

用301重定向迁移 GitHub Pages
source link: https://finisky.github.io/migrate-github-pages-by-301-redirects/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

用301重定向迁移 GitHub Pages
2022-11-15Hexo
在一篇老文 # 迁移Hexo博客到GitHub Pages 中提到:
GitHub Pages可能是个单行线,只能迁出,不好再迁出了。简单研究了一下文档,它不允许用户修改Server配置,所以看起来无法完成301重定向。
但在迁移博客时,301重定向必不可少,它是保证站点迁移不损失搜索排名的关键所在。具体来说,在迁移到新站点之后,需要 手动修改 Google Search Console 的配置:
Do you lose credit for links when you redirect to new URLs?
No, 301 or 302 redirects do not cause a loss in PageRank
所以如何才是无损排名迁移 GitHub Pages 的正确方式?
- 拥有一个域名
主要思路:利用 GitHub Pages 的自定义域名功能完成301重定向。
假设我们要从 oldsite.github.io 迁移至
newsite.vercel.app。你拥有域名
newsite.com。
添加DNS解析记录
去你的域名托管服务商网站,比如
GoDaddy,增加一条解析记录:newsite.com ->
oldsite.github.io
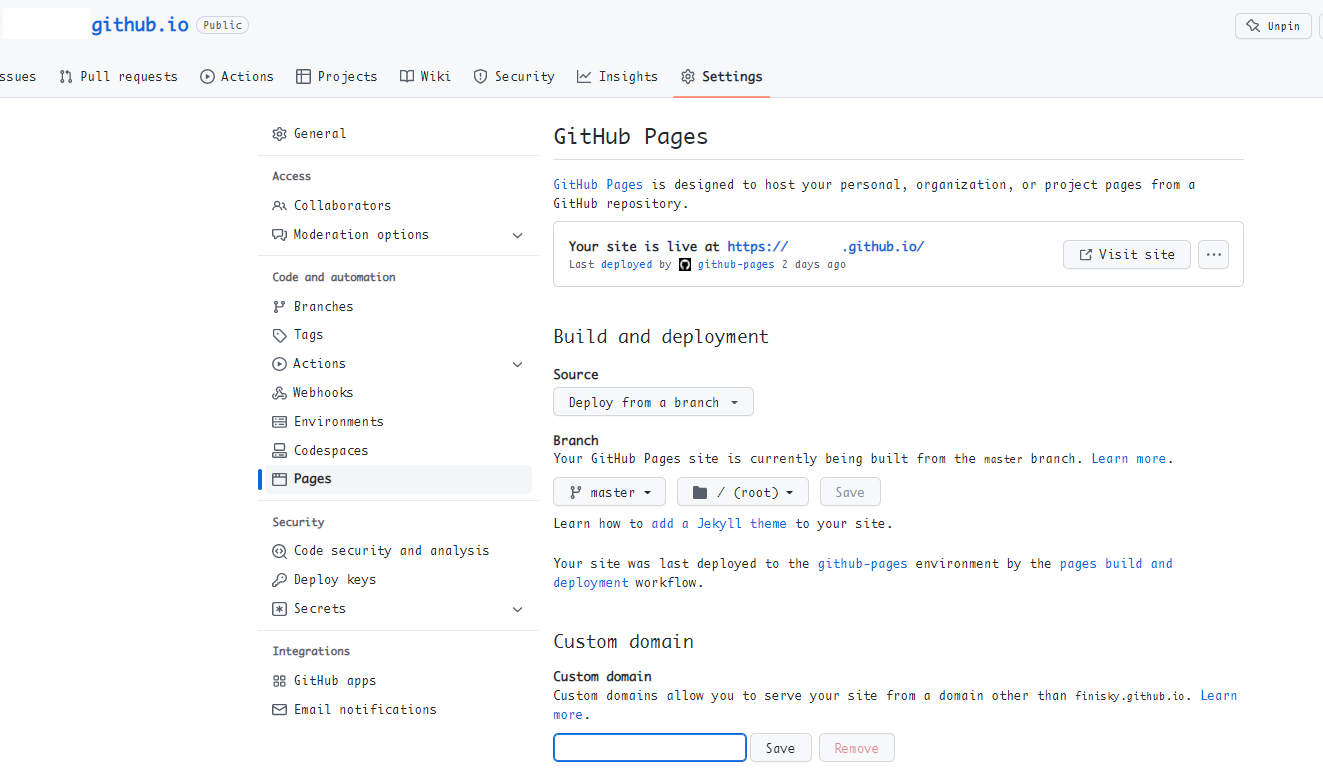
添加自定义域名 (301 redirects)
GitHub Pages Repository Settings -> Pages -> Custom domain

添加自定义域名 (newsite.com) 并且点
Save.
页面会自动刷新:
Your site is live at https://newsite.com/此时,使用 curl 访问
https://oldsite.github.io,会发现站点已经被301重定向到自定义域名:
$ curl -I https://oldsite.github.io
HTTP/1.1 301 Moved Permanently
Connection: keep-alive
Content-Length: 162
Server: GitHub.com
Content-Type: text/html
permissions-policy: interest-cohort=()
Location: http://newsite.com/
...所以现在你的网站可以同时从 https://newsite.com/
和 https://oldsite.github.io
访问,并且后者会被301重定向到
https://newsite.com/。
更新DNS解析记录
再去你的域名托管服务商网站,更新域名记录到目标地址(此处是newsite.vercel.app):
newsite.com -> newsite.vercel.app
(vercel/azure websites/self hosting)。
现在你的站点已经可以同时从 https://newsite.com/
和 https://oldsite.github.io
访问,且所有流量都会被301重定向到新站newsite.vercel.app。
再过些日子(半年以上),站点迁移就基本完成,由于使用了301重定向,搜索排名不受任何影响,此时可以安全地将老的 GithHub Pages 删除。当然,留着做301重定向也无妨~
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK