

3步教会你怎么自己做一个网页!
source link: https://js.design/special/article/how-to-create-a-we-page-on-your-own.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

3步教会你怎么自己做一个网页!
更新时间:2023-07-25 20:30:04
只要选对了设计工具,自己做一个网页还是非常简单的。拿国产设计工具「即时设计」来说,它提供了丰富的网页设计模板,让设计师只需要对模板简单地编辑几步,就可以成功地做出一个网页。同时,即时设计还提供了好用的插件工具,可以让设计师做出的网页一键导出为前端代码,用更轻松的方式做出一个网页!接下来,本文内容将围绕“怎么自己做一个网页”这个问题展开,教大家使用即时设计更简单地做出一个网页,一起来看看吧!
点击下方图片👇就能进入即时设计官网,能完美适应多种浏览器,用更简单的方式做出网页
1、做网页第一步:访问即时设计官网
即时设计是一款能在网页中运行使用的设计工具,因此设计师无需特意去安装桌面客户端也能正常使用。在浏览器中搜索“即时设计”关键词就能访问即时设计的官网,登录账号之后就可以正常使用了。
2、做网页第二步:挑选网页设计模板
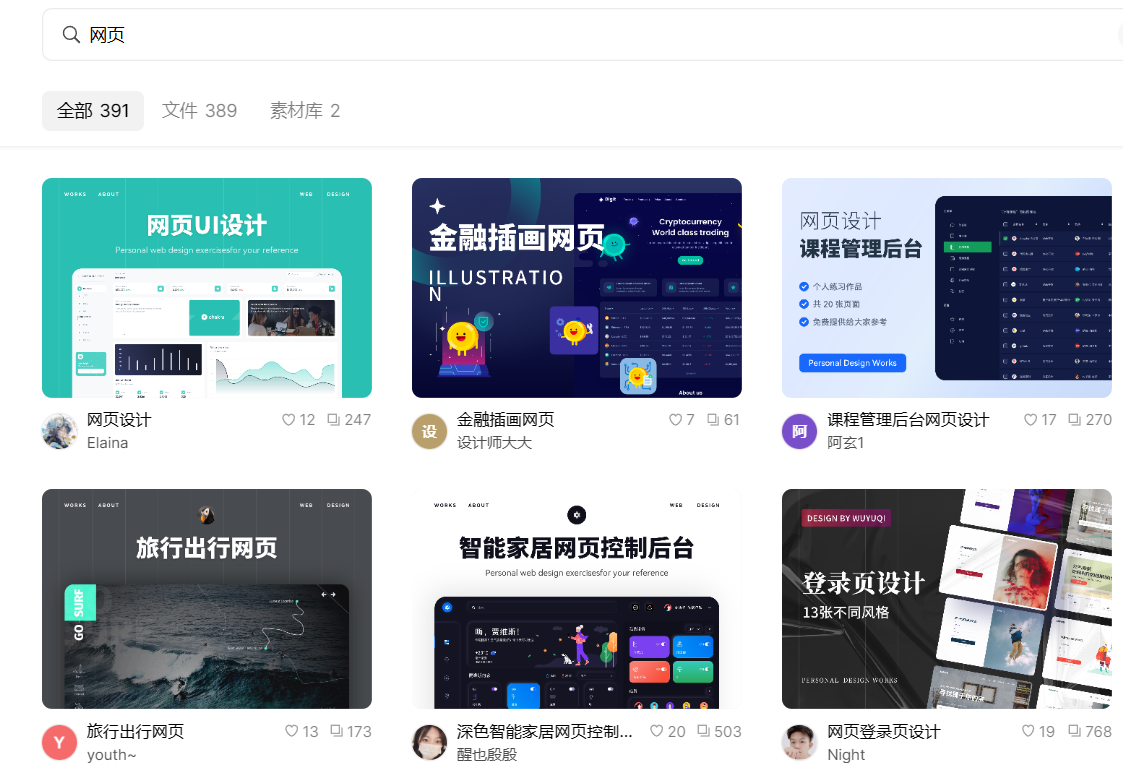
登录即时设计的使用账号之后,点击官网导航栏中的“设计社区”按钮进入「资源广场」,在文本框中按“网页”关键字进行搜索,就能看到资源广场提供的上百种精美的网页设计模板。
这些网页设计模板包含了不同的用途,也有不同的设计风格,完全能满足设计师对网页设计的需要。点击对应的网页设计模板进入到详情页之后,点击右上角的“使用”按钮就能将网页设计模板导入到画布上。
资源广场提供的网页设计模板都支持设计师免费使用,设计师可以放心选择,而且即时设计具有基于云端运行的特点,使用过的网页设计模板不会直接下载到本地,而是自动同步到设计师的个人工作台中,既方便设计师管理资产,又方便设计师下次使用。
进入👉「资源广场」可免费领取上百种网页设计模板,轻松获得更精致的网页设计效果

3、做网页第三步:编辑网页设计模板
将网页设计模板导入到画布上之后,设计师就可以在画布上对网页设计模板进行编辑了。这时候需要注意的是,即时设计并没有把所有的设计工具集中到画布上,而是以插件的形式需要设计师自行前往「插件广场」安装。
插件广场提供的 170+ 插件工具都支持设计师免费安装,同使用网页设计模板的方法一样,只需要点击对应的插件工具进入详情页,然后点击“安装”按钮就能成功安装插件工具,之后就可以直接在画布上调用了。
这些插件工具可以帮助设计师完成多种操作,比如一键填充网页设计模板中的文字或图片,为网页设计提供配色方案,或者为设计师提供设计灵感等等。
当网页设计完成之后,设计师可以使用“Code.fun”插件工具将网页导出为前端代码保存,只需要将网页设计稿上传到 Code.fun 中,等待几分钟的时间,Code.fun 就能自动完成代码转换了。
点击下方图片👇就能进入「插件广场」,170+ 插件工具都能免费安装,用更简单的方式完成网页设计
以上就是本文提供的关于“怎么自己做一个网页”的全部教程内容了,总的来说,使用即时设计,设计师 3 步就能做出一个网页,非常值得体验。
除了使用即时设计之外,设计师还可以使用「即时 AI」来制作网页,而且操作方法更简单,只需要输入对网页的设计要求,就能一键生成网页,并且同样支持转换为前端代码。相对于即时设计来说,用「即时 AI」制作网页会更快,也推荐大家体验!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK