

Writing for Everyone: A Beginner’s Guide to Inclusive UX Writing
source link: https://uxplanet.org/writing-for-everyone-a-beginners-guide-to-inclusive-ux-writing-92a0f887c81e
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Writing for Everyone: A Beginner’s Guide to Inclusive UX Writing
Tips and Strategies for Creating Inclusive UX Copy

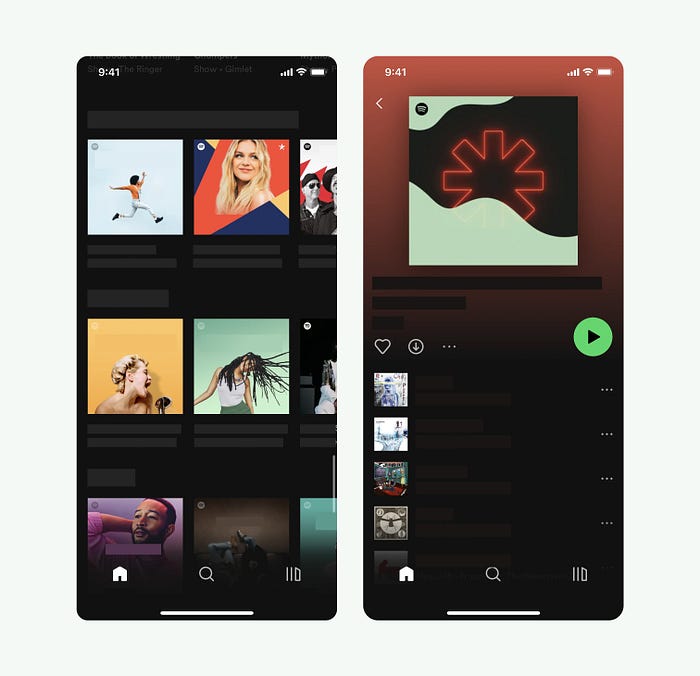
UX writing exists to make products usable. To demonstrate the significance of UX writing in enhancing product usability, try picturing your favorite app without any written content. In case you’re struggling to visualize it, below is a popular music player app without the text.

Spotify app. Screenshots from Mobbin, edited in Figma.
And just like that, an app that’s well known for its user-friendly interface seems almost incomprehensible. Now, imagine trying to navigate this app. You wouldn’t know what leads to where. It would be like playing darts blindfolded and hoping to hit the bullseye.
All of this is to emphasize the importance of adding written content to digital products. But you know what is even more important than writing for digital products? Making sure the text is useful to all your users.
Enter Inclusive UX Writing.
Before delving into the concept of inclusive UX writing, let’s first look at the meaning of UX writing.
As I mentioned in a previous article, UX writing (or user experience writing) is the art of writing the content you see on a digital product’s interface.
What is Inclusive UX Writing?
According to CareerFoundry, inclusive UX writing is the art of writing to intentionally create welcoming experiences and inclusion for more people–particularly those from underrepresented groups.
UX writing is said to be inclusive when it acknowledges the diverse range of human experiences, making all users feel welcome and valued.
Now let’s look at some ways to guarantee inclusivity in our UX copy.
How to Make Your UX Copy Inclusive
Kill the Idea of an “Average User”
If you think you have a good idea of who your “average user” is, you’re mistaken. There’s no such thing as an average user. Once your product is out in the wild, it can be accessed and used by all and sundry. You will have users with varying literacy levels, physical and cognitive abilities, cultural backgrounds, and identities. And when these people do not see themselves represented in your product, they feel like it isn’t for them and may not engage with it.
Inclusive writing requires you to zoom in on the most specific user needs of these distinct groups and solve them. By addressing these needs (particularly those of the marginalized and underrepresented), you create a product that’s better for everyone.
Leave Your Biases at the Door
As people who make products intended for other individuals, it’s natural for us to feel connected to the people who use our products. However, this connection can often lead to cognitive biases, causing our brains to rely on familiar patterns and knowledge rather than facts.
I’m often guilty of this mistake too. Recently, while working on a product for the African market, I found myself gravitating toward prior knowledge. Being an African myself, I assumed I knew what would resonate with my fellow Africans. But after a series of usability tests, I realized how mistaken I was.
To prevent such an issue, we should aim to involve people from diverse backgrounds in the product creation process. This approach will not only help us identify their unique needs but also help to broaden our perspective and overcome our biases.
Write With Accessibility in Mind
Inclusive writing must be accessible. By making your writing accessible, you can ensure that people with disabilities, particularly those who use assistive technology, have the same level of access to your content as everyone else.
There are three main ways to make your UX writing accessible:
- Alt text: Alt text (or alternative text) is a short description of an image that appears when the image cannot be loaded. This description is interpreted by assistive technologies like screen readers, providing those who cannot view the image with the opportunity to understand its content.
- Screen-reader-only text: This is text exclusively intended for users who are visually impaired and rely on assistive technology to navigate your product.
- On-screen text: This is any text that a person can read inside a product. It is important to note that this text is for both sighted and non-sighted users.
Use Inclusive Language
Inclusive language acknowledges and respects the diversity of your audience, ensuring that all users are adequately represented through the words used. It recognizes the various races, ethnicities, genders, sexualities, abilities, and literacy levels of your users.
The following are a few ways to ensure that the language you use is inclusive:
- Use gender-neutral pronouns — not everyone can be classified as he or she.
- Avoid using terms that may be considered derogatory or offensive to certain groups of people.
- Avoid metaphors and idioms.
- Stay away from cultural references.
- Use simple language.
- Avoid technical jargon.
- Avoid directional language such as “click here”.
- Stick to commonly used words — Google Trends or Google Books Ngram Viewer can help you see if a word or phrase is commonly used.
Prioritize Clarity
For a product to be inclusive, the language must be clear. And to achieve clarity for the users, you must first have a deep understanding of your product and the users’ goal you’re trying to support.
Surprising as it may seem, a lot of times, the people involved in product development may not have a complete grasp of what they’re creating.
If your team is unclear on what your product is trying to achieve, how then can you bring clarity to your users? In the book, Writing is Designing, the authors suggest brainstorming on the following questions to facilitate clarity.
- For introductory screens and onboarding: Who are our users? Why should they care about this product? How does it make their lives better? What bits could be confusing?
- For billing systems: When does the first payment happen? When do payments renew? What methods are accepted?
- For notifications: What’s the goal of this notification? What is our team being measured on? How does this help the user?
Once you’ve found the answers to these questions, it becomes easier to create clearer messages for your users.
Bottom Line
Inclusive writing is an ever-evolving process that requires continuous learning. If the ultimate goal of UX writing is to support all our users, we must consistently educate ourselves on their unique characteristics and perspectives.
For this to happen, we must start with empathy, which is crucial to understanding people who may be different from us. Learn about your users, incorporate this knowledge into your solutions, test to see if it works, iterate, and refine the process as needed. By consistently following this approach, we can create meaningful solutions for everyone.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK