📦 React Props: A Visual Guide
source link: https://dev.to/reedbarger/react-props-a-visual-guide-3gcc
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

📦 React Props: A Visual Guide
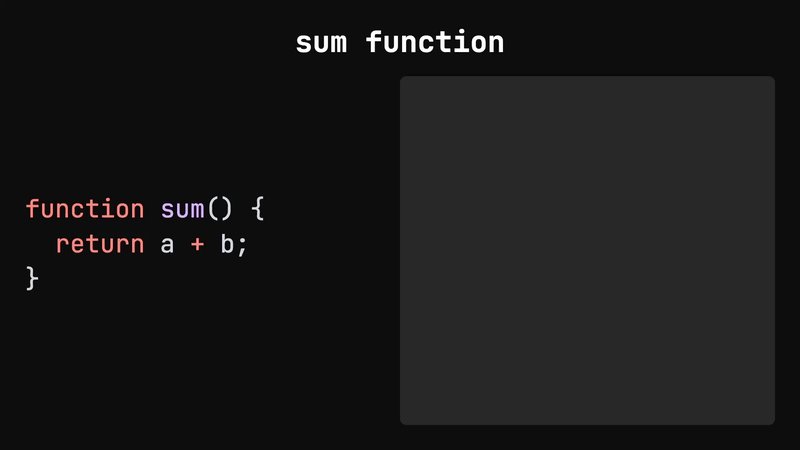
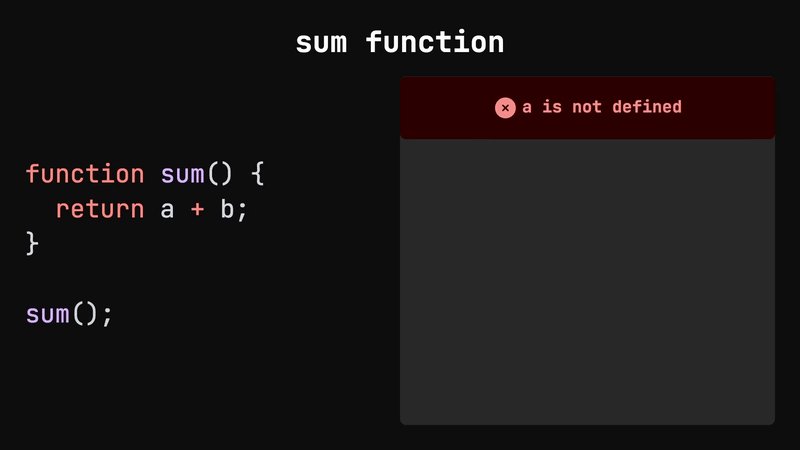
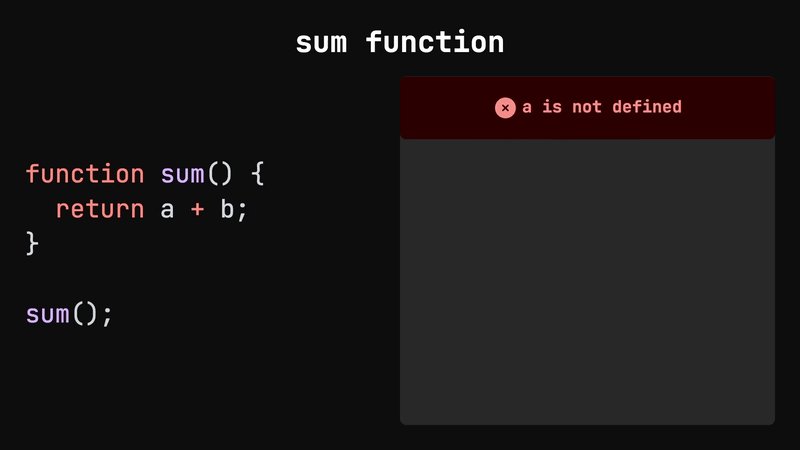
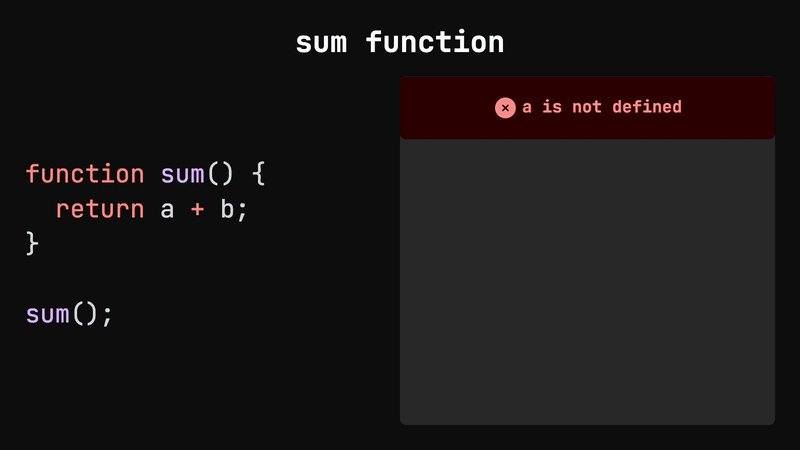
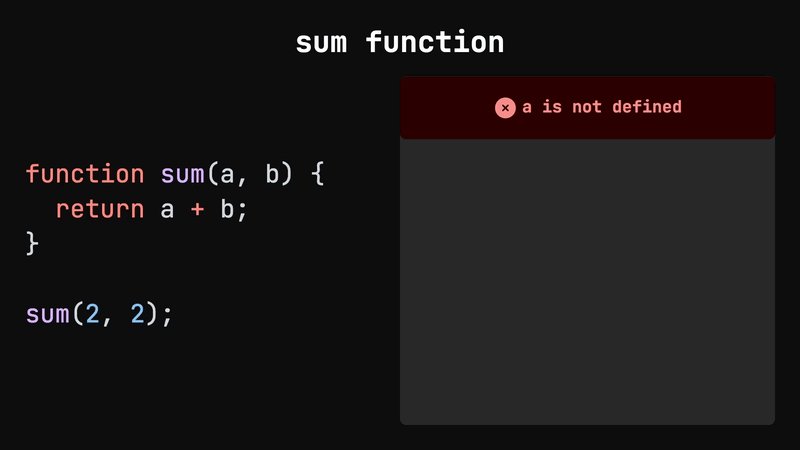
This JavaScript function is broken. So what will happen if you try to use it?

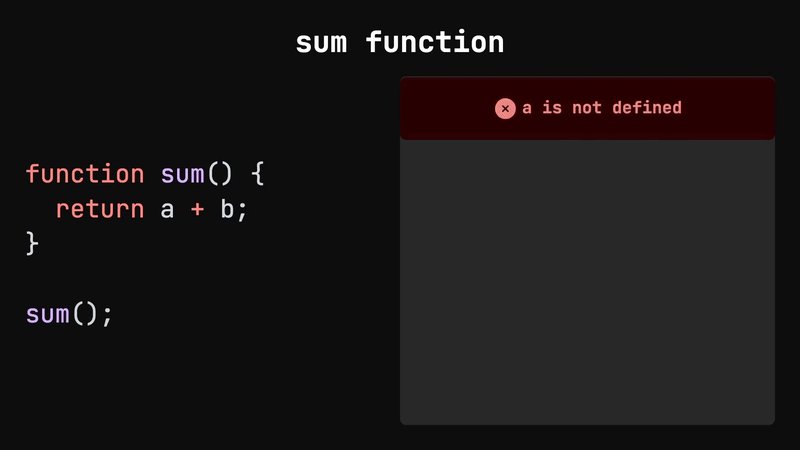
If you call this function, you’re going to get a reference error which says, "a is not defined".
And this makes sense, the sum function is using two values, a and b, but has no idea what they are.
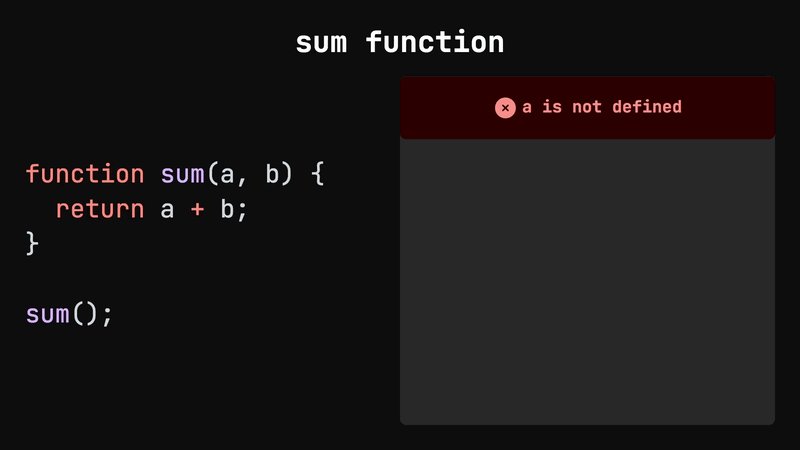
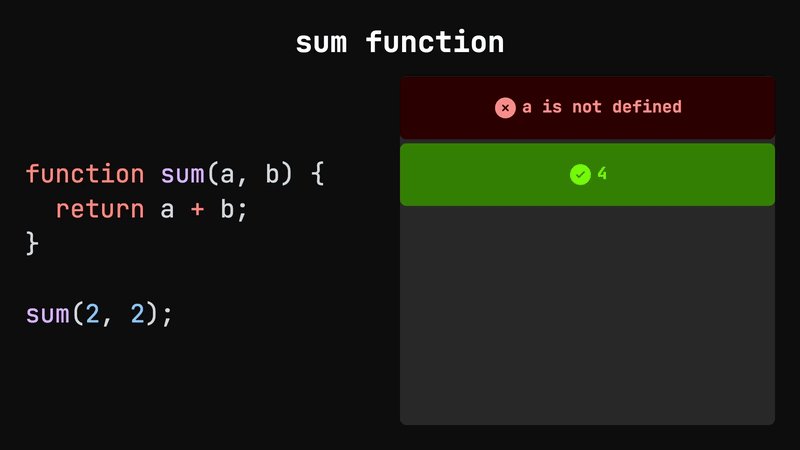
To fix it, we need to add a and b as parameters and pass two numbers as arguments.

That’s how you pass data to a JavaScript function, but what about a React component?
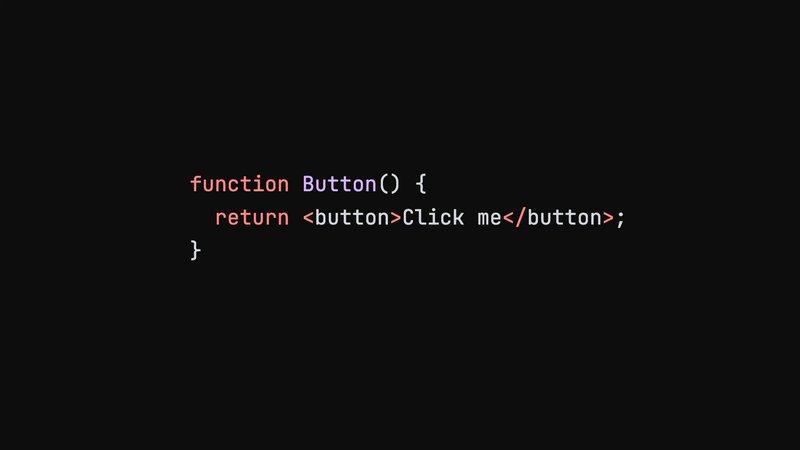
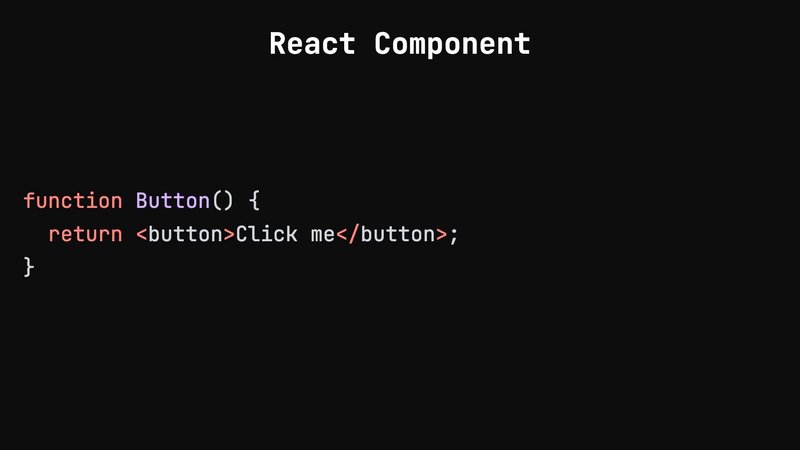
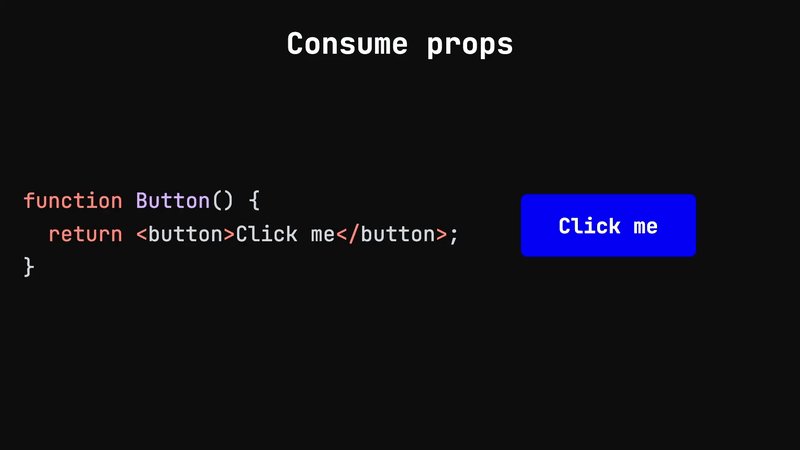
A React component looks a lot like a plain JavaScript function, but unlike one, it returns and renders React elements, such as a button.

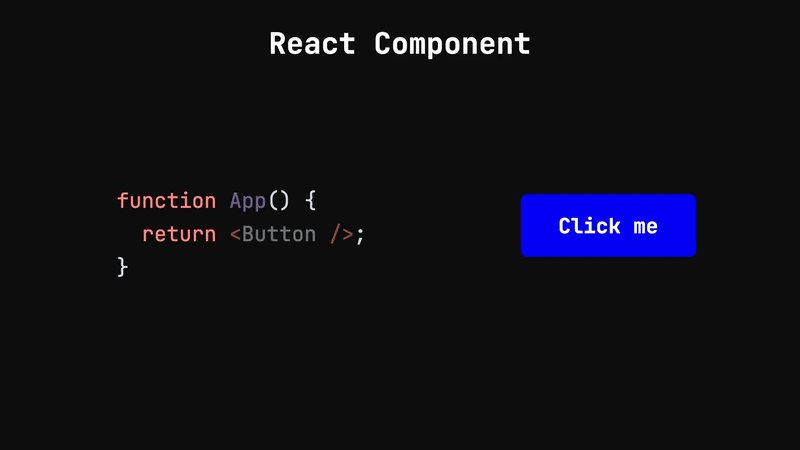
To call a React component and have it display those elements, we use it as if it was a custom HTML element, but written in JavaScript.

But how do we pass data to functions when they are called like this?
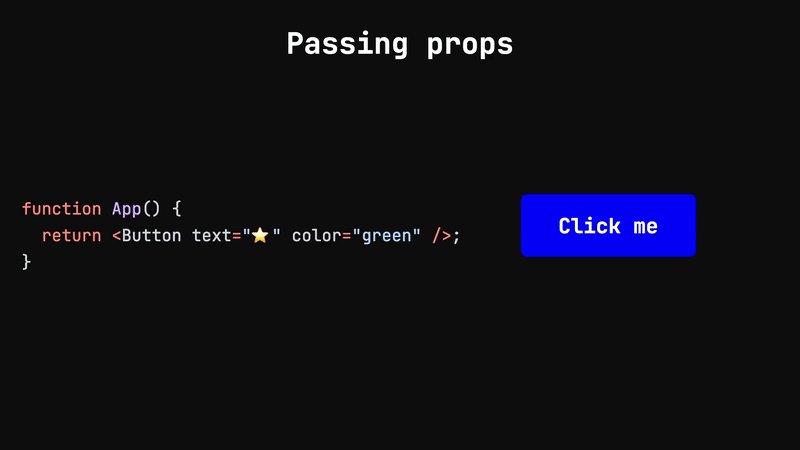
Using this HTML-like syntax, we can pass it any data we like as if it was a custom HTML attribute.
