

「即时AI」实现用AI一键生成和发布网页!
source link: https://js.design/special/article/js-design-ai.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

「即时AI」实现用AI一键生成和发布网页!
更新时间:2023-06-30 19:11:04
「即时AI」实现用AI一键生成和发布网页!「即时 AI」再次完成了功能更新,做到了可以通过自然语言描述一键生成 4 张高质量的网页设计稿,让网页设计的门槛进一步被降低,人人都能做网页。进入「即时 AI」的创作页面后,在文本框中填入网页设计的要求,之后再选择对应的生成模型,只需等待几十秒的时间,「即时 AI」就能自动将设计好的网页设计稿生成到画布上。「即时 AI」生成的网页设计稿支持设计师进行再次编辑,并且提供了相关的工具支持,让设计师可以直接在画布上修改。总的来说,「即时 AI」是一款使用方便,网页设计能力出众的设计工具,非常值得设计师来使用体验。接下来,本文内容将详细地为大家讲解「即时 AI」的使用方法和网页设计效果,一起来看看吧!
点击下方图片👇即可前往「即时 AI」,能通过自然语言描述一键生成网页,还支持设计师再次编辑
1、使用自然语言描述,一键生成网页
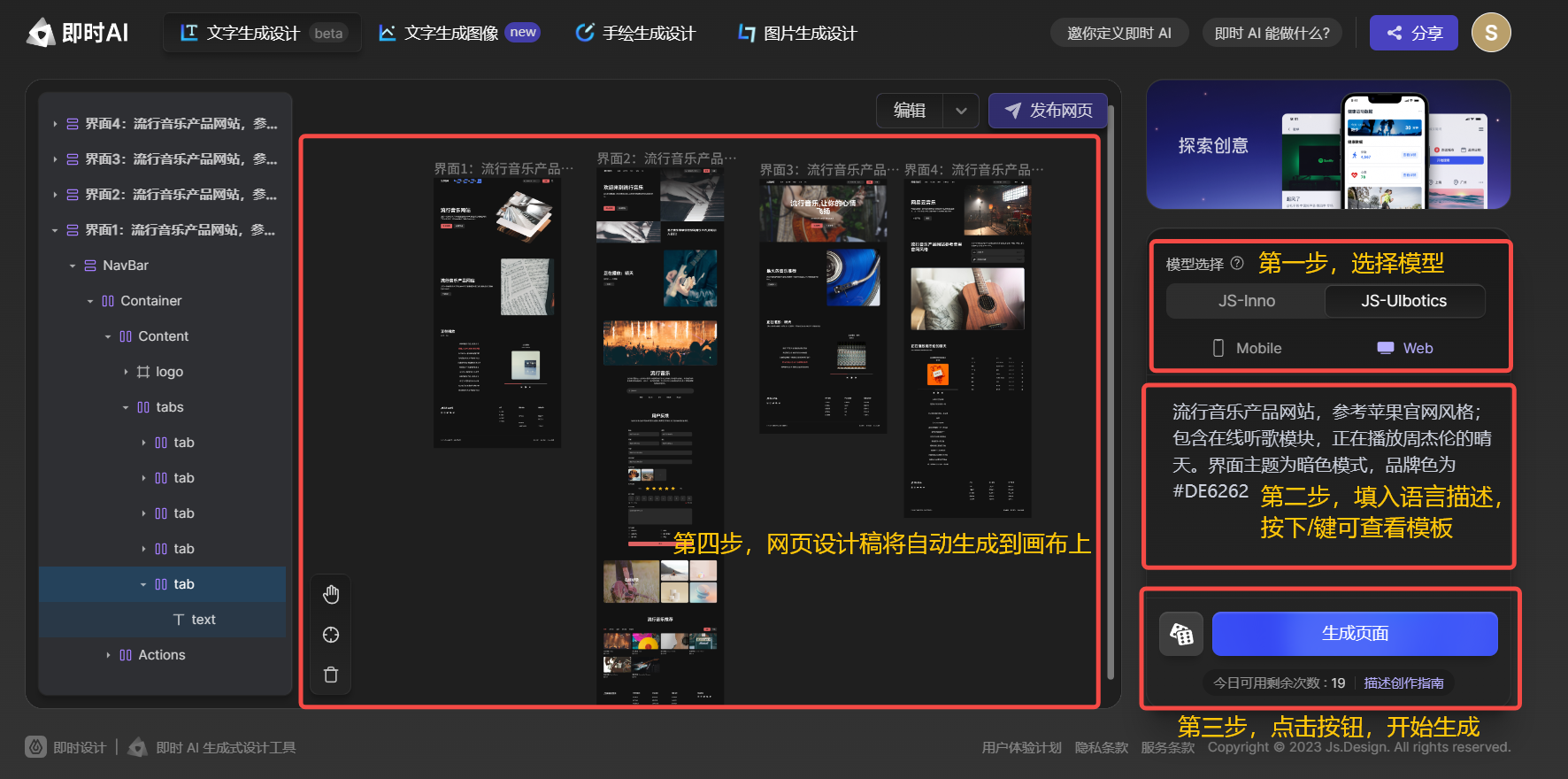
首先我们先来看看「即时 AI」的使用方法,进入「即时 AI」的创作界面后,最右侧的为操作区域,包含了模型选择,文本框和生成按钮这 3 个部分,最左侧的为画布区域,「即时 AI」设计的网页设计稿会自动生成到画布上。
设计师可以先选择生成模型,然后在文本框中填入语言描述,之后点击生成按钮,等待几十秒后,就能在画布上看到「即时 AI」生成的网页设计稿了。
这里值得一提的是,「即时 AI」提供了语言描述模板,在文本框中按下“/”键就能查看,点击就能立即使用。如果设计师不知道该如何描述想拥有的网页设计效果,也可以通过语言描述模板来寻找灵感。

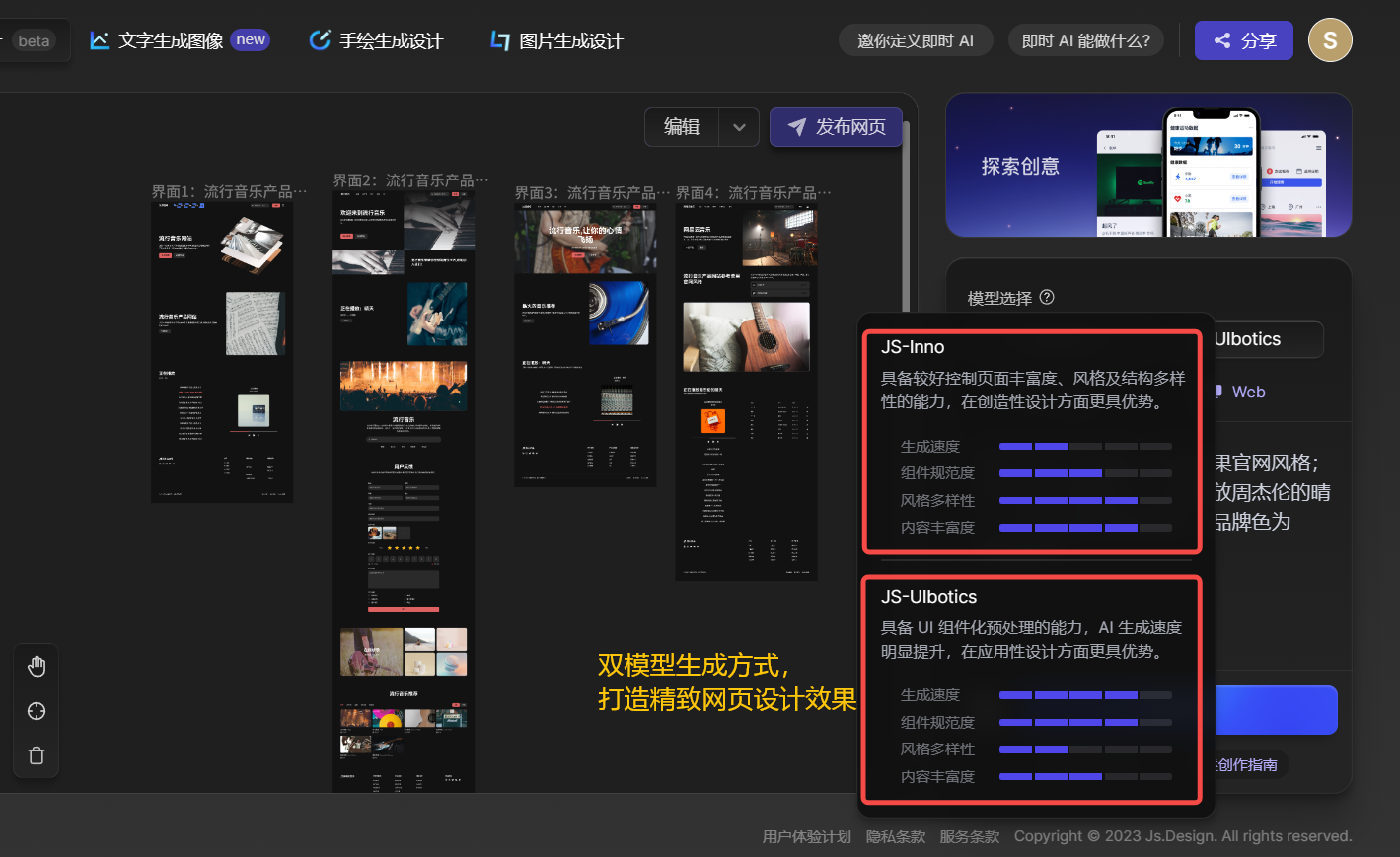
2、双模型设计功能,设计效果更加精致
在生成网页设计稿时,「即时 AI」采用的是双模型生成方式,即 JS-Inno 模型和 JS-UIbotics 模型。拿 JS-Inno 模型来说,它更注重网页设计稿的设计风格和内容丰富程度,而 JS-UIbotics 模型则更注重网页设计稿中的组件是否规范。两个模型的生成效果各有特点,设计师可以结合自身需要选择使用。

3、支持设计师再次编辑,插件工具直接安装
最后我们再来看看「即时 AI」的设计效果。在 JS-UIbotics 模型下,「即时 AI」生成的网页设计稿的组件更加规范,文字内容和图片填充得也是非常准确的,已经达到了可以直接使用的标准。
但如果设计师想调整网页设计稿的效果,「即时 AI」也提供了相关的设计工具,不仅支持设计师免费使用,还简单轻松,易上手操作。
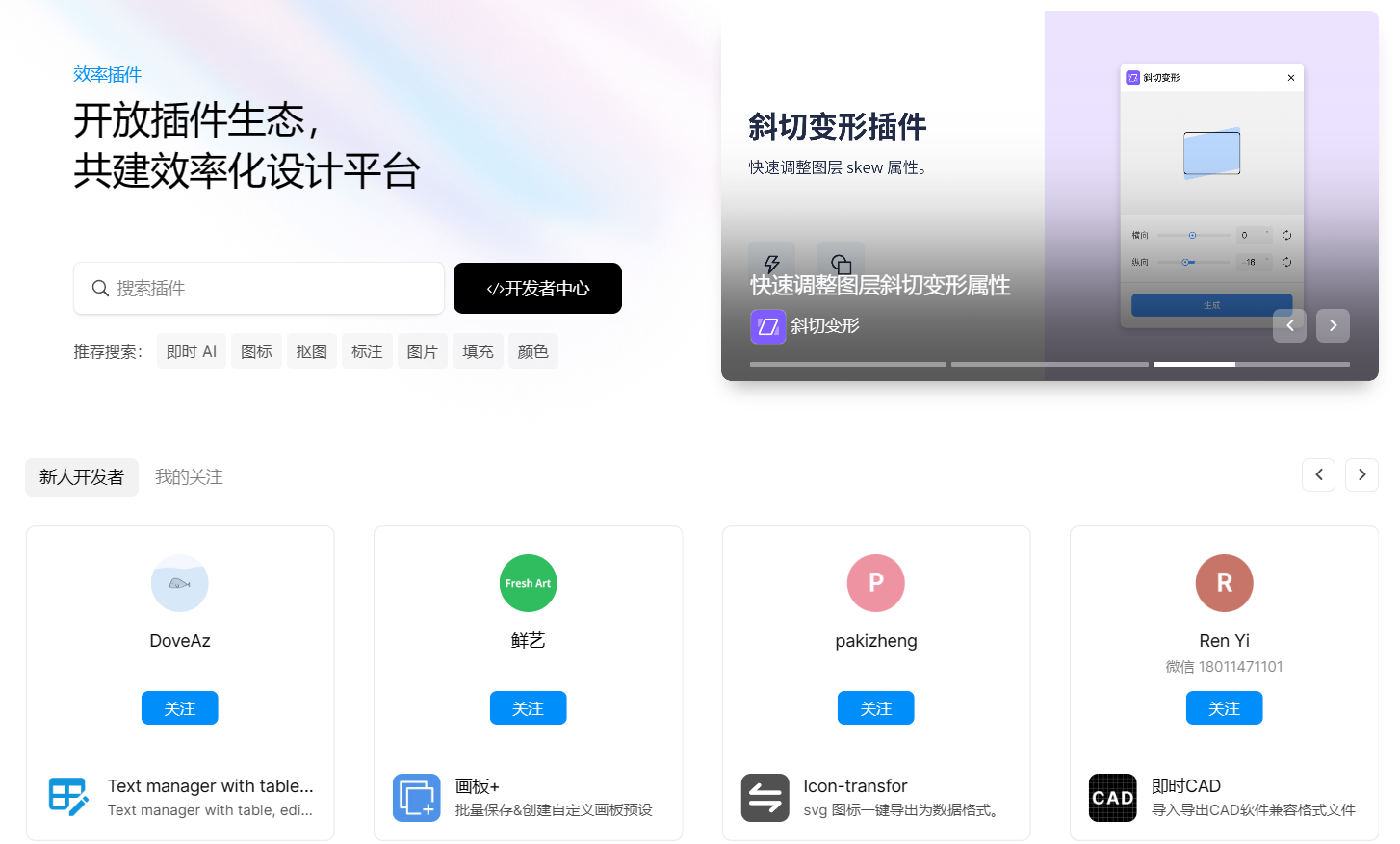
点击页面右上方的“编辑”按钮,将网页设计稿保存到「即时设计」的工作台中,就可以调用即时设计「插件广场」版块的 160+ 好用的插件工具了。这些插件工具包含了不同的设计方向,能为设计师提供关于文字编写,图片编辑,网页配色方案和界面设计灵感等多方面的帮助,非常实用。

前往👉「插件广场」,有 160+ 实用的插件工具支持设计师免费安装使用,可打造更精致的网页设计效果
以上就是本文对「即时 AI」这一好用的设计工具的全部介绍了,总的来说,作为全球首款能通过自然语言描述生成网页的设计工具,无论是在网页设计质量,还是网页设计速度上,「即时 AI」都是一款值得设计师上手体验的设计工具。「即时 AI」生成的网页设计稿都自带完整的分成结构,让设计师可以再次编辑,除此之外,它还提供了 30000+ 精美的设计素材供设计师免费使用,进入「资源广场」版块就能一键获取。如果对「即时 AI」这款好用的设计工具感兴趣的话,可以访问它的官网来操作感受。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK