

Create SwiftUI List from an Array
source link: https://sarunw.com/posts/swiftui-list-from-array/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Create SwiftUI List from an Array
Table of Contents
We can easily create a List view from an array of data in SwiftUI.
It has a similar syntax as Swift map function where a result of a mapping function is a single row of the list.
let contacts = [
Contact(name: "John"),
Contact(name: "Alice"),
Contact(name: "Bob"),
Contact(name: "Foo"),
Contact(name: "Bar")
]
List(contacts) { contact in
Text(contact.name)
}As you can see, it quite resembles a Swift map.
contacts.map { contact in
print("List row content")
}Here is what we get.

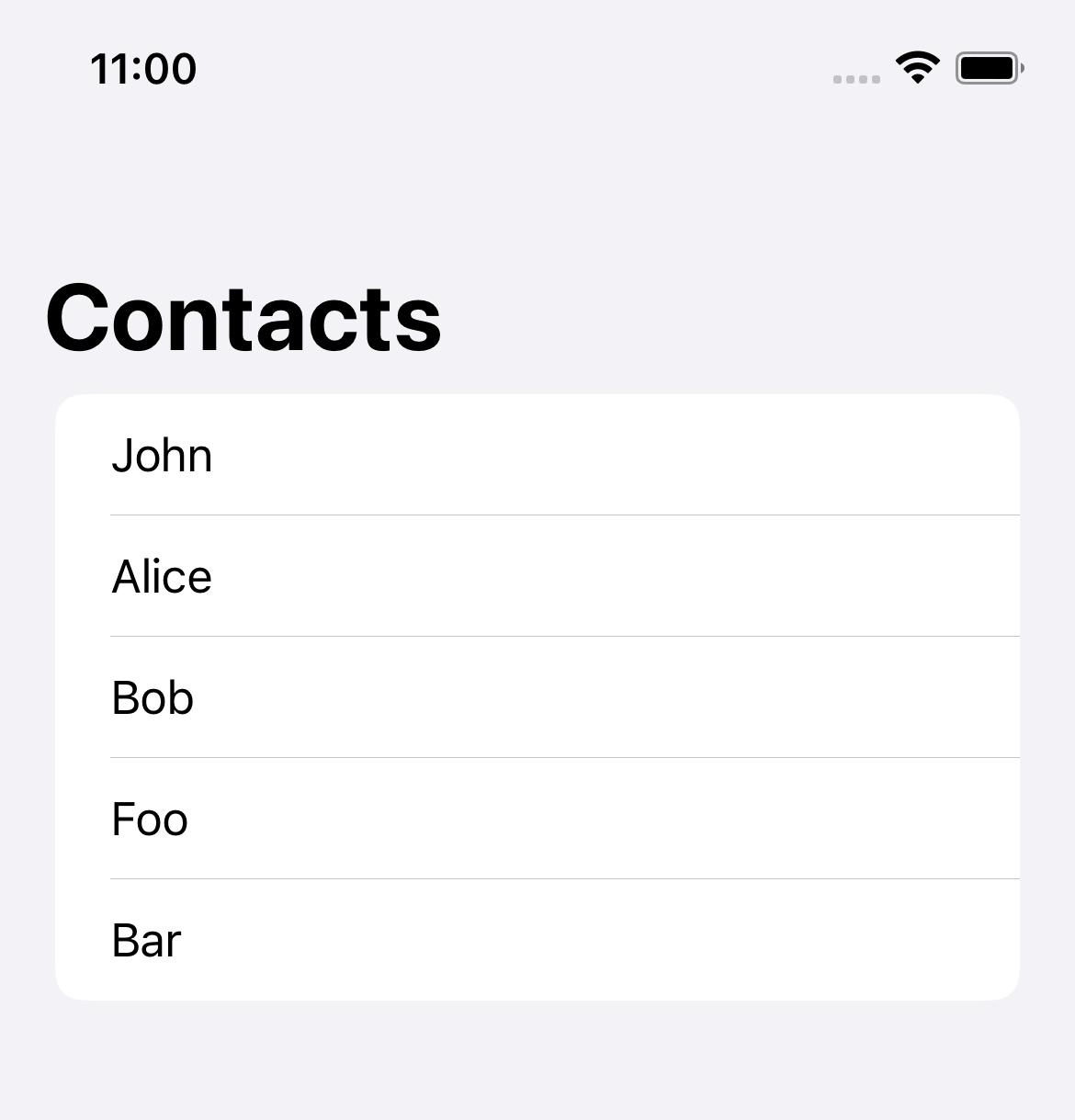
A list view from an array of strings.
The only requirement for creating a list view in SwiftUI is the data must be uniquely identifiable.
SwiftUI list view supports many functions, such as reordering, adding, and removing. So, it needs something to identify which item is moved, added, or deleted.
SwiftUI gives us two ways to provide an identity for the data.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Create List from an Array of Identifiable data
Identifiable is a simple protocol. It asks for one thing, a stable identity.
A stable identity (id) can be anything you can guarantee to remain unique for the lifetime of an object, such as a database id, national id, or a UUID.
Identifiable only requires an id variable of type Identifiable.ID, which can be anything as long as it is unique and conform to Hashable.
public protocol Identifiable {
/// A type representing the stable identity of the entity associated with
/// an instance.
associatedtype ID : Hashable
/// The stable identity of the entity associated with this instance.
var id: Self.ID { get }
}In this example, I create a Contact struct to represent contact information. An id is UUID, which is unique and conforms to Hashable.
struct Contact: Identifiable {
let id = UUID()
let name: String
}And that's all we need. We can create an array of Contact and use that to populate our list view.
struct ListArrayExample: View {
// 1
let contacts = [
Contact(name: "John"),
Contact(name: "Alice"),
Contact(name: "Bob"),
Contact(name: "Foo"),
Contact(name: "Bar")
]
var body: some View {
// 2
List(contacts) { contact in
// 3
Text(contact.name)
}
}
}1 We create an array of Identifiable data.
2 Use it to initialize a List view.
3 And use a passing Identifiable data to create a row content. In this case, we use the contact name as row content.

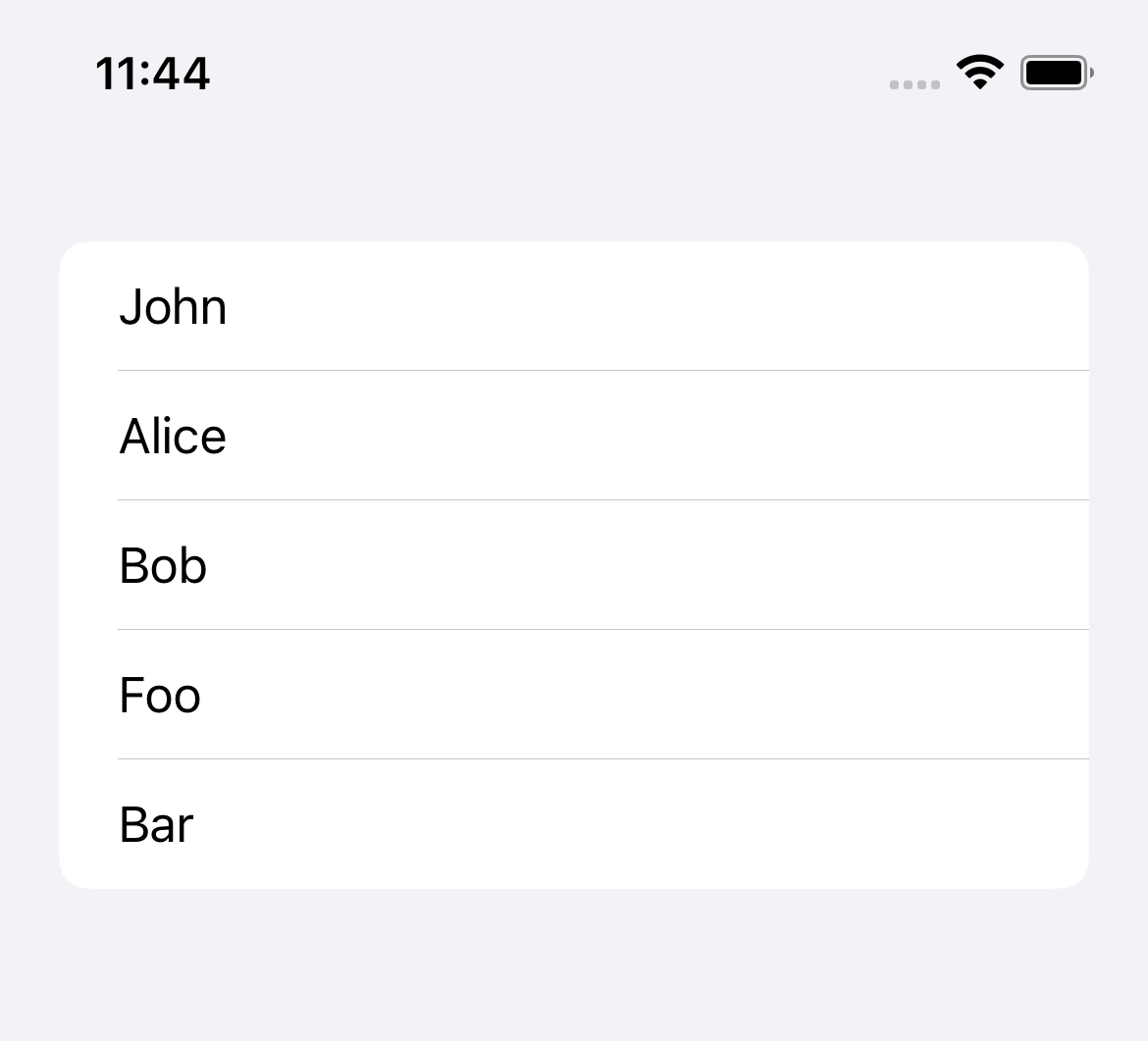
A list from an array of Identifiable data.
You can easily support sarunw.com by checking out this sponsor.
Sponsor sarunw.com and reach thousands of iOS developers.
Create List from an Array of any data
If you want to use a primitive data type like String or don't want to bother making data Identifiable, List has other variations of initializers that accept arbitrary data type.
No Identifiable protocol means a list view need other ways to identify each item.
KeyPath is a tool that a list view uses to identify the data in this case.
Here is an example where we create a list view out of an array of string. And we will use the string itself as an identifier.
The keypath that reference the data itself is \.self.
Our string won't change in this case, so it can use to uniquely identify our string.
struct ListArrayExample: View {
let contacts = [
"John",
"Alice",
"Bob",
"Foo",
"Bar"
]
var body: some View {
// 1
List(contacts, id: \.self) { contact in
Text(contact)
}
}
}1List view ask for the second parameter, id. We specify \.self, which is a keypath to the string itself.

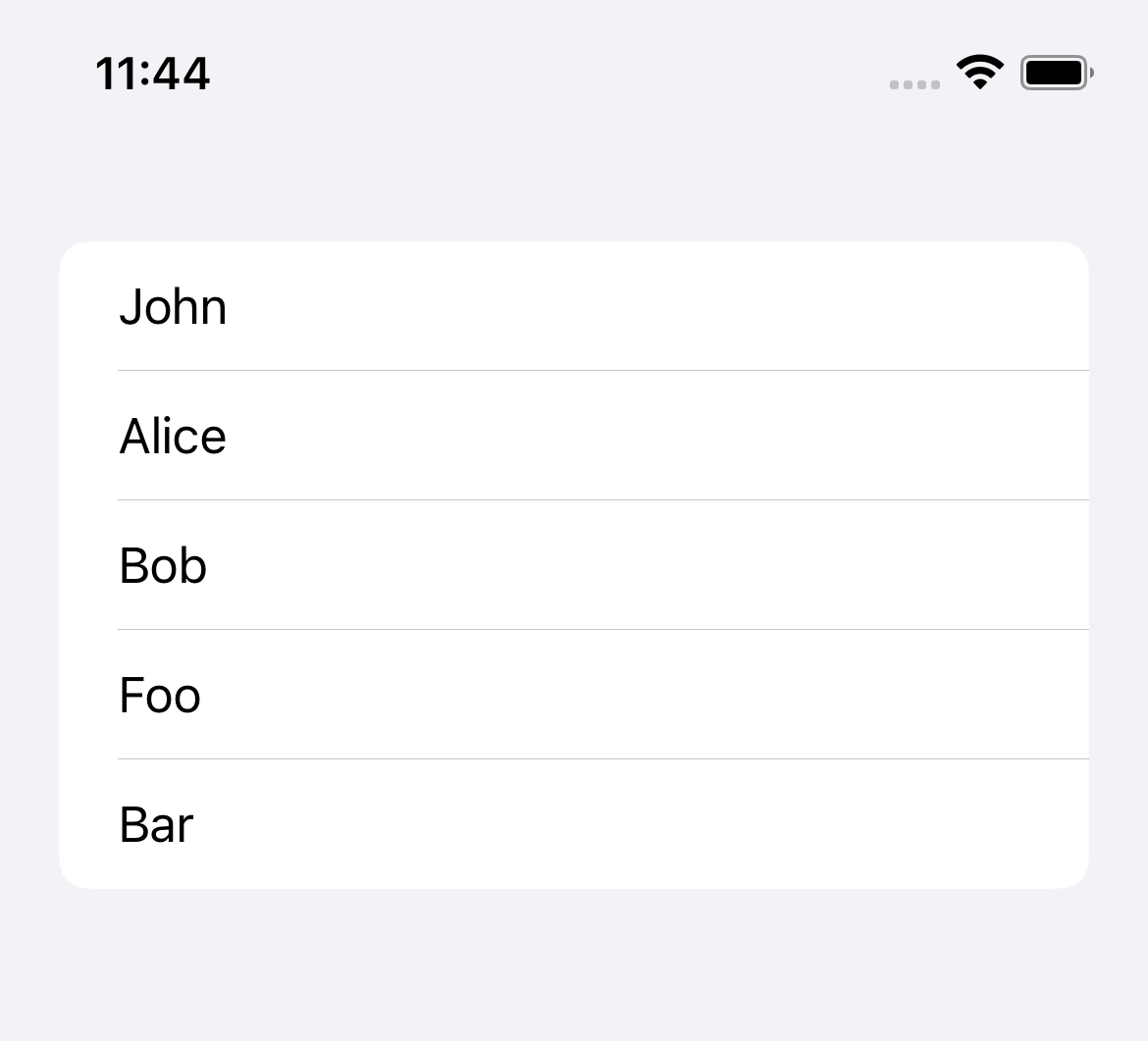
A list from an array of strings.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