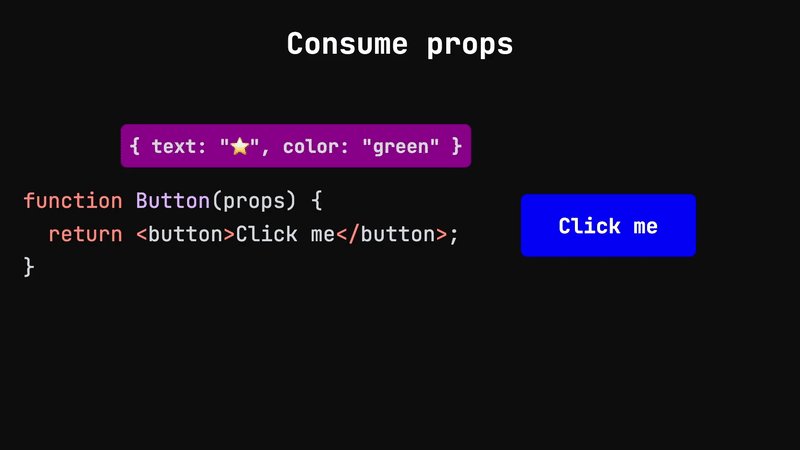
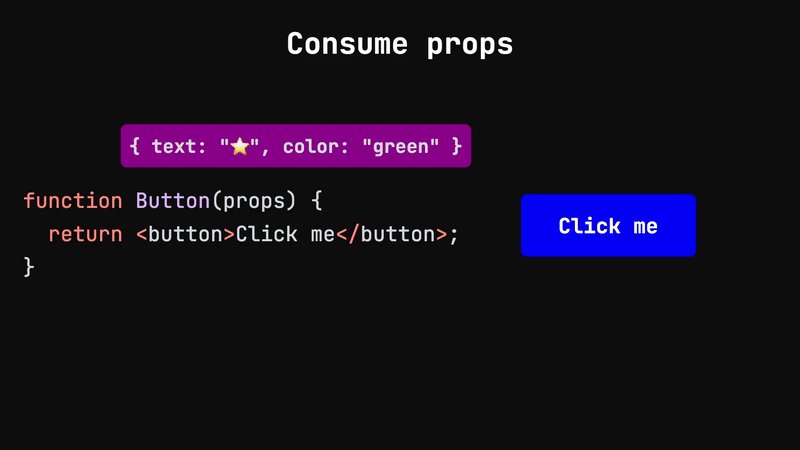
For example, if we wanted to add our own custom text to our button, we could add a text attribute and set its value equal to some string.

In the world of React, this custom attribute is what is known as a "prop". And we can add as many props to our components as we like. They can be any JavaScript data type.

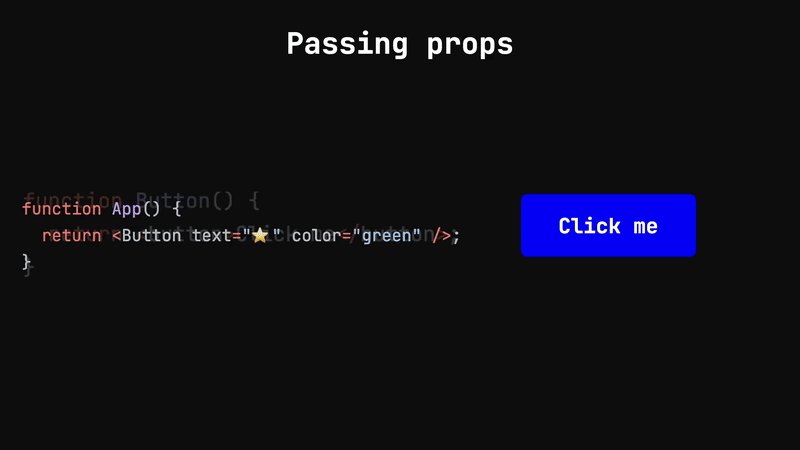
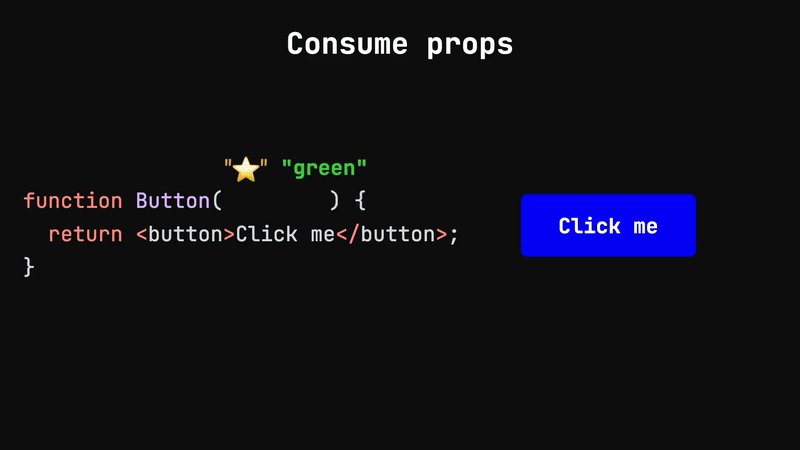
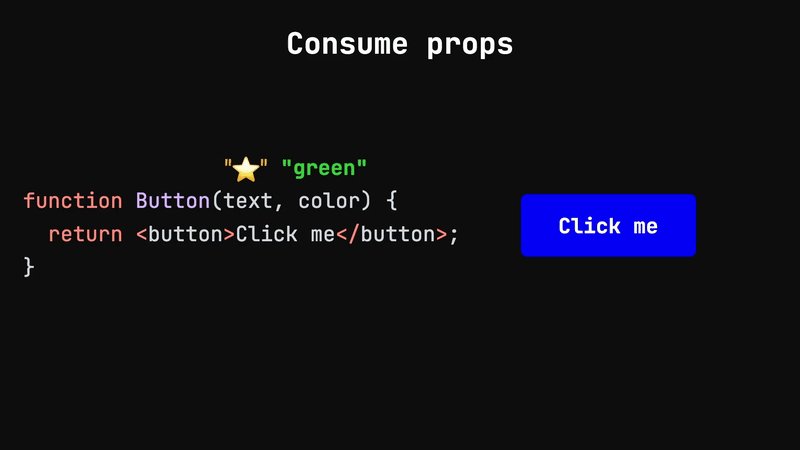
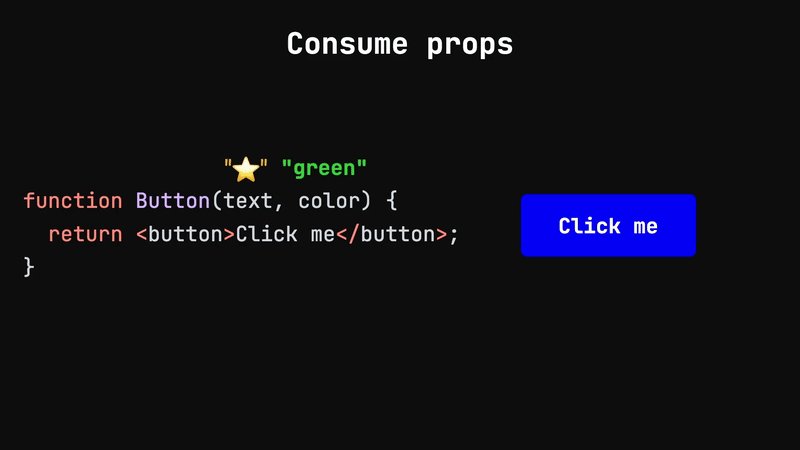
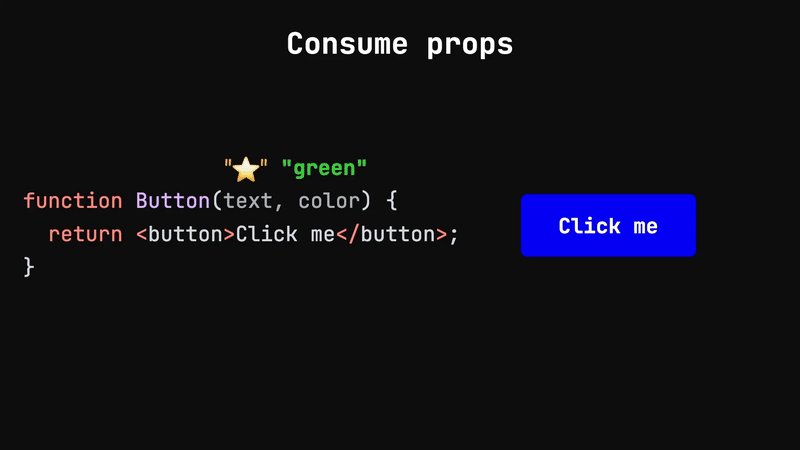
If we want to use the props we've passed down to our component, you might think that each one is passed as a separate argument.

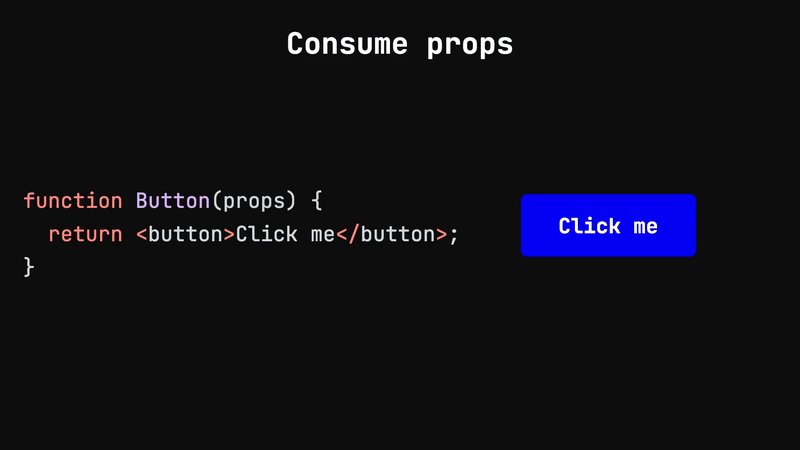
But that’s not the case. Unlike a normal JavaScript function, all of these props are collected into one value, which is itself an object.
This single parameter is referred to and named "props”.

It can be named anything, but the convention is to call this parameter "props" because that's what it contains--all of the values that are passed down to this component.
Another reason it makes sense to call these values “props” is because what we've passed down are turned into properties on an object.
Once we’ve passed down the data that we like to our component, they can be used inside that component with curly braces.

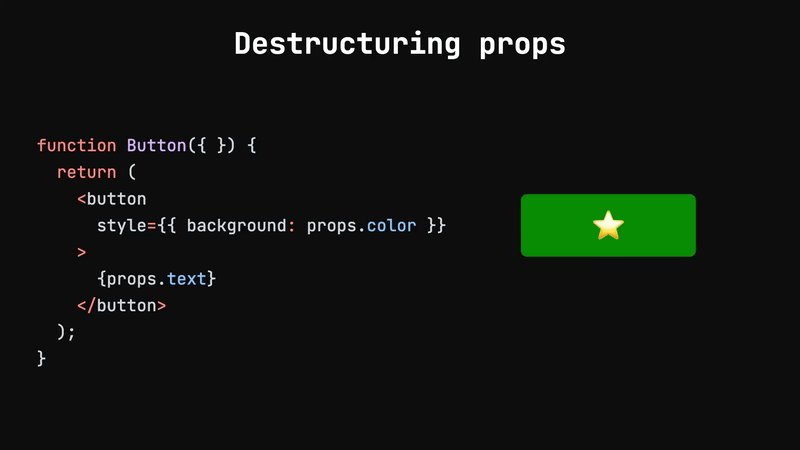
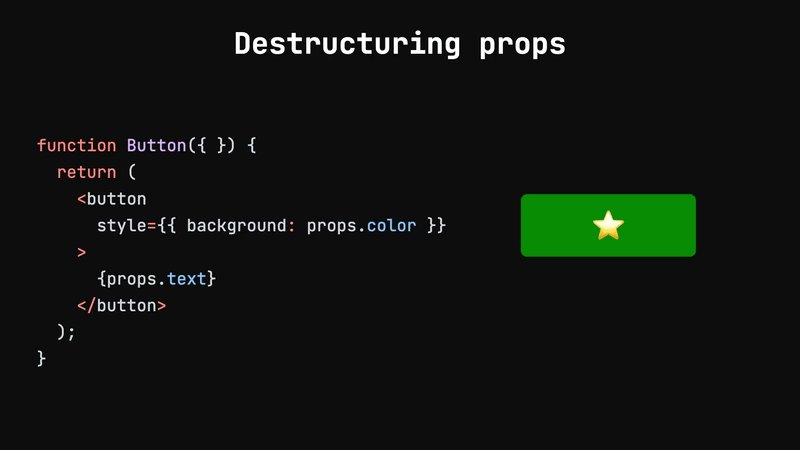
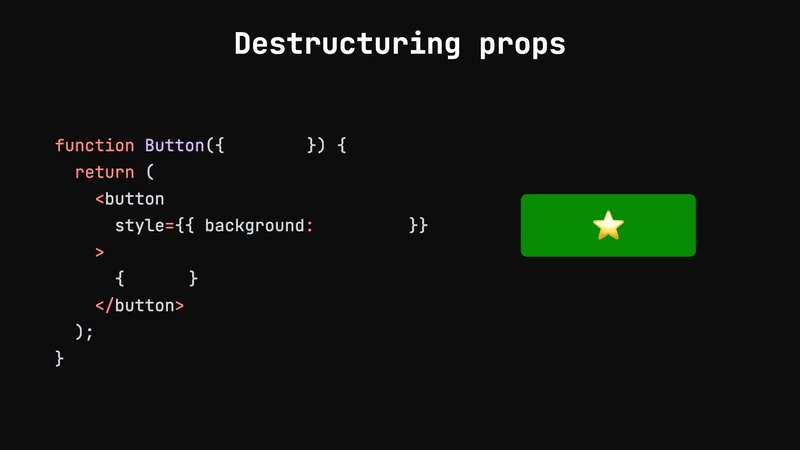
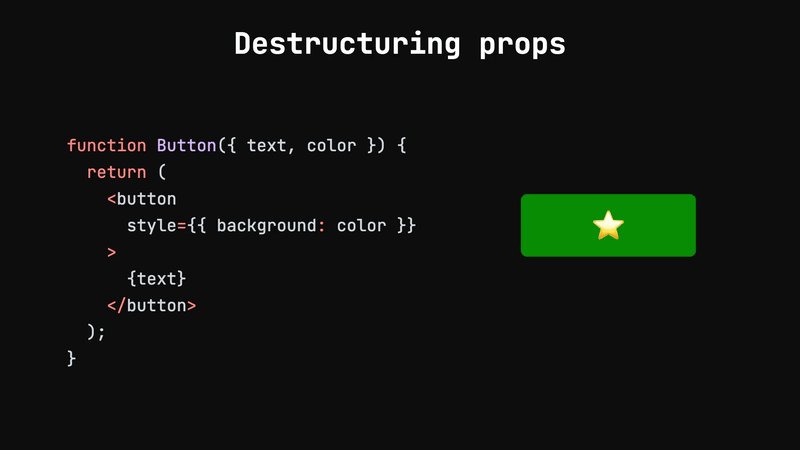
And a neat pattern to use if your components are small, is to destructure the props object.
By adding a set of curly braces in your parameters, you can use destructure props into individual variables that you can use directly.

Become a Professional React Developer
React is hard. You shouldn't have to figure it out yourself.
I've put everything I know about React into a single course, to help you reach your goals in record time:
Introducing: The React Bootcamp
It’s the one course I wish I had when I started learning React.
Click below to try the React Bootcamp for yourself:
Click to get started
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK