

20 essential Figma plugins every designer must try
source link: https://uxplanet.org/20-essential-figma-plugins-every-designer-must-try-c6e3ca7ebada
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


20 essential Figma plugins every designer must try
A collection of Figma plugins for everyday design tasks — from finding good font pairs to creating responsive design. Most plugins in this list are available for free.
1. Remove BG
This plugin allows you to remove the background of images with just a single click.
2. Unsplash
Unsplash is a free stock photography bank. The Unsplash license allows images to be used freely for both commercial and personal projects. This plugin allows you to insert images from Unsplash into your designs.
3. Iconify
Iconify provides access to Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji and many other icons (more than 100 icon sets containing over 100,000 icons) to Figma document as vector shapes.
4. Icons8: photos and Icons
Icons8 provides access to 3,000,000+ icons (consistent, pixel-perfect, in 40+ styles), photos (flat and 3D, vector and raster), and illustrations (people, objects, and animals, ready-to-use shots, and background-free elements) created by the team.

5. html.to.design
This plugin allows you to convert any website into fully editable Figma designs. Good for creating moodboards and design exploration.
Check how the plugin works:
6. Fontpair
Font pair will help you find good font pairs for your design. It uses free Google Fonts and it available for free.

7. Font Scale
Font Scale is a quick tool to generate a harmonious and consistent typography hierarchy.

8. Blobs
Blobs are seemingly random, pseudo-organic forms that typically used in UI design for decorative purpose. Blobs allows you to create blob shapes with the click of a button. Every shape that is generated is unique to the last. You can control how unique a shape is along with how many points it has.

9. Get Waves
Get Waves is a free SVG wave generator to make unique SVG waves for your next design. You can choose a curve, adjust the complexity, randomize. Excellent plugin for creating backgrounds for apps and websites in many styles.

10. Content Reel
Content Reel helps you create custom content in Figma. You can pull text strings, images, and icons from one palette.
11. Table Creator
Table Creator allows you to create custom-styled tables which can be easily resized, edited and automatically adjust to content. Control the design of your tables by modifying the components. Update all tables, anytime your design changes.

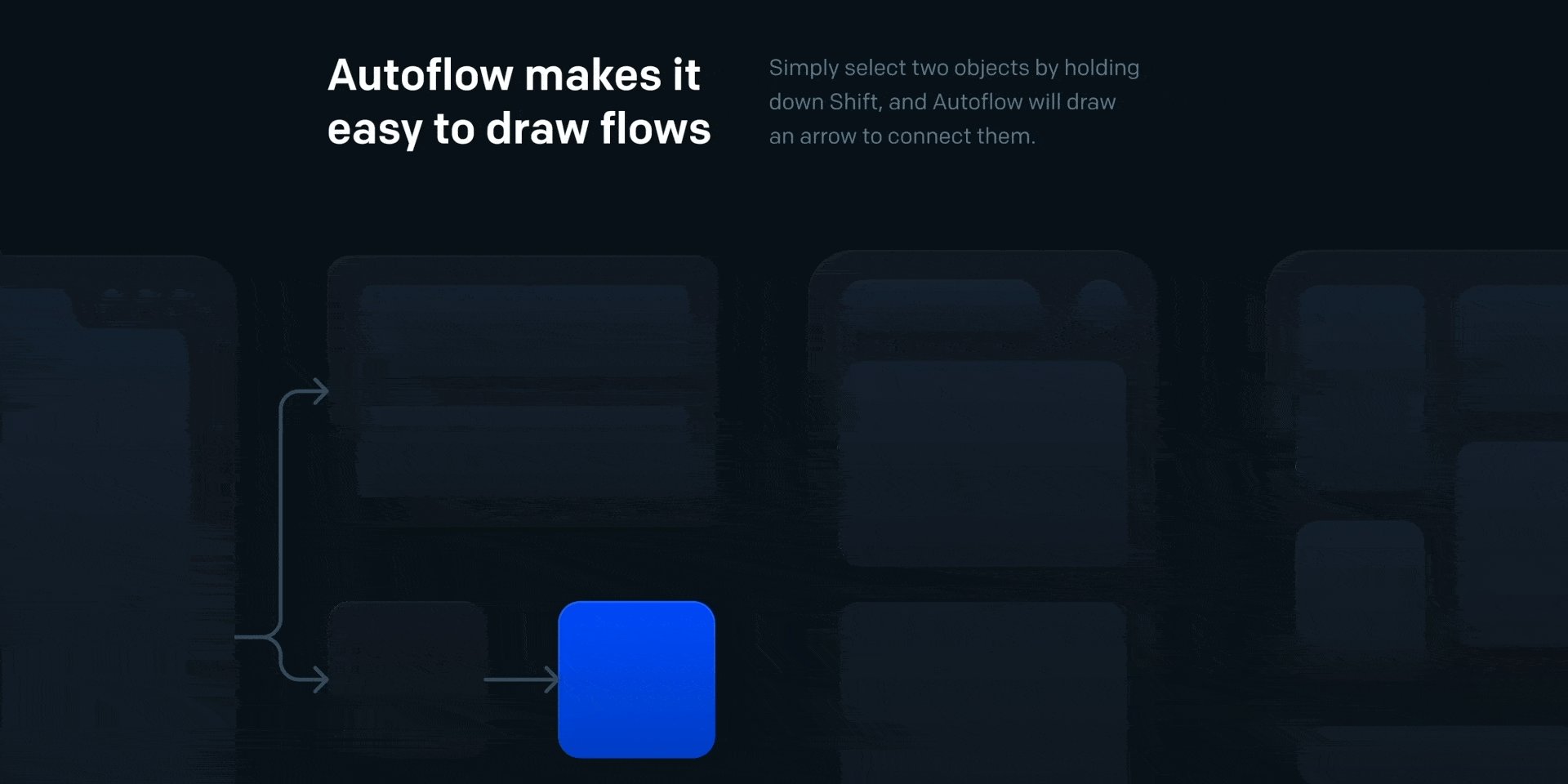
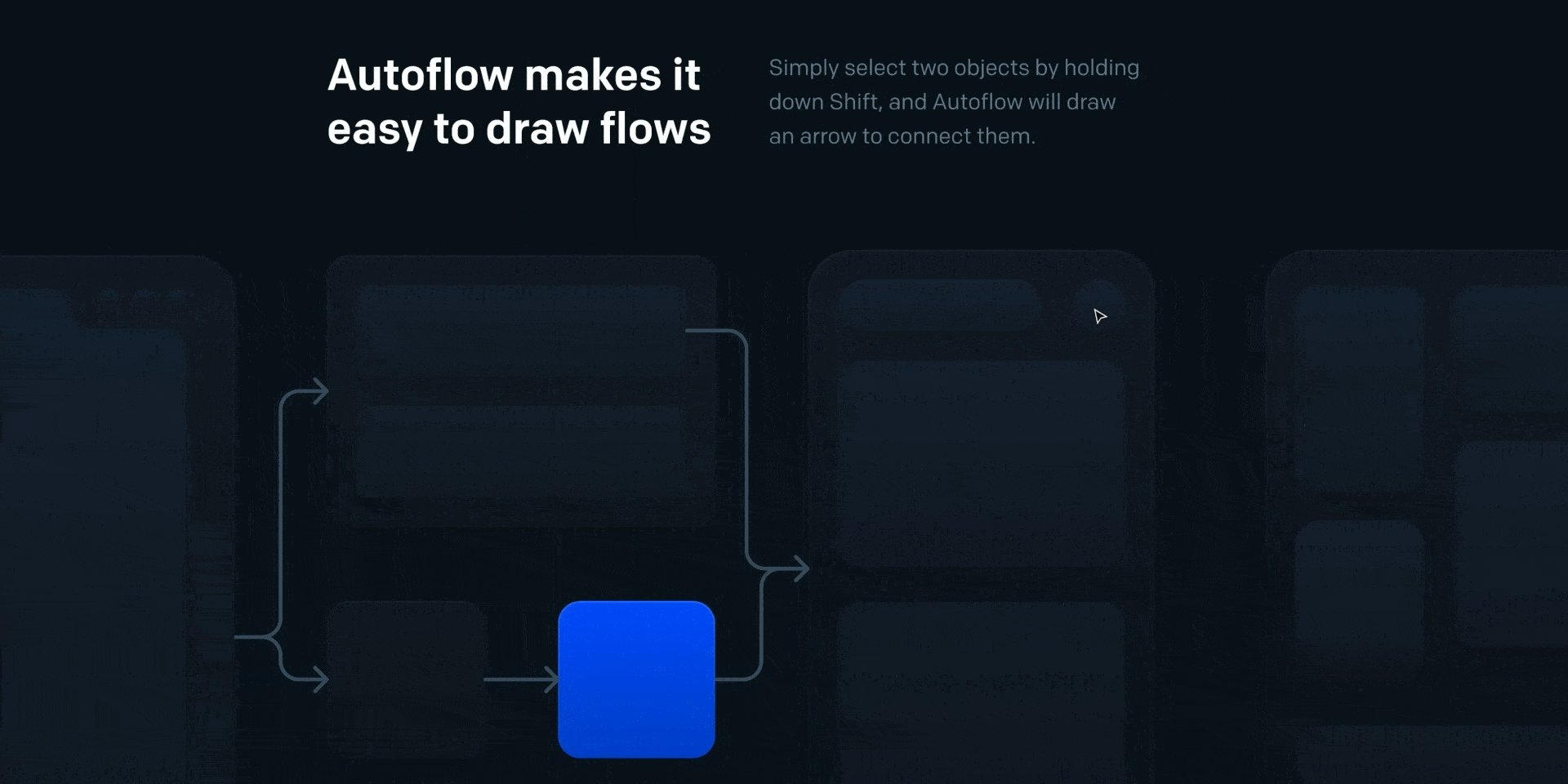
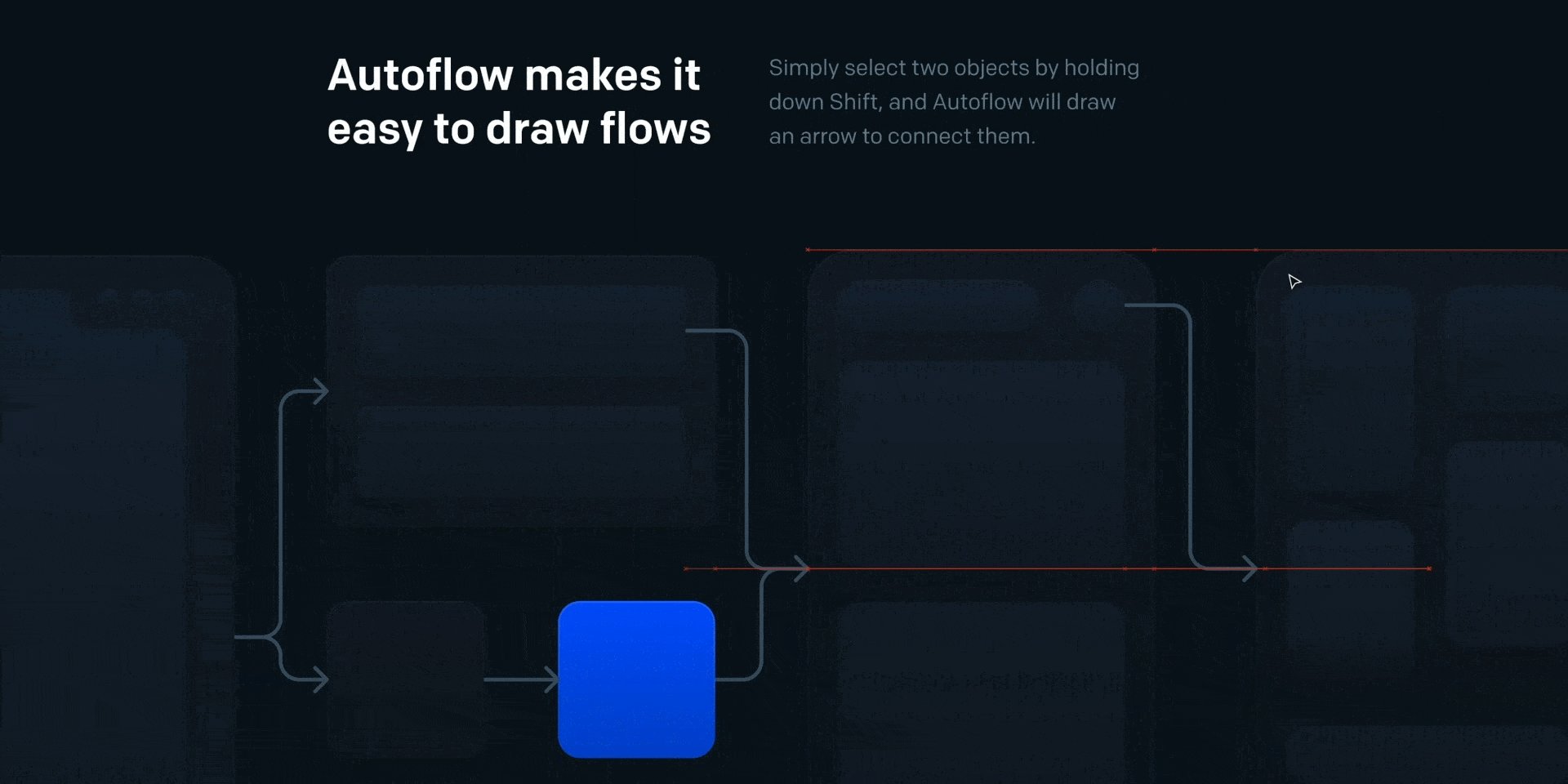
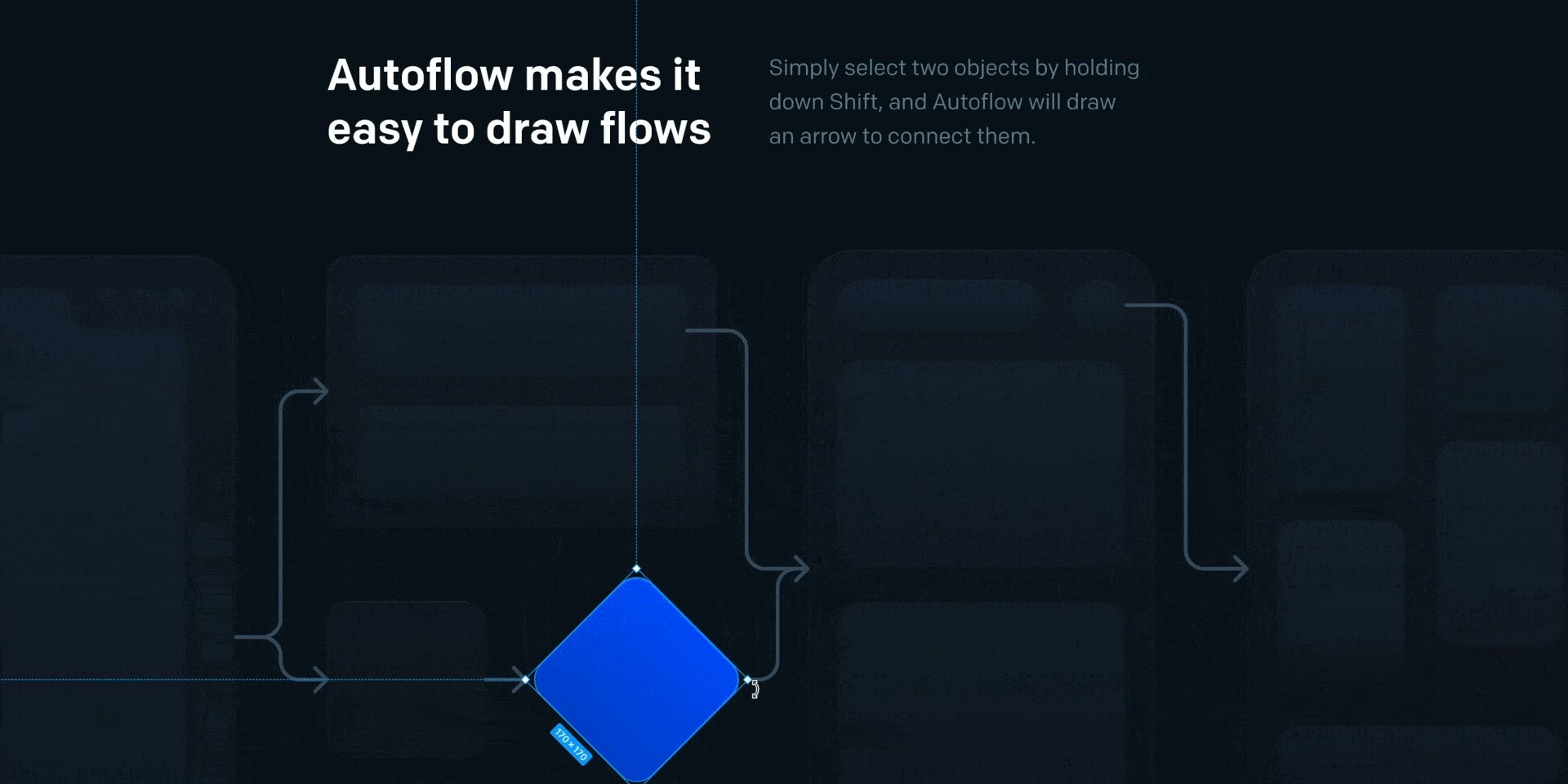
12. Autoflow
Autoflow allows you to draw flow arrows in Figma! Use it to illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.

13. Mockup
Mockup is the easiest mockup plugin. Just select a device, choose a frame, and your design appear on the screen.
14. Wireframe
Wireframe plugin is the best Figma plugin for creating beautiful wireframes, user flow, prototypes and basic structures. All the Wireframe can be used freely under creative commons license.

15. LottieFiles
LottieFiles gives you the access to collection of Lottie animations that you can insert as a GIF on the Figma canvas.

16. Charts
Charts allows you to generate charts that can be added and edited within your Figma document. Choose from Line, Area, Pie, Doughnut, Scatter and Bar charts. Each chart comes with its own set of configurations such as number of points, max and min values.

17. Map maker
With Map maker, you can quickly and seamlessly place maps in your mockups. The plugin uses Google Maps and lets you pan to the perfect location, or you can search for a place anywhere in the world.

18. Color Palettes
With Color Palettes for Figma, you can search for your favorite color code, palette number or name that you remember from Color Palettes plugin and apply it on your design and make it awesome. The Color Palettes allows being used freely for both commercial and personal projects.

19. A11y — Color Contrast Checker
This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets WCAG’s AA and/or AAA level compliance. It also provides color sliders that allow users to adjust the colors and understand how the corresponding contrast ratio changes in real-time.

20 Breakpoints
Breakpoints allow you to preview responsive layout inside a Figma frame. Works even without the opened plugin window and anyone in your team can resize frame without the installed plugin.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK