

快速高效搭建运营活动秘籍!
source link: https://www.yunyingpai.com/activity/939553.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

快速高效搭建运营活动秘籍!
在运营活动中,我们要怎样才能高效地搭建出活动主页,并在提升用户品牌感知的同时,推动用户转化?在本篇文章里,作者便结合过往的运营活动设计案例,整理了一份有关高效搭建运营活动的攻略,一起来看看吧,或许会给你一定启发。

如今互联网大厂的运营活动不断精细化内卷,玩法也越来越新颖,从简单的分享玩法到游戏化的活动体验,怎样能吸引更多用户参与活动,达成拉新、促活、商业营收等运营目标?本“秘籍”将结合百度APP以往的运营活动设计案例,浅谈一下我们在设计工作中,如何利用有限的时间排期快速且高效的搭建出一个活动主页,在降本增效的同时提升活动的品牌感知,促进用户转化。
首先我们要了解一套完整的运营活动参与流程包含用户了从资源位开始,进入活动主页参与活动,通过弹窗、二级页等内容引导最终实现活动的全链路体验。

资源位在于获取流量,吸引用户点击,因此在资源位设计上我们会简单粗暴的去注重利益吸引或是趣味创意等手段;而活动主页是整个活动中最为关键的一环,需要不断保持用户粘性实现转化,这也是以下我们将要具体展开聊聊的内容;弹窗和二级页逐步引导用户完成一系列操作,丰富整个活动流程体验。
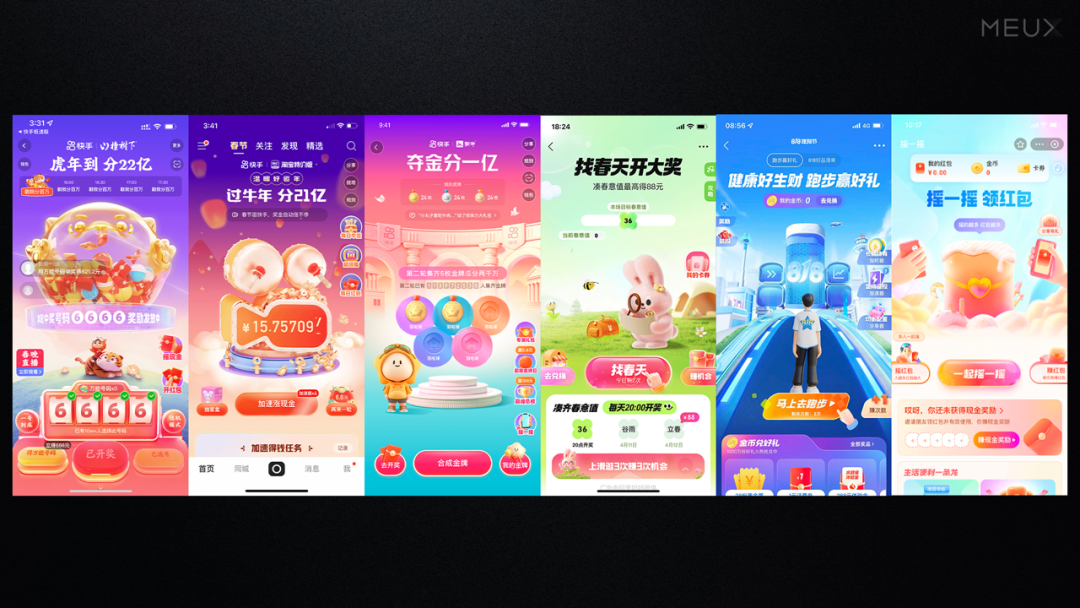
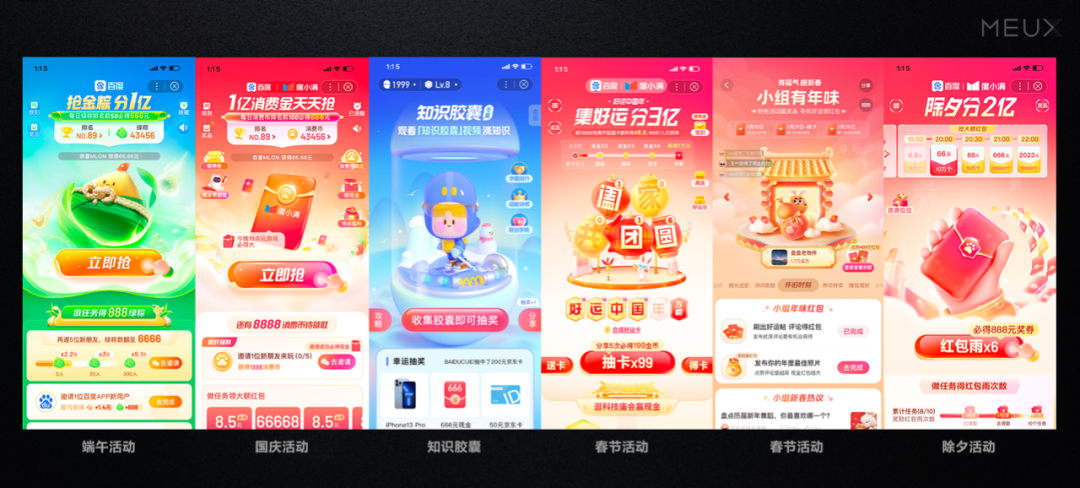
二、大厂的活动主页长什么样

纵观快手、支付宝等各节点的重点运营活动,除了设计的精致度一直在线外,活动主页的框架结构、信息布局以及设计元素是可以被提炼和归纳。
三、三层架构秒速拼搭运营活动
我们可以将运营活动主页拆分定义为三层结构:创意层、骨架层、对话层。

接下来将详细阐述三层构架都有哪些搭建因子,这些因子具体内容又是什么,在理解的前提下做设计,让页面搭建的变得更简单。
1. 创意层
创意层用于呈现静态或动态的主题图、或是可交互的玩法主体,例如大富翁玩法地图、集卡玩法的卡片陈列、竞猜答题玩法的问答卡片,这是我们在设计工作中要进行重点创意的部分,不同活动的创意各不相同、灵活多变。
在项目流程中通常需要先基于主玩法确定创意层的大致形态,在设计骨架层时配合创意层的大形安置各功能模块,再去丰富创意层的细节氛围元素,使活动页面的整体视效和屏效达到最优。
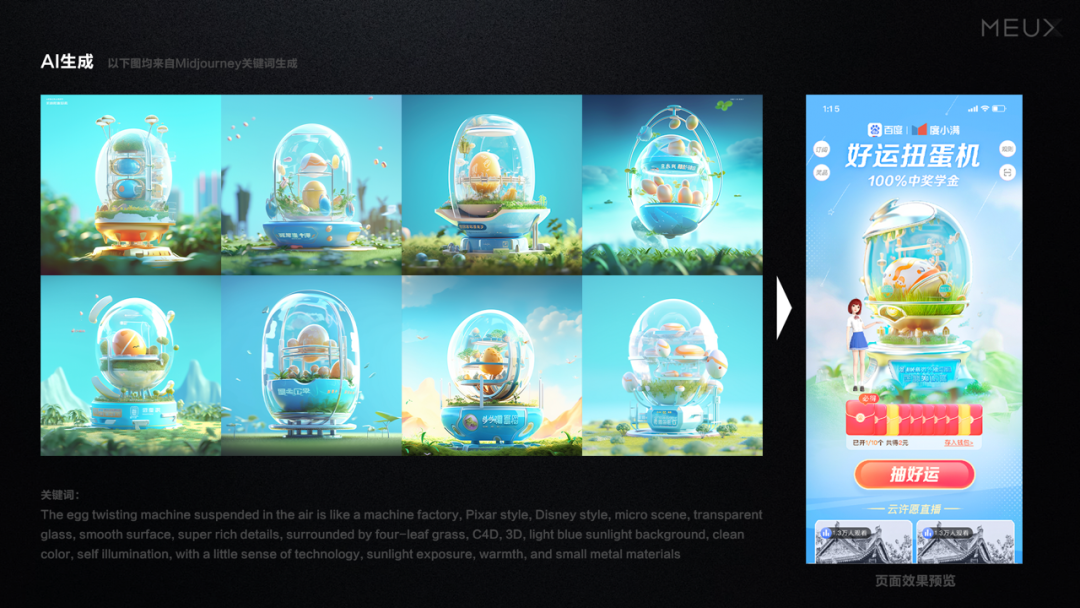
而在项目初期我们可以借助AI生图工具快速生成不同的视觉素材,从中获取新的设计元素、色彩搭配和构图思路,帮助我们提前预判活动视觉方向和质量。

2. 骨架层
骨架层承载操作按钮等功能模块,游戏化运营活动的首屏骨架层通常使用 “回字布局”,以便充分利用页面空间承载功能模块,包括标题模块、主操作模块、子玩法模块(子玩法入口、奖励进度)、导流模块。

标题模块:通常包含主题头图、联合LOGO、辅助功能等,布局样式具有强通用性,适用于所有活动,可以制作成组件以便快速复用。

主操作模块:具有强引导性,强化主按钮,相对弱化周边操作按钮。主操作区域在视觉层级上的优先级最高,但结构不宜复杂。而多功能按钮,看似很丰富但用户认知成本较高,不利于新人上手。

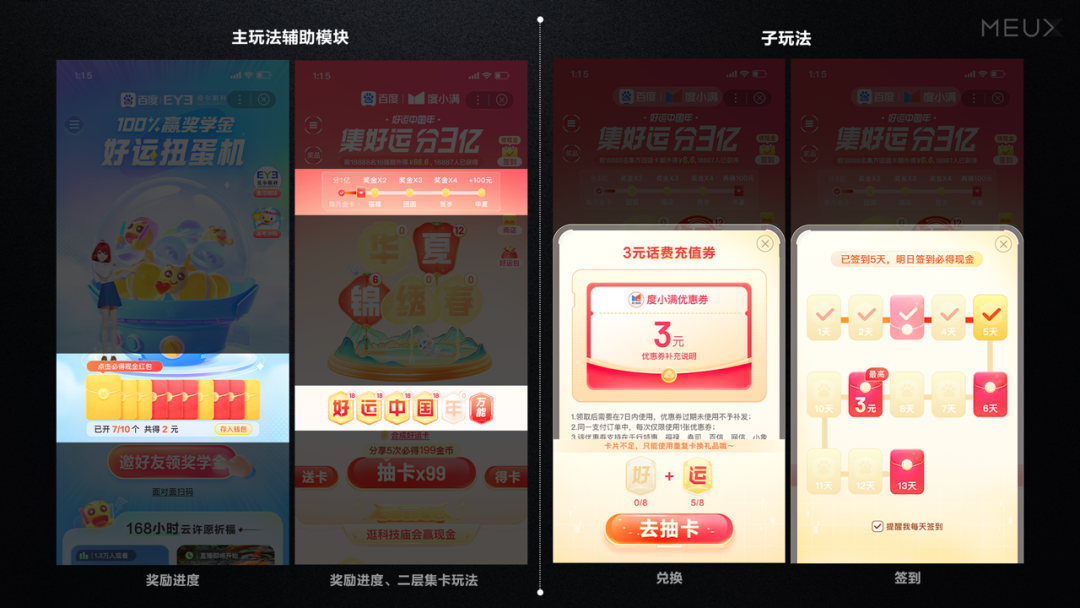
玩法模块:包括主玩法辅助模块和子玩法模块,用于呈现当前状态、参与进度等信息,通常具有强激励性,附带激励文案和动态反馈;子玩法内容尽可能用半弹层承载,减少跳转、使参与过程更沉浸。

导流模块:用于同期活动或商业导流,通常会跳出当前活动页面,因此导流位不宜过多,可采用按队列或配置的方式轮换展示更多导流入口;在回字布局的侧边,一定的留白空间也可以避免给用户参与主活动造成过多干扰。

除此之外,活动的品牌设计和素材组件也是骨架层中重要的组成部分,我们可以将构成页面并贯穿始终的最基础组件剥离出来,例如字体、颜色、符号、素材、IP、动效等,这些基础组件在整个活动流程中都会被应用到,是搭建界面的基石。
1)不同的字体传达出不同的性格特征,比如赛事竞猜活动,更适合使用具有倾斜度的非衬线体字体,体现竞赛和专业;旅行类或游戏类活动,更适合使用带有圆角的更具变化的字体,体现轻松和活力。
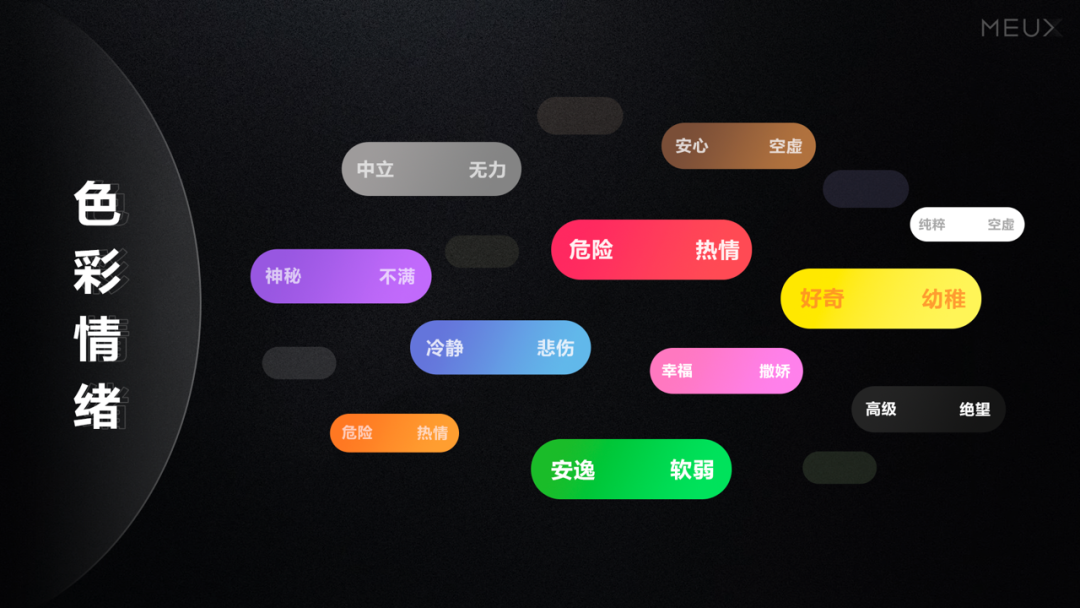
2)颜色跟字体一样具有很强的象征性也会决定活动的气质,比如红色代表热情激情,体现热闹氛围,适合春节情人节等活动;绿色代表健康、舒适,适合在医疗类的运营活动中使用。
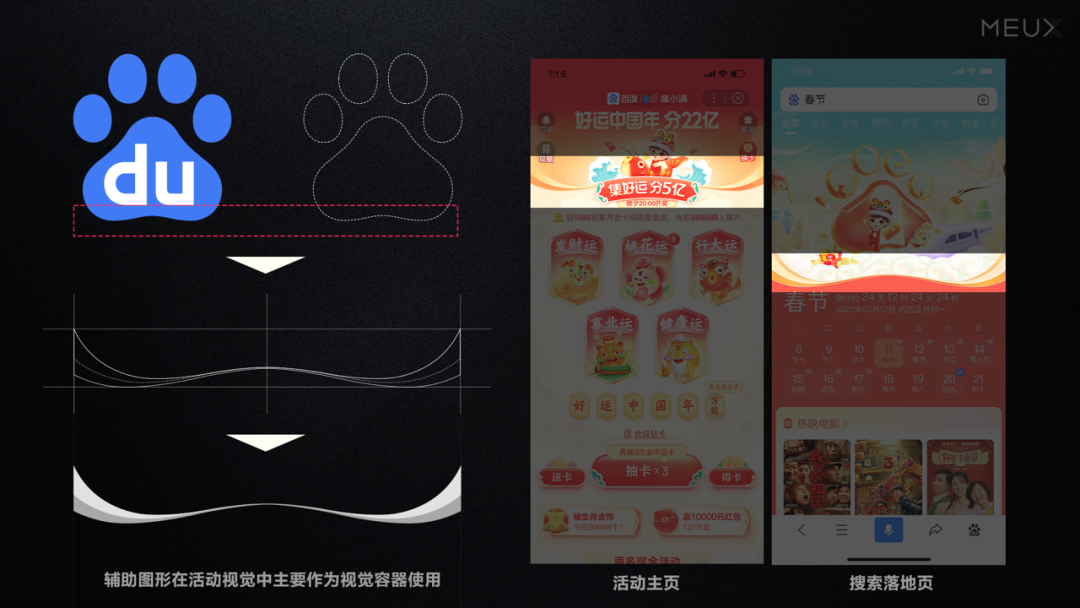
3)符号在活动中具有装饰和辅助作用,当它与活动想表达语意相契合时,便可成为视觉锤,将活动想表达语言钉进用户心智,符号在活动中重复使用,达到加强记忆的同时也增加了活动统一性。



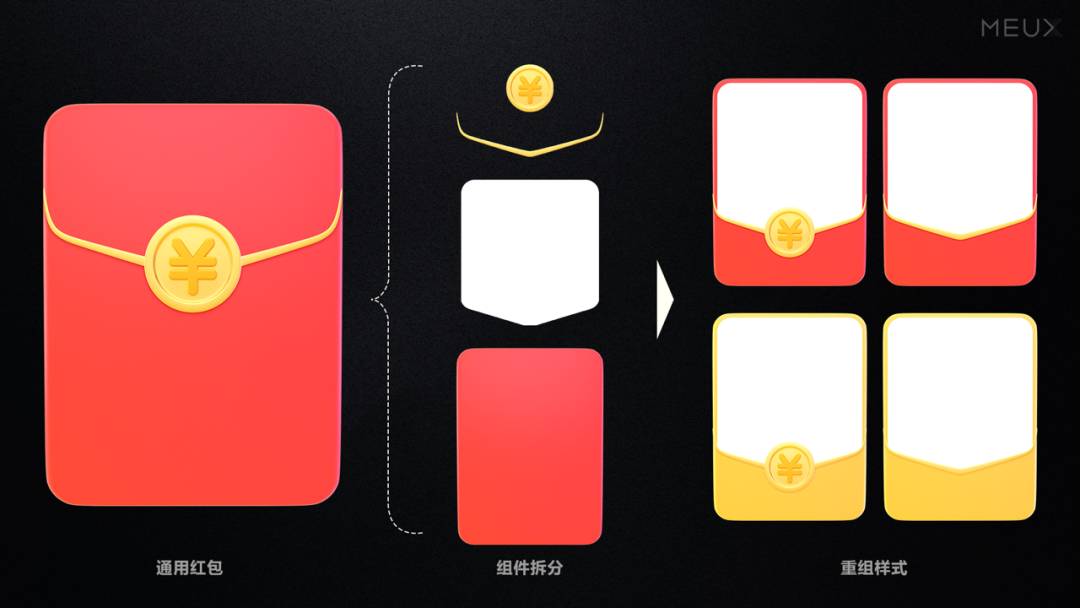
4)素材作为页面中主要视觉道具和装饰出现,通过对素材规范设置与排列组合,形成一个可快速调用与便捷维护组件,能够避免在相同场景下重复造新样式问题,同时增强活动品牌统一性。
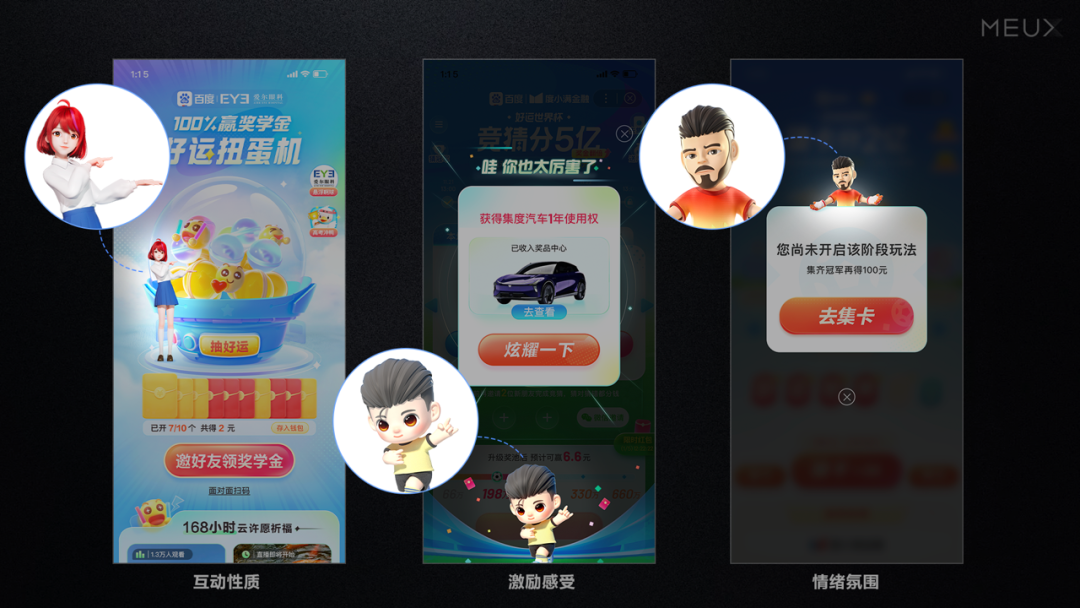
5)IP形象具备典型符号性,它可以强化视觉趣味、快速拉近用户情感距离,促成心理认同与积极情绪,因此我们也要学会在活动中灵活植入IP形象,常见的场景有互动性质的主视觉、激励感受的页面、情绪体现的弹窗等。



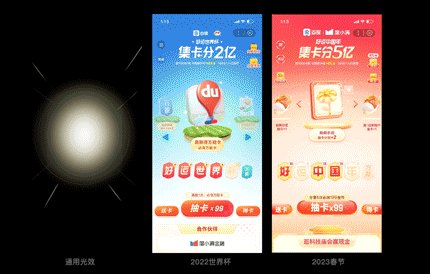
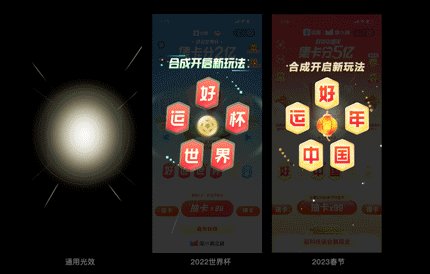
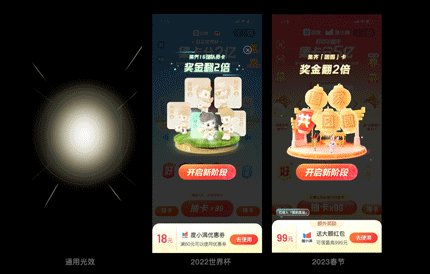
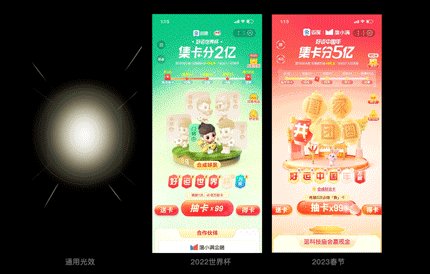
6)动效往往是用户体验中画龙点睛的一个要素,同时也是比较耗时的一个过程,除了各活动定制化的视觉动效外,我们可对页面中的btn呼吸态、弹窗弹出、半层升起、小手引导、页面光效等部分进行动态组件化应用,让我们在一个甚至多个活动中减少设计和开发的时间成本。


通过对以上模块、组件的了解和灵活运用,骨架层的搭建才能更加的丰富和完善。
3. 对话层
在运营活动界面设计中,牵引力是十分重要的,在骨架层的基础上通过对话层可以增加互动性,从而牵引用户进行参与行为。对话层常见形式包括:tips、弹窗、向导。
tips:气泡提示框,可以灵活地附着在骨架层的各个模块上,常用于配合玩法策略在特定时机展示激励性文案,引导用户点击所提示对象。需注意的是,在同一时刻,页面一屏内建议只出现一个tips,避免分散用户注意力。

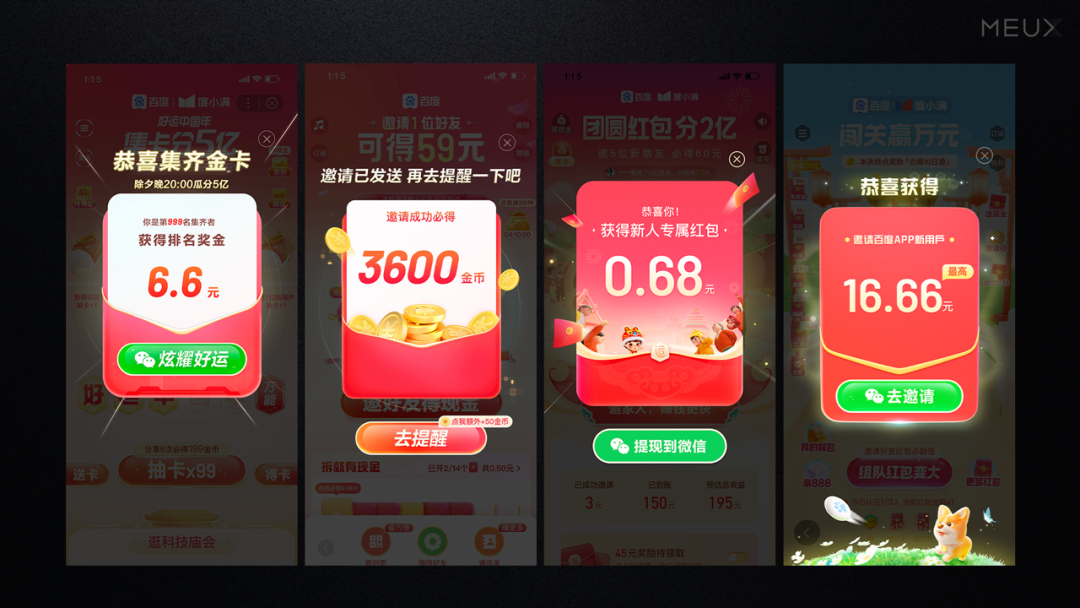
弹窗:弹窗是人机界面中最常用的组件,在游戏化运营活动中,按场景可分为3类:激励弹窗、挽留弹窗、异常弹窗。

在设计弹窗时,我们将设计工作的重点放在激励弹窗上,激励弹窗用于引导用户完成单个任务,因此需要强化用户任务的利益点和主操作按钮,将其余元素和按钮尽可能远离或弱化,从而让用户视线更聚焦,提高激励主体的引导效果。
激励弹窗的引导效果虽然最强,但本身也容易给用户阻断感,因此我们在弹窗设计上通常会融入活动IP、搭配氛围动效,以抵消打断用户时的负面感受,同时也提升激励场景的趣味度,在局部做适当变化,给用户更丰富多样的视效感受。

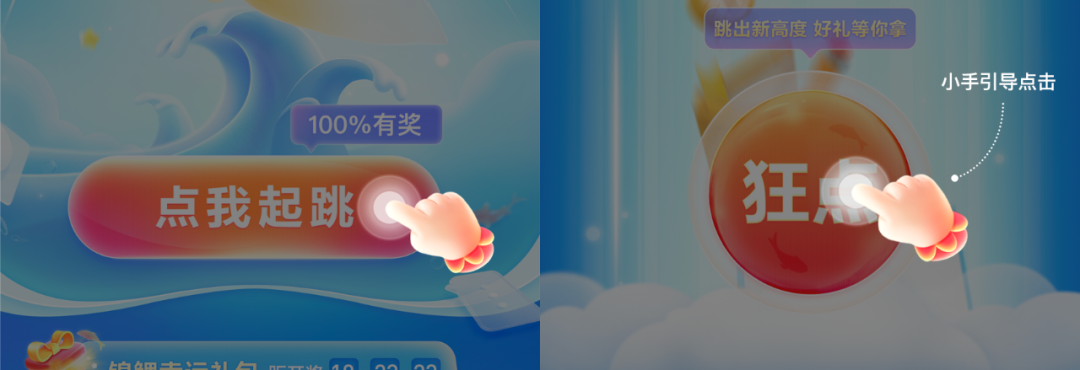
向导:向导用于新手教育,不同于产品功能向导的是,在游戏化运营活动中,用户往往缺乏学习的耐心,因此需要尽量使用轻量化的向导形式,我们常用的向导形式有3种:手势指针、分步引导、非模态对话框。
在玩法较简单的活动中,通常仅使用一次手势指针指引关键操作按钮。

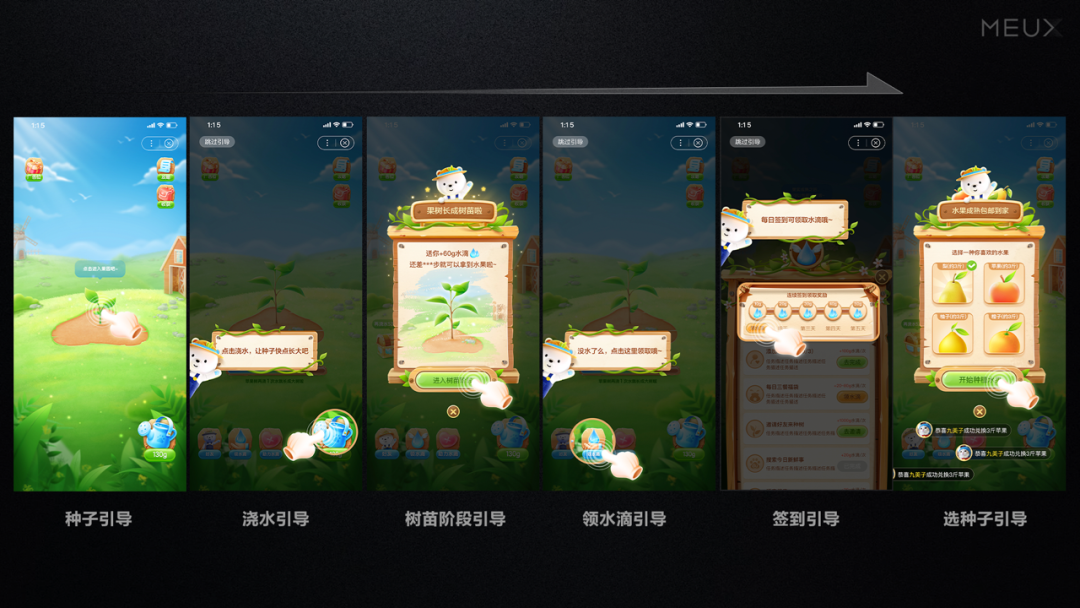
如果玩法稍复杂,为了避免过多的按钮功能让用户感到复杂,可以使用分步引导配合手势指针,逐步展现骨架层,带领用户逐一体验多种玩法。逐步引导建议不超过3步,如果需要引导教育的内容较多,可拆分多阶段或延后引导用户进行体验。

非模态对话框是我们近期的新尝试,它即可融入创意层,也可指引骨架层,是一种灵活轻量的对话形式,当与IP搭配使用时,使用第一人称和第二人称文案,可以给用户更强的互动感、让IP更具生命力。

工作中面对有限的时间排期,快速且高效的完成业务需求变得十分关键,通过AI生图工具、组件拆分,将每个重要元素设计出来,同时结合三层架构的方法,像玩乐高一样,把相应的“积木”拼起来,逐步进行调整和优化,一个运营活动页面就成型了。

工作效率得到提升,设计师也能有更多的精力去专注体验与细节的深耕,实现设计更多的商业价值。
最后,感谢你能读到这里,希望本“秘籍”对你有所启发。
作者:MEUX
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由@百度MEUX 授权发布于运营派,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK