

⭐Crafting Effective Documentation
source link: https://dev.to/kibumpng/crafting-effective-documentation-4odj
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

In this article, I will share my experience in creating documentation for a project at the company I work for, X-Team (https://x-team.com/).

Context
I am part of a project initially conceived as a platform for creators to develop "experiences" on a map with points and objectives. The initial documentation aimed to explain the functioning in a simplified manner for the creators.
Over time, the project evolved into a platform more focused on events (internal/external) and business, resulting in a considerable increase in the number of features.
Our project is extensive, full of features, and not everyone is aware of its existence. To address this, we chose to temporarily pause development and create easily understandable documentation for both developers and "creators/administrators" on the platform, members of the company's community team.
Where to start? 🏁
The most challenging part is the beginning. The key is to understand for whom the documentation is being created and its purpose.
Our documentation has become a blend of Project Documentation, User Manual, and Code Documentation, extracting relevant aspects from each to meet our needs.
This format has been helpful, providing support for those starting on the project and helping the administrative part understand goals and plans.
Documentation 📃
The organization of documentation can vary for various reasons, and these variations usually reflect the specific needs of an organization.
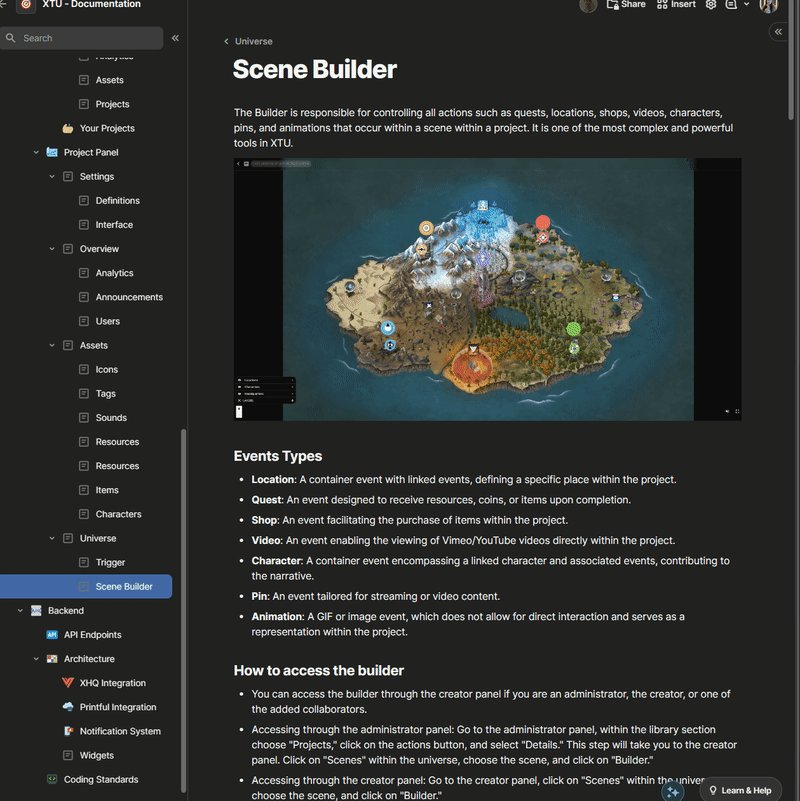
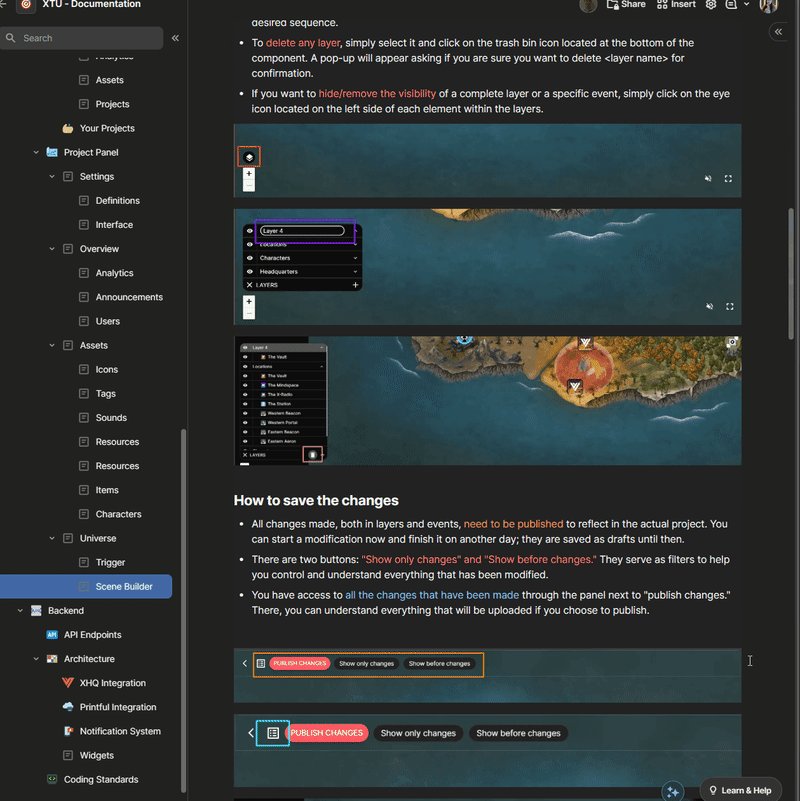
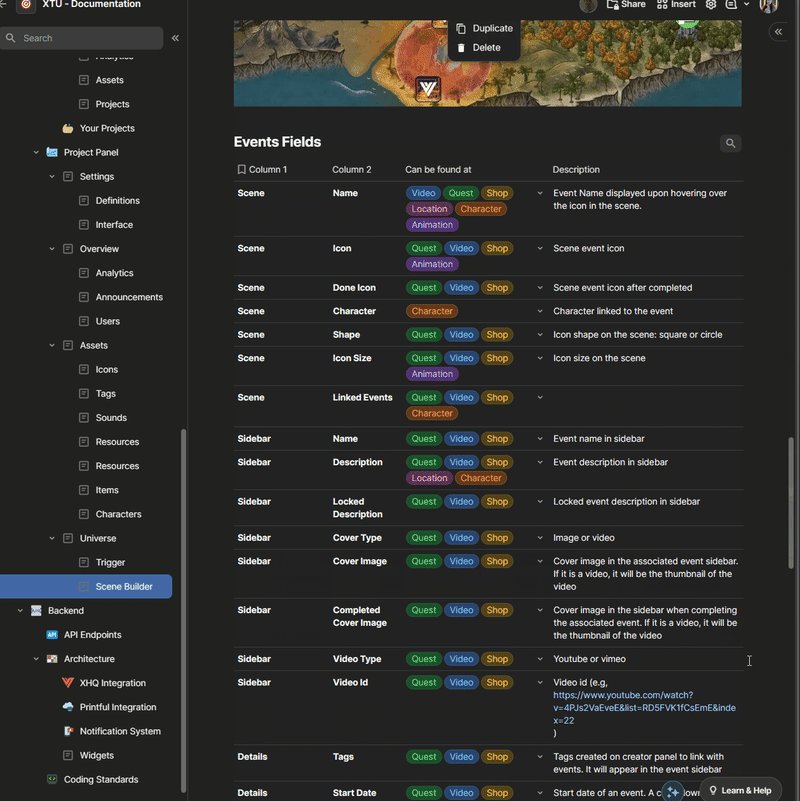
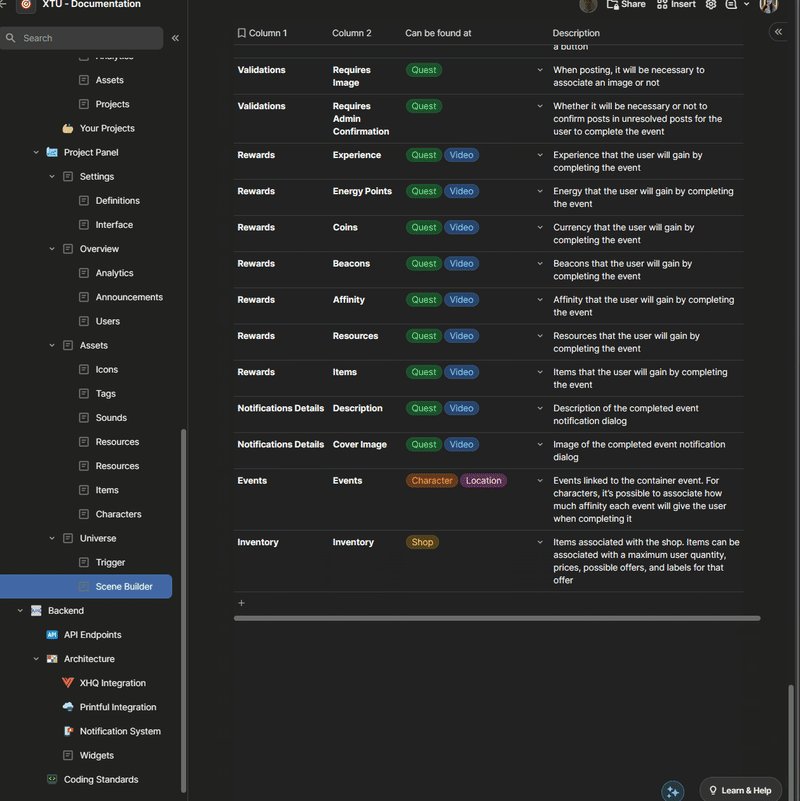
I strongly believe that visual elements like screenshots of the screens you are referring to are very valid, as well as some highlights in red in the image if necessary.

Use Clear Nomenclature:
Be Descriptive: Choose names that clearly describe the content of the file or folder. Avoid obscure abbreviations or technical terms that may not be understood by everyone.
Keywords: Include relevant keywords that highlight the main function of the document. This facilitates search and understanding of the context.
Consistency: Maintain a consistent approach when naming different types of documents. This creates a predictable structure that users can understand and follow.
Avoid Generic Names: Avoid generic names that do not provide much information. Try to be specific to avoid confusion.
I know these seem like extremely obvious tips, but you have no idea about the documentation I've had to read in my life 👀. By adopting clear nomenclature, we make the documentation more accessible and friendly, allowing users to easily identify what they are looking for and understand the content before even opening the files.
Categorize by Theme:
Identify Main Themes: Analyze the documentation content and identify main themes or categories. It could be related to specific features, processes, modules, or any other criteria that makes sense for your application or system.
Avoid Overly Deep Folders: Maintain a folder structure that is not too deep. Excessively nested folders can make navigation difficult. In our case, we used a maximum of three nested folders.
Consistency in Folder Naming: Just like in file naming, try to maintain consistency in folder naming.
Be Comprehensive but Concise: Ensure you create categories that cover a wide range of topics but avoid segmenting too much. The goal is to make the organization intuitive and easy to understand.
Logical Relationship: Folders should have a logical relationship to each other. For example, in our case, the page for creating items in our system is indeed within the administrator's panel and in the Library section.
General or Introduction Documentation: Consider having an initial folder containing general or introductory documents. This helps users get an overview before delving into more specific categories. In our example, the introduction was within the "Library," "Overview," "Pages," etc. sections.
Indexes and Links:
Detailed Indexes: Include detailed indexes at the beginning or strategic locations of the documentation, listing key topics or sections. (The vast majority of platforms where we usually place documentation do this automatically for you).
Navigation Links: Consider including navigation links at the beginning or end of each document, allowing users to move easily between related documents or return to the main documentation page.
Relevant External Links: If there are important external resources for understanding the documentation content, include links to those resources.
Formatting Standards:
Consistent Style: Choose a formatting style, such as fonts, text sizes, colors, and header styles, and use it consistently throughout the documentation. This creates a cohesive visual identity. Personally, I love highlighting aspects that I consider important with red colors to draw attention.
Visual Hierarchy: Use different header levels to indicate the hierarchy of information. For example, a level 1 header can represent a main section, while lower-level headers indicate subsections (If you're a frontend dev like me, I know you felt at home in this topic 😂).
Lists and Highlights: Use numbered or bulleted lists to highlight important items. Use bold or italic for relevant words or phrases.
Adequate Spacing: Create and maintain a standard spacing, because no one deserves those large spaces with lots of nothing.
Code Formatting: If the documentation includes code snippets, use consistent formatting to make the code easily understandable. The vast majority of platforms have tools for codes.
Step Numbering: When providing step-by-step instructions, use numbering.
Sustainability
Accessibility and Clarity: The documentation is designed to be accessible and understandable for different audiences, including developers and creators/administrators on the platform. The use of simple language, visual resources like screenshots, and highlighting important information contributes to clarity.
Hybrid Format: The combination of Project Documentation, User Manual, and Code Documentation meets the different needs of users, providing detailed information for developers and a more general overview for platform administrators.
Efficient Organization: The structure of folders and files is logically organized, following principles such as clear nomenclatures, categorization by themes, detailed indexes, and navigation links. This facilitates locating information and navigating the documentation.
Formatting Standards: Consistency in style, visual hierarchy, use of lists and highlights, adequate spacing, and code formatting contribute to a more pleasant and understandable reading experience. These standards help in quickly identifying important information.
External Feedback: The practice of requesting people external to the project to read and use the documentation is a valuable approach to identify possible points of confusion or lack of clarity. This allows continuous adjustments to improve the quality of the documentation.
Adaptation to Changes: The documentation was created in response to the evolution of the project, adapting to new features and changes in focus. This demonstrates the ability to keep the documentation relevant and updated as the project develops.
Emphasis on Usability: The focus on the usability of the documentation, considering the user experience when following instructions, highlights the importance of not only providing information but ensuring users can effectively use it.
In summary, the sustainability of the documentation is achieved through a comprehensive approach that considers the diversity of users, stays adaptable to changes in the project, and uses good practices of organization and formatting. These elements contribute to effective and long-lasting documentation.
Conclusion:
One of the approaches I experimented with to assess the complexity of my documentation was to ask people with no prior contact with my project to read the documentation and try to understand what it is about, as well as effectively use the system based solely on the provided instructions. This practice proved extremely useful as it allowed me to identify parts that might not be sufficiently clear, enabling necessary adjustments.
Special thanks to the X-team for allowing me to share some details of our project with you. I extend my gratitude to Lucas, who collaborated with me in creating an amazing documentation in our project, and to Patrick, who thoroughly reviewed my text here.
I hope this article is helpful for you! ❣️
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
