

Figma-团队样式文件
source link: https://shenyongfan.com/figma-team-library-styles/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在使用Figma的时候其实有非常多的人性化的操作体验,这也是为什么在使用sketch作为主力生产工具三年后果断切换到它的原因.其实Figma的样式管理很早前就已经发布,但是直到最近项目文件越来越臃肿之后才决定花时间去做这项工作,本文就是用来记录在做这项工作的时候遇到的一些问题和解决办法.
了解Team library
在我们实际操作之前先了解一下Team library有什么特性:
- 更快速的赋予颜色
在我们为文本或者图形的填充/描边赋予颜色时可以一键选中我们期望的颜色 - Team library可以让我们在多个项目中复用我们样式
可以在本地项目、跨项目以及其他设计师的项目中都可以使用一套设计系统,这对于比较大的团队保持设计风格统一以及创建设计系统有非常大的帮助. - 使你的文件始终保持同步的状态
通过Team library的功能让任何使用同一套样式的文件时刻保持同步状态 - 避免项目越来越臃肿
使用Team library的项目可以避免出现无数不同标准的情况,节省大量设计师维护的时间 - 方便项目改版升级
通过升级色板可以快速的将数百个页面的设计一键同步升级 - 方便对接开发
可以避免开发同学一直问设计颜色字体等重复的低效沟通,开发与设计公用一套标准.
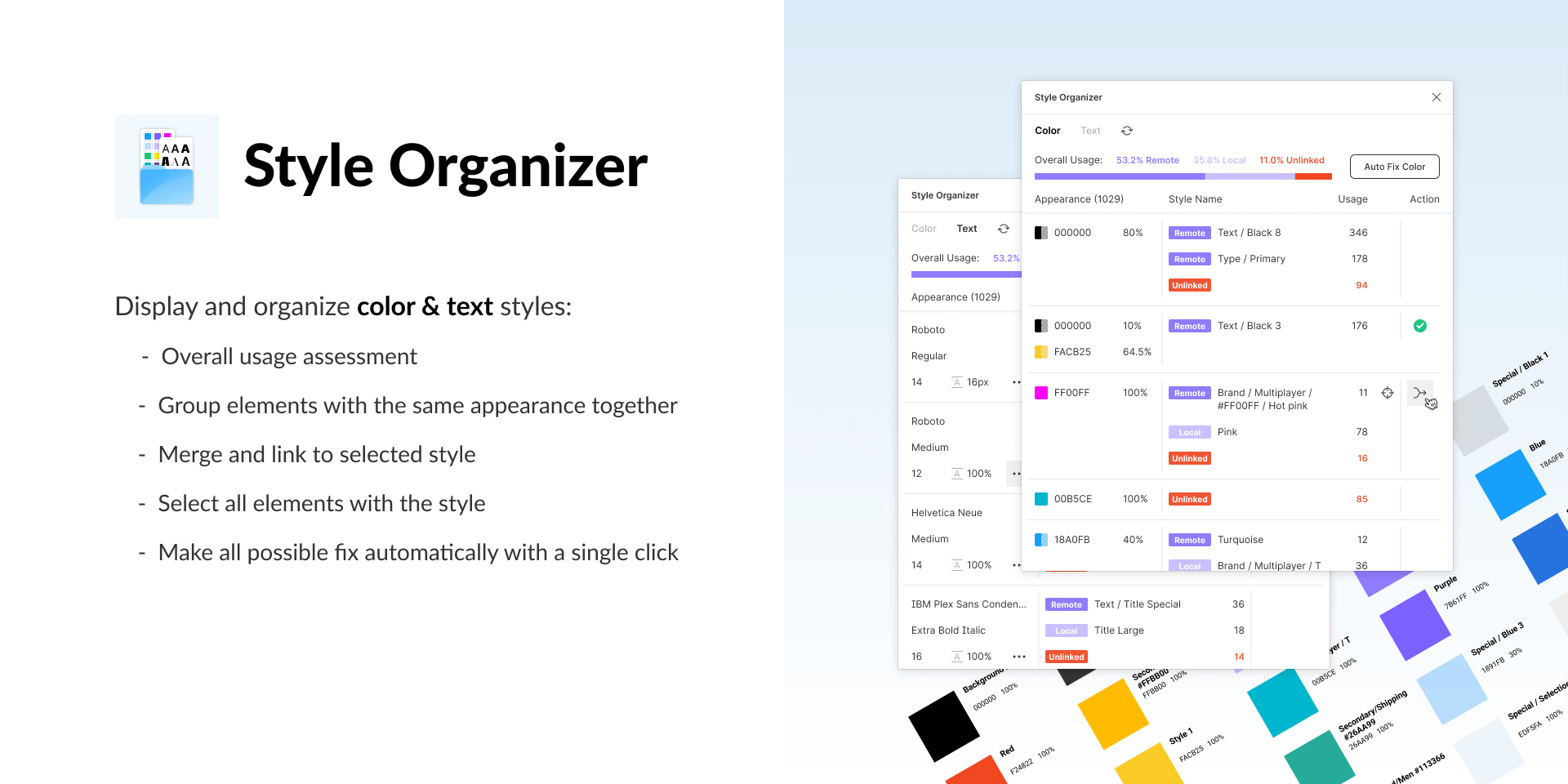
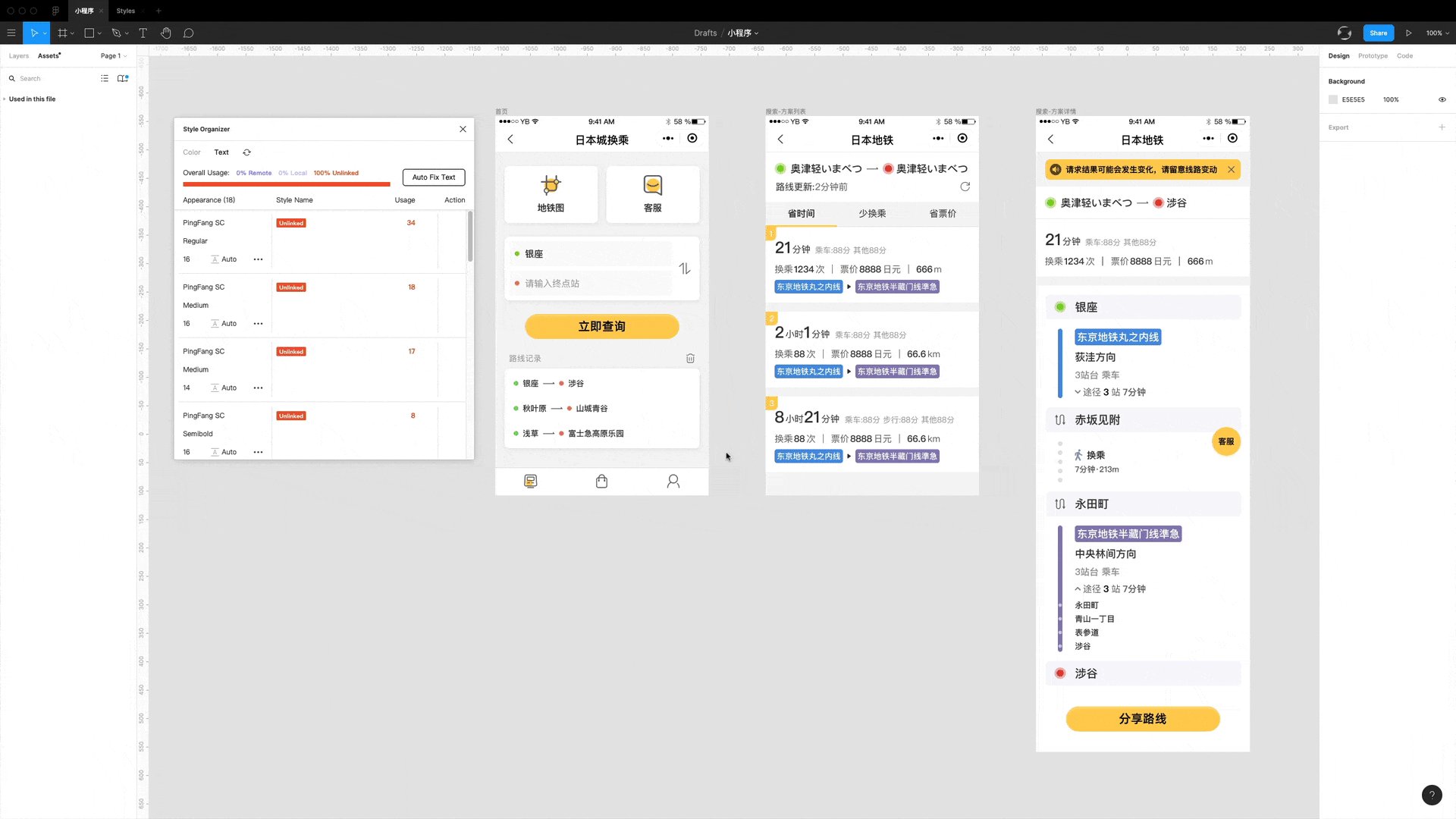
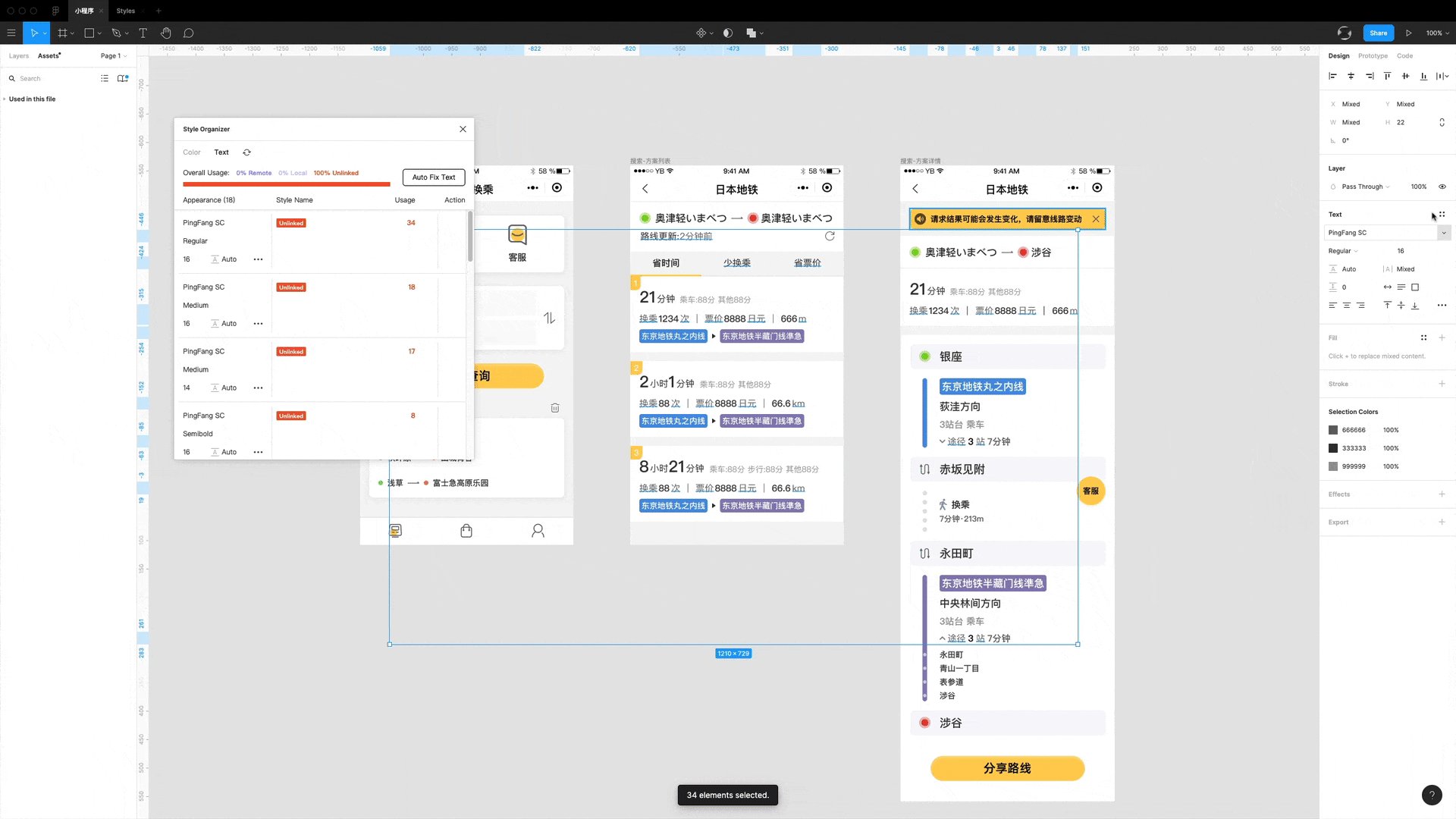
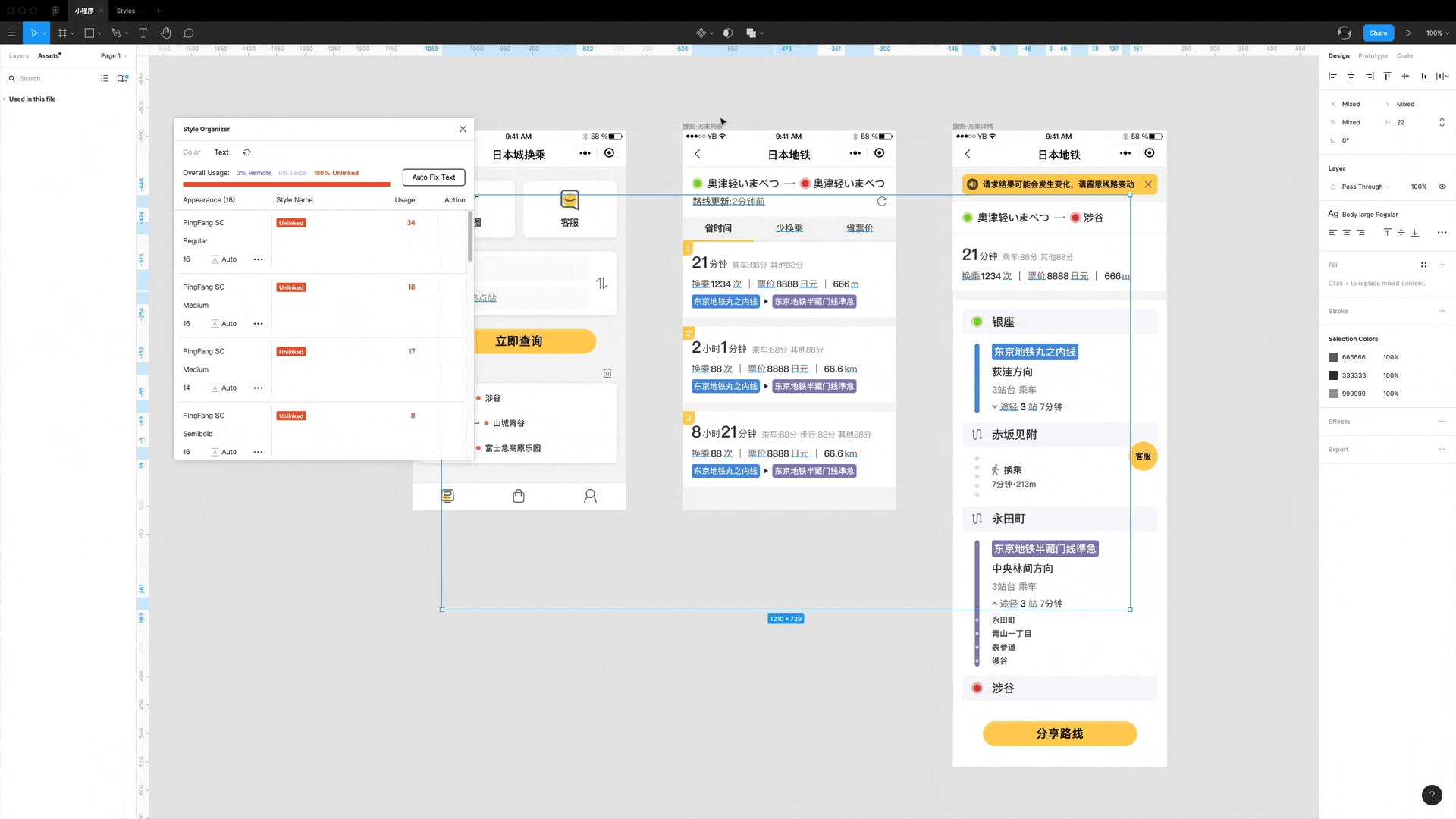
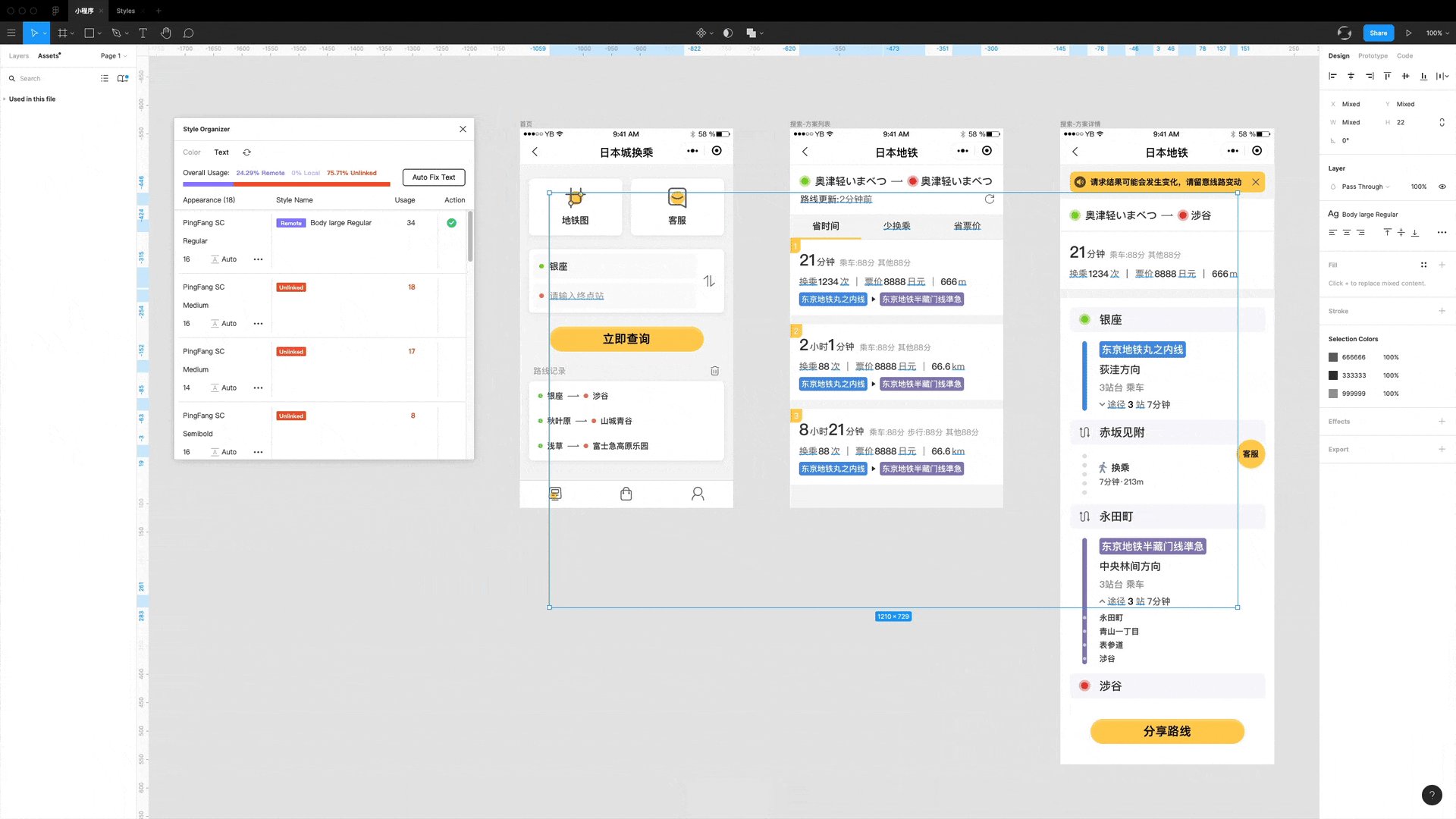
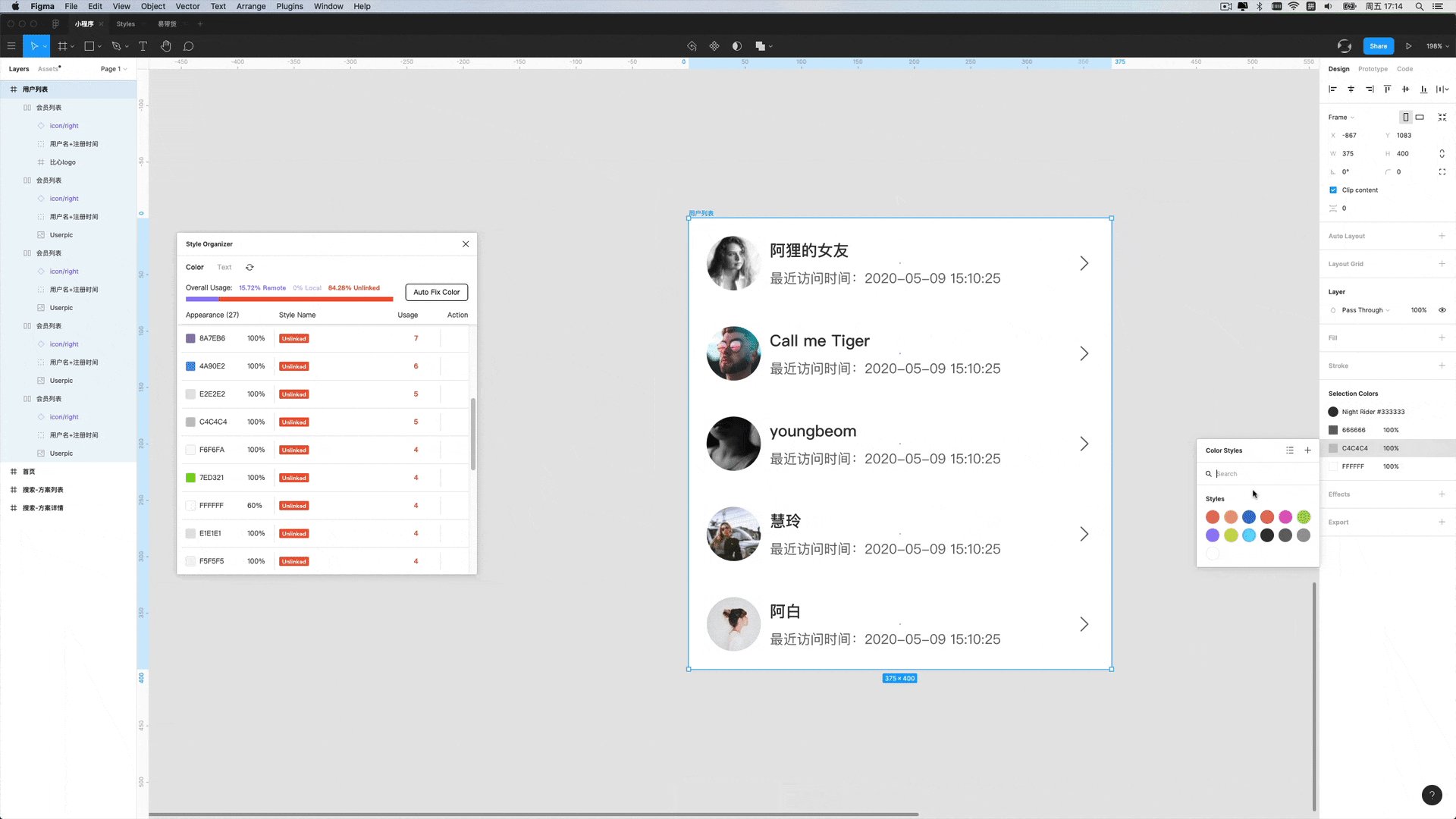
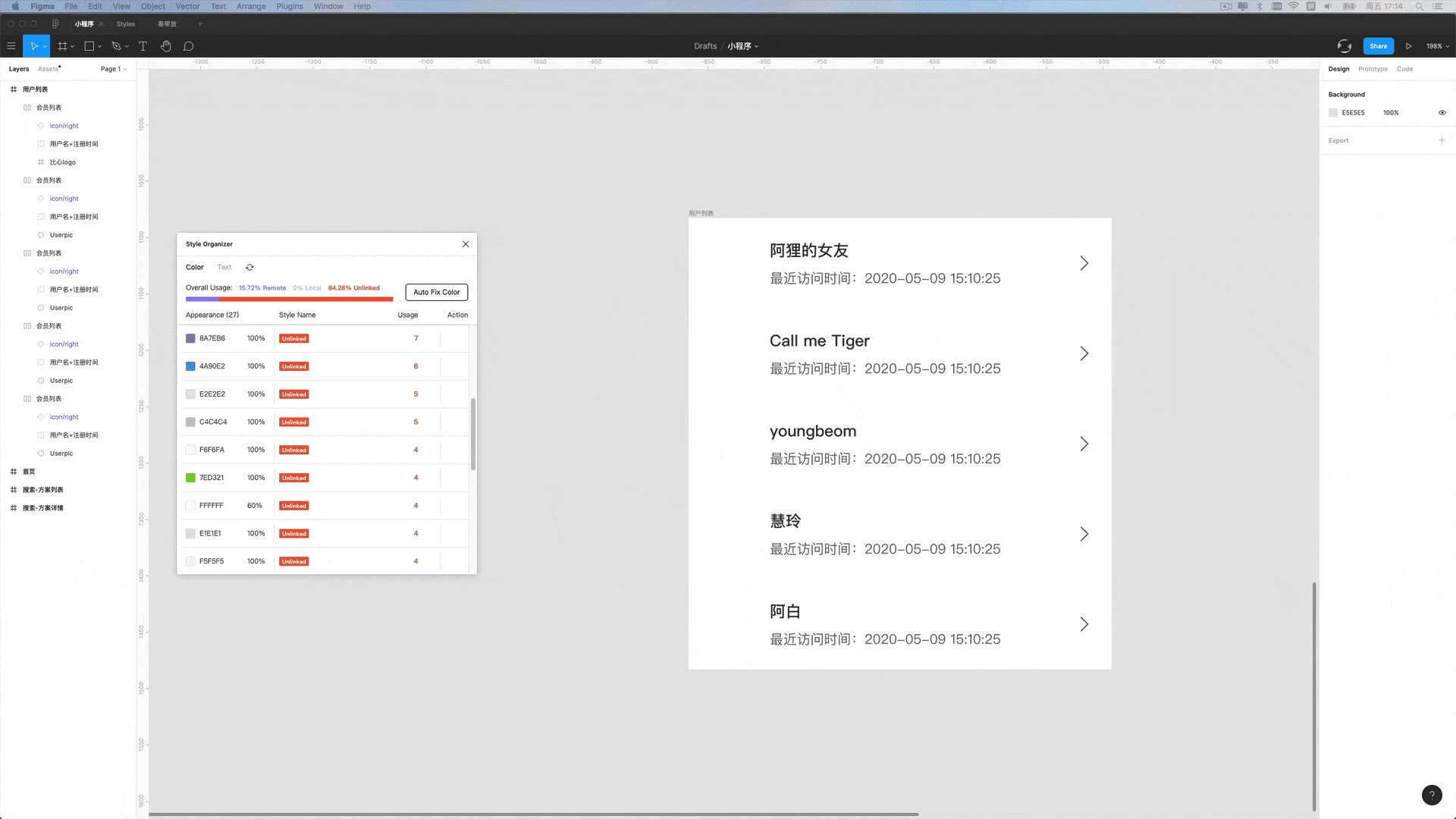
在这次的样式文件优化的工作中我使用了Style Organizer这款插件来帮助我更快的完成这项工作.




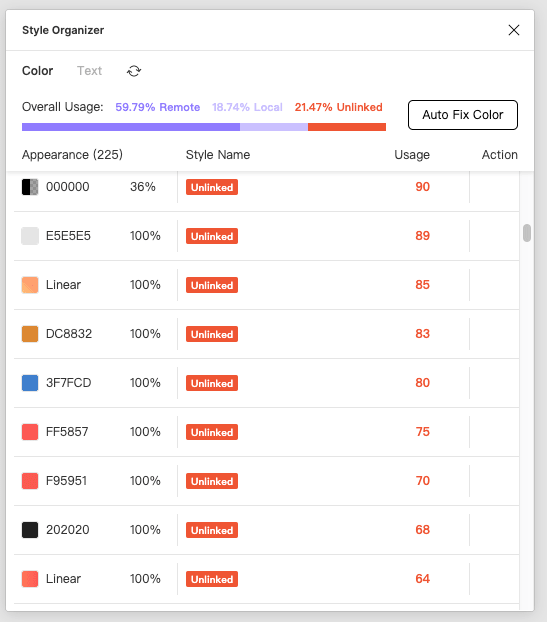
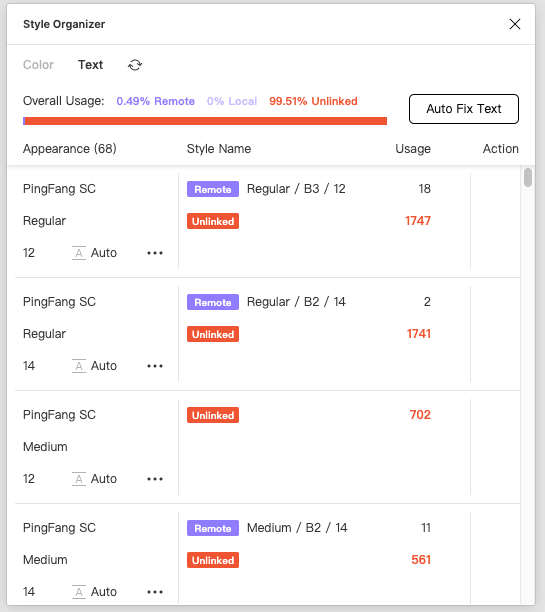
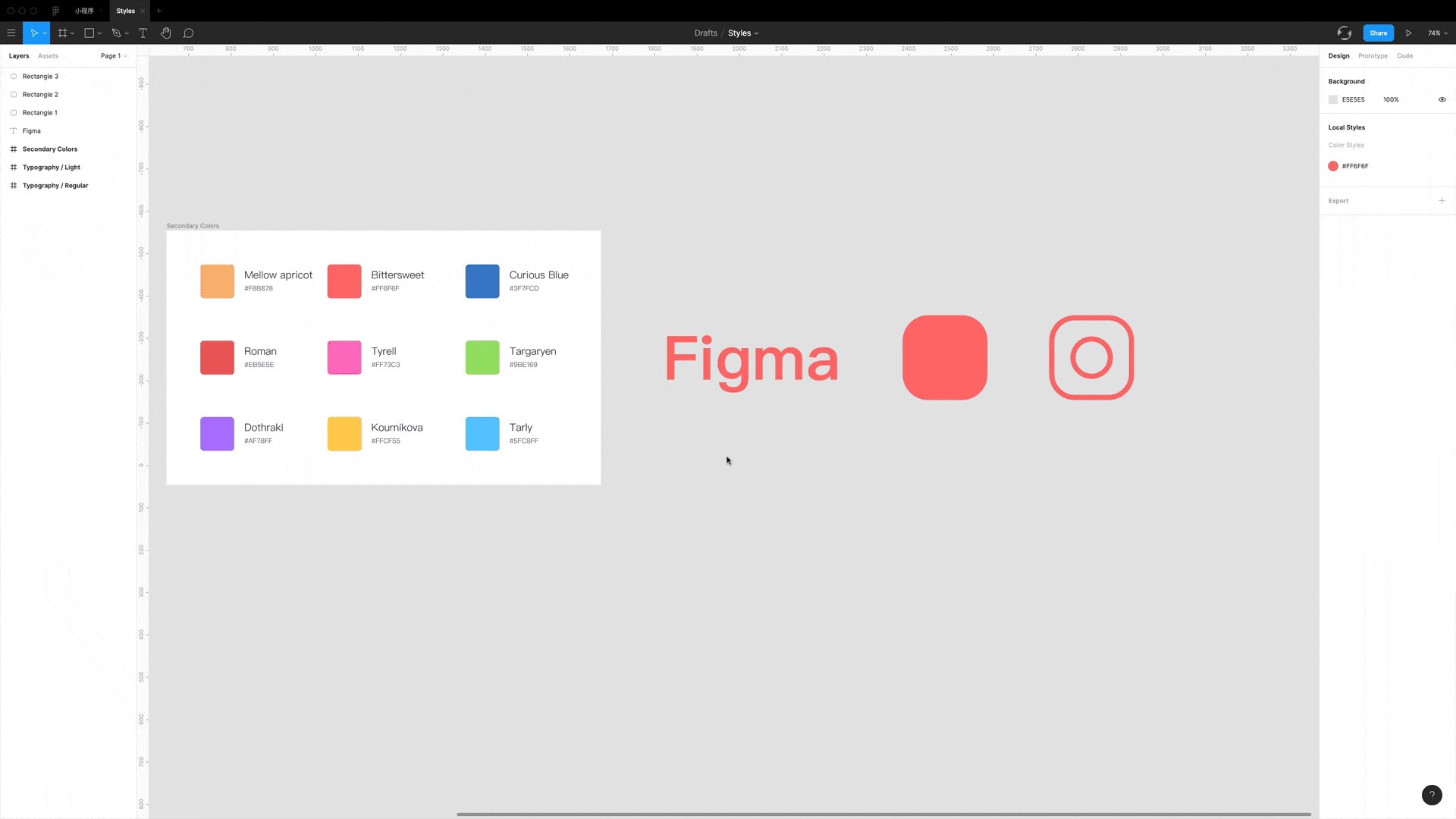
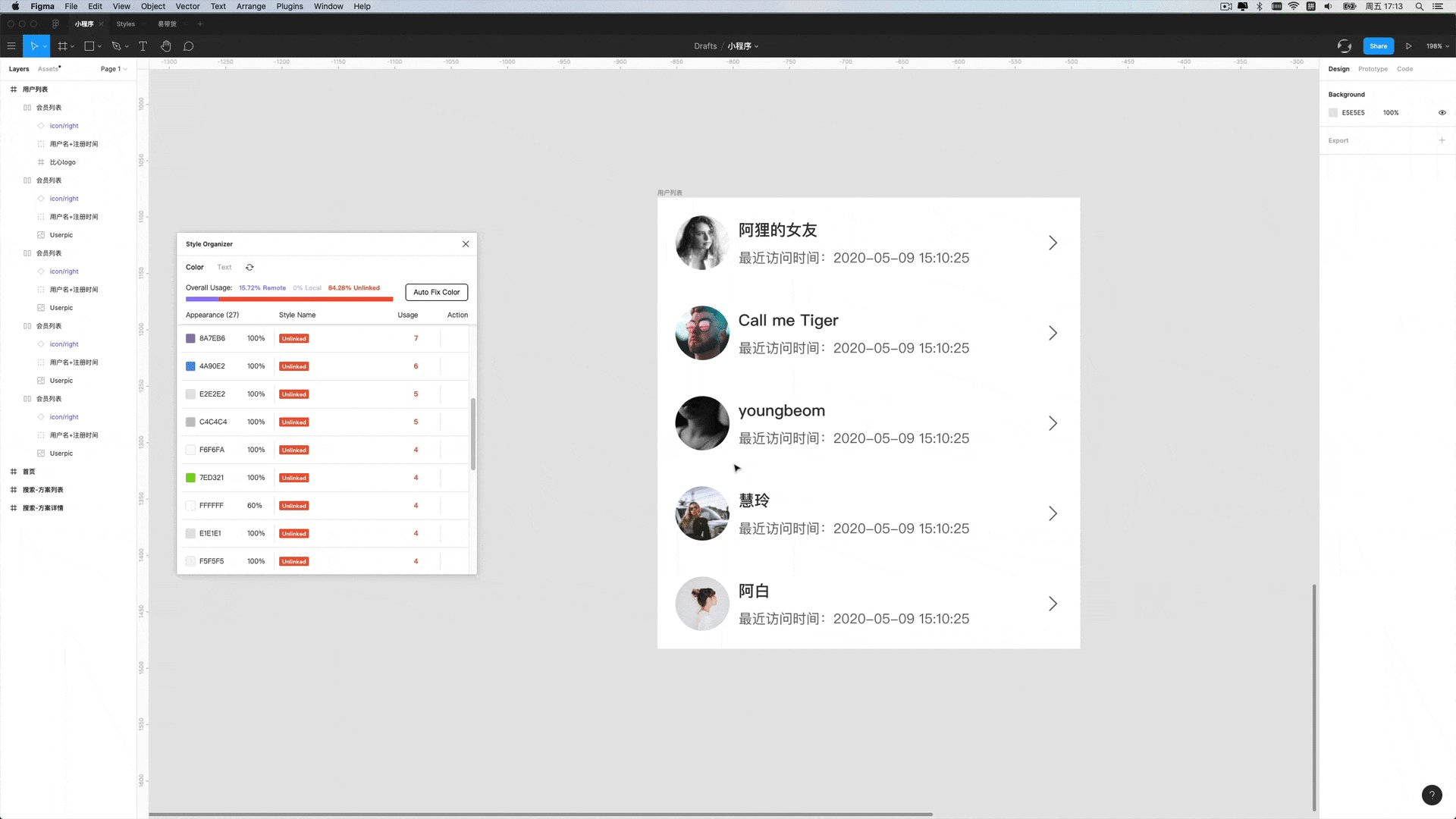
使用插件扫描项目文件后发现有非常多的颜色和文字,他们都是处于没有“绑定”样式的状态,所以现在我要做的就是把这些零散的内容都整理成一套样式并将它们都发布到Team library上.
一般我都会将需要复用的组件也好样式文件也好单独的保存在一个项目文件中,然后用Team library的方式去调用他们,避免实际在工作的过程中出现误删的情况,在管理上会更安全一些.
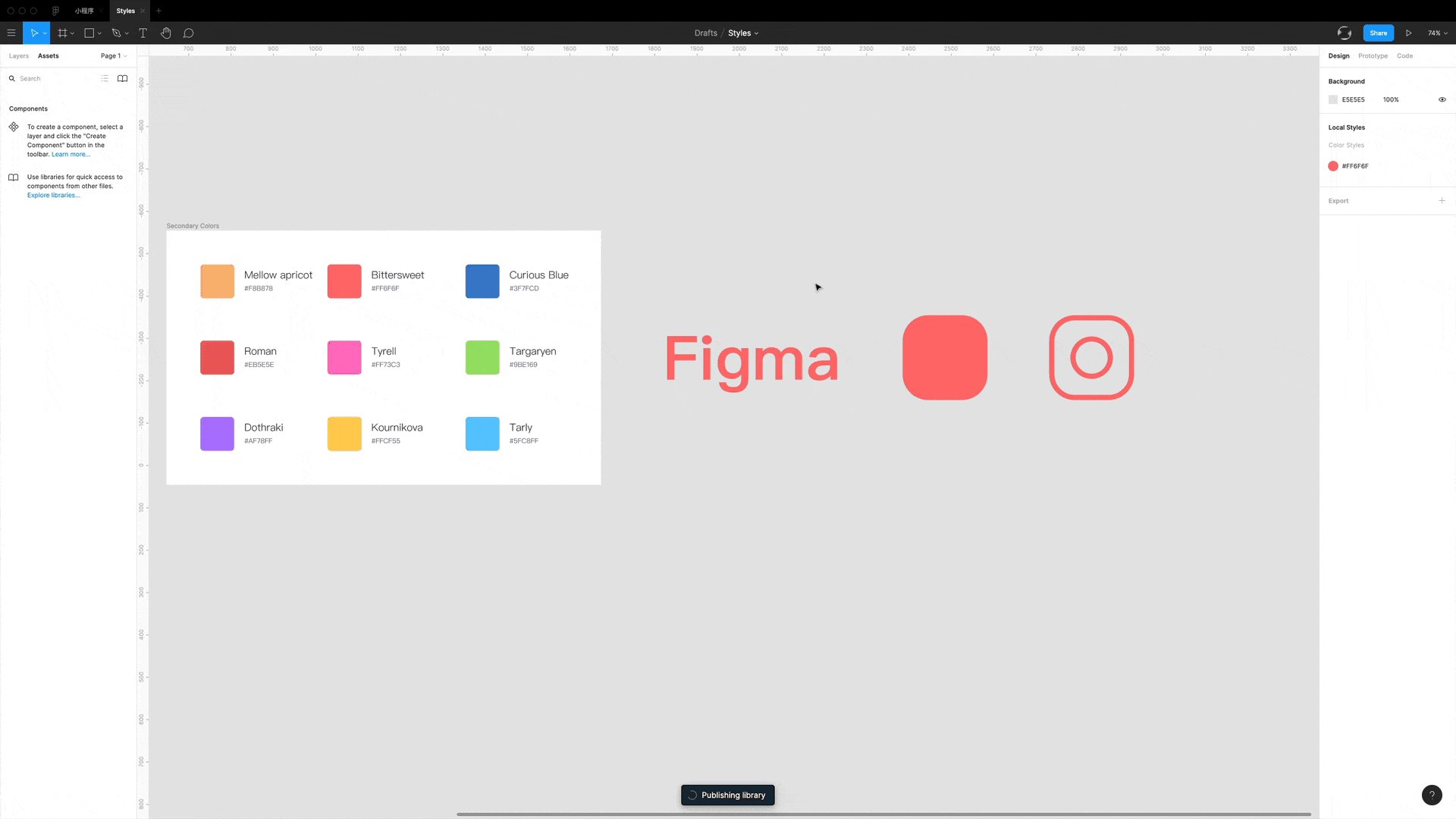
创建样式文件的时候推荐两个有趣的网站colorabout htmlcsscolor,它可以帮助你给颜色命名,并且会给你一些配色方案做参考.
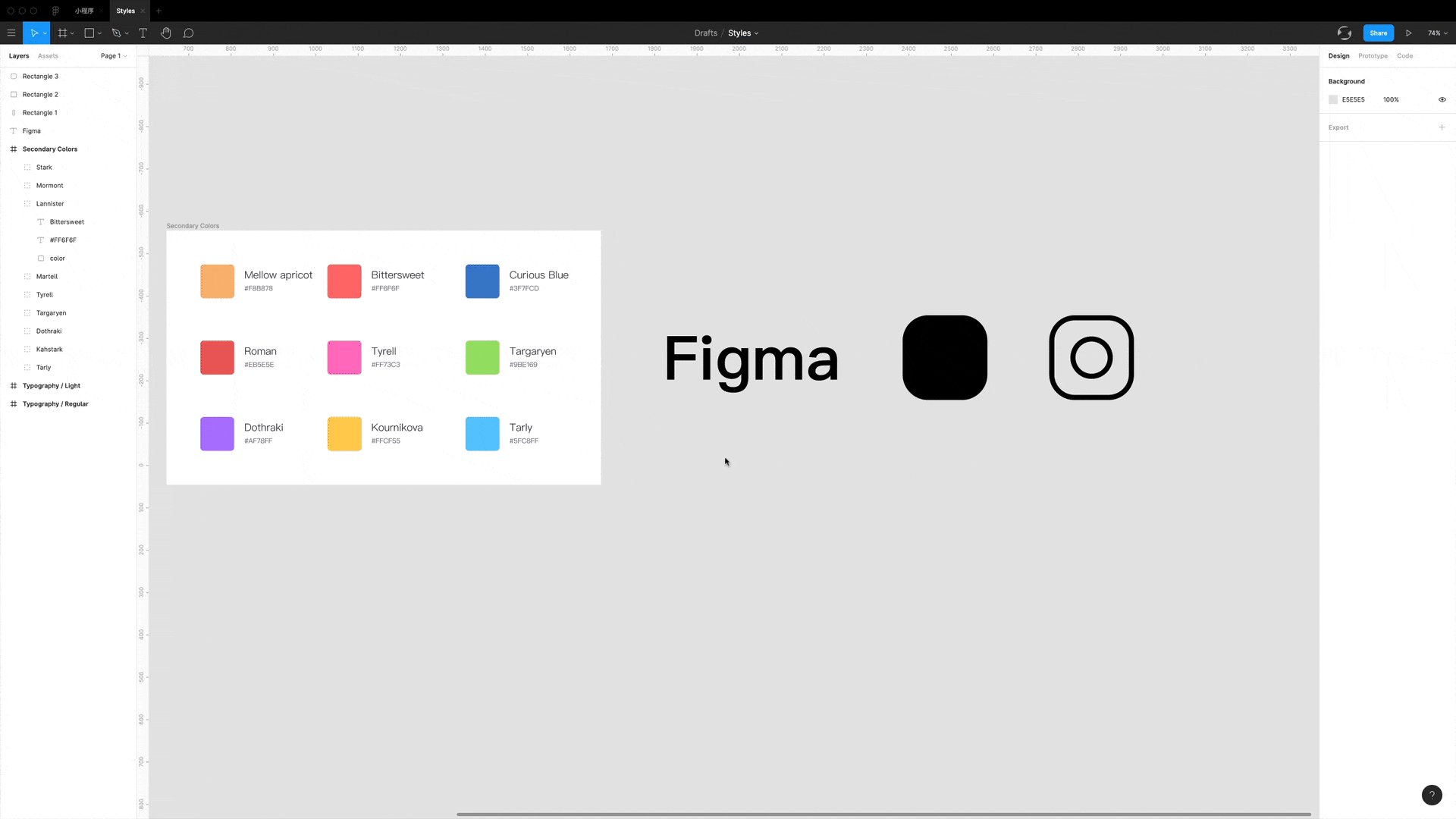
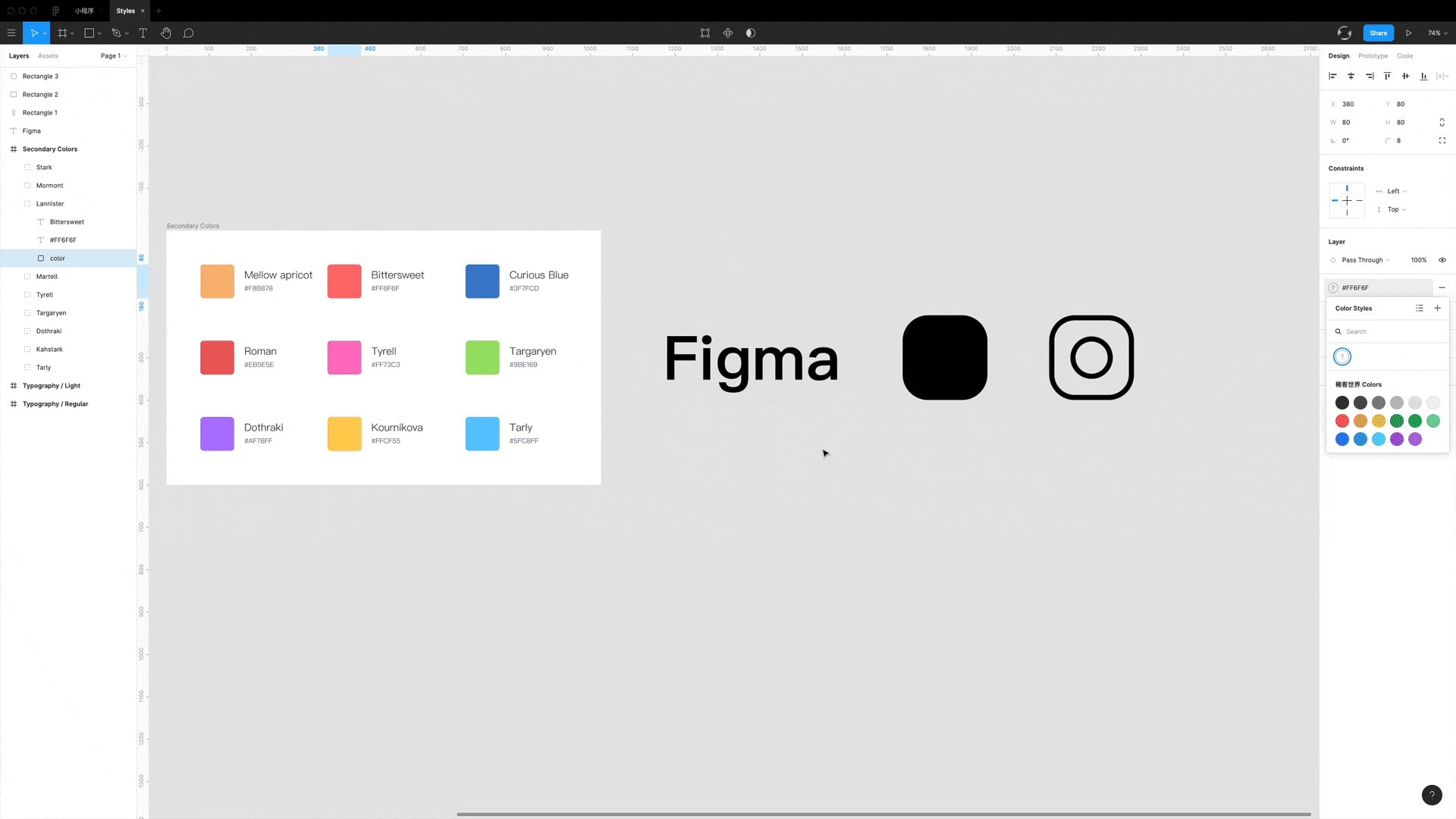
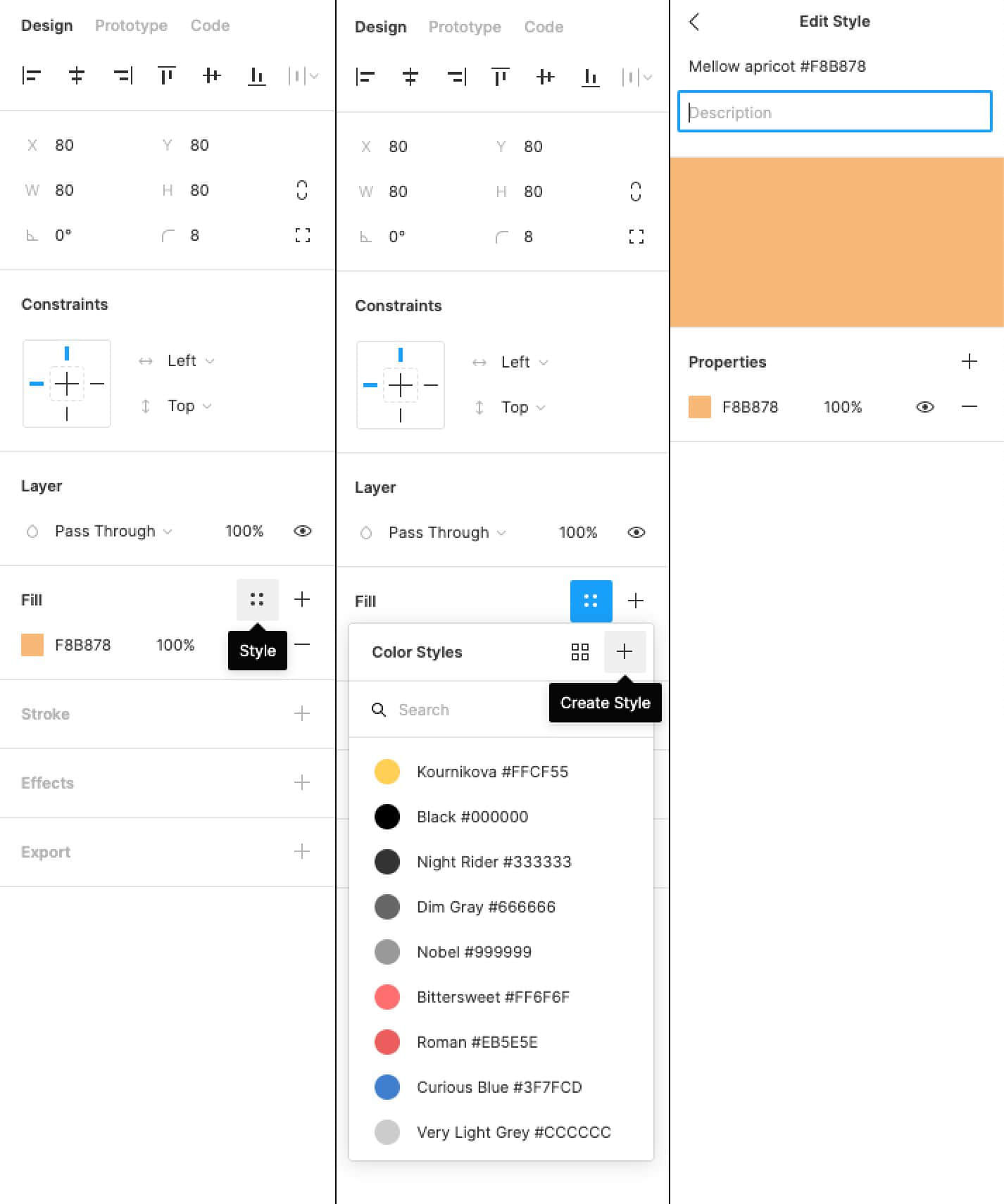
如何创建颜色样式:
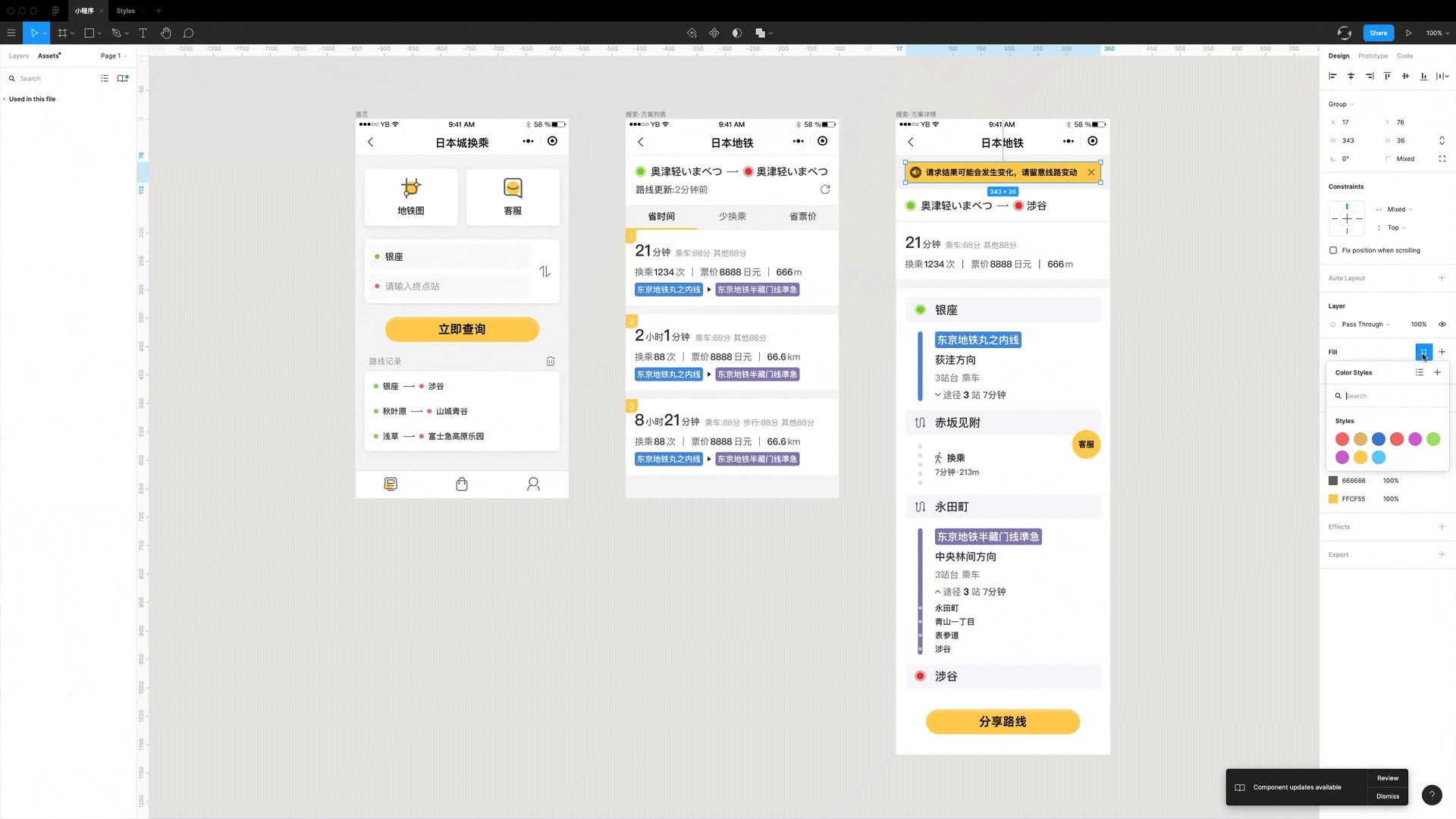
- 选择有填充或者描边的颜色图层
- 单击右侧design选项卡中的“Fill”或“Stroke”旁边的四个点的图标打开颜色样式面板
- 通过单击右侧的加号添加颜色样式,并且可以命名颜色样式



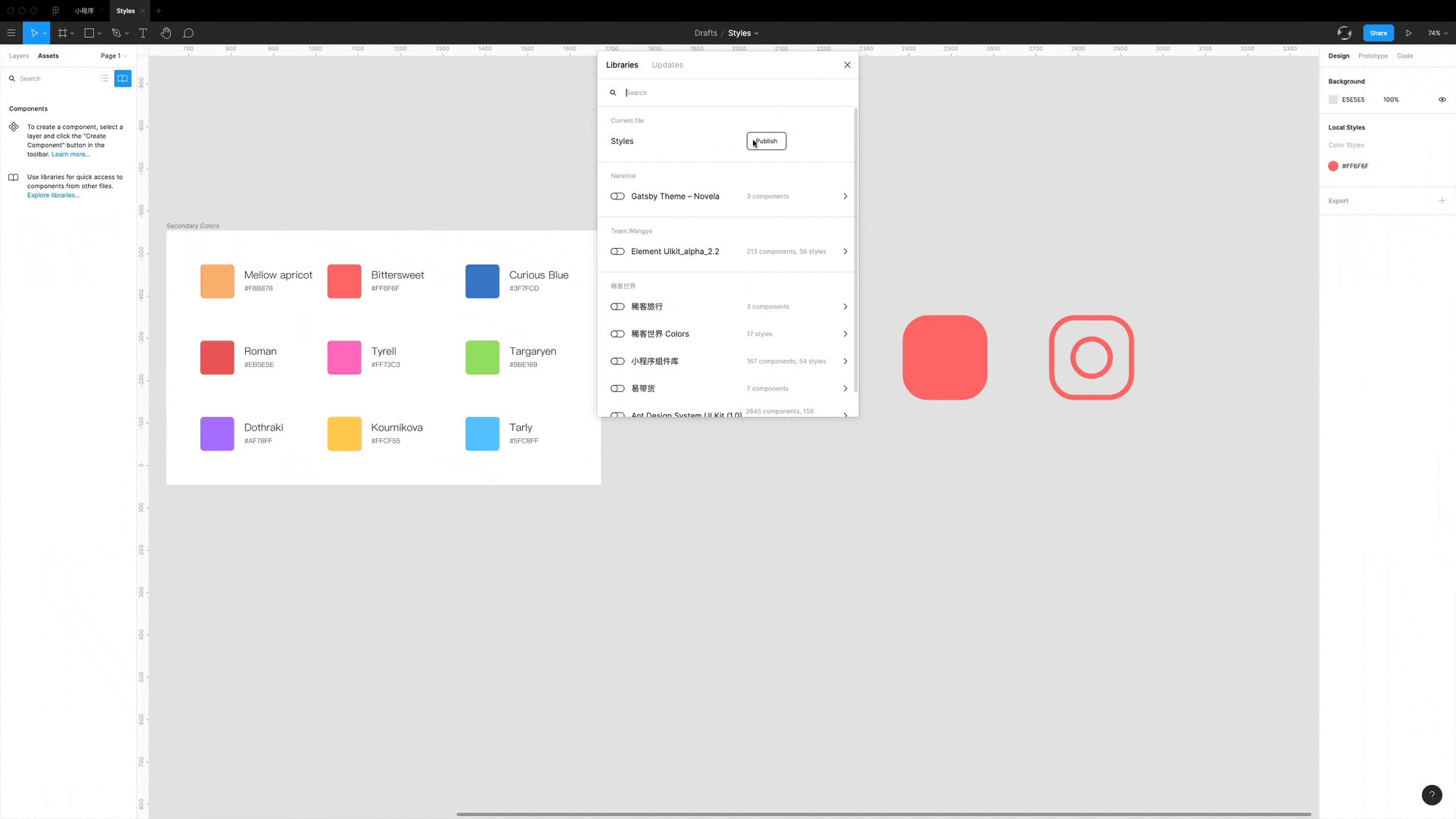
Team libraries在figma中是一项付费内容,我们在新创建的样式项目中保存style到libraries后,就可以在其他项目中引用该项目中的样式了.
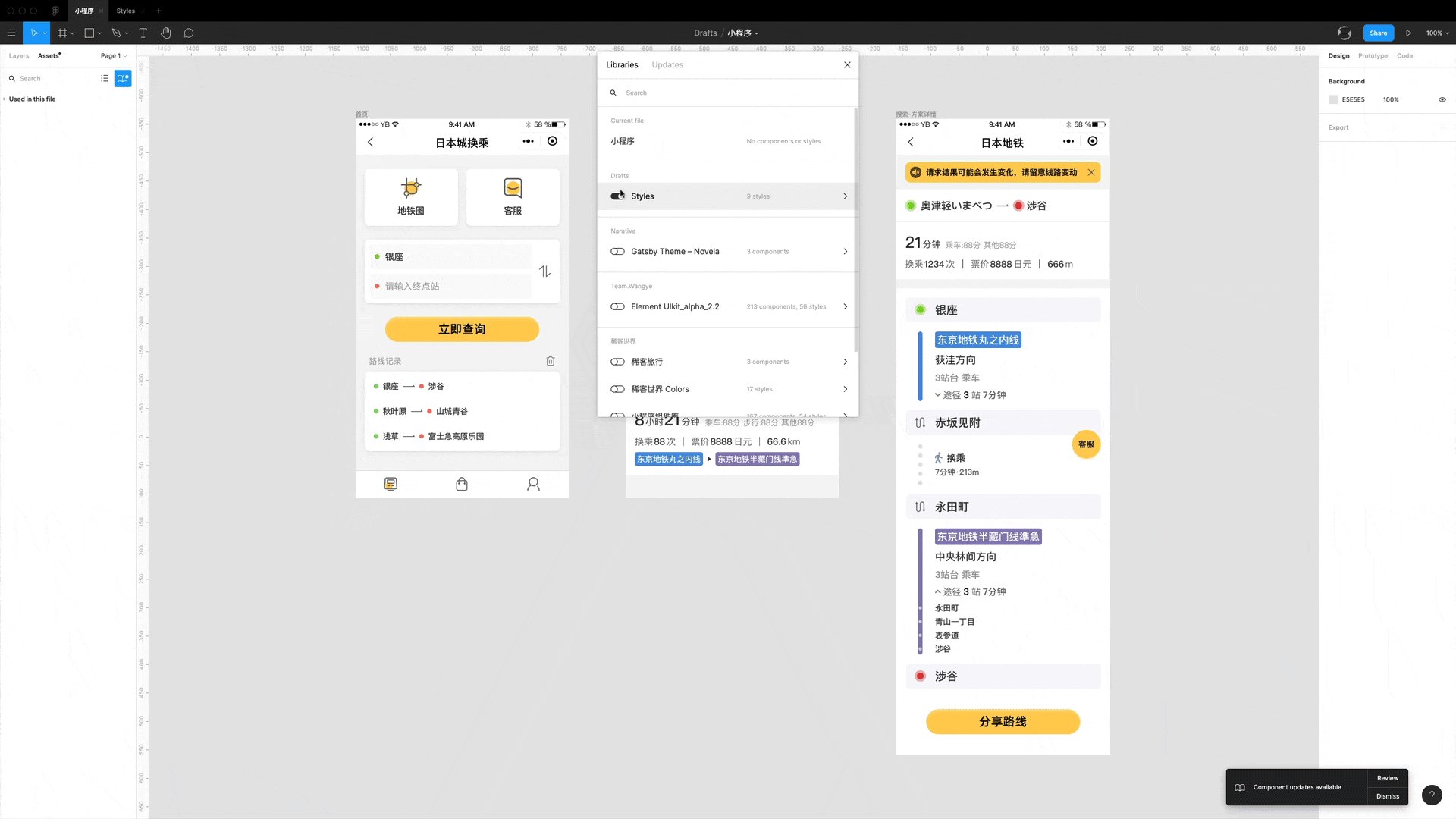
- 点击左侧面板Assets,之后找到像书本icon的 Team Library.
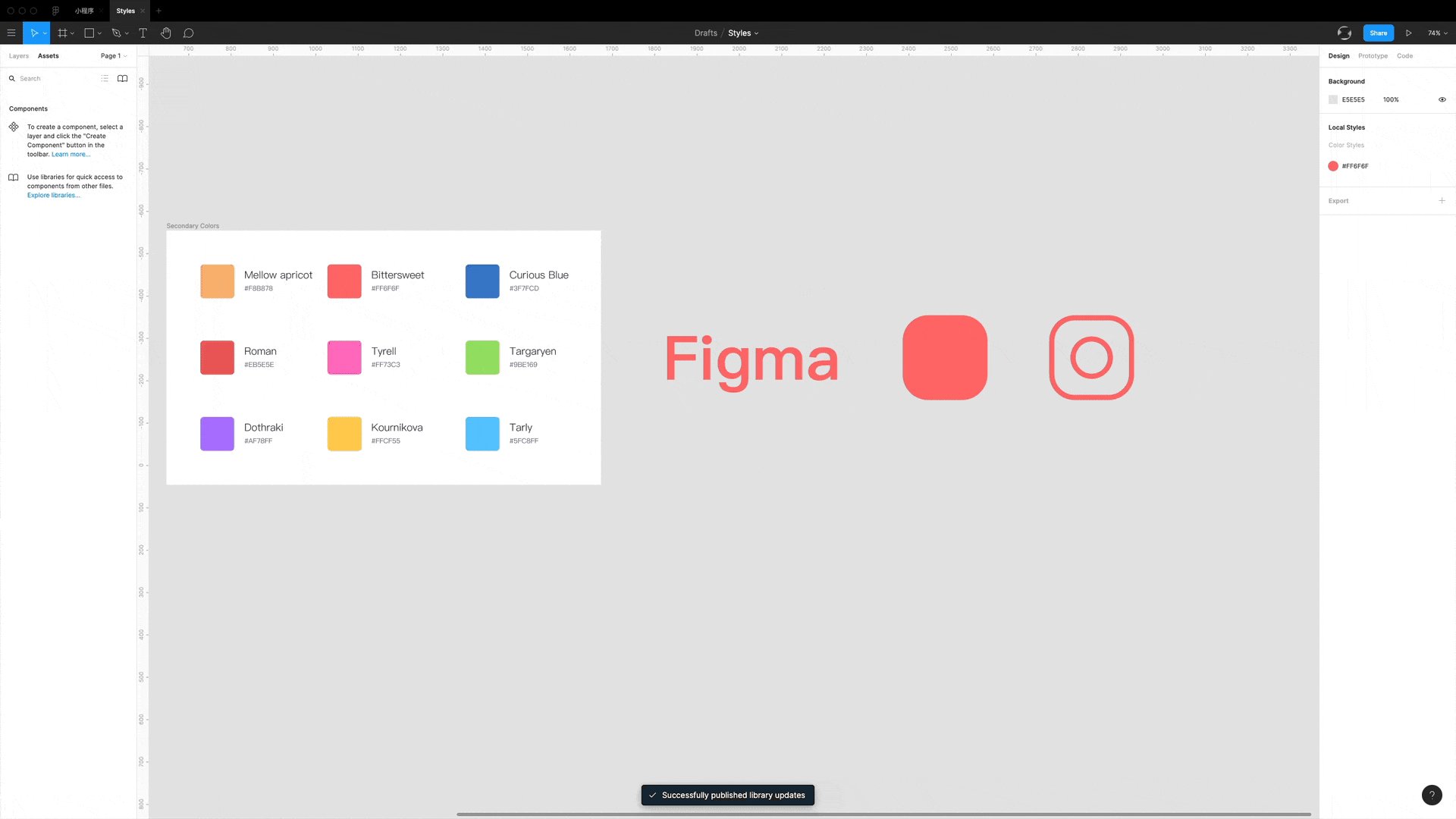
- 选择当前文档内的新增Style发布
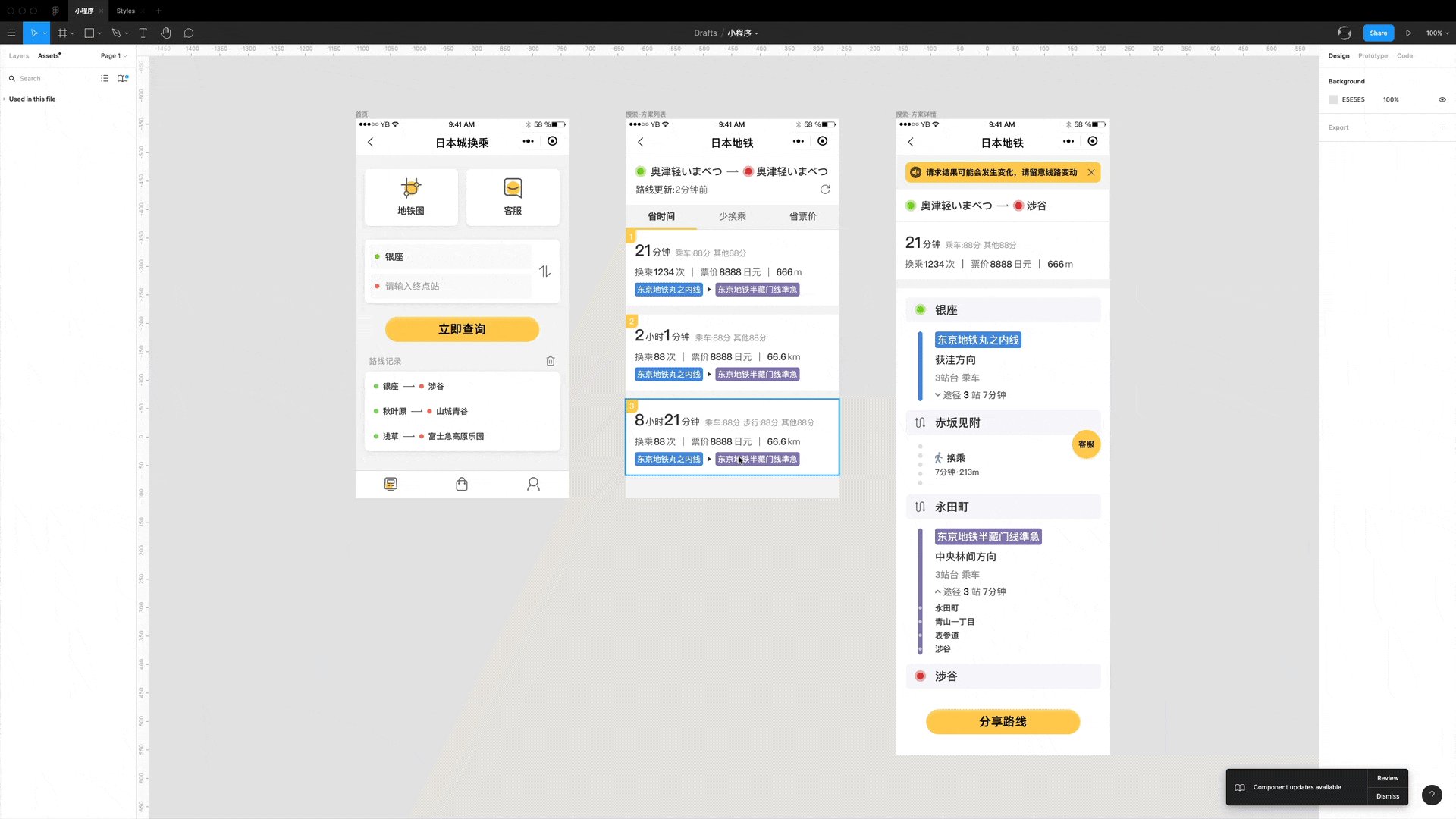
- 如果你修改了已发布的样式,在Libraries面板中会有update选项,你可以更新也可以选择忽略掉.


在Libraries面板中也可以选择你希望引用的Team Library,勾选之后就可以在当前文件中使用来自外部的样式文件了,非常方便.

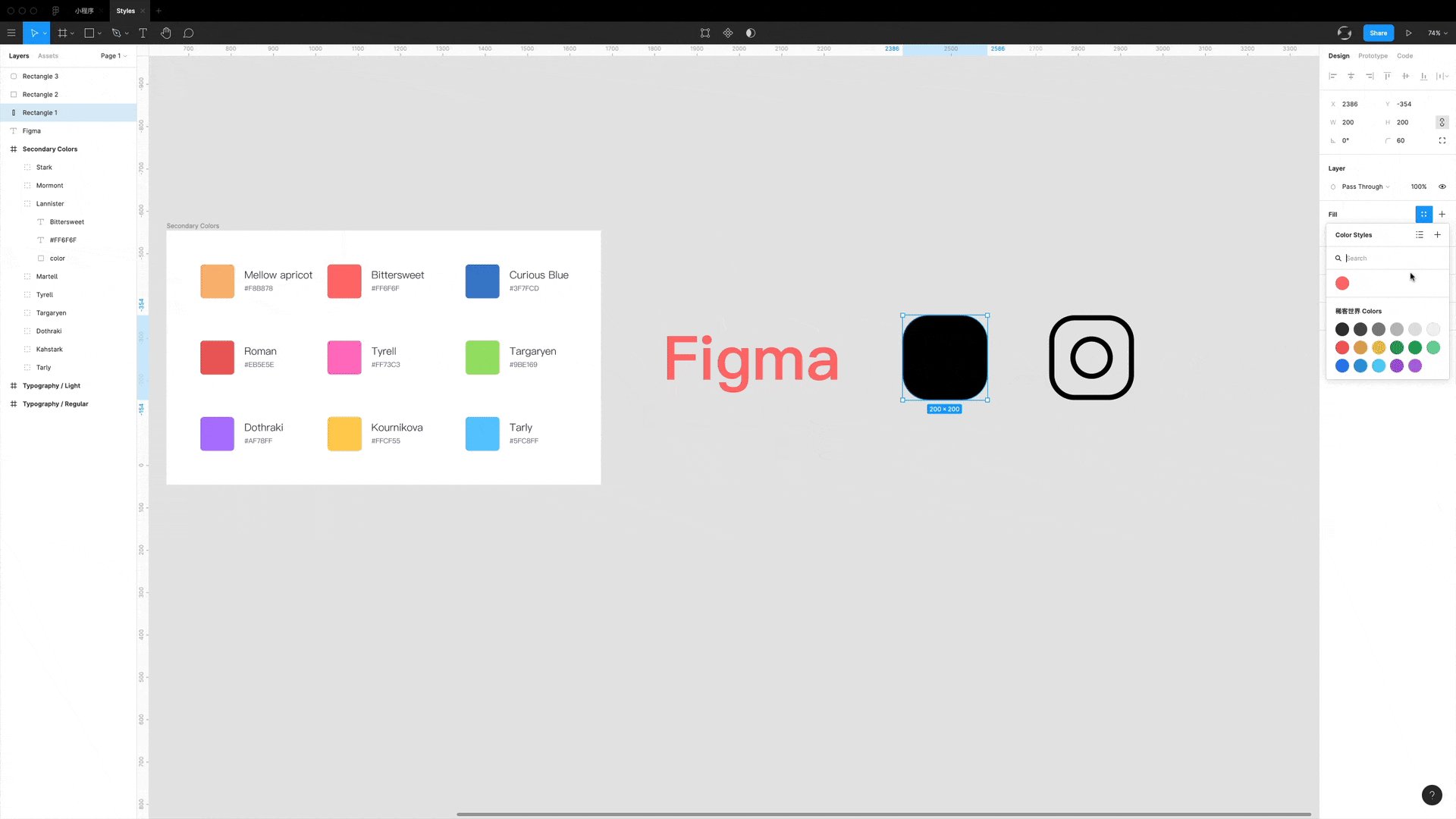
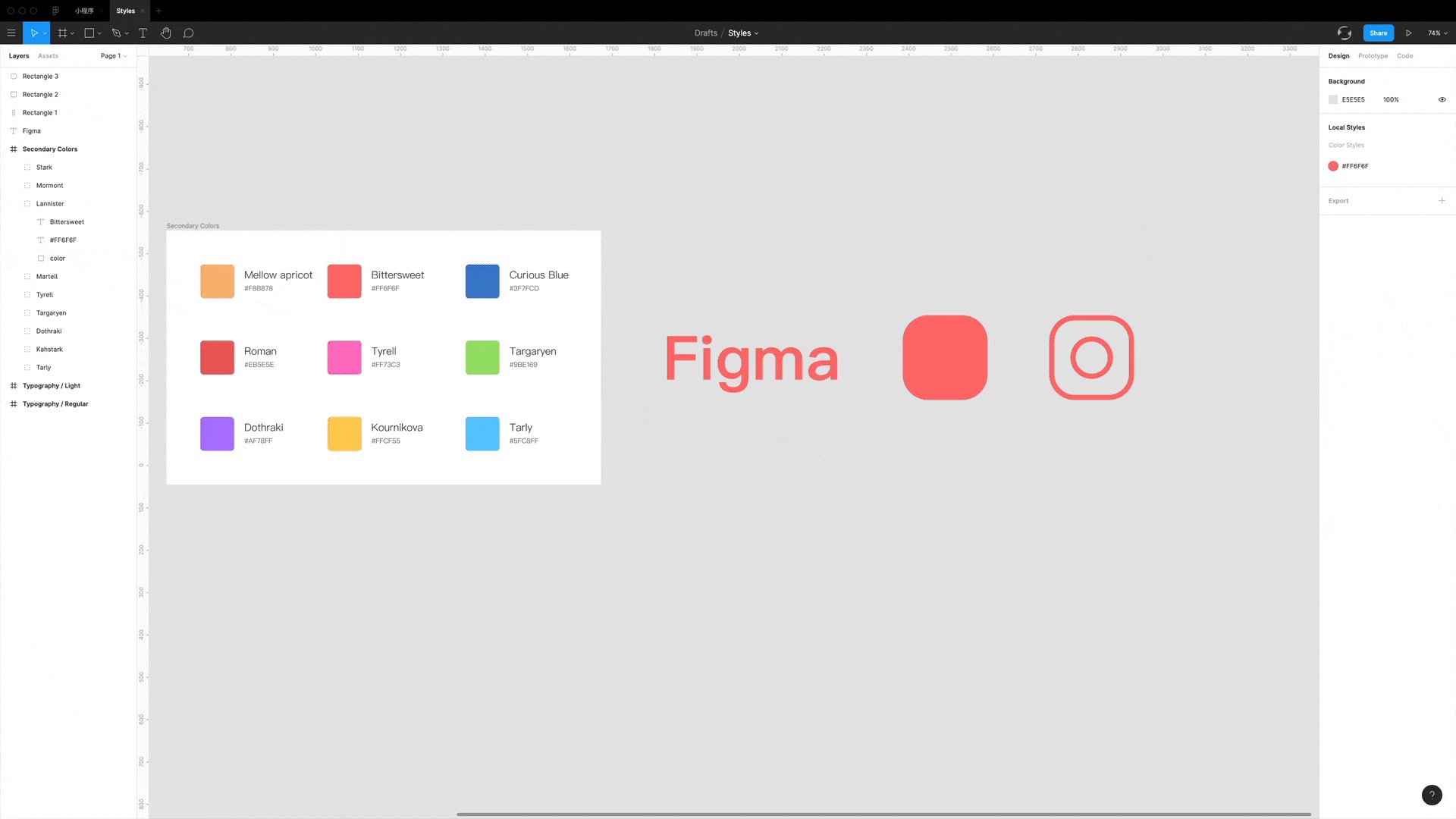
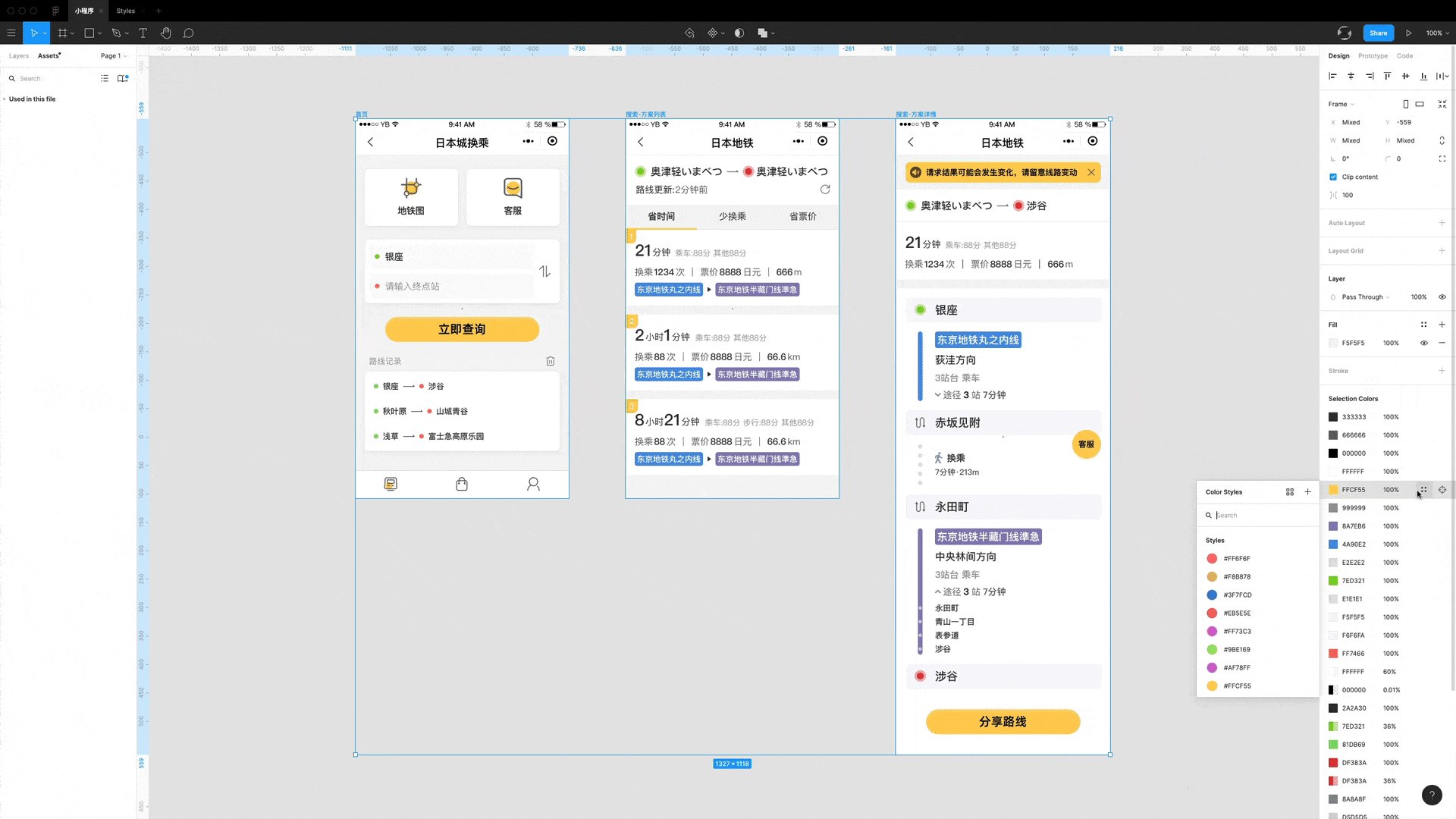
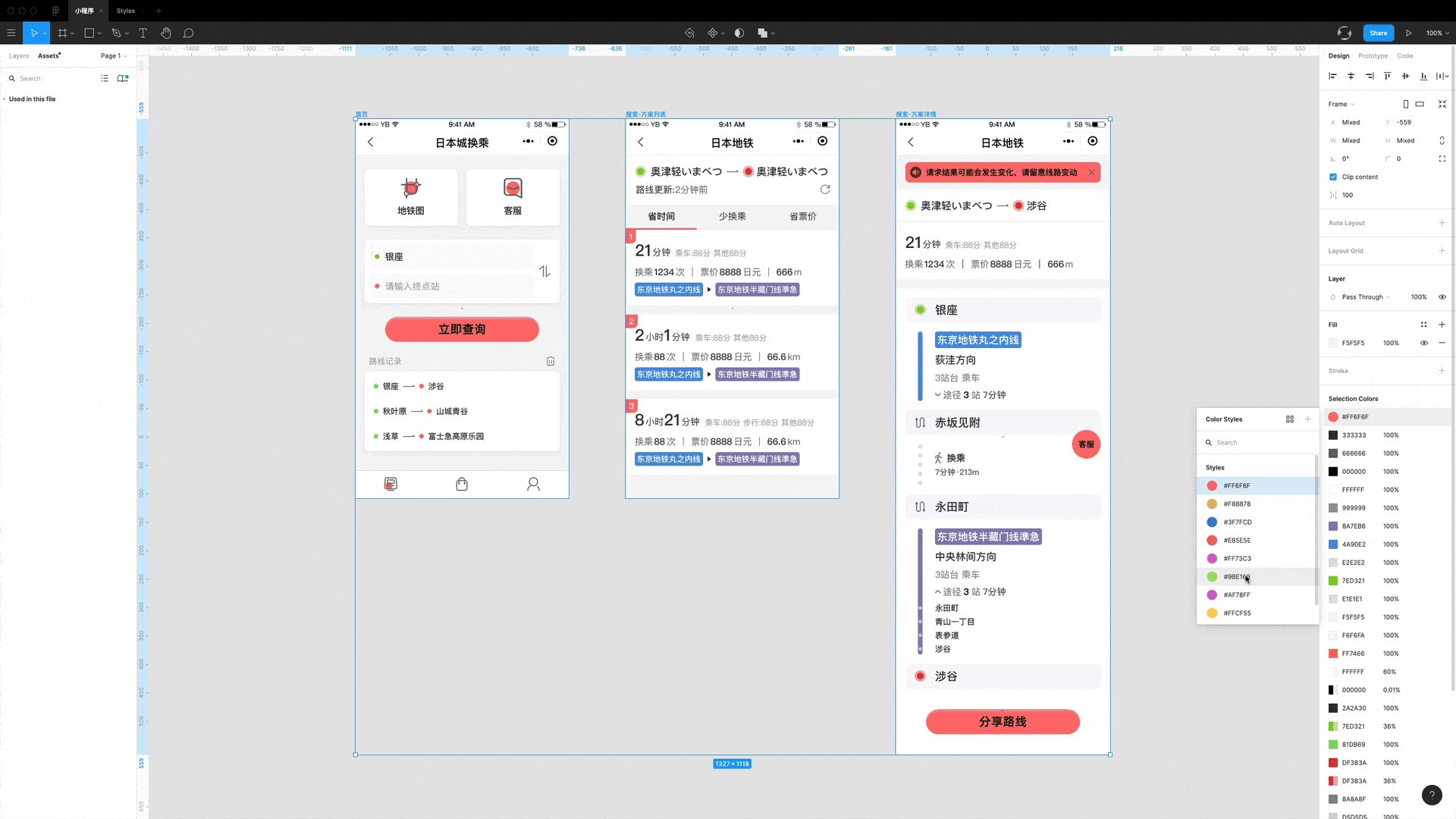
修改样式颜色除了使用Style Organizer以外,Figma本身的功能就很好用了,我们可以选中多个Frame之后在右侧面板找到selection colors,通过这个功能可以定位元素所在的位置以及将元素的颜色替换成team library中的style.

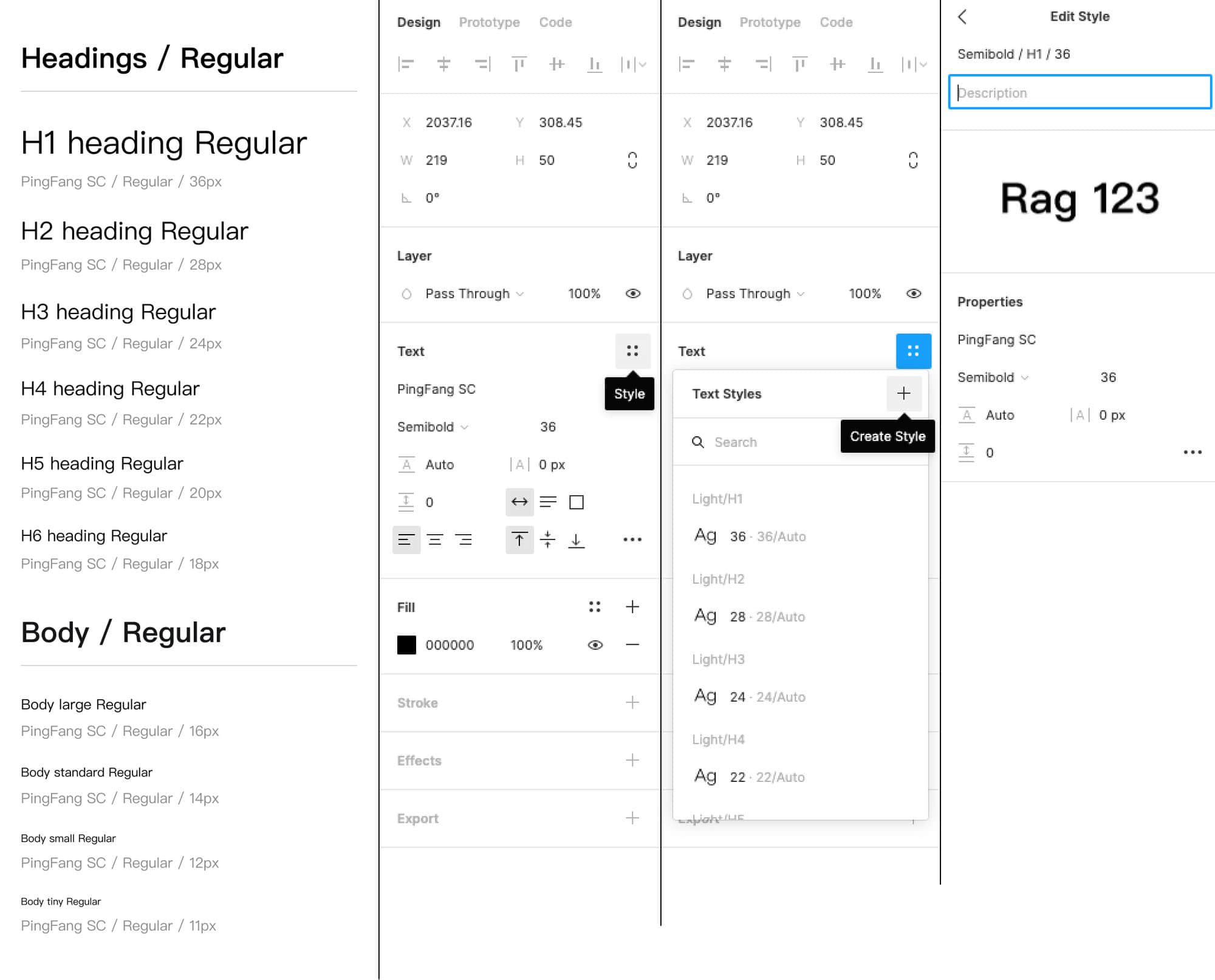
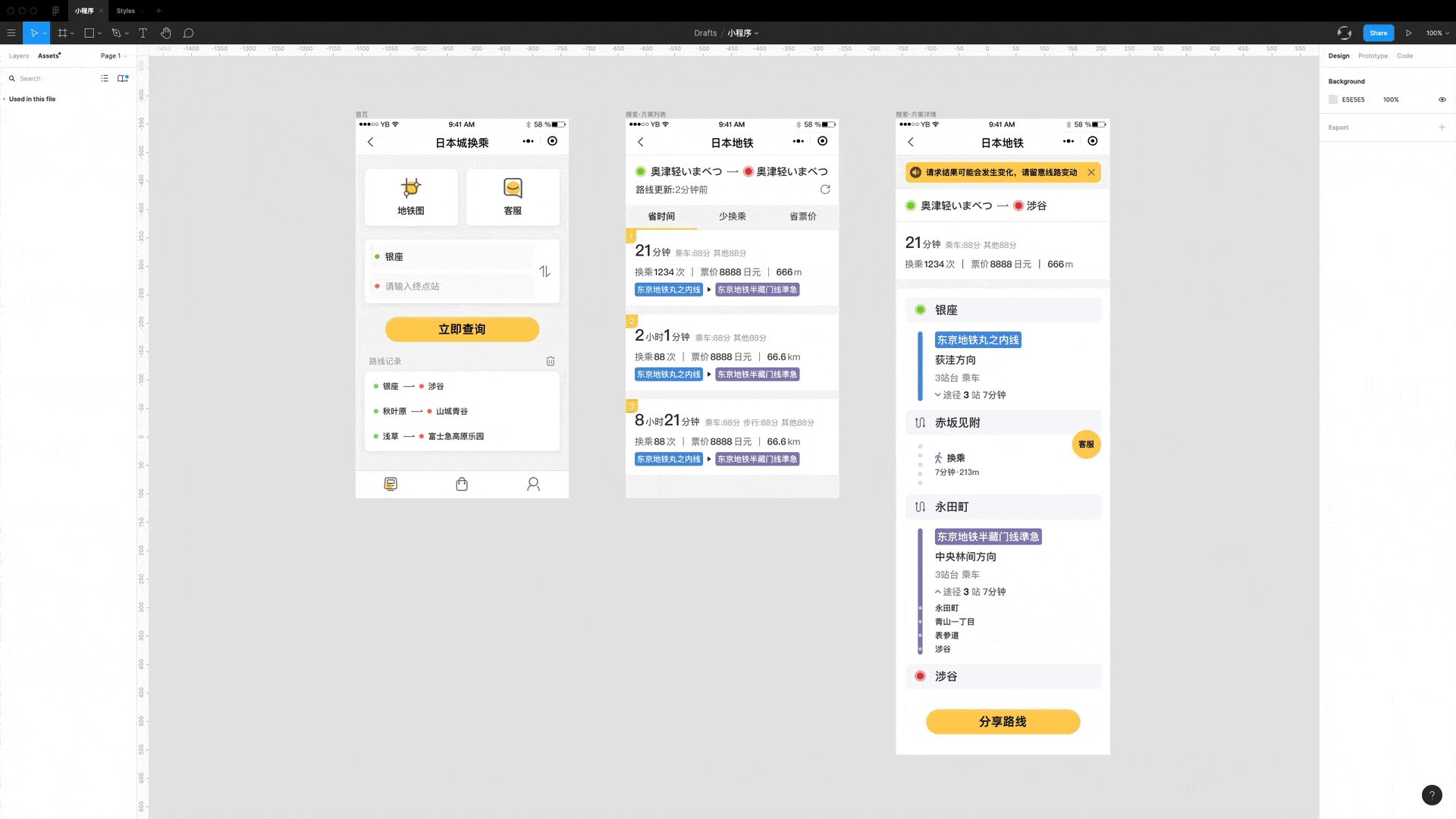
文字本身的替换就会比之前使用sketch的时候灵活很多,只需要将字体、字号和字重作为style编辑,其他的例如resizing和alignment都是可以摆脱style单独设置的,其次就是颜色和文本直接解藕,文字样式设定好后可以单独再切换颜色.
- 首先我们要知道,因为设计稿当中存在插画和banner等原因,不可能所有的颜色都能用style去替换.我要尽可能的归类常用的style,样式文件也不要做到臃肿,如果没有非常大的必要,就不去新增样式.
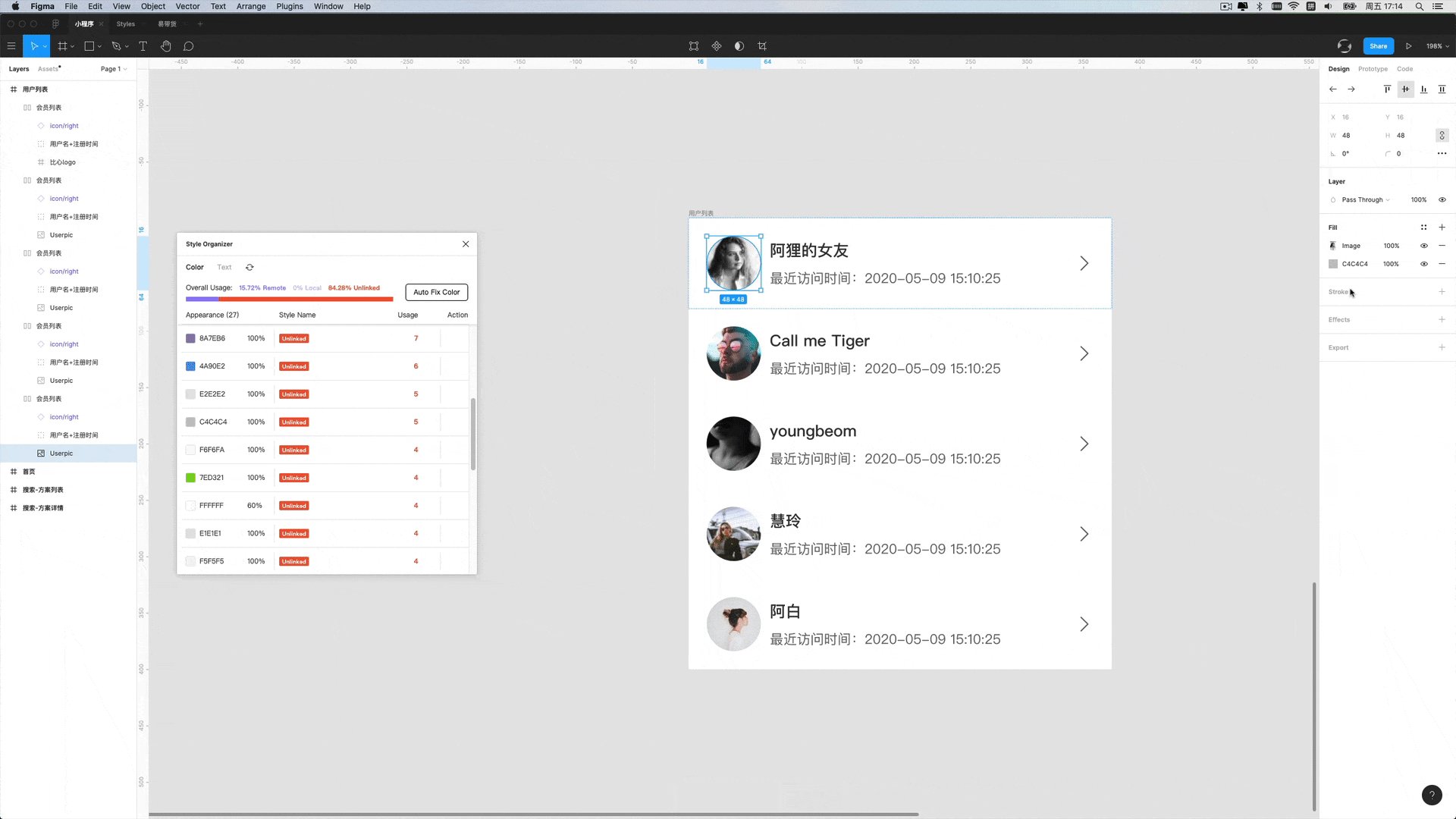
- 在替换颜色样式的时候有一个地方要注意,就是一般我在使用图片填充的时候图片会留有原来图形的底色,这样的时候如果在用插件扫描全部颜色并替换样式的时候会丢失图片填充.

- 我们在设计文件中一旦开始使用样式文件应该避免出现同一个图形中使用多个颜色层的情况,比如常见的如图片蒙层可以分为图片和蒙层两个图层.这样在赋予样式时就可以避免一些丢失的情况发生.
- 还有一个需要注意的是,举例说明我们在设置白色矩形不透明度的时候有两种做法,一种是在Fill里面设置百分比,还有一种是在Layer里面设置,虽然视觉上看起来都是一样的,但是在Selection Layer中是会出现两个白色,如果我们在插件中直接替换了白色,那么在Fill里面设置了不透明度的图层就会失去不透明度,这一点需要注意,所以在设计的时候应保持Fill的颜色一致,Layer设置不透明度,这样就能减少设计稿出错的概率.
- 这些样式标准的设定应该是越早越好,如果后期需要整理的内容越多.就越会发生实际线上版本与设计稿脱节的情况,集中去修改也会大量的占用开发的资源.
- 设计的标准推进也需要开发的技术支持,如果是前端引入了框架,后期无论是设计改版还是技术研发都会非常灵活.
- 除了文字和颜色的样式,Figma还支持包括阴影等在内的样式.我们也可以将图标、UI的元素、线框和交互注释等元素制作成团队组件库.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK