验设计
在 ChatGPT 还没有风靡的时候,数字产品的用户体验风格普遍为以 GUI (图形用户界面)为主,通过图形、按钮、菜单等标准化元素,使用户可以通过键盘、触摸等方式与终端设备交互。Windows 操作系统、MacOS 、Photoshop等软件都已 GUI 的用户界面为主。
GUI 的界面设计在近 20 多年的发展过程中,由于功能场景的不断增加, GUI 界面需要兼容复杂的、多样化的用户需求。功能强大的同时,设计成本变得很高,用户的学习成本也随之提升。尤其是在 TOB 领域的设计中,功能的庞大让整个页面拥有多重窗口、四五级以上的导航,即使设计师努力提供简单易用的页面,也很难降低用户的学习难度。
随着 GPT4 的推出,CUI (对话式用户界面)的界面体验正在逐渐应用广泛。CUI 采用了更加直观和自然的语言交互的方式,通过自然语言、语音等方式进行对话,可以有上下文记忆和智能化的回应,典型如 Siri 、Amazon Alexa 、 Google Assistant。
CUI 的出现,用自然语言的对话方式,可以让用户更直观的与数字产品进行交互,避免用户记忆繁琐的操作路径,让 AI 为自己找到最快的解决方案。
但是否所有应用都需要用 CUI 重构一遍?我们认为不会,不同的应用特性会导致不同的设计方向,这给了设计师进一步延展的空间。
- 对于 TOC 的产品:针对用户目的明确、功能较为简单的产品, CUI 会对其的交互体验有着革命性的影响,比如携程、美团这种需求明确的产品,用户的目标是为了找到最合适的商品完成购买,这个过程可以通过 CUI × AIGC 的方式进行进一步重构;但针对用户目的不明确,且产品体验过程较为舒适、不需思考的产品,如抖音、快手,CUI 不一定是最让用户喜爱的交互界面,或许需要探索二者结合的最佳方式
- 对于 TOB 的产品:用户目的明确,功能多样且复杂,我们认为 GUI 的设计界面很难被摒弃,导航式的地图仍然需要提供给用户完成有目的查找。同时对话式的命令也可以满足用户无目的的询问,或许 CUI 可以基于现有层级分明的界面,进行关键流程的解答和提效。
五、不忘初心,回归用户
用户体验的研究已经不断发展和完善,使设计变得易于理解和包容。相比于视觉设计的精美程度,许多设计师更重视可用性,这带来了更简单且可行的设计风格。尽管过去几年行业发生了变化,该设计原则仍然被践行。

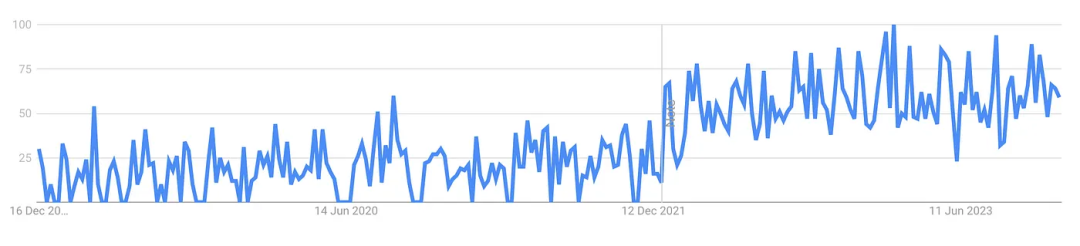
2019 年至 2023 年“用户体验可访问性”的 Google 趋势图
上面的谷歌趋势图显示了无障碍设计渐渐成为了真正的工业需求。可访问性技术的范围从颜色对比、可读字体、可识别的动作元素,一直到追踪不同用户的反馈,应用到产品功能中去。
1. 无障碍设计
由于当前需要为所有年龄段的人甚至身体有障碍的用户进行设计,因此无障碍性也受到了大力推动。公司希望从所有不同的人群中获利,并且也在各个方面推动包容性。随着越来越多的人走向数字化,设计师几乎必须专注于无障碍设计,更多针对无障碍设计的课程和训练营也面向设计师开放。
2. 个性化
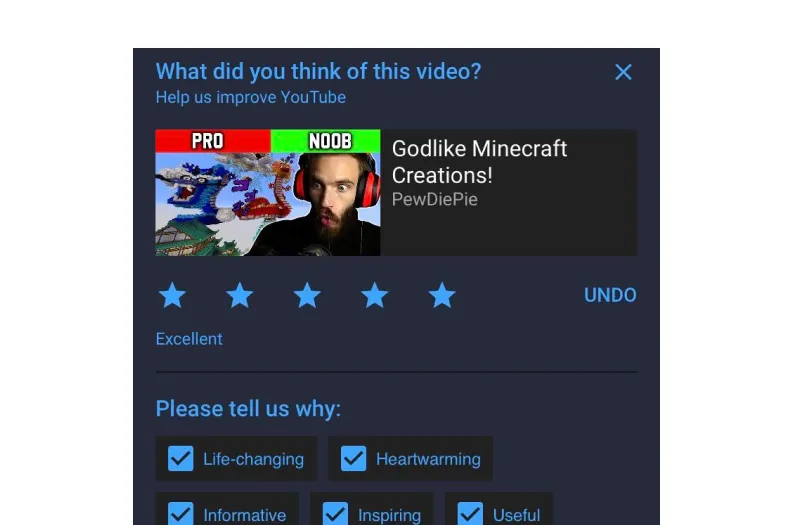
除了可访问性之外,个性化才是真正让人们锁定应用程序或网站的原因。或许你以前在 YouTube 上看过这条小信息 :

YouTube 评估你喜欢哪种内容以便提供更好的推荐
即使是一个已发布功能,如果用户反馈不佳,也很容易面临撤回的情况,这直接体现了用户体验设计师在未来产品和服务方面的领先地位。
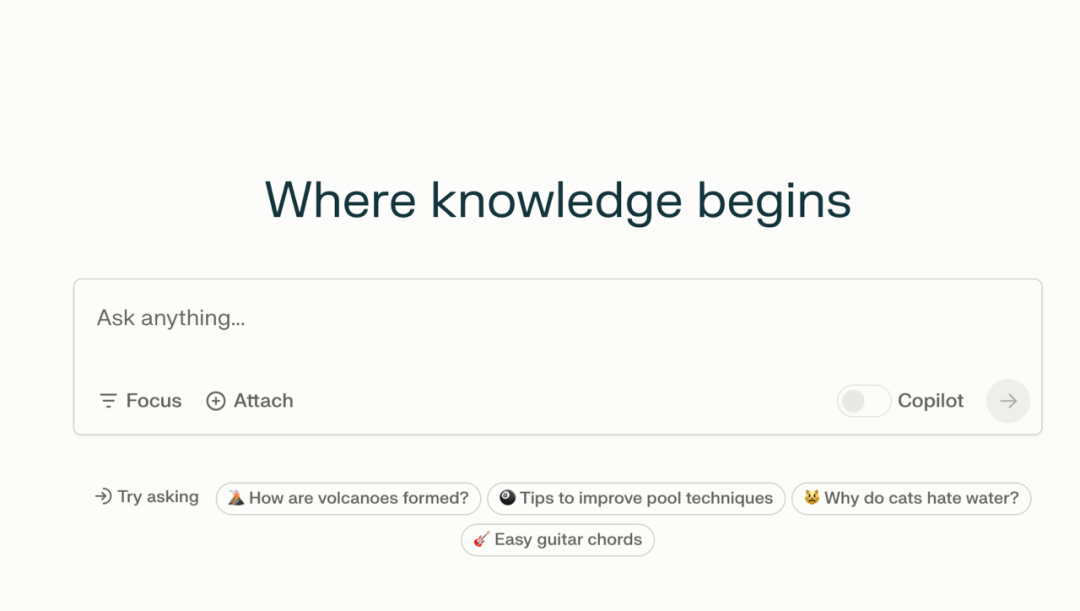
Perplexity AI CEO Aravind 曾分享过对于用户体验的理解,基本原则是“用户永远不会错”。Perplexity 发现只有极少数人知道将好奇心转化为清晰、准确的问题,从而导致结果不准确,甚至幻觉的出现。(欢迎阅读我们研究 Perplexity 的深度文章:AI+搜索|关于搜索的想象,和目前估值最高的生成式搜索引擎 Perplexity。)
一种解决思路是总结 prompt 的提问方法,让用户能主动学习;另一种解决思路是所以在对话式交互界面上,帮助用户提一个好的问题。Perplexity 选择了第二种,增加了提出问题之后的更多问题衍生。——平台永远要为用户多想一步、多做一步。

Perplexity 界面
总得来说,设计趋势会随着工业化进程的推进,而演进为更前沿的风格,也会有更多工具帮助设计师开放脑洞,快速得到心中所想。但无论社会如何进步,以用户体验为中心的话题永远不会终结。
https://blog.prototypr.io/ux-ui-design-trends-going-into-2024-ca43a839b541
作者:Grace,Vela
来源公众号:深思SenseAI;关注全球 AI 前沿,走进科技创业公司,提供产业多维深思。
本文由人人都是产品经理合作媒体 @深思SenseAI 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK