

10 most popular design systems to learn from in 2023 for UX Designers
source link: https://blog.prototypr.io/10-most-popular-design-systems-to-learn-from-in-2023-for-ux-designers-8bf1f1ed557e
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

10 most popular design systems to learn from in 2023 for UX Designers
The best design systems that you can use as foundations to build your products on.
It’s a new year and maybe this year is another of those years where the world has forever changed. AI has officially entered the conversation in everything, including design. Unlike others, I believe we’re entering an age where converting one’s vision to design is only going to become easier. Design systems are a great place to start from.
Design System?
A set of standards to manage design at scale by reducing redundancy and maintaining consistency.
Templates with boundaries within which experimentation is possible, creating unique products and reducing waste.
Let’s look at the 10 design systems generating the most buzz in 2023.
1. Human Interface Guidelines
First is, of course, Apple. This design system can either be called limited or exclusive as its use case is confined to iOS. However, its emphasis on how to provide unique customer experiences gives it the edge.


2. Spectrum
Adobe’s design system Spectrum is a great addition to its already well-stacked inventory of products like Photoshop and Lightroom.


3. Evergreen by Segment
Evergreen distinguishes itself because of its accessibility features — high contrast, clear lines, etc. Its flexibility in use cases makes it popular across the digital space. For a bootstrapped design system competing against Big Tech, it does a phenomenal job. We all like an underdog story.


4. Cred Design System
The CRED app has a very engaging UI, making this a personal favourite. The design system utilises the brand’s bold typography and vibrant colours to create visually engaging user experiences.


5. PluralSights
A design system that prioritises the learner’s journey, incorporating progress tracking and personalised recommendations. Overall it creates an immersive and tailored learning experience.


6. Ant.Design
It is created by the Ant Group, the parent company of the Chinese giant Alibaba. Ant.Design is popular among the tech and software development circles, particularly React developers. It has a well-stocked library of customisation options, perhaps it's the diverse options that make it appealing and malleable to different design visions.


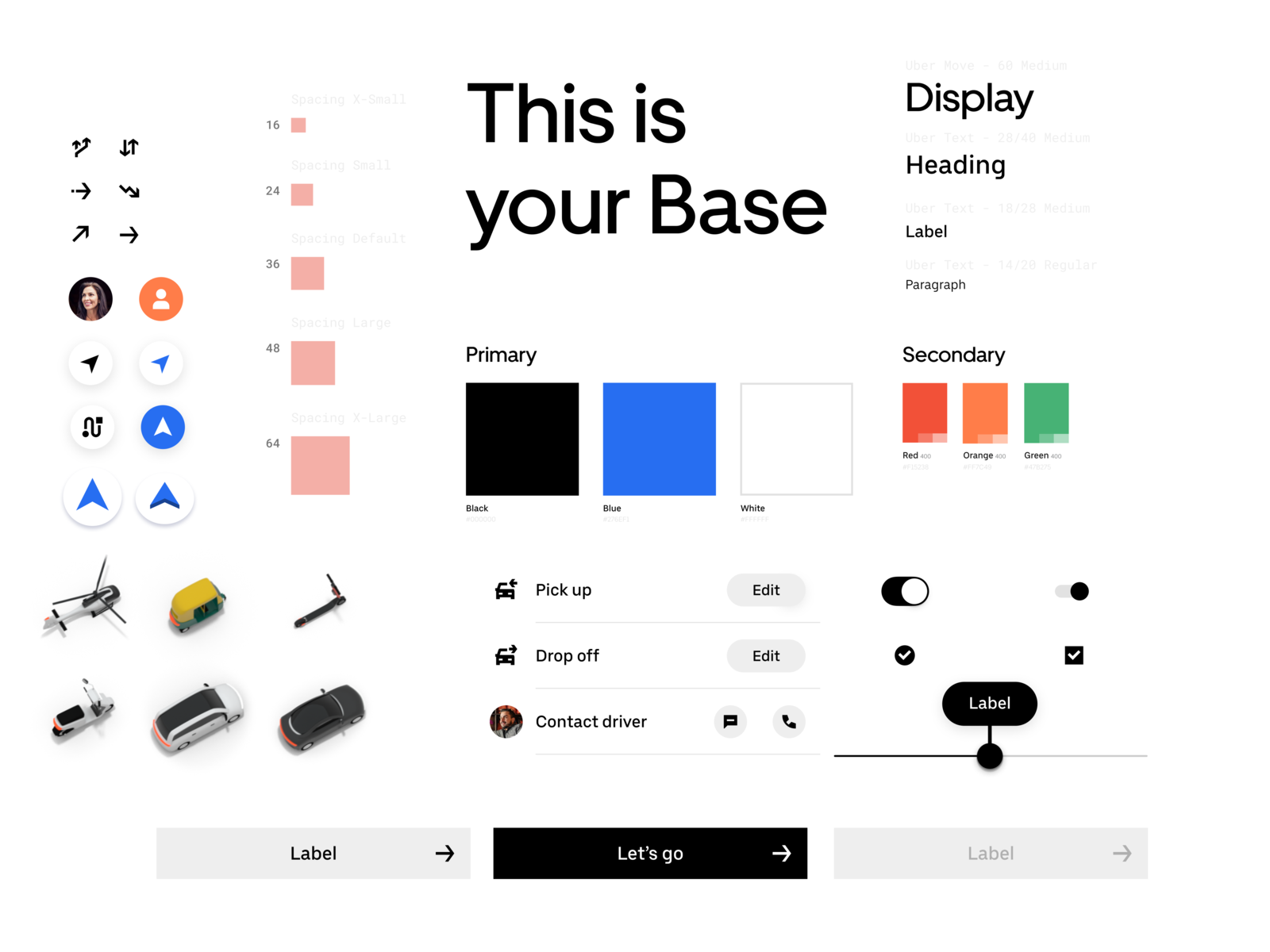
7. Uber
A design system that captures the essence of a clean interface, focus, and intuitive navigation. The Uber app is a product of the best design principles. I use Uber more than Ola simply because of the less cluttered and appealing UI. Their design system is bound to influence others.


8. Airbnb
Another great system for a smooth and intuitive UI. I’m sure we’ve all experienced the cluttered unease while trying to compare prices between the well thought out Airbnb interface and every other chaotic holiday website.


9. Goldman Sachs
Strange for a financial institution to create a design system. However, we are not complaining. It utilises a refined colour palette and sophisticated typography. Very, very professional. It’s like designing with a suit and tie.


10. Google’s Material M3
Visually appealing and user-friendly, its user base ranges from small startups to large enterprises. It provides a consistent visual language and set of guidelines to ensure a cohesive user experience across the Android ecosystem. The Material design system was good but the M3 version is a beast.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK