What is GitHub Codespaces and how can Students access it for free?
source link: https://techcommunity.microsoft.com/t5/educator-developer-blog/what-is-github-codespaces-and-how-can-students-access-it-for/ba-p/3676103
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
What is GitHub Codespaces and how can Students access it for free?
GitHub Codespaces are a hosted developer environment operating in the cloud that can be run with Visual Studio Code. You can customize the development experience for any development project on GitHub, pre-installing dependencies, libraries, and even Visual Studio Code extensions and settings. You can also select the type of virtual machine you wish to utilize based on the resources you require. There are several models available, starting with a 2-core processor, 4 GB of RAM, and 32 GB of storage. The following video provides additional details.
Recently announced at GitHub Universe 2022, GitHub is offering 90 hours of Codespaces to registered students for free. Students need to register with GitHub to gain access to this offer as well as access to other tools like the Student Developer pack.
GitHub Student registration can be found here: GitHub Student Benefits
To test Codespaces functionality, while inside one of your repositories, select the Codespaces tab after clicking on the green <>Code button. Then select the green "Create codespace on main":

Next, your repository's contents will be loaded into a online version of Visual Studio Code in your browser, and you'll be ready to begin development immediately.
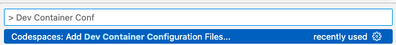
The real power of Codespaces is highlighted when the developer container enviroment is configured for specific use. To quickly test it out, open up the Command Palette (Ctrl-Shift-P or Cmd-Shift-P) and type "Dev Container Configuration" and select the option to Add Dev Contianer Configuration Files:
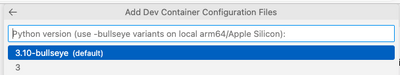
Next type Python and select the first option, then select None for Node.js and lastly click OK for no additional features:

You'll end up with a new directory called .devcontainer with a single file called devcontainer.json with contents similar like this one:
{
"name": "Python 3",
"image": "mcr.microsoft.com/devcontainers/python:3.10",
"features": {
"ghcr.io/devcontainers/features/node:1": {
"version": "none"
}
}
}Finally, a notification message will appear at the bottom, urging you to rebuild the environment. Wait for it to finish before clicking the rebuild button. When it's finished, you'll have a Python 3.10-configured environment! You may now commit and push those modifications to the repository to make them permanent, so that whenever you (or anybody else) open the repository using Codespaces, Python 3.10 will be used.
Imagine having the same environment, with the same settings and pre-installed dependencies, for every contributor to a GitHub repository! If you are a teacher or a student, this will significantly simplify most workflows and allow you to focus on being hands-on rather than setting an environment.
We covered how to launch a Codespace and add some configuration files in this short blog post, but you can go beyond these basics and setup Visual Studio Code extensions and even pre-install dependencies for languages like Python, but also others like JavaScript. Below are some sample Python or JavaScript template repositories that you may use to practice with the included project-based challenges:
We've also created a whole video series on how to use and configure Codespaces that you can go through: https://aka.ms/CodespacesVideoTutorial
What is GitHub Codespaces?Feel free to comment below with any Codespaces questions you may have as our team is interested in hearing from you.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK