

创意色彩设计离不开这5个颜色插件
source link: https://js.design/special/article/creative-colour-designs.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

创意色彩设计离不开这5个颜色插件
更新时间:2023-11-22 12:01:26
创意色彩设计对于产品来说无疑是非常重要的,如果只有好的框架与构图,没有与之匹配的色彩,那产品也会因此大打折扣。因此,要想产品的色彩更加丰富与贴合产品特色,好用的颜色插件是必不可少的,它能帮设计师调出自己想要的色彩,接下来就给大家分享5个创意色彩设计的颜色插件,分别是弥散渐变、光谱配色、渐变填充、颜色梯度、随机颜色,让设计师的作品能更加熠熠生辉!
1、弥散渐变创意色彩设计颜色插件
这款创意色彩设计颜色插件是通过拖曳锚点来编辑出不规则形状的渐变色,还能够预设渐变颜色,十分的好用,只需要在打开插进后,选择一个“图形”图层,然后调节一下关于渐变的细节,就能一键填充使用啦,同时,插件内容还提供了多种生成方式,总的来说,这款插件用来进行创意色彩设计是非常方便的,调出来的颜色也很好看,很适合设计师使用哦~
点击链接即刻进入即时设计插件广场👇
2、光谱配色创意色彩设计颜色插件
设计师不再需要通过复杂的操作来挑选配色,这个光谱配色创意颜色插件所提供的光谱配色方案组合就可以作为设计师的颜色选择来源。选择任何一个基色,这个创意色彩颜色插件通过将白色、黑色和灰色与基色混合来创建更明亮、更轻亮、更柔和和更暗的颜色。除此之外,光谱配色创意色彩设计颜色插件还有很多的配色方案,例如随机着色、互补色、三等分配色等等,都可以为设计师提供更丰富的颜色选择,是设计师不可多得的好帮手。

3、渐变填充创意色彩设计颜色插件
这个渐变填充创意色彩设计插件是通过使用贝塞尔曲线或阶梯缓动函数来实现平滑渐变填充和颜色过渡,会将填充的第一个和最后一个颜色作为起始点参数,并利用给定的缓动函数值和缓和渐变来实现平滑的填充效果,介于两者之间的所有其他颜色步骤都将被丢弃,所以无论当前样式已使用的是何种类型的渐变,如线性、径向或角度,对其实现的最终效果不会有根本的影响。这款创意色彩设计颜色插件适合设计师在制作一些透明渐变效果时使用,或者自己进行创造性的探索~

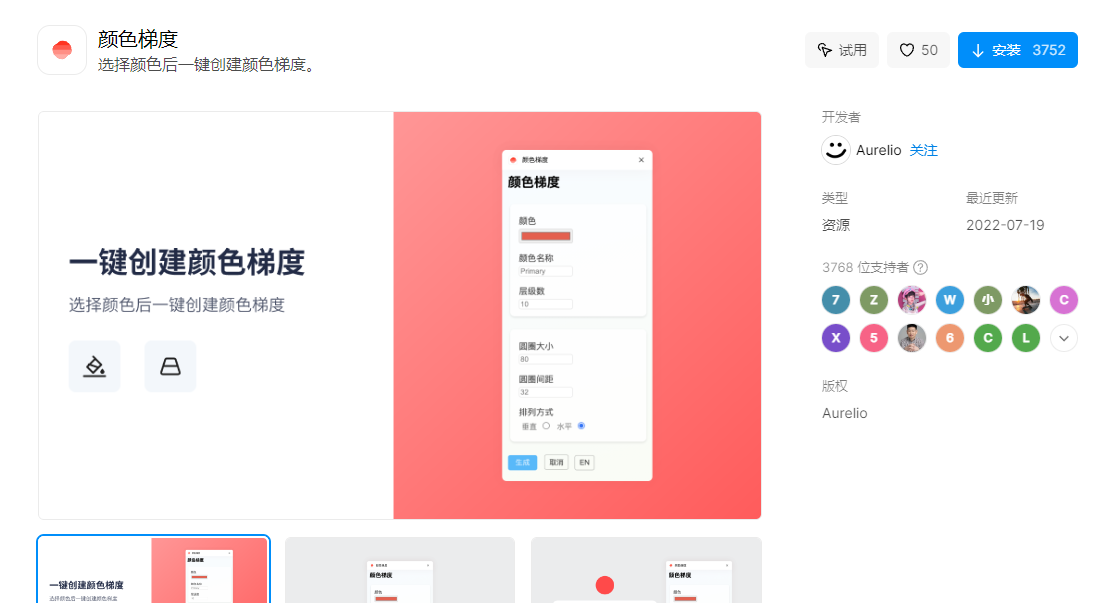
4、颜色梯度创意色彩设计颜色插件
颜色梯度创意色彩设计颜色插件,顾名思义,就是根据所选颜色和梯度数量,自动生成透明梯度,只需要设置自己喜欢的颜色就能够一键生成颜色梯度,对于设计师来说就可以轻松使用同色系的不同颜色,设计起作品来颜色更丰富还更符合主题。

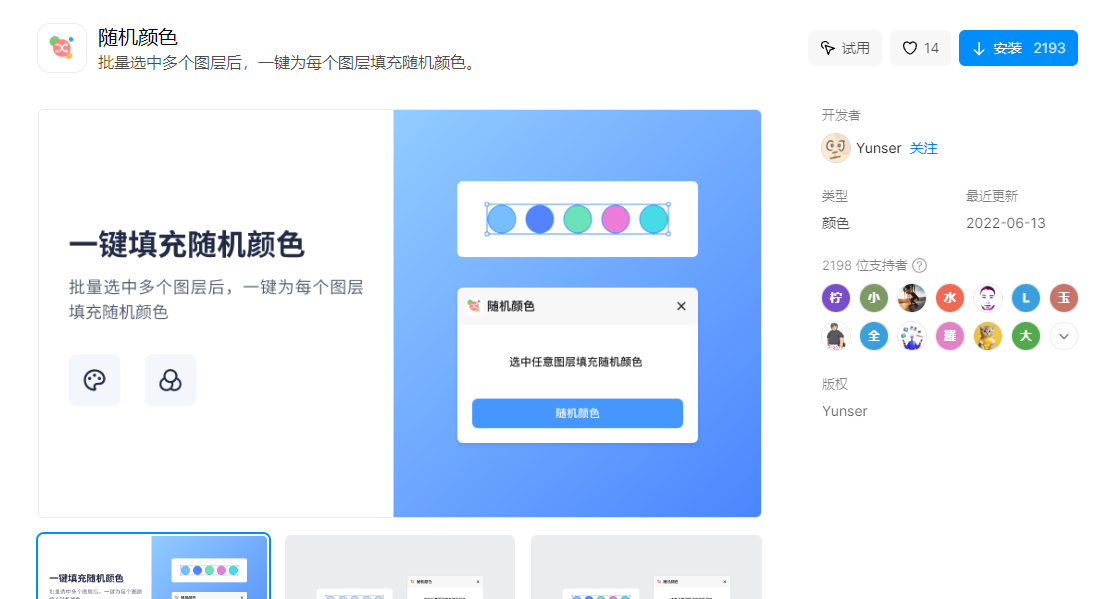
5、随机颜色创意色彩设计颜色插件
随机颜色,也就是说这款创意色彩颜色插件会批量选中多个图层后,一键为每个图层填充随机颜色,设计师可以通过各种颜色的叠加来产生颜色列表中所没有的颜色。由于不知道具体产生的颜色,设计师也在叠加的过程中产生惊喜感,然后再配合其它插件使用,可以产生渐变等各种效果,非常方便~

今天的内容到这里就结束啦,以上所提到的 5 个创意色彩设计颜色插件都可以帮助设计师调出自己想要的效果,不论是渐变效果,又或者是同色系的各种颜色,都能帮你做到。当然,即时设计上还有许多好用的创意色彩设计颜色插件,能带来不同的效果,如果你在上文中没有选到合适的插件,就快去看看吧,里面还有各种设计资源,都能帮助你设计出更好的作品,快来试试吧,希望今天的内容能对你选择创意色彩设计颜色插件能有所帮助~
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK