

How to remove List Section separators in SwiftUI
source link: https://sarunw.com/posts/swiftui-list-section-separator-visibility/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to remove List Section separators in SwiftUI
Table of Contents
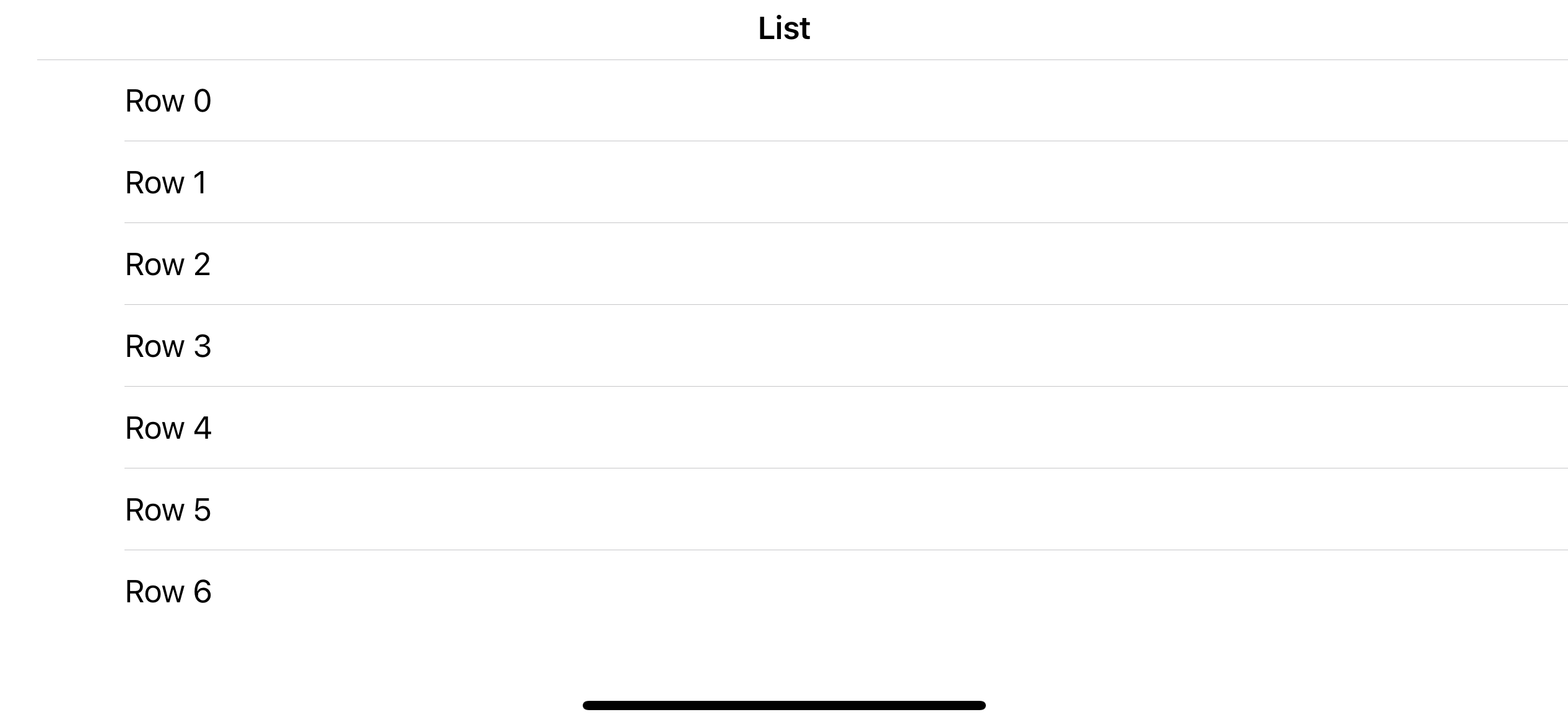
There might be a time when you want to remove just the first and the last row separator in SwiftUI List.
In iOS 15, you can easily do that with listSectionSeparator(_:edges:) modifier.

How to remove the section separators in SwiftUI List
To be able to remove the first and the last row separators, you need to understand one thing. That is those separators are actually a part of the section separator.
So, you can easily remove the first and the last row separators by using the listSectionSeparator(_:edges:) modifier.
listSectionSeparator(_:edges:) control the visibility of section seprators.
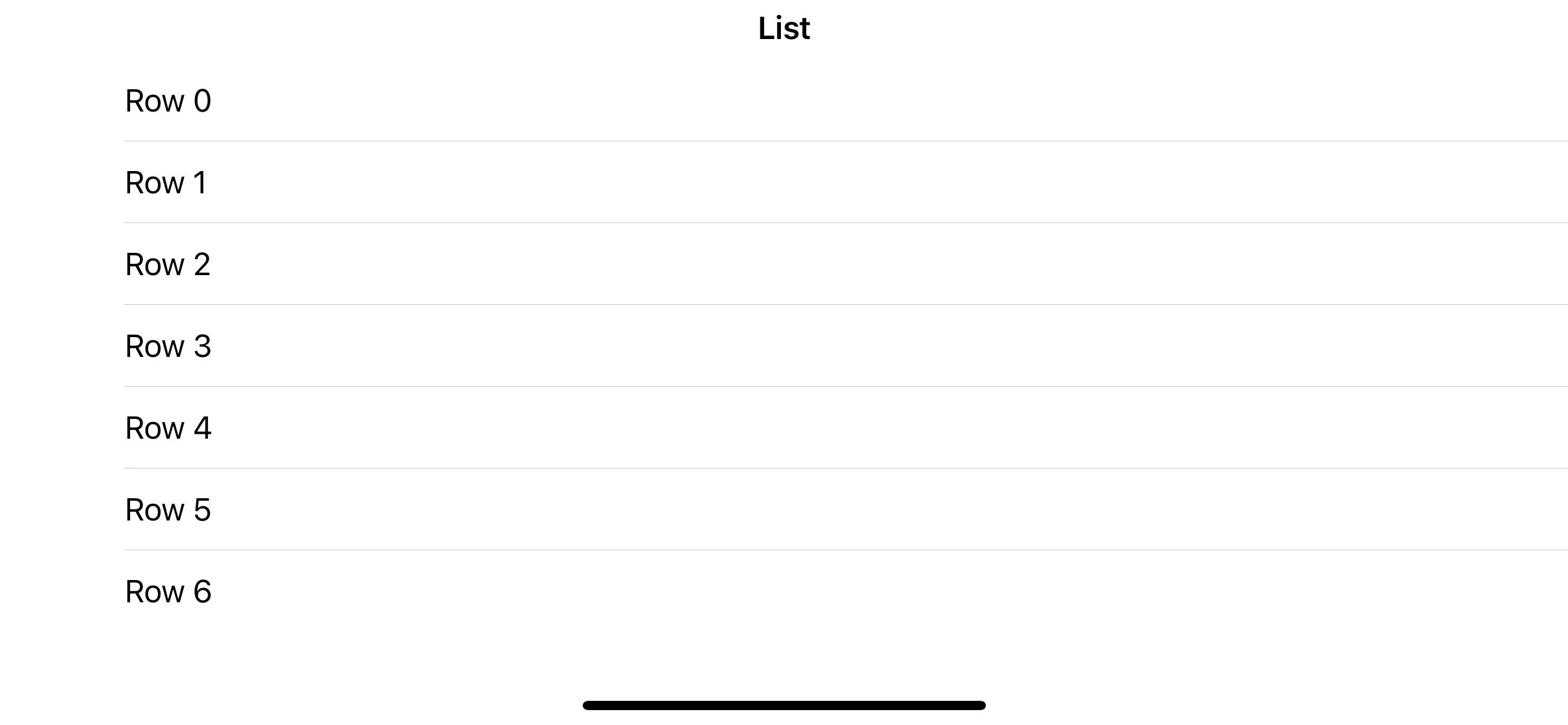
To hide section separator, we apply .listSectionSeparator(.hidden) to a Section view.
NavigationView {
List {
Section {
ForEach(0..<7) { i in
Text("Row \(i.description)")
}
}
.listSectionSeparator(.hidden)
}
.listStyle(.plain)
.navigationTitle("List")
}By apply .listSectionSeparator(.hidden) to a Section, you remove the first and the last separator for that particular section.

How to remove the First separator in SwiftUI List
The .listSectionSeparator(.hidden) has an optional second argument that you can specify which edges you want to hide the separator. By default, it's applied to all edges (both top and bottom).
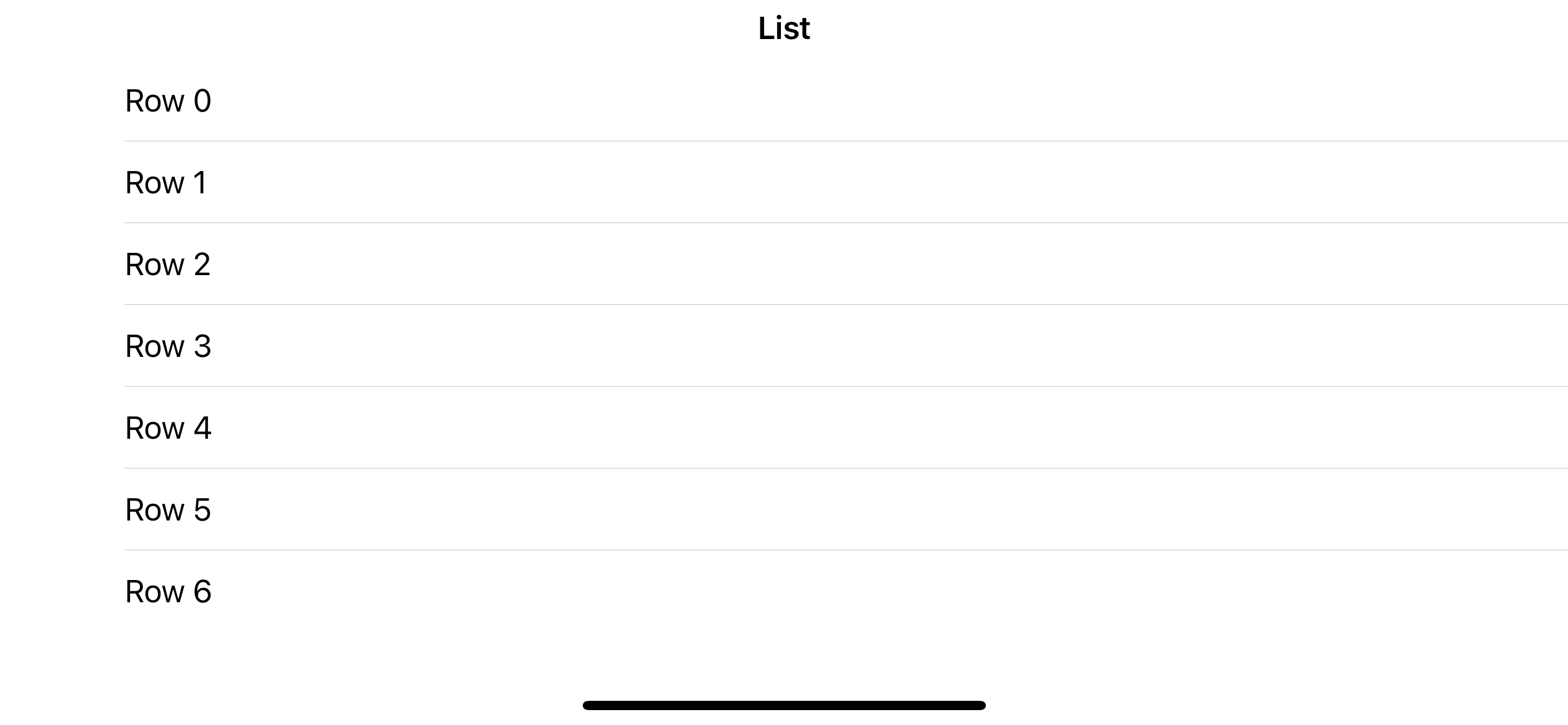
To remove the first separator, we use .listSectionSeparator(.hidden, edges: .top).
NavigationView {
List {
Section {
ForEach(0..<7) { i in
Text("Row \(i.description)")
}
}
.listSectionSeparator(.hidden, edges: .top)
}
.listStyle(.plain)
.navigationTitle("List")
}Hide the top separator using .listSectionSeparator(.hidden, edges: .top).

How to remove the Last separator in SwiftUI List
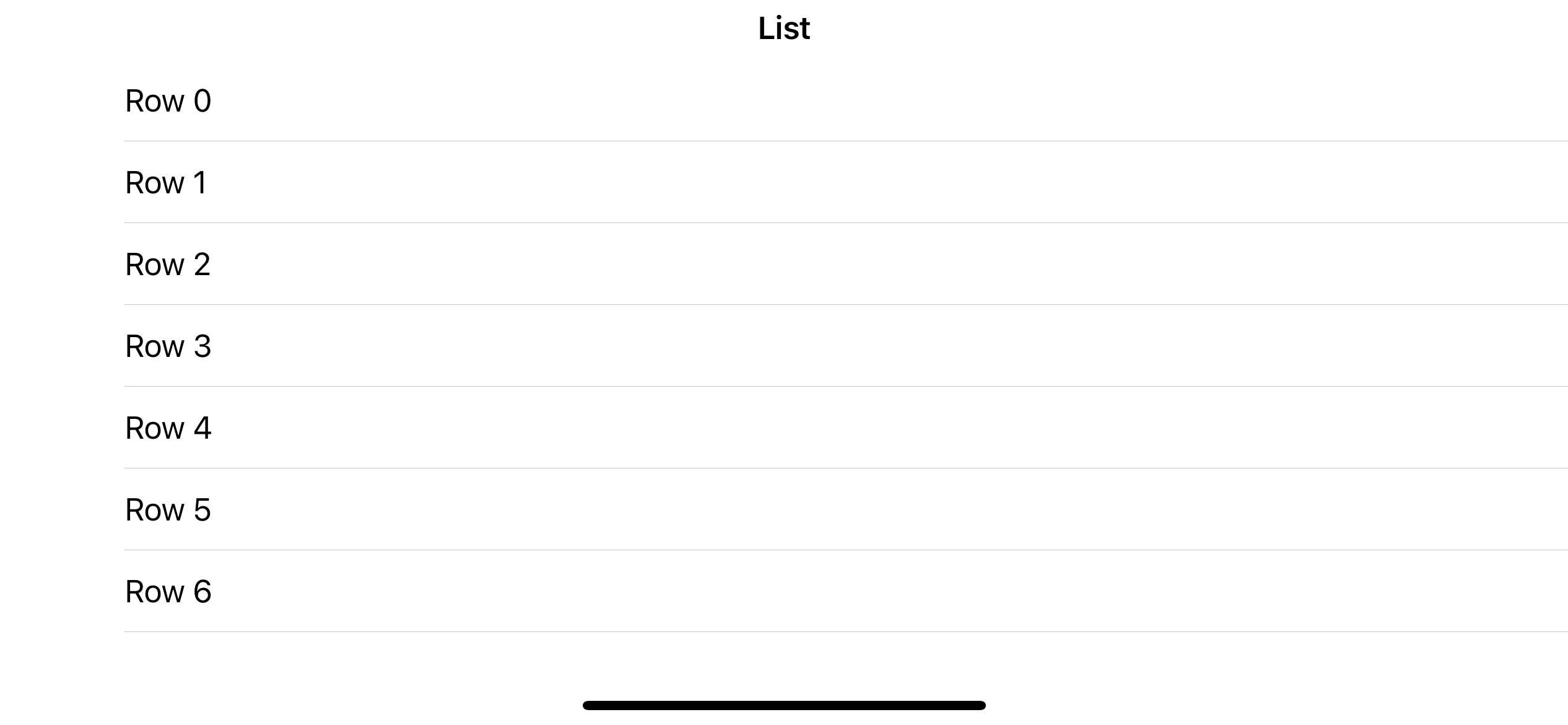
To remove the last separator, we use .listSectionSeparator(.hidden, edges: .bottom).
NavigationView {
List {
Section {
ForEach(0..<7) { i in
Text("Row \(i.description)")
}
}
.listSectionSeparator(.hidden, edges: .bottom)
}
.listStyle(.plain)
.navigationTitle("List")
}Hide the top separator using .listSectionSeparator(.hidden, edges: .bottom).

Read more article about SwiftUI, List, iOS 15,
or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Multiple rows Selection in SwiftUI List
Learn how to allow multiple row selection in SwiftUI List.
How to change SwiftUI List section separator color
Learn how to colorize a list section separator.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK