

太强了!前端 UI 代码也能快速复制粘贴
source link: https://zhupeng.github.io/easy-ui-copy-component/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

太强了!前端 UI 代码也能快速复制粘贴
做为一个个人独立开发者,虽然是一个后端工程师,但是有时候也需要参与一些前端的开发工作。前端的一些基础开发没什么问题,尤其是有一些现成可用的组件,但是对于我来说最难的是整体的布局、调整 CSS 等操作,而这些代码是不能直接从其他网站进行借鉴拷贝的,如果有一个工具能够帮助我提高在这方面的效率,那简直就太棒了。
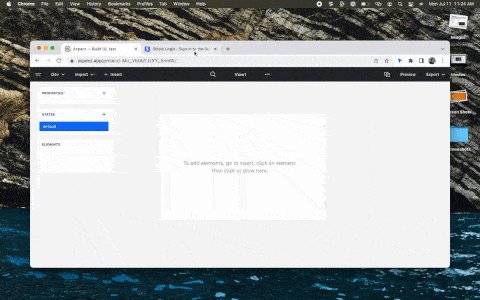
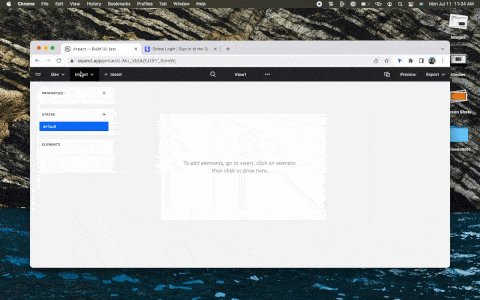
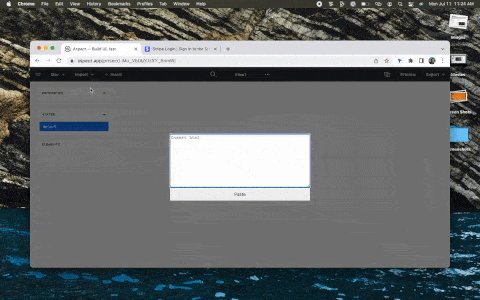
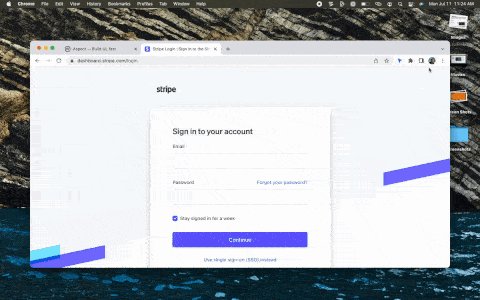
今天要推荐一个效率工具 Aspect,能够一键快速从其他网站拷贝 UI 组件出来使用,真的做到了前端代码的复制粘贴,简直就是我这种后端工程师的福音,本来就是前端开发的是不是也很感兴趣?

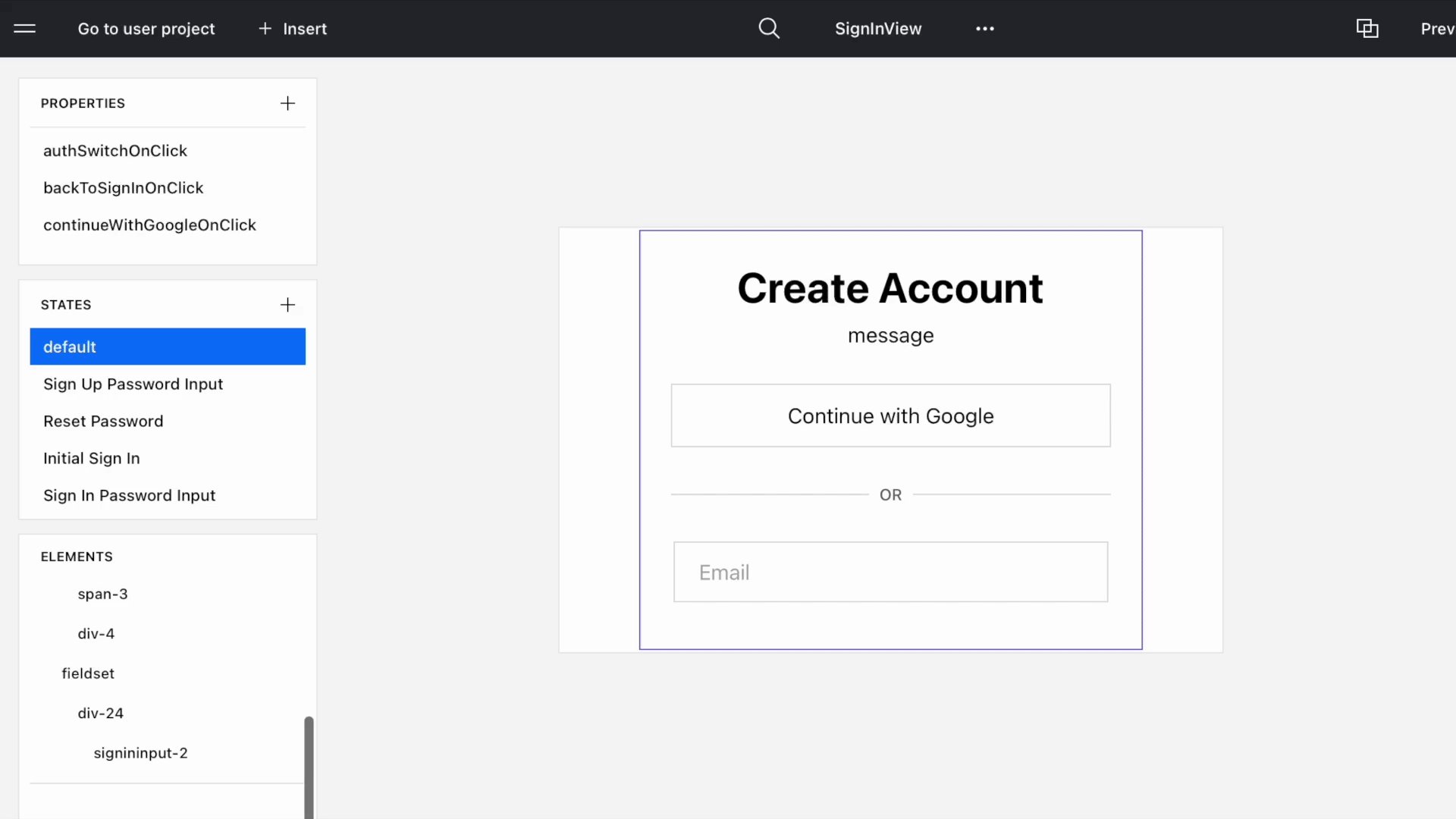
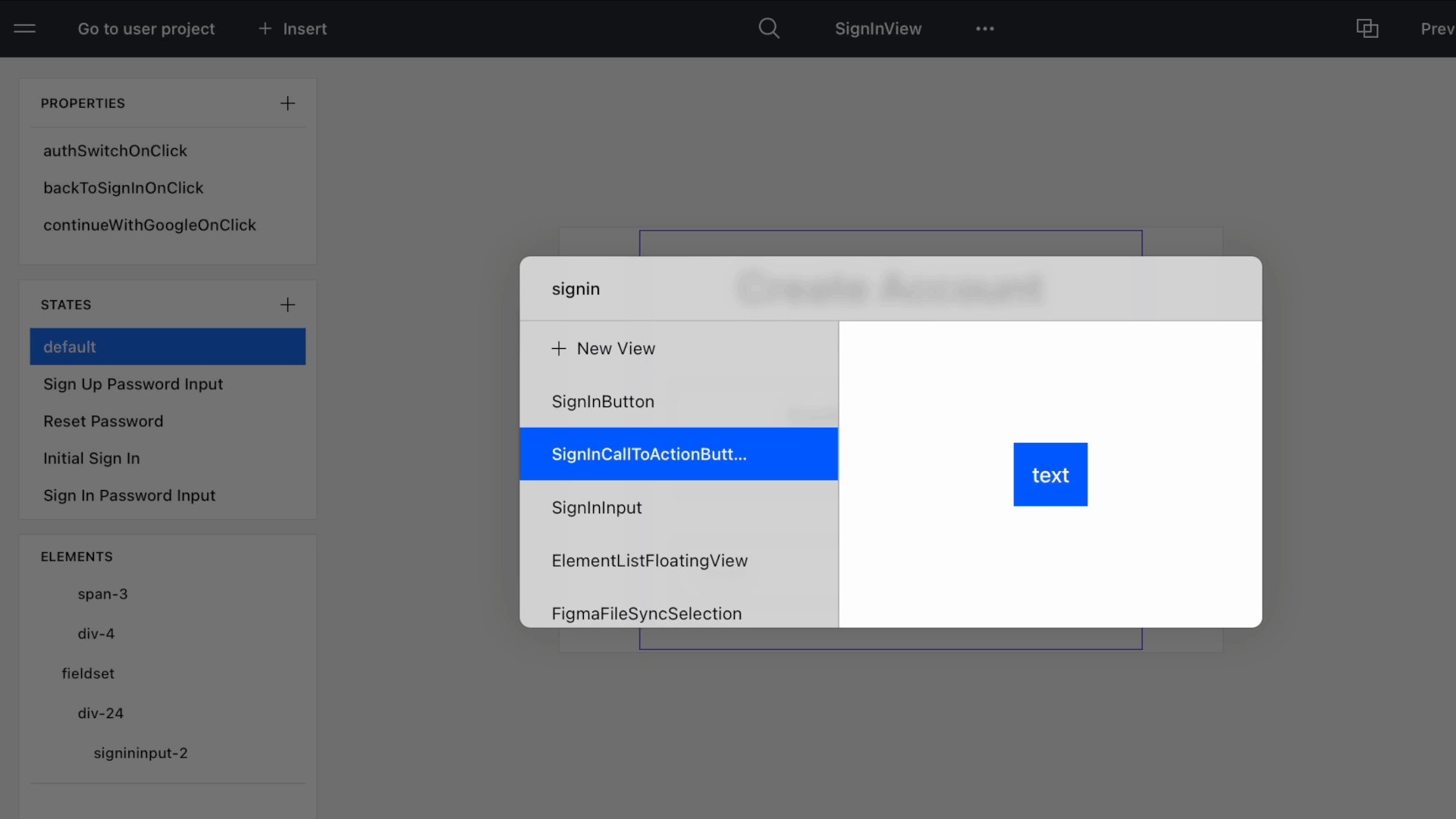
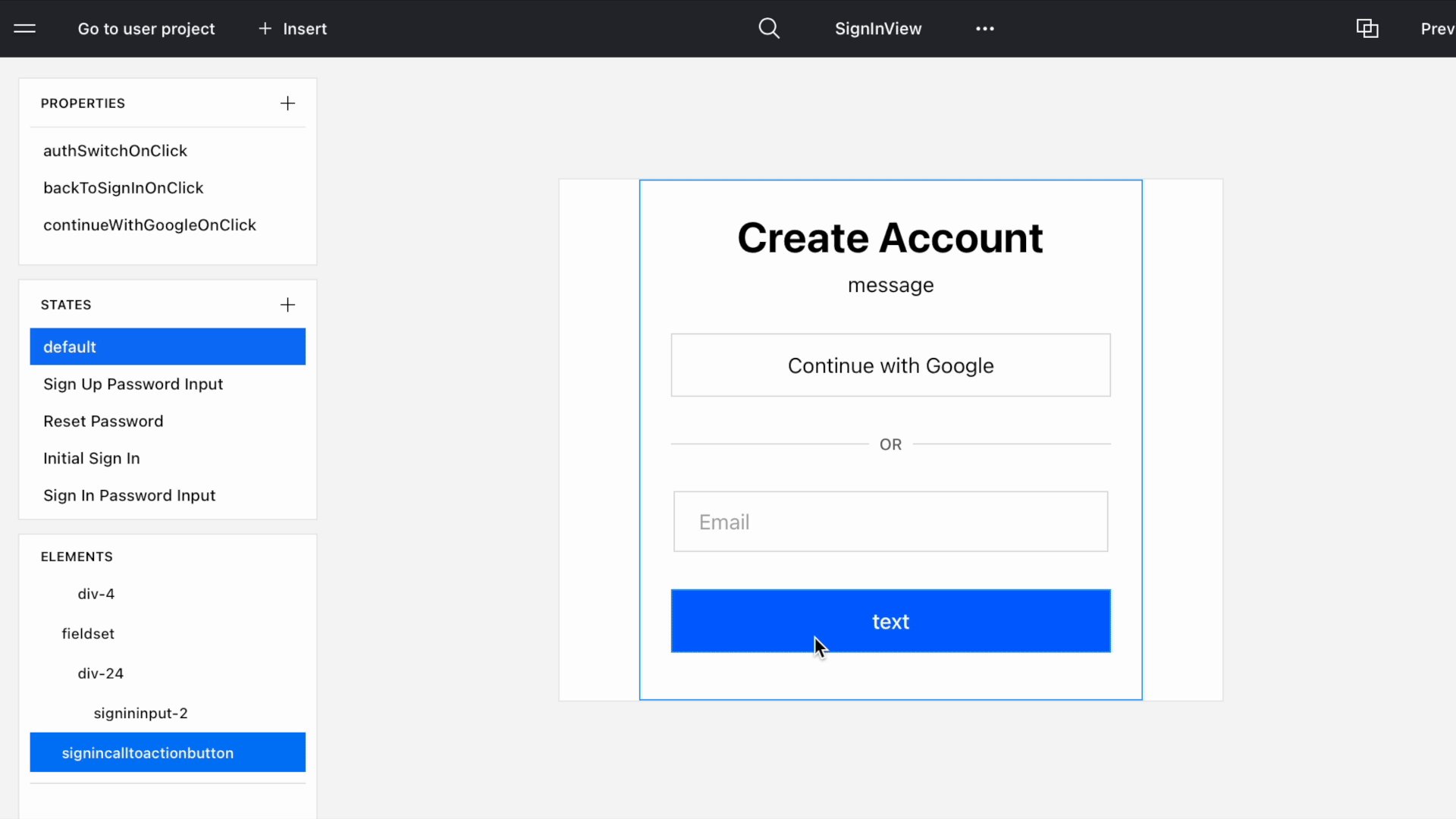
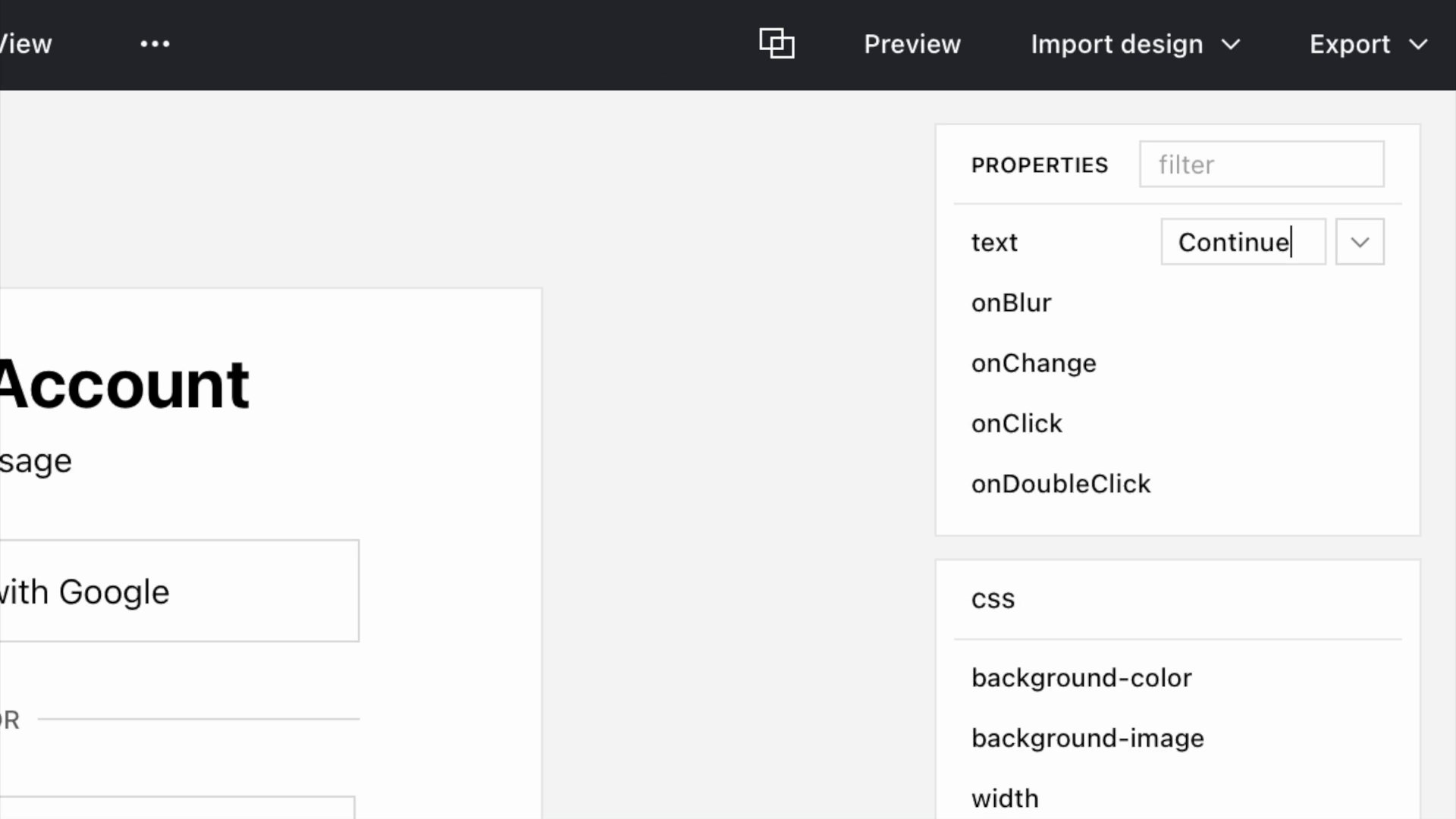
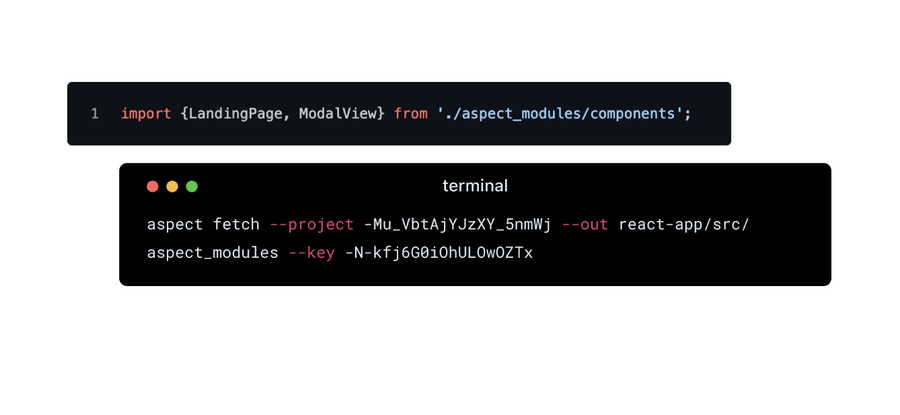
以上就是拷贝 UI 组件的整体过程,对应的工具 Aspect 是一个浏览器的插件,在任意网站激活该插件并选中对应的 UI 组件,就能够将可用的代码直接拷贝出来,拷贝出来的代码可以在 Aspect 的网站进行测试或者直接粘贴到你的项目代码中。
另外 Aspect 还提供了 UI 设计的能力,能够通过拖拽进行 UI 的设计和开发。

因为 Aspect 代码一般是自动生成的,所以在可读性上会稍差一些,因此 Aspect 提供了模块级的集成,并不需要对代码进行了解,直接使用暴露出来的组件即可。

更多项目详情请查看如下链接:https://sample-code.aspect.app/
更多精彩请扫码关注如下公众号。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK