

B端设计师必备的6个网页设计工具!
source link: https://js.design/special/article/essential-web-design-tools.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

B端设计师必备的6个网页设计工具!
更新时间:2023-11-22 12:06:47
随着互联网的不断进步,各种网页也越来越多样,谁的网页设计更加独特,更吸引受众的视线,就能吸引到更多的用户。因此,一个好用的网页设计工具就是必不可少的,只有适合自己的网页设计工具才能让 B 端设计师的想法成功的在网页上呈现出来,达到吸引受众的目的。今天就让我们一起来了解 B 端设计师必备的 6 个网页设计工具,分别是即时设计、Sketch、InVision、Figma、WordPress、Balsamiq。如果你不知道哪个网页设计工具更适合自己,就快来看看吧!
1、即时设计
即时设计是一款集齐了简洁与高效的网页设计工具,全中文的操作界面让 B 端设计师小白也能得心应手的操作,不用担心流程太过复杂而造成效率不高。里面还有超多设计模板以及插件,可以直接使用,如果你的任务比较紧急,也不必担心下载素材会耗费太多时间,再加上即时设计的团队协作功能,支持多个人一起协作,有什么意见可以直接上手修改,工作效率简直不要太高!另外,随便打开一个网页就可以使用哦~
点击链接即刻进入即时设计资源广场👇
2、Sketch
Sketch 是基于 MAC 系统的一款网页设计工具,在 windows 系统上并没有。对于图形编辑来说很好用,界面也很简洁,还有很多丰富的插件,比如自动生成样式、自动生成图标等。
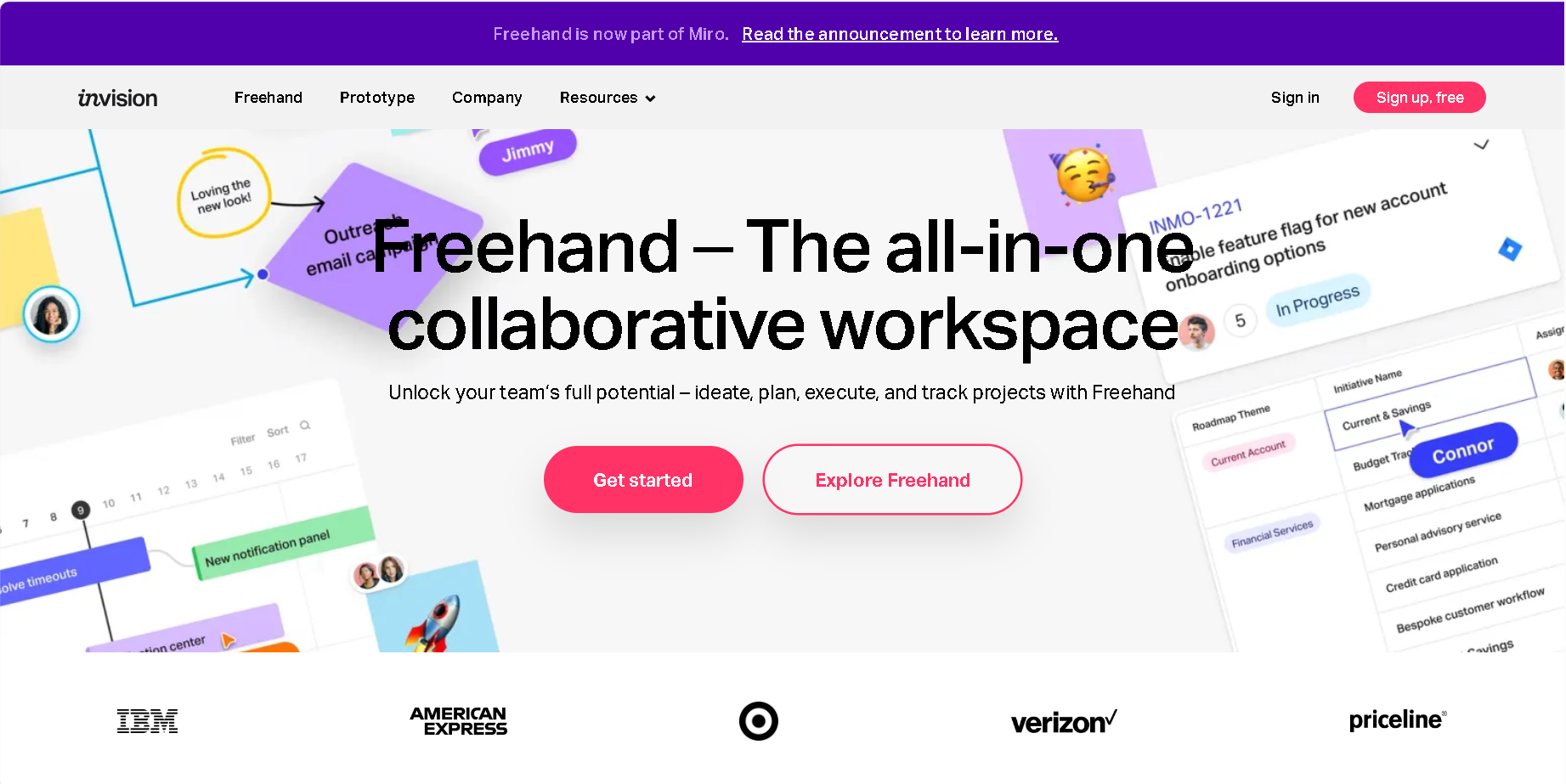
3、InVision
InVision 是一款多功能的网页设计工具,让 B 端设计师的网页制作更加具有交互性。同时,它也支持团队共享合作,工作效率更高哟。

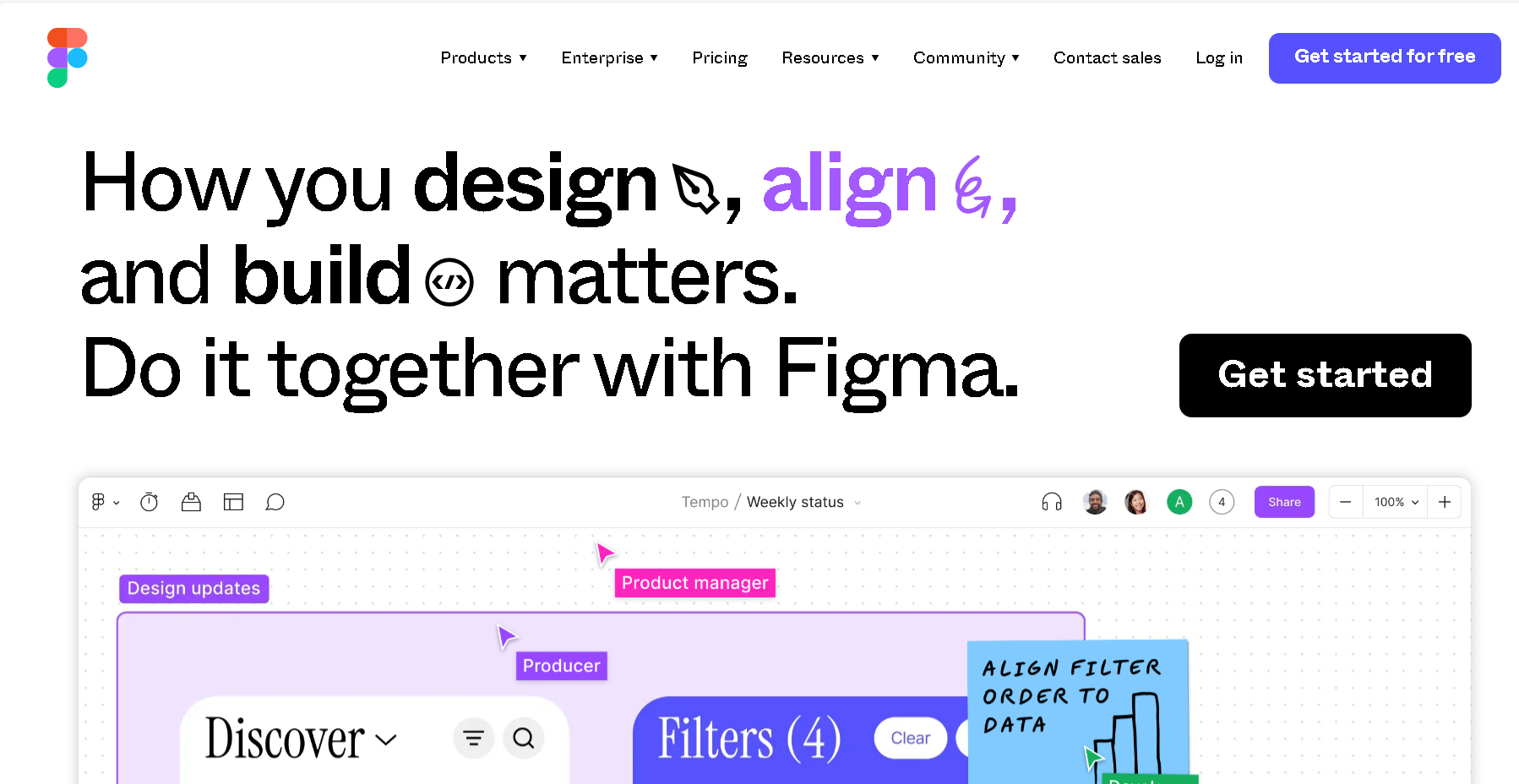
4、Figma
Figma 也是一个可以在任何网页打开使用的网页设计工具,存储文件也不占用内存哦。它也像即时设计一样,能够多人一起操作,也有很多好用的插件。另外,里面的自适应布局对于 B 端设计师来说真的很方便,不用担心因为网页设计要随时移动模块间距,非常省力。

5、WordPress
WordPress 除了是一个强大的内容管理系统,还是一个非常好用的网页设计工具。B 端设计师能够通过它里面的各种插件或者主题设计出符合自己的想法的网页,有很多好用的插件,例如页面编辑器、主题模板等,让设计师的网页设计工作更高效。
6、Balsamiq
Balsamiq 是一款用起来比较简单的网页设计工具,其中有许多的网页设计界面元素,可以直接使用,不用另外寻找。对于 B 端设计师来说,丰富的设计元素能让网页设计更加精美,更符合受众以及设计师的需求。

以上的 6 款网页设计工具对于 B 端设计师来说,每一款都是十分不错的,各自都有各自的优点,设计师可以根据自己的具体需要具体选择自己想要的网页设计工具,因为适合自己的才是最好的。我更推荐的是第一款网页设计工具——即时设计,首先不限制系统,可以直接网页打开使用,而且有丰富的资源库,最重要的一点是全中文界面,不用单独下载中文插件,对于 B 端设计师来说使用感会更好呦~希望今天的内容能在大家选择网页设计工具的时候有所帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK