

案例解析 | 我是如何引导用户操作的
source link: https://www.woshipm.com/pd/5802121.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

案例解析 | 我是如何引导用户操作的
前段时间,某运营版块活动不理想,作者针对该运营活动做了一些改版工作,作者根据实际用户反馈,调整了改版的方向,并在引导用户操作中做了一些设计,分享给你,希望对你有所帮助。

前段时间负责一个运营活动的改版工作,该活动的设定是通过设置目标奖励,提升用户的购买力。但是通过该模块的数据反馈发现,活动的用户参与度与购买转化率都不是很理想。结合数据与相关的用户调研发现,导致这个结果的原因主要概括为两点:
- 活动曝光弱,用户不清楚活动内容,很少主动点击
- 大部分用户购买力远远低于设置的目标,导致“心有余而力不足”
以下是当前活动示意:

针对当前定位的问题,我们制定了本次活动改版的方向与目的,即
- 增加用户对活动的感知,引导用户参与活动
- 调整运营策略,促进用户完成阶段目标,提升购买力
对于第一点,我们比较容易解决,但是第二点中,如何调整当前的运营策略,我们跟运营人员进行了脑暴,最终基于成本与当前用户习惯为考量,我们制定的新的策略是“在第一个阶段目标之前,新增几个小目标,通过拆解目标的形式,提升用户对于阶段目标的完成度”,如图:

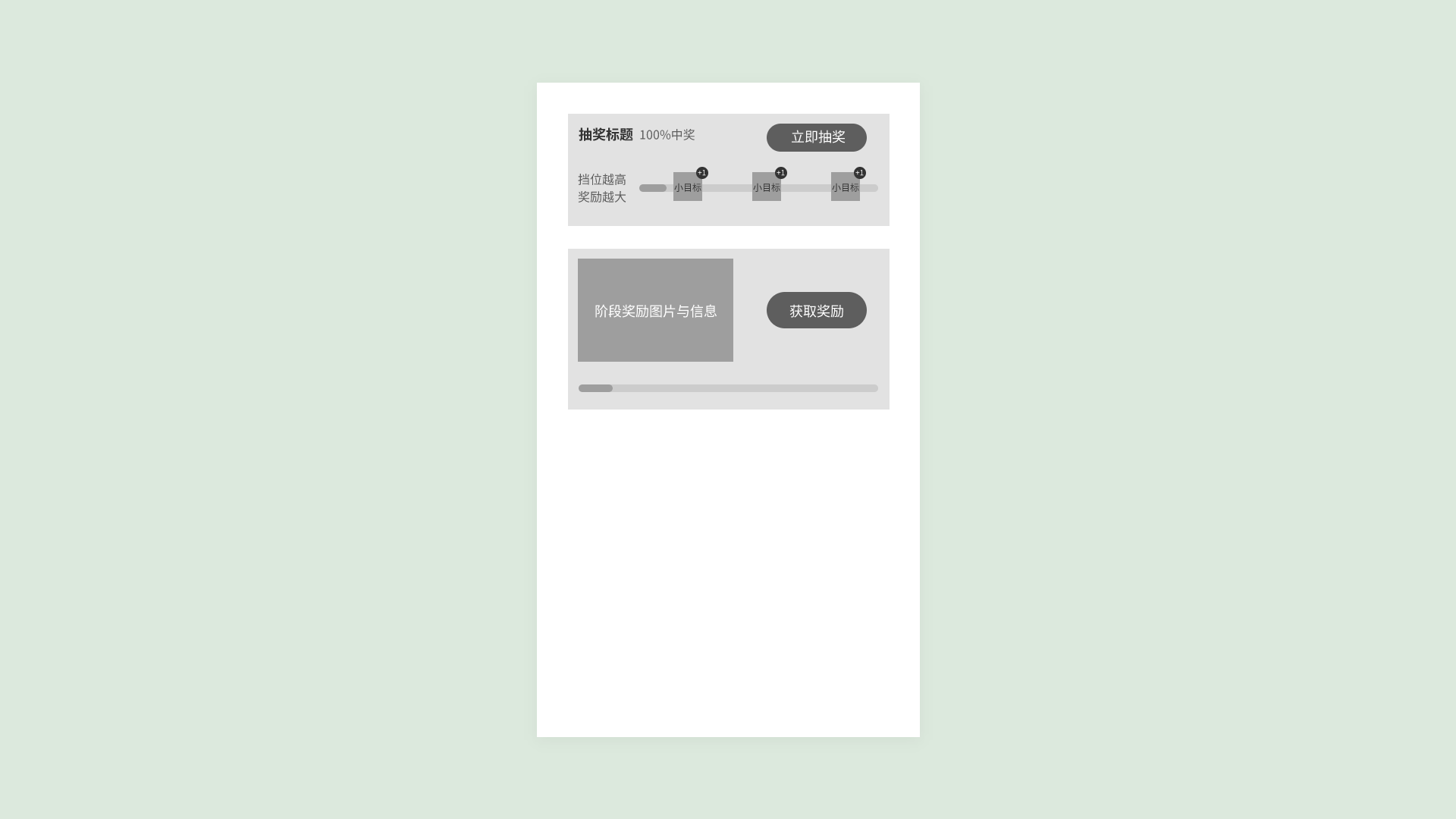
但是过多的阶段目标,容易让活动页面变得“枯燥”,为了提升用户在该页面的活跃度,我们需要将新增的“小目标”用其他交互形式承载,在经过了与业务部门的沟通脑暴后,最终我们选择了“抽奖”。
将“小目标”以任务的形式呈现,用户完成任务即获得抽奖机会。为了促进用户不断的完成任务,在设置抽奖规则的时候,我们做了一些设计。
第一,将抽奖概率设置成100%,增加活动的吸引力;第二,设置阶梯抽奖,即用户完成的阶段越高,抽到的奖励就会越好,增加阶段的完成度。我们将这两点运用到了最终的抽奖页面中来。

确定了新的改版方向后,接下来就需要考虑用户在整个活动的操作路径了。理想情况下,我们希望用户的操作路径为:进入活动-购买商品-参与抽奖…,所以如何提高用户在理想的情况下进行交互,我们就需要对用户做一些操作上的引导,主要包括引导用户进入活动以及引导用户抽奖。如何引导?主要概括为四部分,即激励引导、场景引导、布局引导、操作引导。
接下来我们逐个进行拆解分析。
一、激励引导
通过走查,发现当前的活动入口是放在了首页banner的位置,虽然该区域整体曝光度比较高,但还是存在一些问题,主要包括以下两点:
- 由于banner自动轮播,导致活动不易被发现,且banner内容参差不齐,用户对于活动的感知较差;
- 目前活动入口仅仅展示活动标题,无法达到刺激用户点击的目的
针对当前问题,确定了交互优化的策略,即提升活动的曝光以及增加用户点击的欲望。通过与业务沟通得知,该活动属于长期存在的,需要建立活动在用户中的心智,所以最终选择用一个固定入口来承载,根据当前的首页布局,最终选择了异形胶囊图,通过视觉手法,在首页突出整个活动入口,同时在标题上加上活动利益点,从而达到刺激用户点击进入活动的目的。

二、场景引导
基于前面对于活动玩法的升级,我们加入了抽奖的玩法。除了用户主动进入活动页参与抽奖外,还需要考虑还有哪些场景可以引导用户进行抽奖?我们可以从抽奖的“源头”开始分析,用户获得抽奖机会的条件是完成一个阶段目标,而目标的设定是基于用户的“购买力”,对于电商产品而言,用户完成购买的节点在付款后的订单结果反馈。
所以基于这个场景来看,如果需要引导用户进行抽奖,我们可以在用户完成支付后进行。
当用户完成支付后,我们需要判断用户当前的累计购买金额是否达到抽奖节点,当满足条件时,我们就可以提示用户前去抽奖。这样做的好处在于,一方面我们可以提升用户对于活动的参与度,另一方面通过引导用户参与抽奖并获得奖励,激励用户向更高等级的奖励发起冲击,从而达到提升用户购买力的目的。

三、布局引导
当前用户参与抽奖,仅仅是通过用户下单后,如果完成对应抽奖设定的额度时,引导用户前去抽奖,但是这也存在一些问题:
- 当用户进入活动页时,如何感知抽奖,如何唤起抽奖页?
- 当弹窗引导用户抽奖时,如果用户关闭弹窗,用户如何再次前去抽奖?
所以针对当前的问题,我们需要在活动页增加抽奖入口的露出,一方面引导用户进入抽奖页,通过奖品的“诱惑”让用户完成任务抽奖;另一方面当用户有抽奖机会时,可以通过该入口进入抽奖页。那该如何在当前页面进行活动入口的布局呢?
起初打算用“狗皮膏药”的形式,该方式的好处在于不随页面滑动而变化,且通过一些文案与微动效的设计,使该入口在页面变得格外的显眼,但是经过分析发现,这种形式还是存在了一些问题。

该方式仅仅是展示了抽奖的入口,但是却没有体现用户有没有抽奖机会,以及怎样才能获得抽奖机会。所以该活动入口的布局既要引导用户抽奖,又要体现当前用户是否可抽奖,所以我们进行了调整,如图:

调整后的抽奖入口放在了活动页上方,根据用户“从上而下”的视觉动线,我们希望用户先关注与抽奖相关的“小目标”,当用户完成相关小目标后,发现离最终阶段奖励已经接近,促使用户完成“临门一脚;同时在抽奖入口的内容设计上,我们不仅告知用户当前是否可抽奖,同时告知用户获得抽奖机会的进度,希望通过这种方式来传达抽奖的活动规则。
四、操作引导
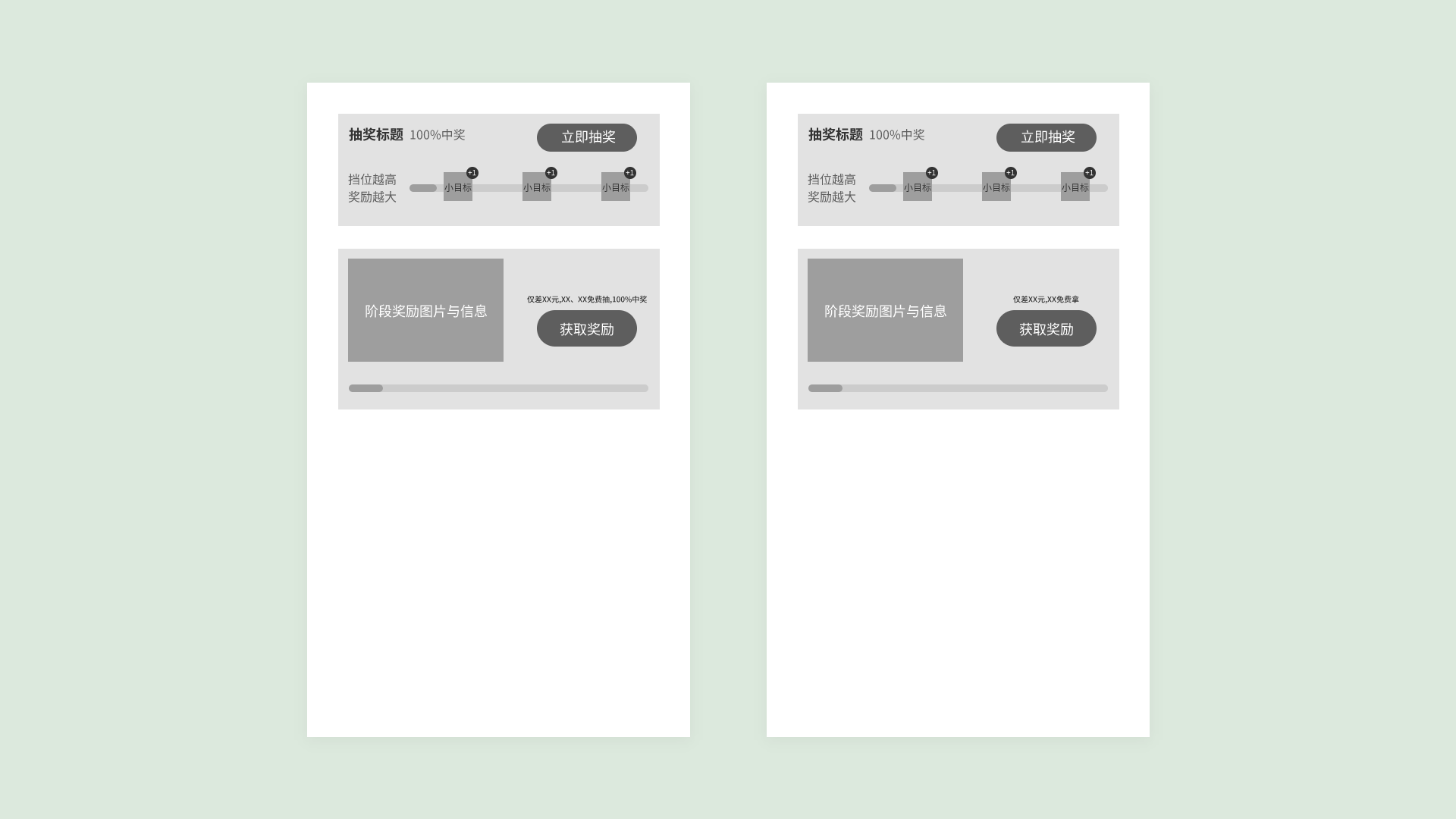
基于前面的分析,当前我们在活动页面增加了“抽奖”的入口与流程,但是不管是抽奖还是获得阶段奖励,用户都需要去提升购买额度,这也是该页面的主要操作,如何进一步的引导用户点击并转化,我们可以结合当前的奖励机制来分析。
当前我们将奖励拆解为两种,即抽奖奖励与阶段奖励。但是他们有一定的共性,即用户需要完成一定的下单量。如果把这个活动比作“马拉松”,那么各奖励的下单量就是沿途设定的距离路标。用户主要关注的是距离下一目标的路程,因为下一目标对于用户来说更好到达。所以基于此,我们可以在“操作按钮”上给与一定的操作引导,告知用户距离下次阶段奖励的“额度”,促使用户点击转化。

总结:
以上,就是笔者根据工作中案例,分享的一篇关于如何引导用户操作的文章,经验有限,欢迎大家批评指正与交流。
本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK