

UI界面用什么工具来做?这5个必备
source link: https://js.design/special/article/what-tools-for-ui-interface.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

UI界面用什么工具来做?这5个必备
更新时间:2023-11-22 11:22:18
UI 界面用什么工具来做?UI 界面通常离不开这几个工具:即时设计、Adobe XD、InVision Studio、Protopie、Axure RP,这 5 个可以说是必备工具。UI 界面是用户和产品之间最直接的联系,在现代科技的发展中起着至关重要的作用。一个优秀的 UI 界面能够给用户带来长期且满意的交互体验感,所以在 UI 界面设计的过程中一定要选好工具,找到最适合自己的设计工具就成功了一半。
1、即时设计
这是全篇唯一一个国内的 UI 设计工具,也正是因为它全中文的界面以及国内的网络部署器,所以我首推它。「即时设计」的稳定性几乎是国外软件没有的,特别适合我们国内设计师使用。
虽然它是一个在线工具,但是基本的 UI 设计功能它都可以满足,这里就不过多进行介绍啦~不过,「资源广场」内含有上万种专业的设计模板,这是我比较心水的。其中关于 UI 界面的设计模板就有 1728 个,最关键的是,这些模板都可以一键复用,所以哪怕是新手小白也不需要自己考虑 UI 界面设计的框架,直接套用模板修改内容即可。
点击下图获取UI界面模板,一键复用
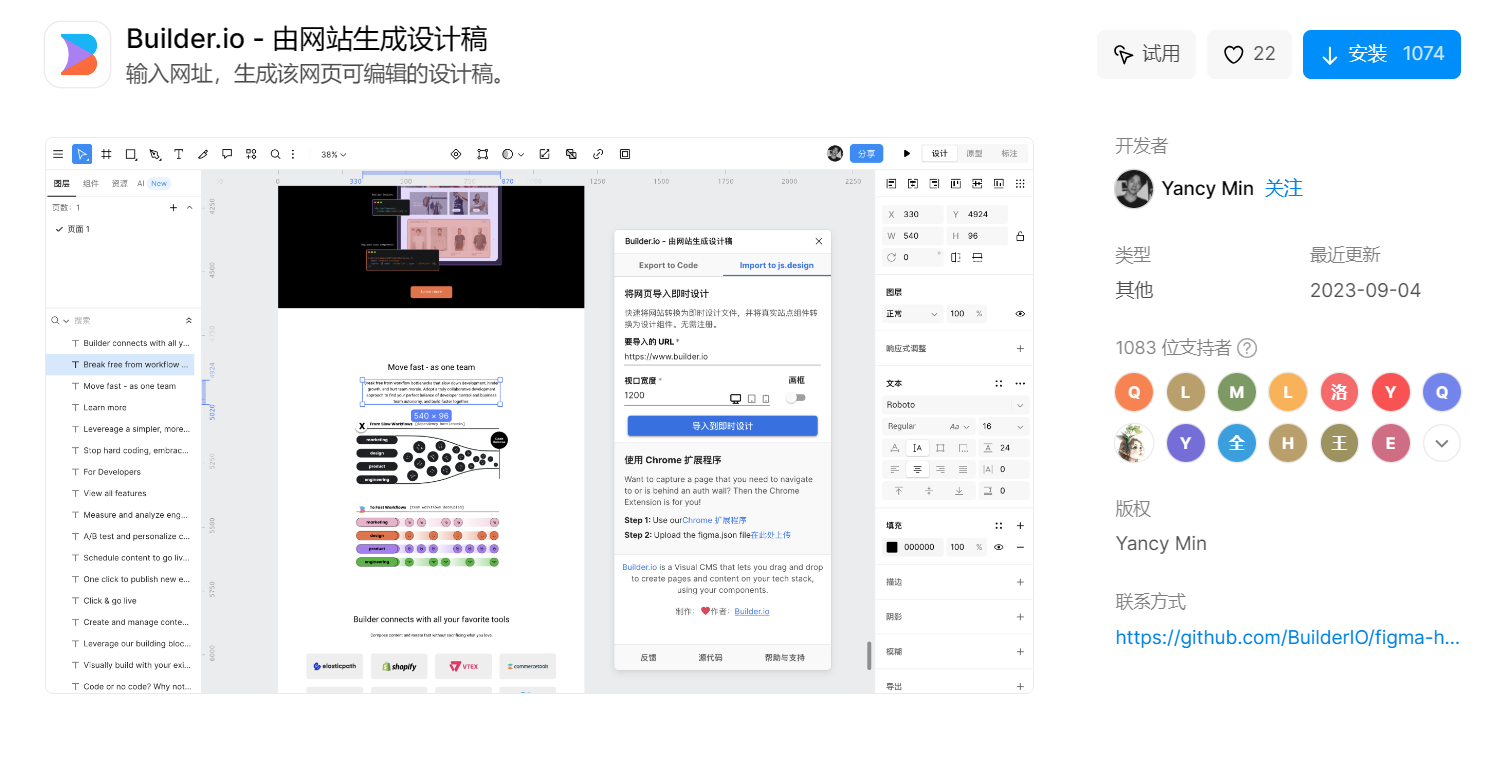
除了模板,这还有一个非常好用的UI界面设计插件,在「插件广场」就能搜索到。如果你在进行 UI 界面设计时候有一个对标网站,或者是你很喜欢别的网站界面的设计风格和布局,你想仿照学习,那么可以直接用 Builder.or 把网页生成可编辑的设计稿,这样你就成功得到了一份新的 UI 界面模板~

2、Adobe XD
这是对很多设计师来说都不陌生的UI设计工具,它提供了一系列强大的功能和特点,专业性极强。Adobe XD 可以满足从原型设计到交互设计的各个阶段的需求,能够轻松创建并编辑矢量化图形以及可交互的 UI 用户界面。丝豪不夸张的说,专业且高质量的的 UI 界面设计一定要用它。
3、InVision Studio
InVision Studio 提供了丰富的设计工具和资源,包括图形绘制、交互设计、动画制作等功能。我平时在进行 UI 界面设计的时候,最喜欢用它来设置动画和过渡效果,不仅类型丰富而且特别自然,能更好地展示交互活成和用户体验。为了设计师能够更加专注于创意和体验,它还简化了设计过程,特地增加了很多预设组件和模板,下载就能立刻用。
4、Protopie
Protopie 最大的优点就是界面比较简单和直观,即使对于没有编程经验的设计师也能很快上手。很多新手设计师都尝试用它进行过 UI 界面设计,基本上通过拖放和连接不同的元素就能制作一个简单的界面,轻松创建各种交互场景。就是它的资源社区相对比较匮乏,可能需要别的资源网站辅助。
5、Axure RP
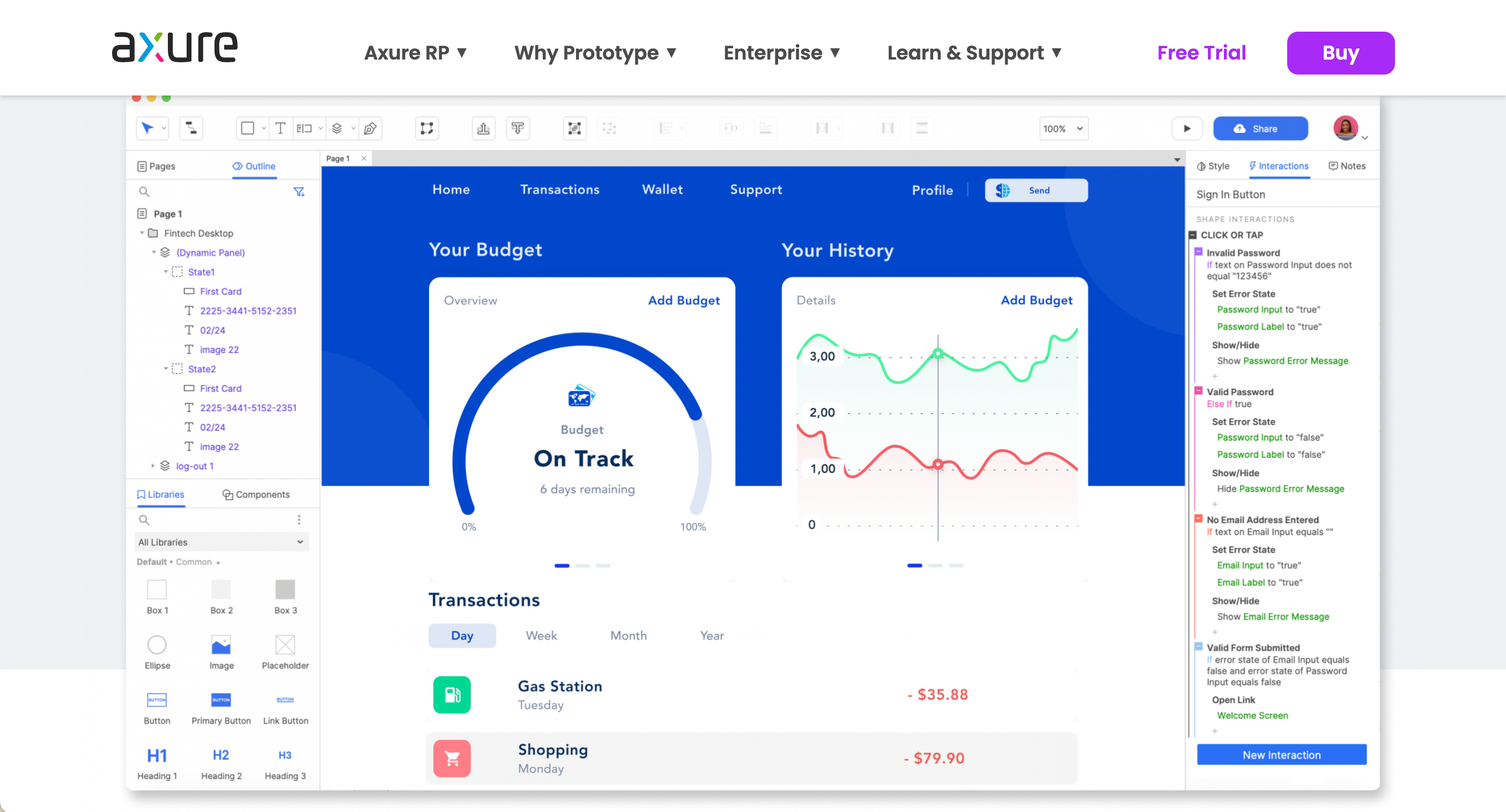
Axure RP 主打的是进行原型设计,但是用于制作 UI 界面也完全没有任何问题。它具有高度可定制的组件库,允许用户创建自定义组件并应用到不同的页面中,这对于UI界面设计是很大的帮助,可以节省时间和精力。然而,由于功能地丰富性,Axure RP 的文件占用内存较大,容易造成存储和传输上的一些困扰。

以上就是 5 个必备的 UI 界面设计工具的介绍,有没有对它们了解更多呢!即时设计资源库强大,插件库强大,而且适合国内设计师;Adobe XD 和 Axure RP 的专业性都比较强,适合制作复杂且高质量的 UI 界面;InVision Studio 的动画制作功能广受好评;Protopie 适合新手。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK