

回顾飞书管理后台的更新,了解一个B端产品的发展历程
source link: https://www.woshipm.com/pd/5773627.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

了解一个产品是如何发展的,就要不断的持续关注一个产品,并且留意产品动向,了解它在此过程当中的每一次调整与改动。关于产品飞书,作者用了4 年去持续分析,这篇文章将带领大家了解飞书是如何进行设计优化的?推荐给设计师们来阅读和学习。

如何了解一款产品是如何发展的?
我从 19 年到 23 年一直在关注飞书,4 年的变化,看到了我们作为设计师,在一款业务不断发展的产品、日益庞大的产品线中,它是如何进行设计的优化。
今天我们会结合 4 年产品的竞品截图,通过图片的方式来讲解飞书的交互更新。
并且我也是深度使用用户,也尝试揣测每一个改版背后设计师有哪些思考~
小 Tips:今天我们主要说的是飞书管理后台,和飞书的客户端无关,这里为了方便描述,就以飞书代替。
一、初代:第一版是如何设计的?
我记得第一次使用飞书是我司的产品想要寻找新的平台上架,那时候正是飞书刚刚面市商业化,我们老板去参加了飞书内部的无限大会,会议回来后就准备将我们产品上线到飞书,从那时开始我就对它有了个基础的了解。所以我是被迫的~
1、设计特点
在初代版本当中,飞书的设计其实十分有个性,因为当时很少看到如此设计的管理后台。
卡片内容区域:将飞书的内容区域变为一个圆角的卡片,这种做法即觉得很时髦(当时确实没见过),同时又感觉很不妥,看上去品牌调性不够严谨,果然后面这个方案就被优化了。证明刚开始一个产品问世,也不是做得非常的完美~

高饱和度的配色:整体颜色还是以高饱和度为主,无论是 图标 或者是 整体设计,颜色都用的十分靓丽,充斥着大量的 红、橙、黄、绿、紫,这也给人一种不够严谨的视觉形象。

全局导航:这是一个非常新颖的交互,当我们点击右上角的全局导航过后,会展开对应所有的导航信息,按照设计师的结构进行安排,这样我们就能预览所有的导航内容。
这种做法当时觉得十分奇特,我也反复使用,但整体的使用感受不佳,因为我的导航信息所有都在左侧,而我要使用全局导航反而在右侧,不太符合使用习惯,后面你会发现这个功能也被砍掉了。

页面区分:页面的区分是整体设计非常重要的一环, 第一版本的飞书主要是通过分割线+投影来解决,你就会发现整体的页面分割不够明确,感觉像分了又没有完全分,也就导致页面当中很难聚焦,用户总是在漫无目的地不停寻找。

2、整体感受
通过初代的设计你会发现,即使是飞书在第一个版本的时候做得也不算特别好,并且还会有很多优化的空间,因此我们自己在实际的项目当中,刚开始主要还是以快速产出为主,不要有太多顾虑,完美主义也会有很多不完美的情况,就留在后续进行调整。
二、过渡:业务发展是如何设计的
这次管理后台的迭代我记得是在2020年前后,那时候正是疫情的高峰期,也就导致了协同办公类的软件迎来了发展的黄金时期。而之前设计当中的很多问题,都在这一个时候勉强解决。
1、设计特点
前后台风格统一:在之前的飞书当中,你会发现 管理后台与桌面端 非常割裂,感觉像是两个产品。而现在通过统一的品牌色,尽可能将它们俩拉到同一起,看上去才像是一个统一的管理后台。

布局调整:在整体的交互结构上,做了相应的优化。比如之前的 tabs 与 标题 在整体导航的顶部,感觉其与内容毫无关联,现在的设计将标题下放,更适合大多数产品的使用场景。

面包屑的出现:从截图上我们其实能看到,这个时期的导航菜单已经非常多了,同时层级也会特别的深,因此在设计上通过面包屑来进行优化,先解决目前的燃眉之急,等后续产品业务发展成熟后再统一进行优化。
2、整体感受
这一时期很明显的能够感受到飞书就是在调整过渡,一方面业务发展十分迅速,需要响应;另一方面知道设计存在问题,但是没有太多精力,无法进行大改。这时候就会将用户反馈的所有问题记录下来,站在设计的角度思考方案可能就是我们应该做的。
所以有的时候我们目前的方案哪怕有些瑕疵并不要紧,更重要的是如何解决这些瑕疵,汇总记录,等待时机。(毕竟研发资源很难争取……)
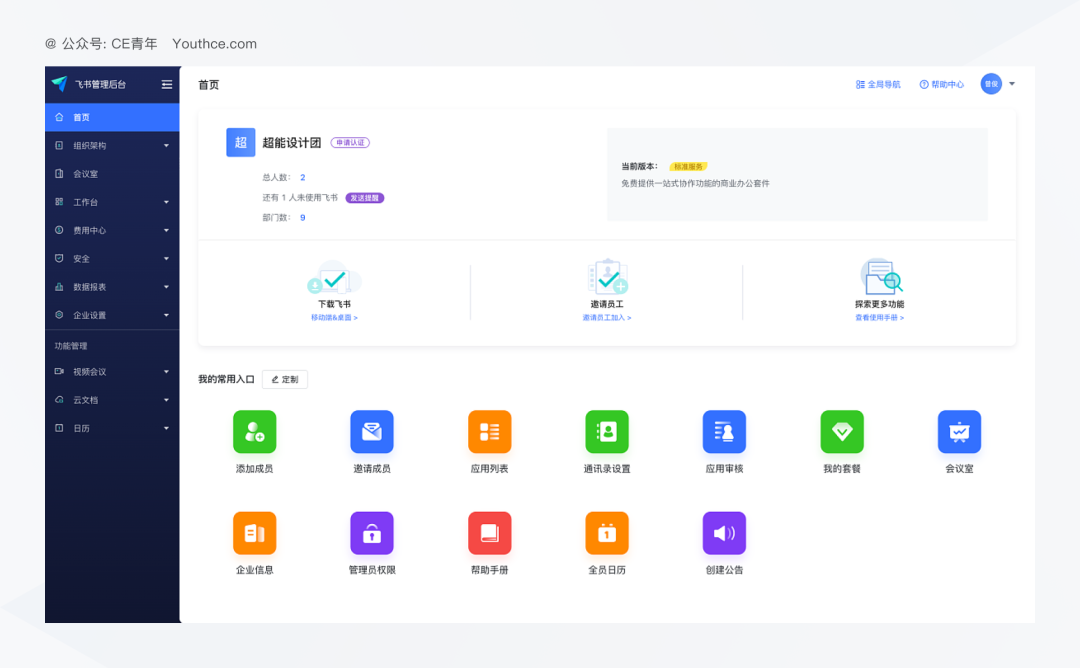
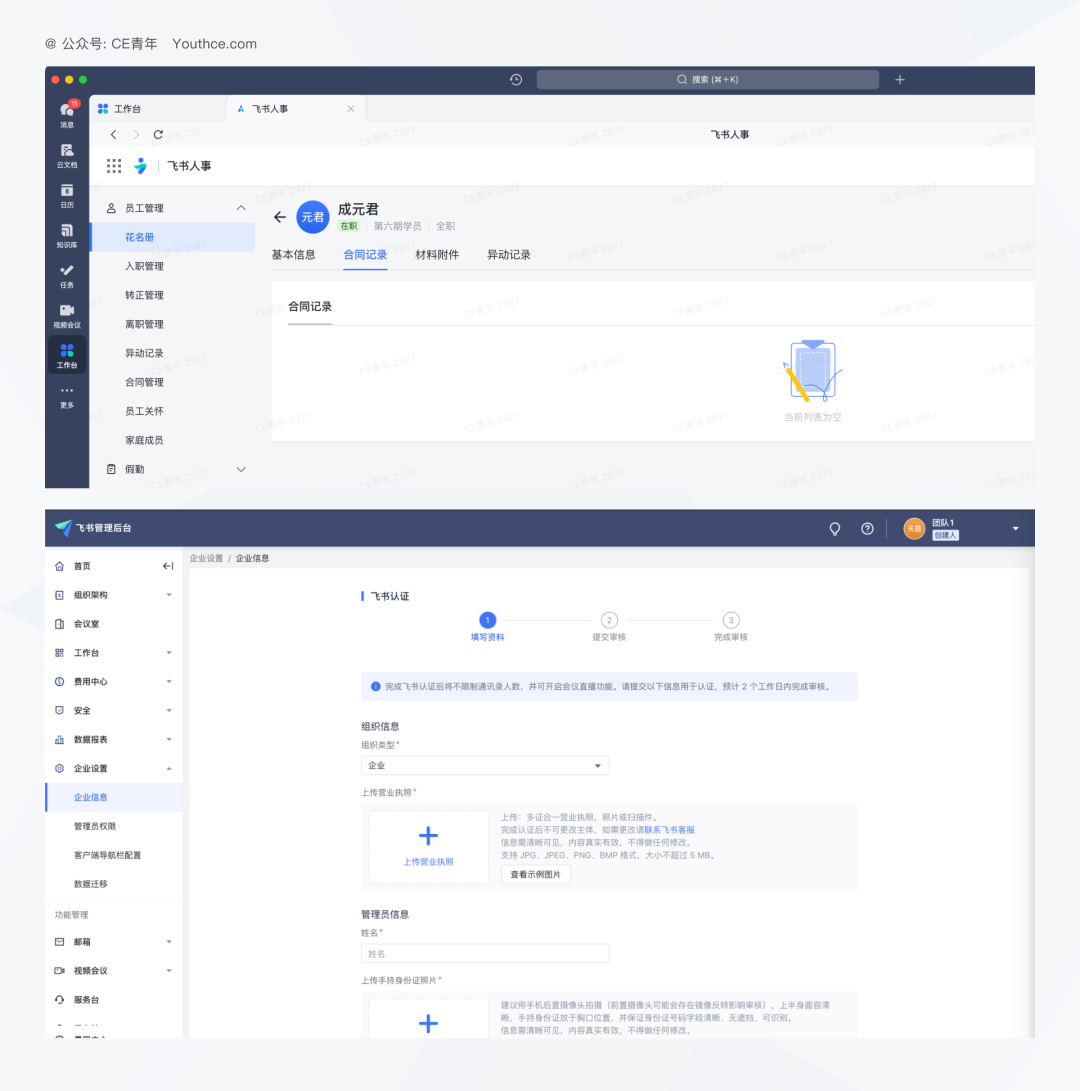
三、确定:明确的设计思路
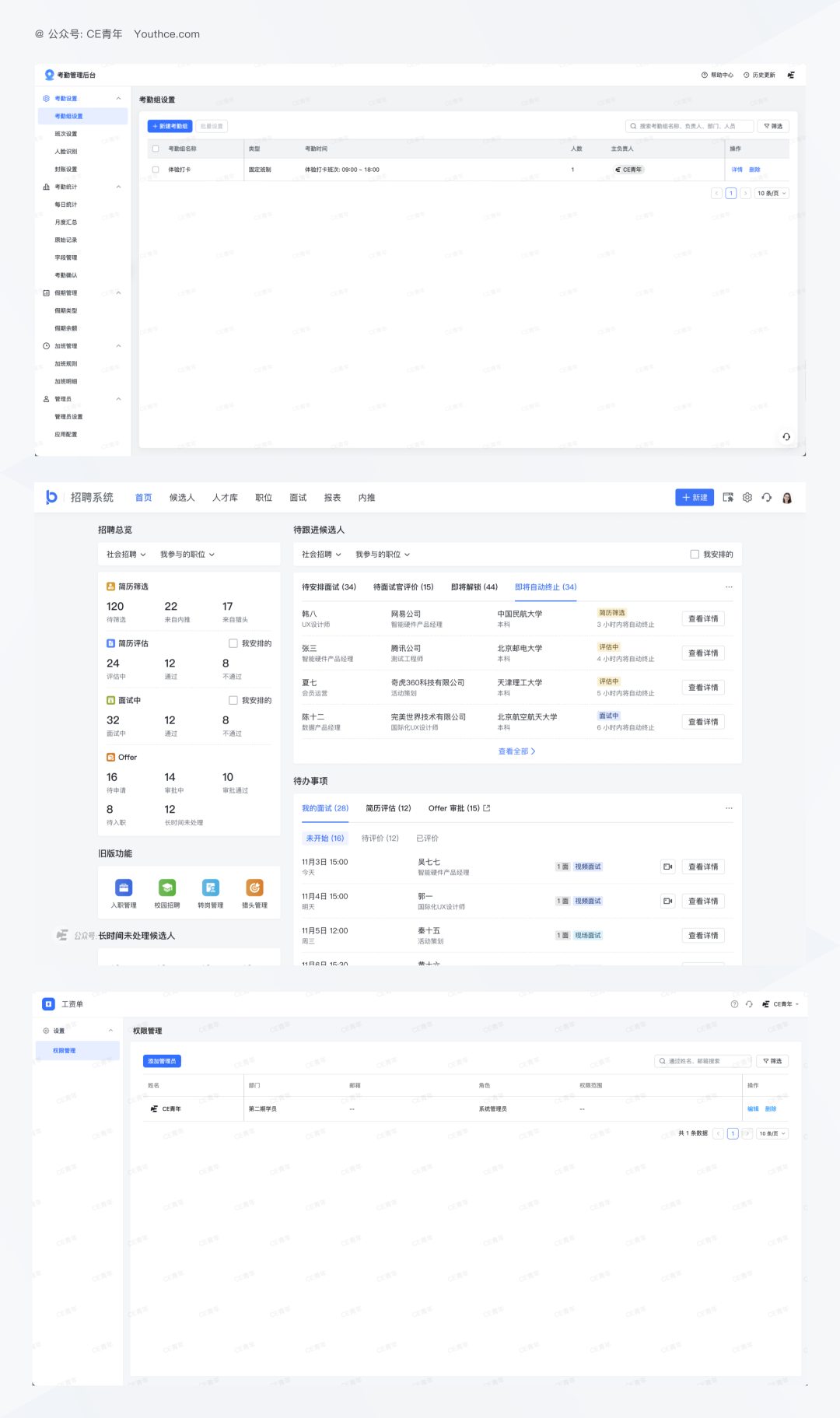
这次改动应该是在 2021 年,明确了未来设计的方向,开始进行大刀阔斧的改动。首先这一时期的飞书产品线急剧增加,据我了解就会有 「考勤、OKR、招聘、绩效、打卡」等多个产品线需要独立的管理后台,因此需要提供一个统一的设计方案,来将这些产品线的风格统一。


1、设计特点
纯白风格:内容部分主要是以纯白风格为主,同时 导航、功能 等辅助信息使用灰色进行呈现,这样我们可以更为聚焦。对比前两个版本发现确实要清晰很多。
降低饱和度:对比之前的设计方案,你会发现目前的设计整体降低了页面的饱和度,同时也明确的品牌的主题色 蓝色,其他颜色进行辅助,这样设计上更为明确,哪些内容为重点一目了然。
其实这种风格是值得很多设计师借鉴的,因为现在有太多设计师产出的内容过于视觉,导致和整个品牌调性不相符,就会发现你的设计稿其实挺好,但就是不适合我们产品。
框架设计更清晰:这时候的内容与结构就会更为清晰,整体的白色突出的是内容部分,我们可以将内容完整的凸显出来。
2、整体感受
这一阶段其实已经非常完整,设计风格上没什么可挑剔的,同时交互结构上没有进行大的调整,更多是将 常用/新加 的功能进行呈现,比如 帮助中心、配置任务 等,都是为了满足特定的业务场景设计的。
同时由于产品业务功能较多,你会发现他们提供了一个查看全部的按钮,用于一些 低频 隐藏功能的展示,在导航上尽可能的优化用户的使用体验。
整体来说这次改版比较成功,后面也会有很多产品前仆后继的采取这种风格形式,流行了一段时间。
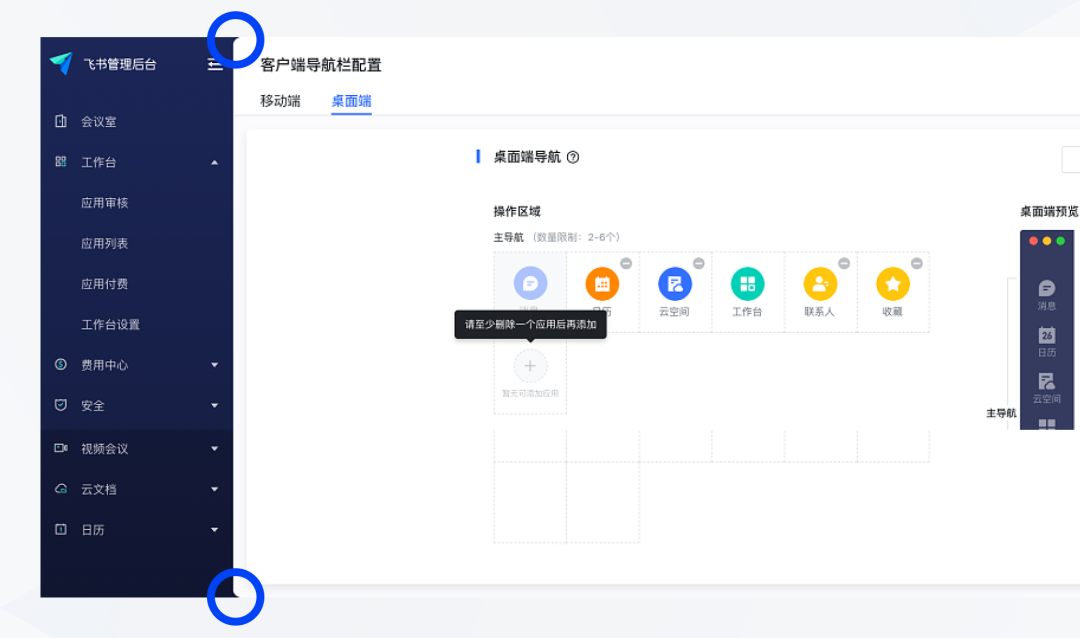
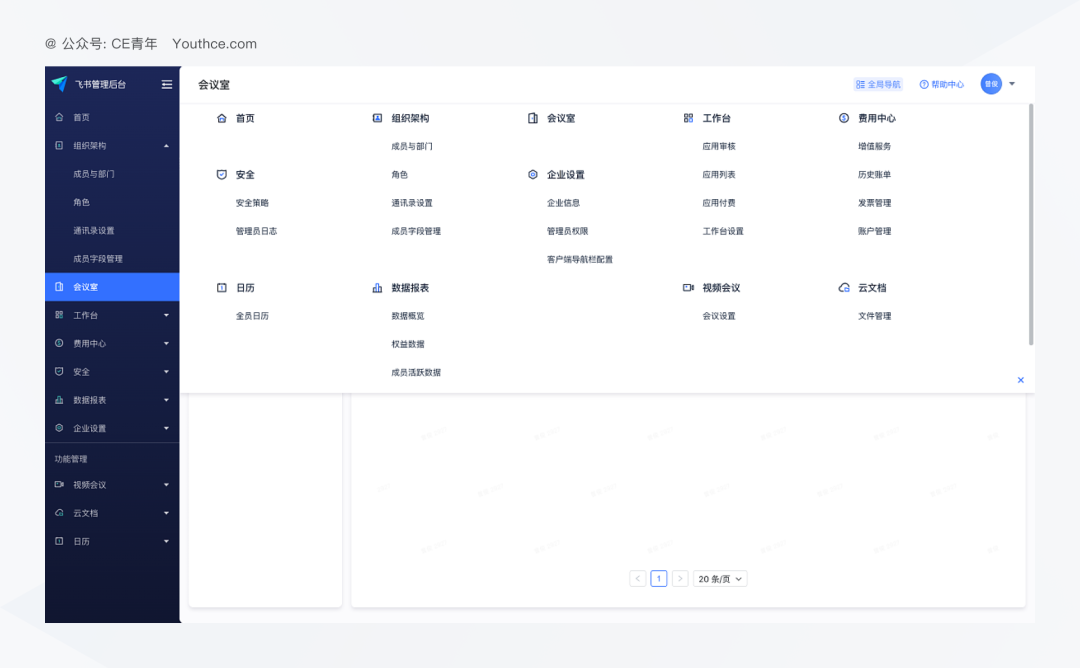
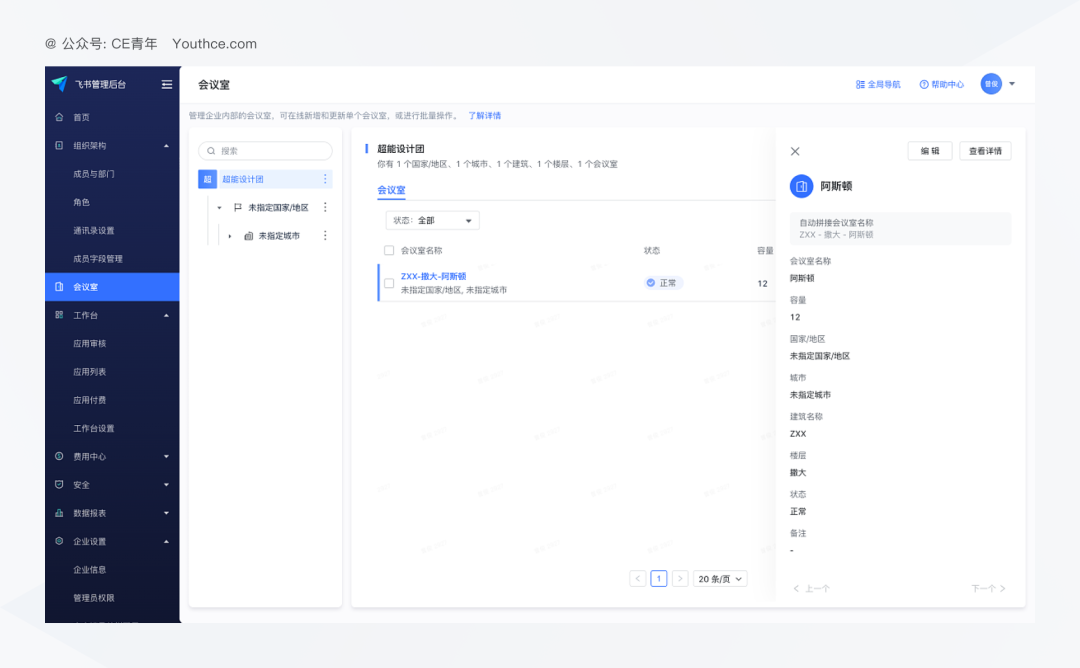
四、优化:基于业务再优化
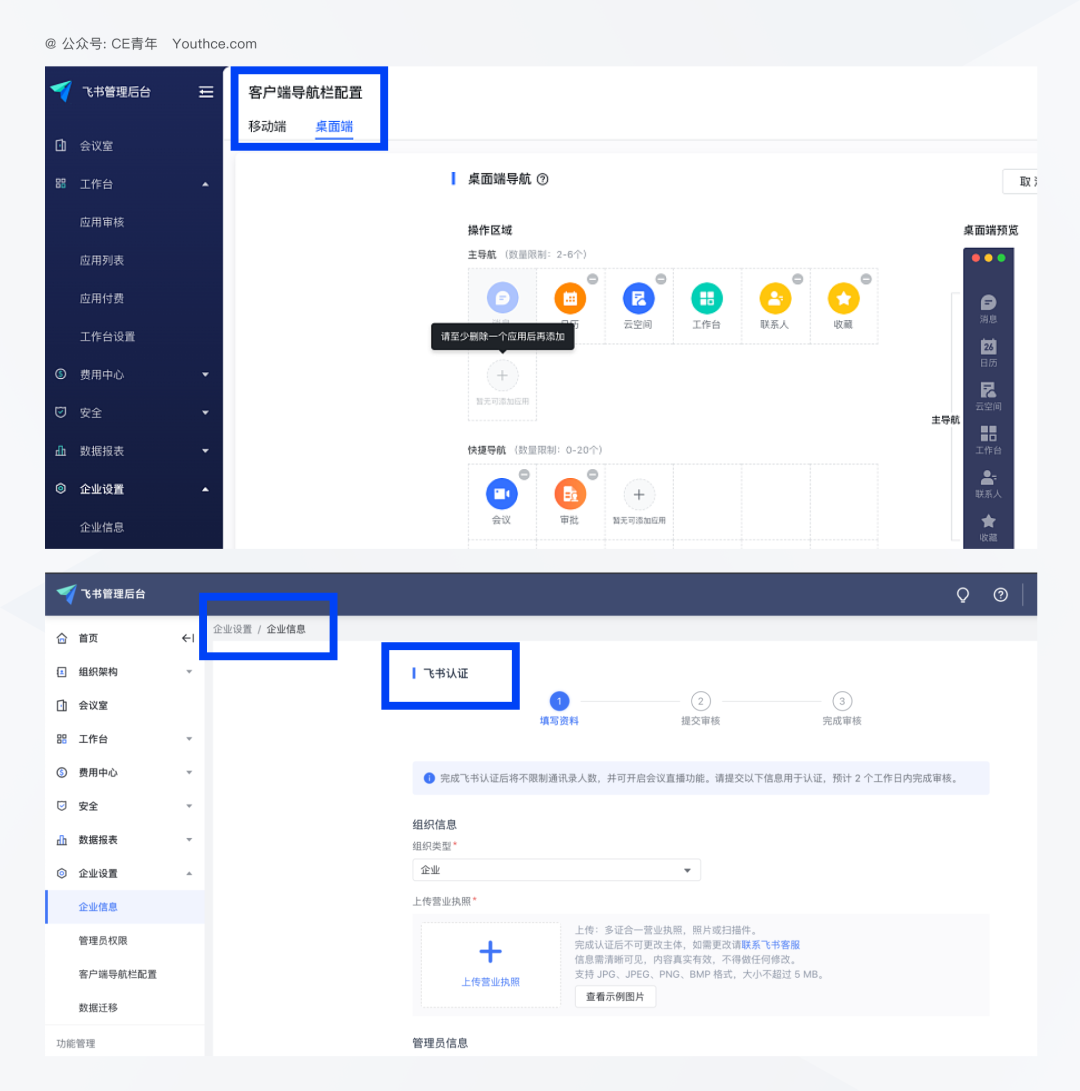
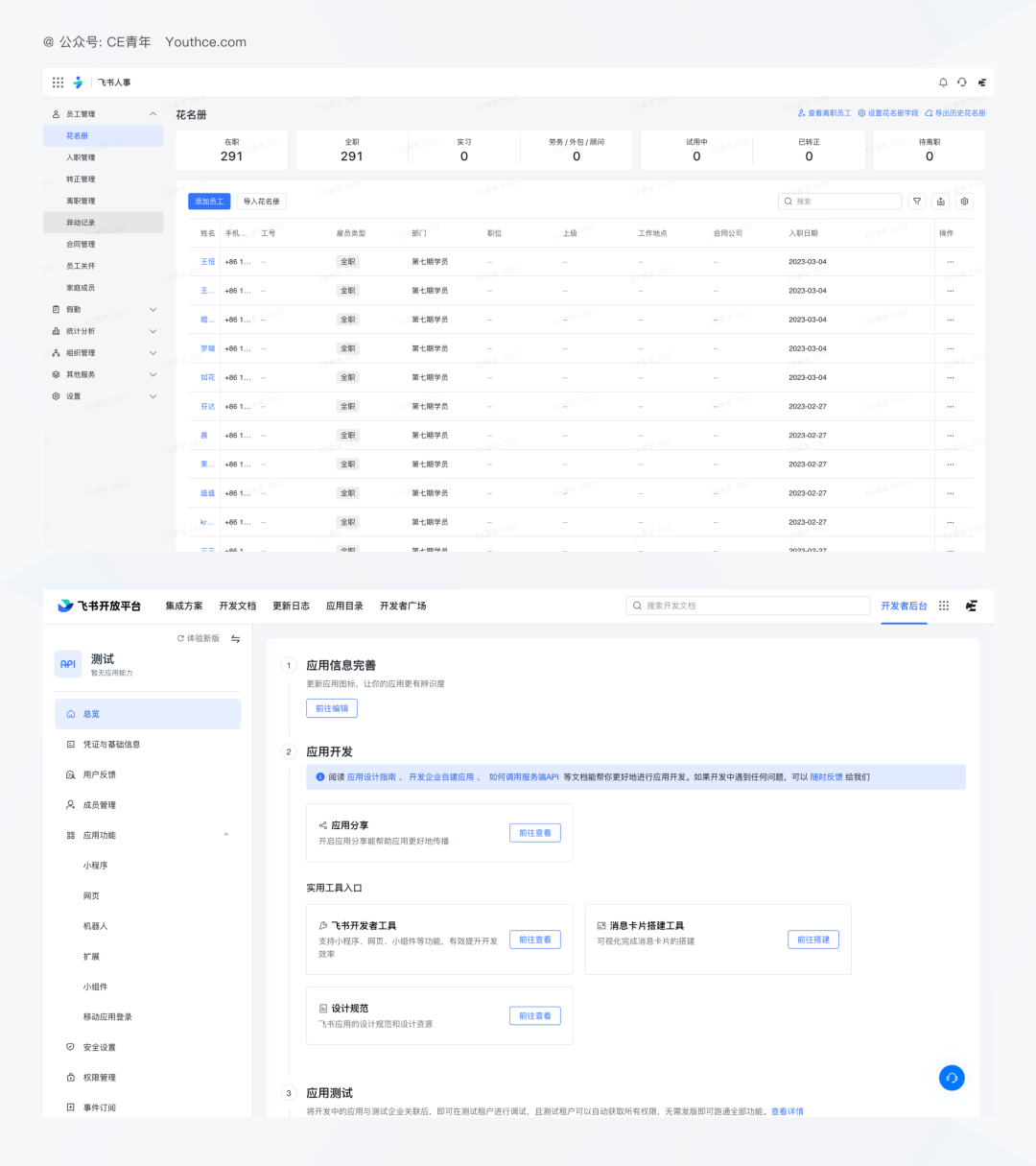
就在前几天,飞书又进行了设计调整,从这一次改版发现 业务层面 还是有一些问题亟待解决,产品导航过多需要优化,看看飞书它的做法。
1、设计特点
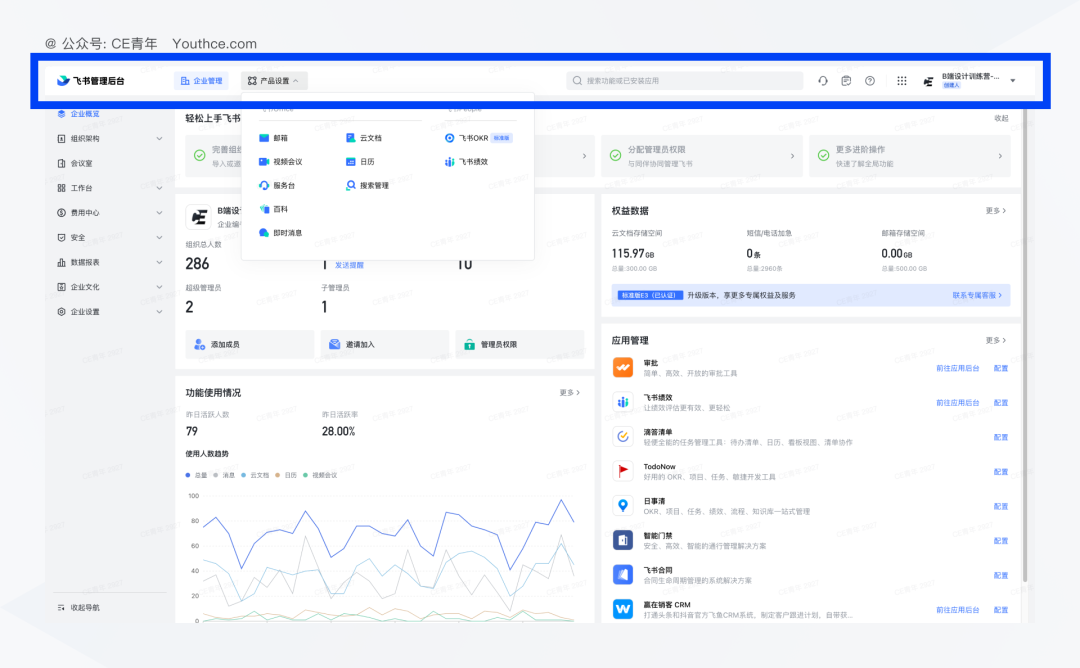
导航优化:在之前的版本当中,一级导航菜单有 20+ 个,同时还有会很多其他产品线的管理后台,也就导致飞书管理后台非常的散乱,经常会出现来回不停的跳转。
面对这种情况,之前是采取隐藏+全部导航的思路,但是现如今已经不太能够解决这样的问题,同时飞书的很多产品都需要单独独立的配置项,因此采取页面的拆分,将导航分为 企业管理 与 产品设置。
企业管理为产品的基础配置;产品设置则为对于附属产品的设置配置,这样就能让用户更为清晰的理解导航。
最后说说,面对导航如此之多,即使再自身的设计师来了也只能增加层级进行优化。木有太多灵丹妙药~

视觉调整:因为导航层级的增加,也就导致现在需要凸显顶部导航部分,所以将之前的灰色调整为白色。但感觉目前这个方案理解的难度依然较大,在座的同学们也可以思考一下能否有其他的解决方案。

2、整体感受
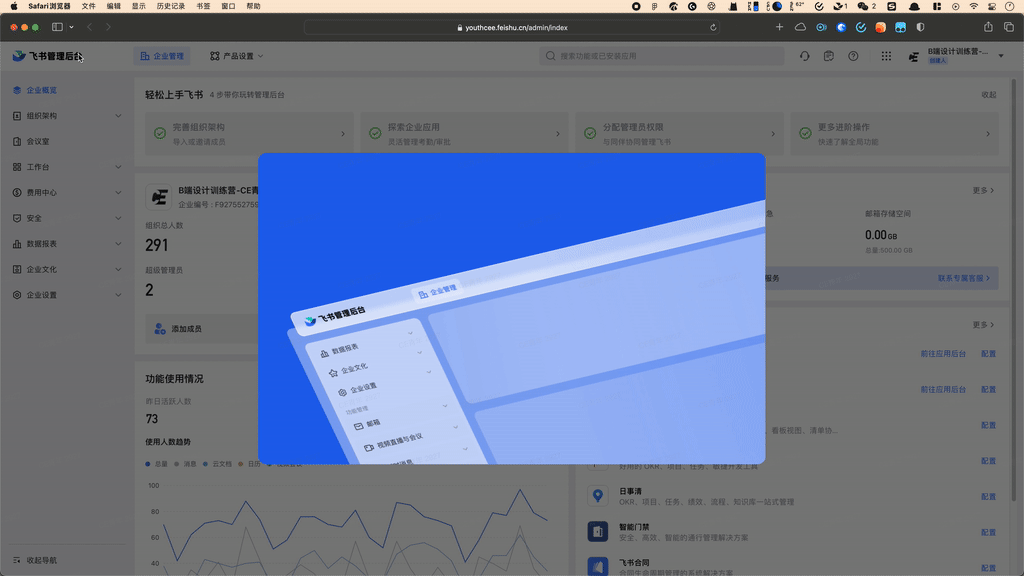
这次飞书将多条产品线打通,满足我能够在一个管理后台里,去配置多个产品的业务。
其实这个问题我在之前体验飞书招聘时就发现,这样就能避免产品之前的割裂感,同时统一的交互在后续的 功能业务面市时,也能够快速的产出和响应。
这次的迭代由于有动画的效果,以及新颖的新手引导,整体还是感受还是十分不错。你会发现设计是没有一个终点,我们会根据业务的情况进行设计上的调整。而我们能做的,就是根据一次次的业务要求,去做出合适的设计。

五、总结:我的观察日记
这其实就是我对于一个产品四年的持续观察,虽然自己没有切身经历设计需求,但是一次次看到它的迭代,分析它这样设计的原因,仿佛自己也在项目当中。
从飞书的设计当中我们也可以了解到,关注一个产品就要不断的持续留意产品动向,了解它在此过程当中的每一次调整与改动,分析这个设计师的所思所想,这或许就是喜欢一个行业就会这样的持续去关注。
希望大家都有一个自己的日记,写写自己未来观察的内容。
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK