Developing Accessible Apps with Visual Studio
source link: https://devblogs.microsoft.com/visualstudio/developing-accessible-apps-with-visual-studio/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Developing Accessible Apps with Visual Studio

Dante Gagne
When your application has an accessibility issue, it means that some users will find it harder or impossible to use your application. This means that a percentage of your users are having a bad experience or simply can’t use your product. The implications are far reaching, because many countries have laws governing accessibility in applications for consumers, government, or educational use. Accessibility is as important as privacy or security, to ensure your application is usable by all developers and complies with legal standards.
The Integrated Accessibility Checker
That’s easier said than done, but Visual Studio is making it easier. Visual Studio 2022 17.5 introduced the Integrated Accessibility Checker. This tool scans for several common accessibility issues in desktop applications and provides feedback on those errors directly in Visual Studio. The scan is powered by the Axe-Windows engine. This is the same engine which powers Accessibility Insights for Windows. The Integrated Accessibility Checker now brings the power of this engine directly into Visual Studio for a more streamlined experience.
Getting Started
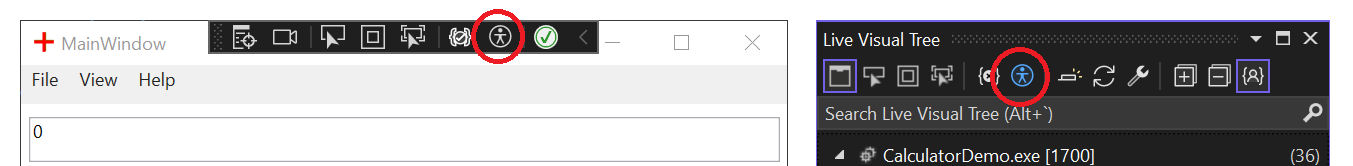
Currently, the Integrated Accessibility Checker works on XAML based, desktop applications, including WPF, UWP and WinUI3. This includes .NET MAUI when it’s running with WinUI3 as well as Xamarin when it’s running with UWP. To access the Checker, invoke either the “Show Accessibility Checker” button in the In-App Toolbar or the “Scan for Accessibility Issues” button in the Live Visual Tree while you’re debugging your application.
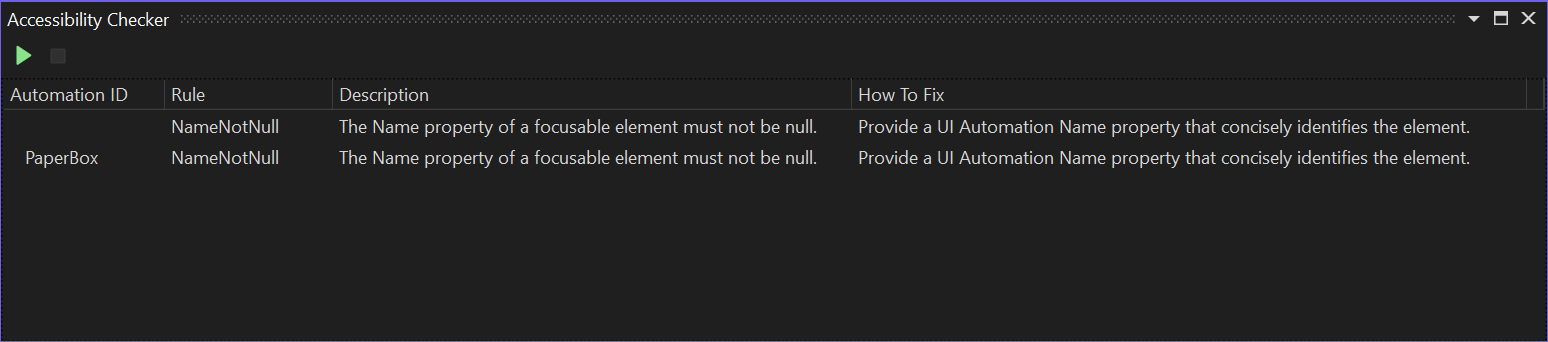
When you invoke the scan button, Visual Studio will scan the running application for any accessibility issues the Axe-Windows engine knows how to detect. Visual Studio will then display these issues in the Accessibility Checker panel at the bottom of the Visual Studio IDE.
The panel will display the Automation ID when it’s available, additional information about the rule causing the issue, a description of the issue and some information to fix the problem. Hot Reload will allow you to fix many of the issues in your XAML and push them directly to the running app. In these cases, either of the scan buttons in the In-App Toolbar or the Live Visual Tree, as well as the green triangle in the Accessibility Checker panel can rescan your application to confirm that the fix properly addressed the issue.
More to Come
The Integrated Accessibility Checker is the first tool Visual Studio is providing for developers to build accessible applications. Our mission is to help developers have immediate access to the tools to create accessible applications. The Integrated Accessibility Checker can’t detect all accessibility issues, but it’s a start.
We’re eager to see how folks feel about the Integrated Accessibility Checker, and we’d love to hear from you. Head over to Developer Community and let us know what you think. Also, for more accessibility tools, including tools for testing web or Android apps, check out Accessibility Insights.
Dante Gagne Senior Product Manager, Visual Studio
Follow
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK