

更简单的Axure画网页原型方法!
source link: https://js.design/special/article/axure-draw-web-prototype.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

更简单的Axure画网页原型方法!
更新时间:2023-07-18 19:44:45
Axure 作为一款功能强大的原型设计工具,可以帮助设计师轻松打造出丰富的网页设计原型。但是在 Axure 中,网页原型设计仍然需要设计师手动完成,并且操作过程有些繁琐,这时候设计师可以来体验国产原型设计工具即时 AI。不同于 Axure 的手动操作,即时 AI可以依赖 AI 技术将设计师的网页设计创作直接变为创作,而且这个过程只需要花费 60 秒的时间,是一款既高效,又好用的原型设计工具。接下来,本文内容将带大家进一步了解即时 AI这款国产原型设计工具,让大家学会更简单的 Axure 画网页原型方法!
点击下方图片👇就能进入即时 AI,体验更简单的 Axure 画网页原型方法,将创意直接变为创作
1、无需下载,可在网页中运行
不同于 Axure 的一点是,即时 AI可以在网页中直接运行,而且能兼容多种操作系统,为设计师带来了自由的创作方式。
除此使用方便之外,即时 AI还拥有基于云端运行的特点。它能将设计师创作的网页原型自动保存至云端存储,不占用操作设备本地的内存资源,让设计过程更加流畅。
2、模型多样,可控的生成效果
即时 AI本身并没有提供任何关于网页原型的原型组件,而是通过模型生成的方式来帮助设计师实现网页原型的设计。进入即时 AI的创作页面之后,我们就能看到即时 AI提供的双模型。在网页原型的设计过程中,这两个模型的侧重点不同,因此最终的生成效果也不一样。
拿 JS-Inno 模型来说,它更注重网页原型设计中的内容是否足够丰富,采用的设计风格是不是合适的,力求为设计师提供多元化的网页原型设计图。而 JS-UIbotics 模型更加看重网页原型设计中采用的原型组件是否规范和设计网页原型花费的时间成本。
JS-UIbotics 模型只需要 30 秒就能将设计师的创意实现,而 JS-Inno 模型则需要 60 秒。这两种生成模型,设计师可以从自身的实际需要出发,选择喜欢的使用。
点击下方图片👇即可进入即时 AI,两种生成模型,生成效果更可控
3、支持编辑,丰富的原型事件
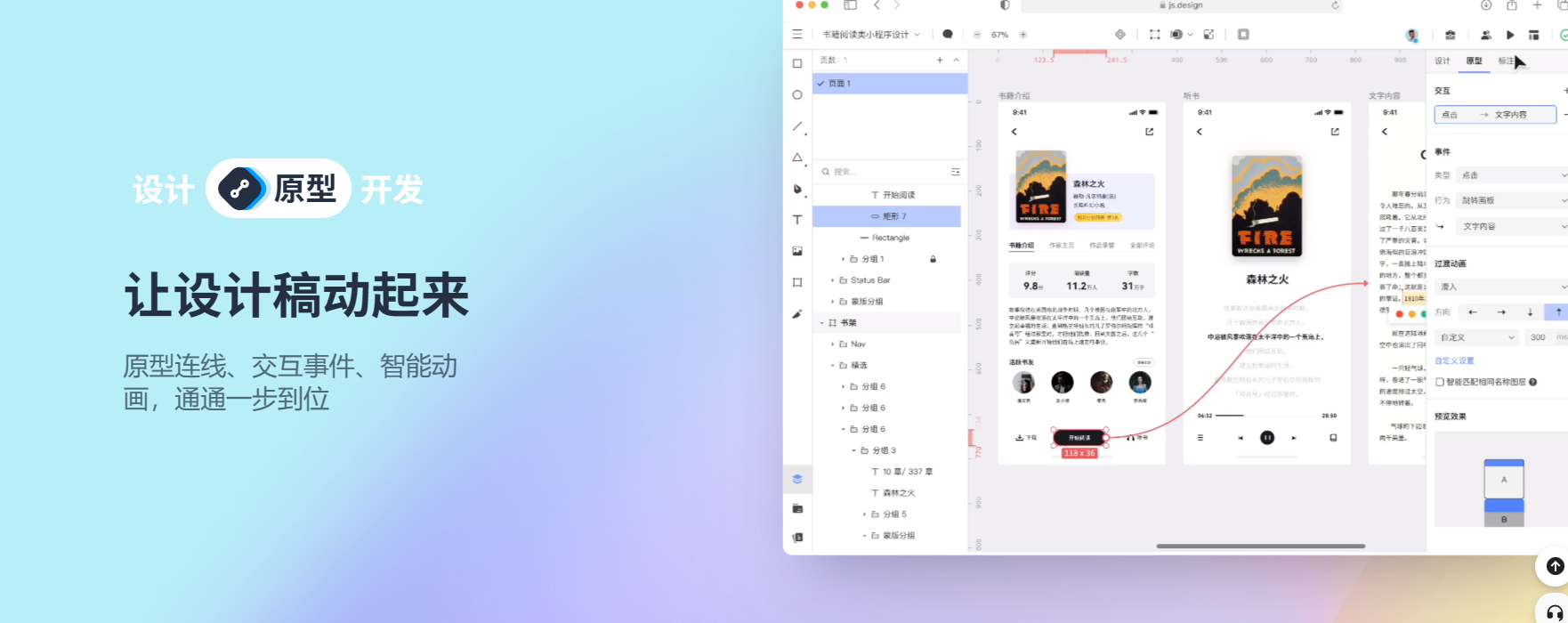
即时 AI的生成效果并不是一成不变的,设计师完全可以进行二次编辑。点击画布右上角的“编辑”按钮,将网页原型保存到「即时设计」的个人工作台中,通过即时设计提供的 170+ 插件工具和丰富的原型连线事件,设计师能轻松提升网页原型的设计质量。
即时设计的画布提供了丰富的原型连线事件,设计师手动设置之后就能应用到网页原型中,实现更加真实的用户体验。同时,它还有 170+ 能免费使用的插件工具,可以帮助设计师用更轻松的方式实现抠图,文字填充等多种操作。
进入👉「即时设计」,170+ 插件工具免费使用,还有丰富的原型连线事件可打造真实的用户体验

以上就是本文提供的更简单的 Axure 画网页原型方法了,总的来说,在即时 AI中,设计师能体会到更简单,更高效的网页原型创作过程。即时 AI通过 AI 技术,将设计师的创意直接变为了创作,让设计师避免了重复操作。
而且即时 AI生成的网页原型效果还能二次编辑,使用即时设计插件广场提供的 170+ 插件工具,设计师能轻松提升网页原型的设计质量。即时 AI这样一款高效,简单的原型创作工具,相比于 Axure 来说,更值得设计师来体验!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK