

如何管理设计团队 Figma 文件
source link: https://jelly.jd.com/article/64a79924d50369005a968fc7
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何管理设计团队 Figma 文件
现状分析
在新规制定前,我们设计师创建文件的逻辑是:按模块和角色的不同分工分别创建文件,并在一个文件中持续输出设计稿直到达到该文件存储上限,因此会出现诸如“首页-交互1/2/3...”、“搜索-视觉1/2/3..."这种文件。

以上方式存在的问题也很明显:
- 【查找难】历史文件数量非常多,找要找“某个时段”的“某个需求”的文件很困难;
- 【加载慢】单文件体量巨大,严重影响网页运行效率;
- 【内容散】每个文件里面都是日常局部需求散点,难以对页面最新的完整方案有整体认知;
- 【协作难】一方面不同设计角色(交互/视觉)之间各做各的,另一方面,负责不同模块的同学之间信息也不互通。(P.S.很多功能涉及全流程协同改造,即便是模块设计师也应该具备全局视角)
重构文件管理层级
我们团队订阅的是 Figma Professional Plan,相较于 Organization Plan 少了一些文件管理的功能。我根据 Figma 目前提供的结构重新定义了如下五个文件管理层级。第一级(Team)就是团队相关设计成员的总和,一般按业务线组织设计团队。 下面我将从第二级(Project)开始,逐级讲解每一层的组织方式。

二级:Project/项目

项目层级主要用于划分组织分工。我们从以下三个维度创建项目:
- 模块项目:将产品按功能模块/页面划分为多个相对独立的项目
- 通用资产项目:通用设计资产项目用来存储和管理全流程通用视觉规范(如12.0设计系统、标签规范)、重点模块运营规范(如首页运营规范,以备团队协作审核需要)、通用素材库(如icon、3D素材)等。其他垂类场景资产可以放在各模块项目内维护。
- 归档项目:不再更新且不涉及内容复用的文件可以判定为过期版本,全部移入“ 归档”项目中;
👉👉👉 Team视角下,使用“add to favorite”功能将常用项目固定在左导航,创建快捷方式。

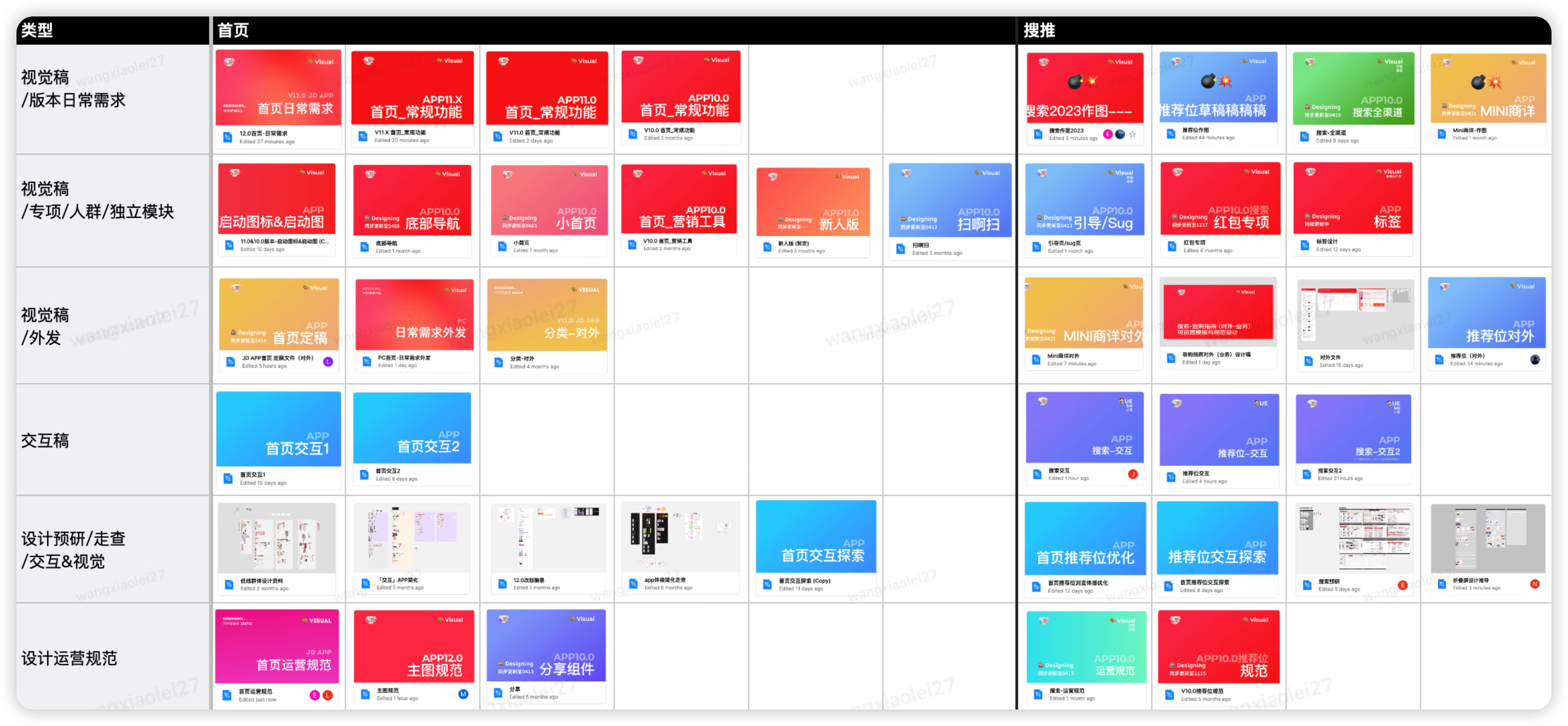
三级:Design Files/设计文件
为了方便查找和管理,我将设计文件划分为以下5种类型,通过不同文件封面颜色可快速区分。

为了避免每个Figma文件体量过大加载变慢,我们默认按季度创建日常需求文件。时间跨度按需求吞吐量和文件大小的增速动态调整:
- 大量需求:按月度:2023-5月
- 中量需求:按季度:2023-Q1
- 少量需求:按年度:2023-全年
👉👉👉 我们通过“pin to top of project”功能将近期频繁使用且持续时间较长的文件置顶,方便团队成员快速访问。请注意“pin to top”和“add to favorate”功能的区别,置顶全员可见,收藏仅个人可见。

四级:Pages/页面
页面层级指打开Figma文件后,左侧导航栏的组织方式。
- 日常需求整体按【月份】分组,按【开始时间+需求名称】的命名方式自下而上(最新在最上方)创建
- 如果某些功能区块需求相对集中,可以采用【功能区】分组,命名方式同上。

- 对于正在进行中的需求,可以在页面前方添加 “ ✏️” 标记,定稿后删除标记。

五级:Canvas/画布
画布是设计师内容输出的区域,这里主要分享两种文件类型的内容组织方式:【日常需求】和【新版合集】。
A/日常需求文件
- 交互稿、视觉稿分两个画板,方便横向对比和查看;
- 将所有过程稿都保留在文件中,方便历史追溯(团队内尽量避免使用个人Draft草稿文件出图);方案定稿后,将所有草稿整理并框选在远离定稿的其他区域,添加灰色蒙层以示废弃。

B/新版合集文件
新版合集文档收集产品核心页面最新版本视觉稿,同时详细列举页面中各主要区块的变体。团队内要求设计定稿后,若涉及新功能、新样式应该立刻更新到整合新版合集。合集有以下作用:
- 方便管理者对页面最新进展有整体的认知;
- 方便设计同学快速调用内容;
- 方便不同模块同学信息拉齐;
每个模块的新版合集采用总-分的结构,主要包含两个部分:
- 【总】完整页面结构导航:核心页面范例,包含页面的主要状态和最完整的区块结构组合。
- 【分】各结构区块详情:包含每个区块全量变体样式,以及基础展示逻辑说明。(当变体之间存在展示优先级时,添加逻辑备注。如“展示优先级:A>B>C>D”)

技巧1: 在页面结构导航页添加详情页Frame跳转链接,可以快速从导航页找到目标区块并跳转到详情。具体操作方法为:
- 在frame中右键 → copy as → copy link
- 选中文字图层,点击顶部 “🔗” icon添加文字链接,将上一步复制好的 frame 地址贴过来。

技巧2: 使用Figma“评论”功能在更新区域添加描述备注。

如何快速查找稿件
想要看页面最新的完整方案可以查看新版合集,但合集并非面面俱到,日常小需求迭代稿件如何快速查找呢?
产品需求排期表记录了我们日常产出的所有需求,与其在一堆figma日常需求文件中找,不如将需求表作为我们的需求索引,视觉定稿后,使用“copy link to page”功能,将稿件地址复制并添加在需求备注信息中。通过这种方式,我们可以在需求表中快速搜索并定位某个稿件地址。

小节
以上是笔者对团队 Figma 文件管理的经验总结,规范只是解决问题的手段,每个团队需要根据实际情况对症下药,定制符合团队习惯的管理方式。

Recommend
-
 10
10
产研团队福音!摹客「设计任务管理」独家上线(文末有福利) 一月 21, 2021 发表于: 设计杂谈.
-
 2
2
在使用Figma的时候其实有非常多的人性化的操作体验,这也是为什么在使用sketch作为主力生产工具三年后果断切换到它的原因.其实Figma的样式管理很早前就已经发布,但是直到最近项目文件越来越臃肿之后才决定花时间去做这项工作,本文就是用来记录在做这项工作的时候...
-
 4
4
好功能井井有条地线上管理设计团队是怎样的体验? 产品: MasterGo猎人:
-
 4
4
设计系统及其相对应的各种UI工具是加速设计和开发过程的绝佳帮手。但是在设计系统适应设计和开发环境之间还是会有一些“延迟”或者说“gap”。因此在设计过程中引入 Design Token (设计令牌)是一个非常好的方法,它可以让我们在设计以及开发过程中更快速的进行...
-
 5
5
Figma文件字体缺失怎么办? 更新时间:2023-06-25 19:39:36 Figma文件字体缺失怎么办?可以下载 Font installers 解决,但更建议你使用全面覆盖 Figma 设...
-
 8
8
Figma 文件如何存储到本地? 更新时间:2023-02-17 16:34:24 如何将 Figma 文件存储到本地?其实只要将 Figma 文件导出,即可获得一个储存在本地的 Figma 文件,Fi...
-
 2
2
如何把 Figma 文件导入即时设计? 更新时间:2023-02-10 10:39:18 即时设计是全网首个原生支持 Figma 文件导入和解析的 UI 设计工具!这意味着全国 99% 以上的 UI/...
-
 14
14
XD文件怎么才能导入Figma呢? 更新时间:2023-07-17 20:34:13 XD文件怎么才能导入Figma呢?事实上,XD 文件并不能直接导入 Figma。这是因为
-
 6
6
Figma打开Sketch文件空白怎么办? 更新时间:2023-07-17 20:32:05 Figma打开Sketch文件空白怎么办?Figma 打开 Sketch 文件显示空白界面的原因可能是版本兼容性问...
-
 5
5
即时设计好用吗?和Sketch、Figma、XD相比如何? 更新时间:2023-07-28 20:06:02 即时设计是国内第一个云端在线的专业级 UI 设计工具,可整合产研团队各角色并提升团队效率,一站式完成从创作到评审到交付的完整工作流。跟
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK