

动效海报怎么做?创意动效海报设计教程!
source link: https://js.design/special/article/creative-and-dynamic-poster-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
动效海报怎么做?创意动效海报设计教程!
更新时间:2023-03-07 19:17:45
在数字化时代,动态海报已成为一种非常流行的设计形式,它可以通过动态效果、音效等手段来吸引观众的注意力,是一种很好的营销宣传方式。但是,如何制作动态海报呢?本文将向大家介绍动态海报的制作方法,并教大家如何利用在线 UI 设计工具即时设计来打造一款中秋动态海报。在本文中,我们将使用在线 UI 设计工具即时设计制作动效海报,应该说是所有的制作方法里比较简单的一个。我们将教大家如何利用原型交互动画来设计一款中秋动态海报。即时设计是一款非常实用的在线工具,它简单易用,功能强大,适合各种不同水平的用户。点击注册即时设计,跟着本文的教程一步步操作,相信大家也可以轻松地制作出自己的动态海报。

静态海报绘制
1、填充底色
- 创建 1320*2240 px 的画板 。
- 渐变色参数由上至下 #FFCC80 - #FFDB97。

2、绘制地平面
- 绘制 2592*1118 px 的椭圆 。
- 渐变色参数由左下至右上 #FEA333 - #FFD183 - #FFF8C6 - #FFCE7B 。
- 添加阴影,参数值:0、-20、180、#FCC462

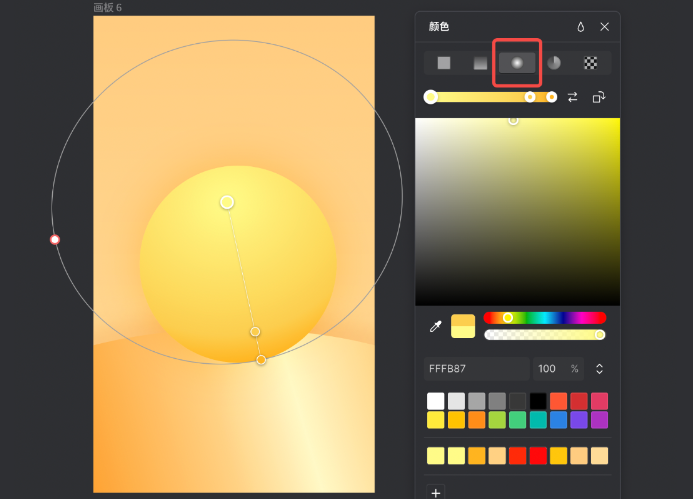
3、绘制月球
- 创建 926*926 px 的画板,圆角值最大。
- 颜色参数:径向渐变 由左上至右下 #FFFB87 - #FCCE4E - #FFB41F 。

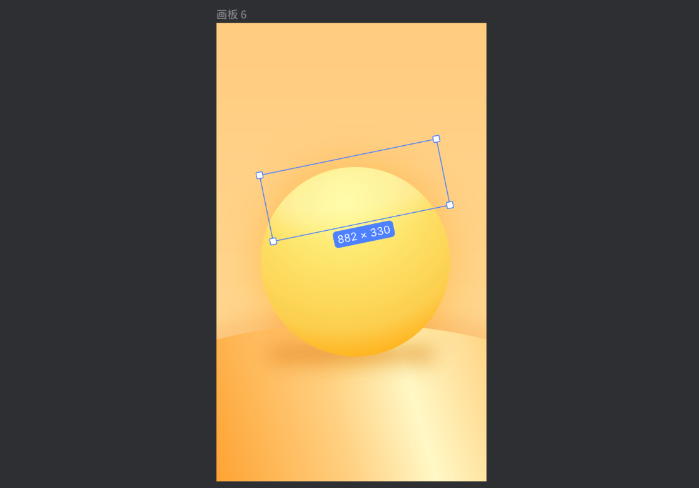
4、绘制月球(月球表面)
- 绘制一个椭圆,颜色参数 #FFFFFF、透明度30%、高斯模糊 100 。

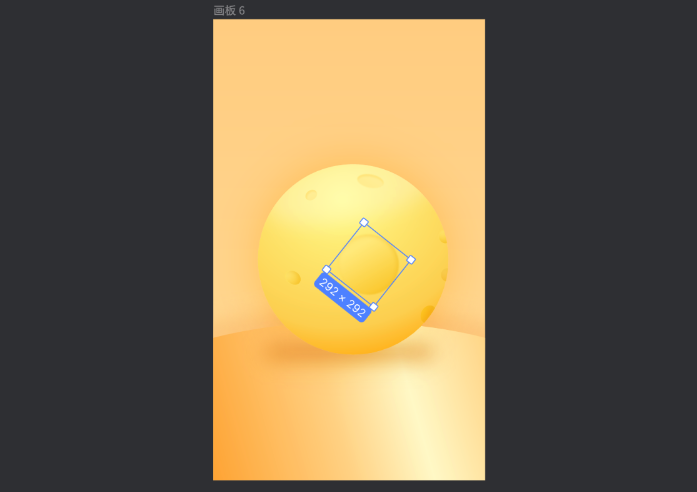
5、绘制月球(陨石坑)
- 绘制不同大小的圆形,放置在月球表面,如图所示 。

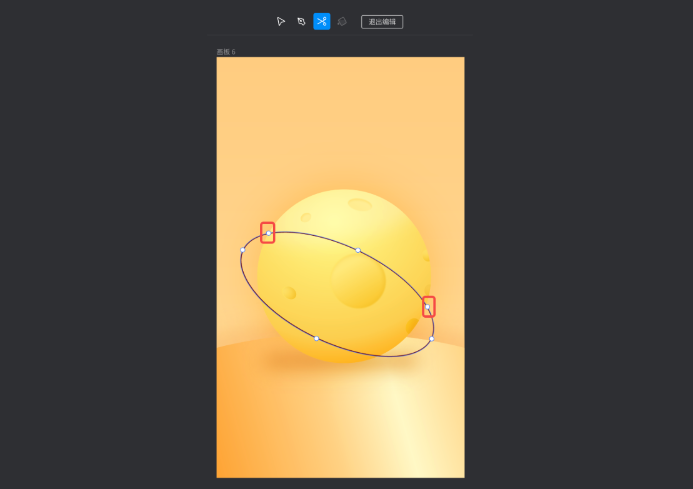
6、绘制月球(轨道)
- 绘制一个椭圆,参数:取消填充、描边 5、描边颜色 #6F1820。
- 选中当前形状,按「回车键」进入编辑模式,增加两个锚点,然后选择剪刀工具减去多余线条。

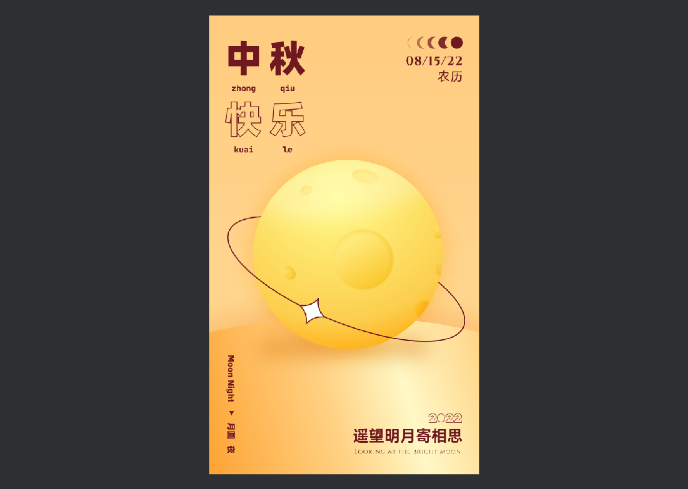
7、绘制月球(装饰)
- 添加一个星形作为元素(可使用提供的素材)
- 再次绘制海报内的文本内容(如图所示)

8、绘制表情
- 绘制一组脸部表情,可放置到月球中(为后期动效做准备,可使用提供的素材)

9、绘制耳朵
- 再次利用椭圆绘制一对耳朵,可自行调整参数,将耳朵置于图层底部~

10、添加噪点
- 使用「噪点生成」插件制作噪点图,为画面增加质感,进行到这一步,静态稿就绘制成完啦~·
- 教程里的参数供为参考,可根据实际场景灵活调整~

动态海报实现步骤
1、月球(轨迹)静态图准备
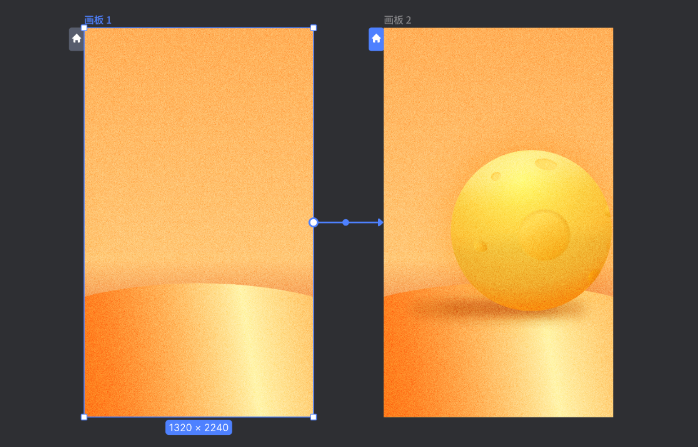
- 将画板 1 内的月球使用方向键移动到左侧画板外(保证图层离开海报区域还留在画板内)并旋转角度 -90 。
- 复制出画板 2 将月球移动到画板内(参考左侧示意图)并旋转角度 0 。

2、添加原型动效(月球轨迹)
- 选中画板 1,右上角选择原型,与画板 2 做连接,添加交互效果
- 定时、时长 50ms
- 缓入 1000ms

3、月球(回弹效果)
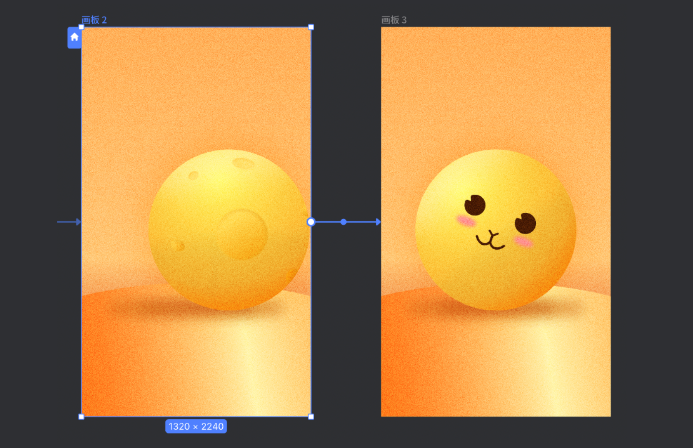
- 复制出画板 3,将月球水平居中,旋转角度 -30 。
- 将画板 3 中的月球表面修改为表情样式(可使用素材)
- 定时、时长 1ms
- 线性回弹(终点)600ms

4、耳朵(弹出效果)
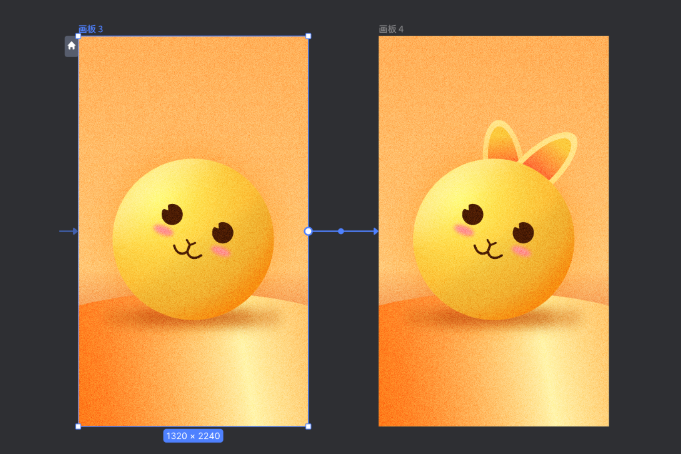
- 在画板 3中将耳朵置于图层最底部,缩放至20%。
- 在画板 4中将耳朵以常显状态摆放。
- 定时、时长1ms
- 线性回弹 300ms

5、文字(旋转弹出效果)
利用旋转角度与线性回弹再次把文本弹出效果更加自然的展现
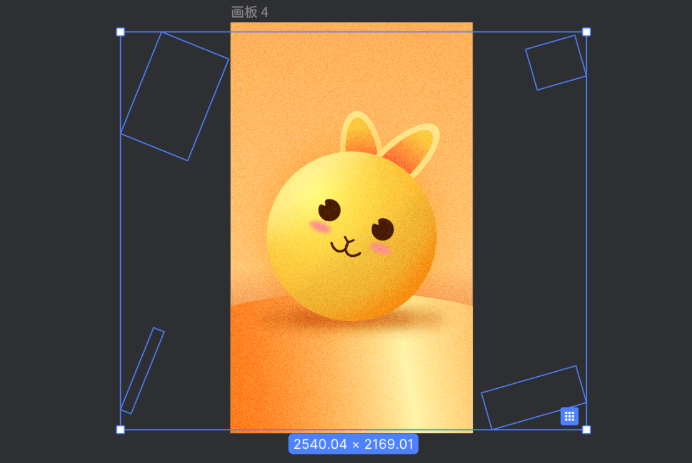
- 在画板 4中将四周的文本移动到画板外侧(使用方向键移动,保证图层还在画板内)并旋转角度(可参考左侧示意图)
- 复制出画板5,在画板 5中将文本以常显状态摆放。
- 定时、时长1ms
- 线性回弹 800ms

以上就是创意动效海报设计教程的全部内容,赶快自己动手尝试一下吧。我们使用在线 UI 设计工具即时设计来教大家如何制作一款中秋动态海报,利用原型交互动画来打造出独特的动态效果。即时设计是一款非常实用的在线工具,它简单易用,功能强大,适合各种不同水平的用户。跟着本文的教程一步步操作,相信大家也可以轻松地制作出自己的动态海报。总之,动态海报制作虽然需要一定的设计技巧和经验,但也是一项有趣的创意工作。无论你是专业设计师还是初学者,都可以通过各种制作方法来实现自己的创意想法。希望本文对你有所帮助,让你能够更好地制作出漂亮、有趣的动态海报。点击注册即时设计,开启自己的在线UI设计之旅。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK