

Trends in UI/UX Designs for 2023
source link: https://uxplanet.org/trends-in-ui-ux-designs-for-2023-10831ec5d536
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Trends in UI/UX Designs for 2023

The new year has just arrived and design enthusiasts have already listed down their prediction of trends for UI/UX design since 2023 was around the corner. One might wonder why we are so eager about these predictions, especially when design is supposed to be subjective and cater to the requirements and tastes of the target audiences!
That is absolutely true! Design should not be labelled or limited by any individual or agency’s viewpoint. However, these predictions are made based on the likes, dislikes and trends that people from different genres have gradually formed over the years. This, in turn, means that having a knowledge of these trends will allow us to cater to the needs and tastes of our target audiences.
So, without hanging around on the why’s of trends, let’s take a tour of the what’s.
1. Viva la Magenta!

Viva Magenta 18 is the new hum for the new year
It would be sacrilege to begin the list of trends without mentioning the Pantone colour of the year. Our colour for 2023 is called “Viva Magenta”.
Viva Magenta, with Pantone code 18–1750, is a bold, lively colour that has its roots in nature. According to the executive director of Pantone, Leatrice Eiseman, Viva Magenta is a colour that is inspired from the red of the bug cochineal. This white bug, when crushed, releases a red dye which is the strongest natural colour known till date. Viva Magenta is supposed to tether the technology-dominant with the real and the natural. It is a gorgeous colour that exudes many different emotions, most of them striding on the paths of joy, courage, self-expression and strength.
So, gear up, UI designers, we will be stirring up a smart blend of technology and reality with a rebellious and bold shade this year!
2. Immersive Scrolling

A product is all about the experience it provides and the memories it creates. Keeping that in mind, brands have always been trying to create immersive experiences for their products. Well, almost all the good brands. The most popular of these can probably be traced back to when VR was launched. But now, keeping users engulfed is possible in innumerable ways.
One of these well-loved and really effective ways being implemented in websites has been popularly termed “immersive scrolling”.
So, exactly what kind of scrolling is called immersive scrolling?
There is one kind of scrolling where you scroll and scroll through a web page until you reach the footer. There may be some parallax effect or some loading animation that you might encounter during the journey.
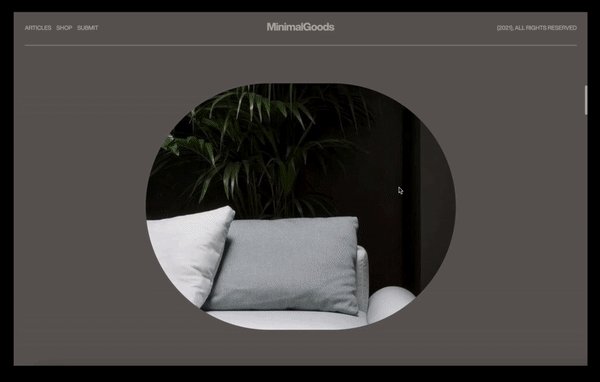
And then there is another type of scrolling where you scroll through, say, the first two folds until you come across a circular pattern that seems to zoom in the more you scroll, eventually opening up a different scene and taking you on another interesting ride. While you are scrolling through the sections in this new zone, you might come across words that gradually give way to or themselves transform into some image. Parallax effects of different kinds are seen as you travel down the page, making the journey an absolutely interesting and memorable one. And all these happen in a single web page. One. Single. Page.
This is the kind of scroll that can be found on Apple’s website. Once somebody comes across such a page, they’d not only be eager to explore the rest of the website but will also share the URL with their friends and colleagues.
With advancement in technology, and I’m referring to only JavaScript and animation libraries here, UX designers and developers can give life to almost all of their wildest creative imaginations! Telling a story is no longer limited to font styles and graphics. A digital story is as much moveable as it is interactive.
3. Micro-animations and Micro-interactions

While we are on the topic of all things moving and interactive, how can we miss out on one of the most important ways to keep people engaged: micro-interactions!
“Micro-interactions” has been the buzz word for a couple of years now, and it is still expected to woo people with its spontaneity. The burst of a small confetti on your screen or the shimmering of the heart icon — these spread the joy when you like a post, or celebrate the moment with you when you complete a task or accomplish some challenge.

As applications and websites become more and more engaging, micro-interactions are being gradually used not only to inject a sense of happiness in users but also to keep the user motivated to pursue a particular set of tasks.

Instead of loaders and messages, one can use meaningful micro-animations as a task is carried out in the back-end. This light-hearted gesture is fun to look at while giving the user the much needed assurance that they are just a few seconds away from their desired result.

4. 3D Elements

An interesting thing to note is that among the six images and videos showcased in this article till now, three of them are composed with 3D elements. A random series of clicks on different website links usually returns results with at least one 3D graphic on them.
While the rise of 3D graphics was inevitable, the process was triggered by the recent popularity of Metaverse and NFT and the subsequent characters that they showcase.
And there are ample reasons why this particular style has become a new favourite. 3D characters are ambiguous yet relatable to some extent. 3D elements easily stand out against any backdrop, thus making even the hard-to-notice things pretty noticeable. And do we even need to mention their charming aesthetics?
Be it website designs or application designs, 3D has secured its place in the world of UI/UX design.
5. Generative AI

One of the many things we tried with MidJourney
Just like Metaverse has left a burning impression on the world of app design and website design, AI has also brought a revolution with it. And it is still changing the landscape of how we design things. Literally.
Enter generative AI, a genius and fun way to create images that would have taken hours of hard work. Instead all you need here are a good platform to generate these images and your intelligence in feeding the software the right keywords.
The world, me included, is going crazy over this new toy — a highly complex and functional toy — and there are ample reasons why.
To begin with, it’s fun! Imagine requesting an artist a picture. You throw in a few requirements and they produce something very similar to it, if not the exact output, within minutes!! What’s more, you can request variations and refinements on the result, and they would comply with all your requests, as many times as you make them.
So, individuals or design agencies who want to save time when tackling a difficult concept or wish to put minimum effort into, let’s say, a small internal task, or wish to take inspiration for a tough website graphic, can easily — and interestingly — get the job done in a matter of minutes.
6. Voice User Interface (VUI)

It is interesting how technology surrounds all our senses. Where generative AI is taking care of our visual needs, voice assistants like Siri, Alexa and Google Assistant are helping us with everything and anything that can be handled via speech.
What began in mobile phones eventually travelled down to cars, kitchen appliances, home systems, speakers, virtual meeting rooms and what not! It won’t be a surprise to expect voice assistants overtaking a lot more applications, and in a really good way!
With people getting busier, multitasking is a common scenario these days. As providers of solutions, it is our responsibility to make things as easy for our customers as possible. Imagine the freedom of going hands-free with VUI!
App UX can be expected to go hand-in-hand with VUI not only this year but also in the future.
7. Emotional Design

What makes an application tick? Is it the brand name or is it the impressive set of features in it? Aesthetics are definitely not the heroes here! Maybe it’s the usability.
While all these factors contribute to the success of a product, the key to winning the hearts of people is through their emotions. After all, we fall in love with a product because of how it makes us feel. As they say:
People don’t remember what we did for them; They remember how we made them feel.
Brands that know this secret will harness its power for the betterment of both customers and themselves. The landscape has, in fact, changed for a long time now. Ads are now directed towards sending an emotional message. Micro-interactions and animations are used to trigger a positive message; it can be either a sense of accomplishment or a motivation to achieve a goal or simply a spark of joy. Application designs not only satisfy the needs of people but also make them feel good.
If you think about it, all the features in an iPhone or in a MacBook are not necessary. But Apple introduces them to give its customers a much better experience than its peers. And the sense of satisfaction that slowly shapes within you as you use those good-to-have features is beyond words, is it not?
8. Wellness

“ Everything I do, I do it for you! “
Remember these words by Bryan Adams?
Surprisingly, this line applies to brands and products just as well! And it applies more appropriately to them, actually.
Brands, as has already been mentioned, do all that is necessary to make their customers feel good. This attempt at triggering good vibes has gradually snowballed into reminding people about not only the basic but all the minute activities that can help them stay well physically, mentally and emotionally.
While fitness apps take care of a user’s physical health, apps like Headspace and Calm tend to one’s mental and emotional health.
But what if your product doesn’t fall into any of these niche categories?
Well, you can still contribute to the happiness of mankind!
More and more applications are now introducing subtle features that help people live a healthier life. These include small reminders to take a break or some message or animation that instil a sense of positivity and happiness.
The bottom line is that if your customer finds that they are able to live a happy and healthy life while getting the necessary work done, and if your product is a major contributor in this huge achievement, then they will always be in love with your product, and will recommend it to others.
You can definitely count wellness and healthcare as one of the trends in UI/UX designs for 2023!
9. Inclusive Design

“ What good is love and peace on earth if it’s exclusive?”
That’s a line by Green Day.
On the same notes, what good is a solution if it doesn’t cater to everyone within the perimeter of your target audience?
While inclusive design tries to make sure that the product or the brand is addressing to people from every community, gender, race and colour, its subset, accessible design provides the necessary tools so that people from all genres of life, regardless of any disability or technological barrier or educational barrier or language or geographical barrier can use the product.
Websites and applications now use graphics and images that speak to people from all walks of life. Almost all applications have an option for dark mode because their creators know that many of their target customers might like a mode that puts less pressure on their eyes and on their phone’s batteries. Applications that have a lot of textual information usually have options to change the font size or contrast in order to address those with visibility issues. Voice assistants help people with severe vision problems as well as those whose hands are very busy at a particular time. Content writers and copywriters remember to keep their words gender-neutral.
These small gestures show that you care for your customers. These are the small but crucial steps that lead to your product’s success. With brands taking note of every way to please their customers, it is certain that the coming times will see more and more inclusion in application designs.
10. Wearable Technology

Last but not least, wearable technology is something that is booming at an incredible rate. Applications are no longer confined to the frames of a mobile phone or a tablet; they have now traversed those boundaries to land into wearables.
Smart watches now do a lot more than simply showing the time and the heart rate and steps walked or sending call and message notifications. Smart watches can now monitor your daily activities, your health, your abnormalities and your mood swings. These can progressively change your habits to lead you into a better lifestyle. The devices can inform your emergency contacts when you are incapable of doing so. Smart watches can save your life!!
Some health and wellness applications have already started integrating themselves into smart watches so as to gently nudge people in rehabs or in hospitals back to a life where they can be healthy and free.
With time, more and more brands will be integrating with wearable technology so as to give their users a truly seamless experience.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK