

教你玩转礼物交互系统设计!
source link: https://www.woshipm.com/pd/5651238.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在直播间、或者在其他的一些互联网平台上,用户打赏这件行为已经变得十分常见,但伴随着打赏场景、打赏方式越来越多元,到底要怎么做,才能做好一套多礼物打赏的交互系统?本篇文章里,作者做了一定总结,一起来看看吧。

如何构思一款礼物交互系统,怎么理解价值与本质?设计思路怎么展开?玩法扩展怎么思考?请听我娓娓道来……(文字较多,电脑端看更佳)

一、礼物交互系统有何价值
在直播相关的产品中,这套系统不仅维持了用户间的社交互动也满足了商业的需要,即使一些非直播间的场景也能运用该系统优化体验与商业,可以说是真正平衡了用户与商业关系的系统,面对企业其价值不言而喻,面向用户,直播氛围、用户情感传递、自我彰显、酬劳打赏、关系互动、趣味玩法等也都大有益处。
经过这些年派对聊天室游戏开黑房相关的产品在市场不断的开拓发展,一对多人发起打赏的场景越来越常见,玩法模式也越来越多元,但礼物交互系统的复杂度也随之而来,那么在赠送按钮按下的瞬间,究竟发生了哪些交互呢?这就来聊聊一对多礼物打赏的交互系统的设计思路。
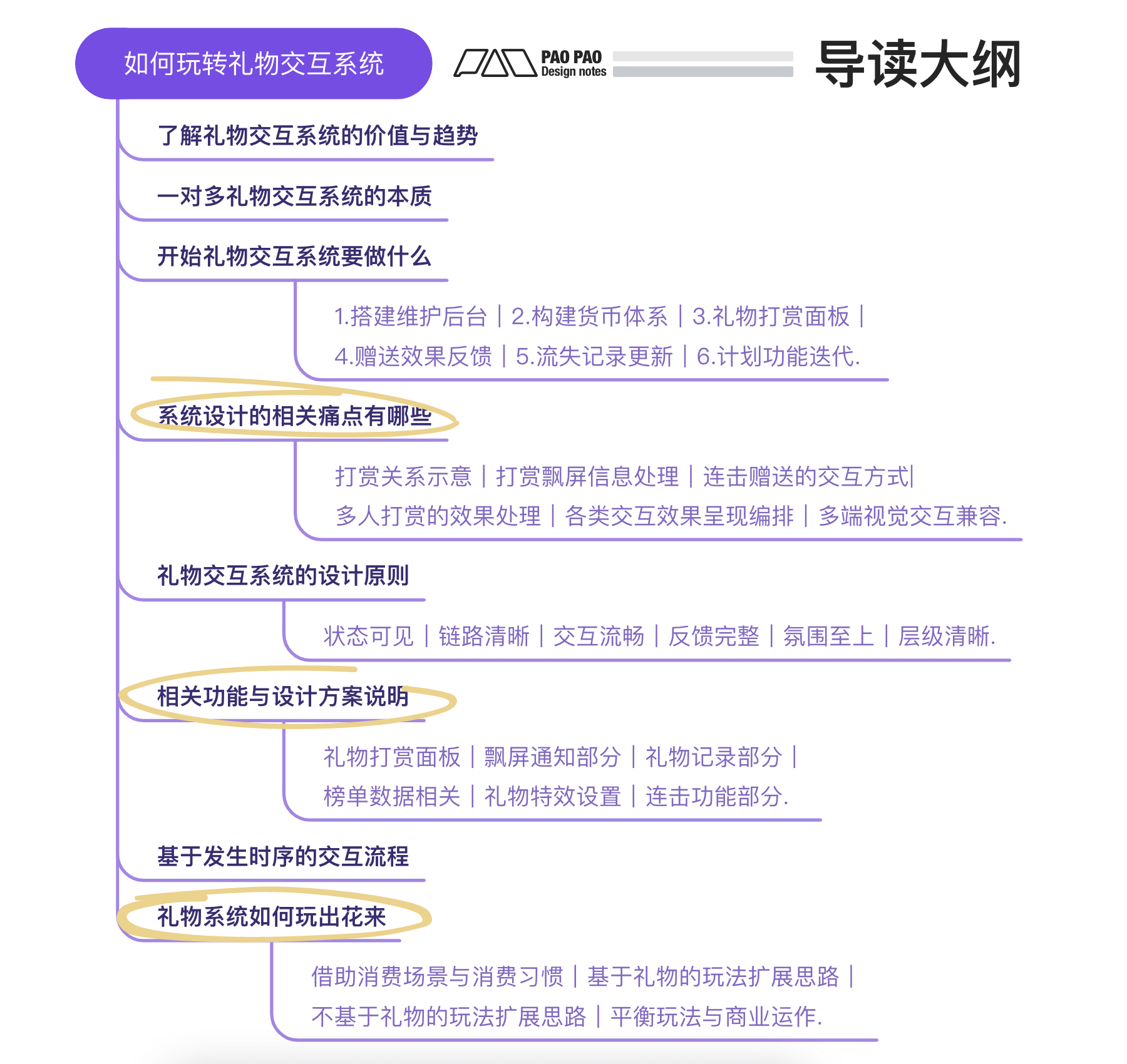
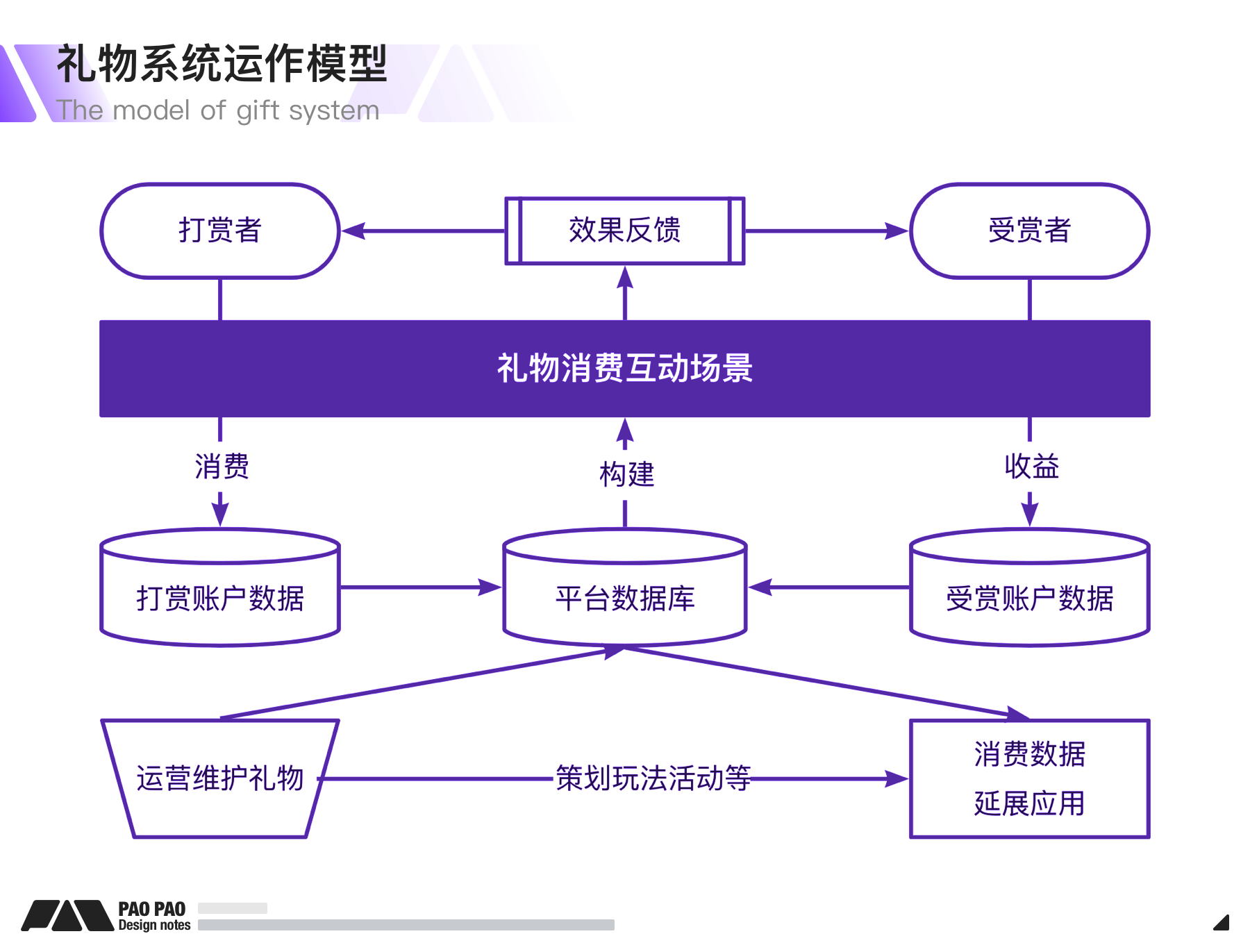
说明下,我并未打算写出一套文档材料来说明怎么做的,我希望能够先通过模型来说明运作本质,通过设计痛点与设计原则代入思考过程,通过功能池方案与时序流程来说明功能间的运作与编排的,以及过程中是如何消化痛点的,最后则是礼物系统的玩法扩展的思路与方向。
二、一对多礼物交互系统的本质
一对多打赏在于可对指定场景的多个对象同时发起。
其实就是一套商城系统,后台可以对礼物资源上新维护,前台负责搭建交易消费的场景,打赏者付费赠送后,平台与受赏者分羹,并且赏金通常可提现,而礼物本身会通过视觉包装赋予意义与门槛,销量越高,平台获益也越高,因此礼物包装与促销也很重要,且不能依托折扣的方式进行,所以礼物的玩法、形式感、氛围感、视觉冲击、套路等就卷起来了。

三、开始礼物交互系统要做什么
前期就是搭建最小可行性版本,保证基础的功能可用可扩展,货币系统可以完整运转,毕竟是关乎用户钱包的事儿,通常这个框架搭建起来会需要到以下几个主模块:
1. 搭建维护后台
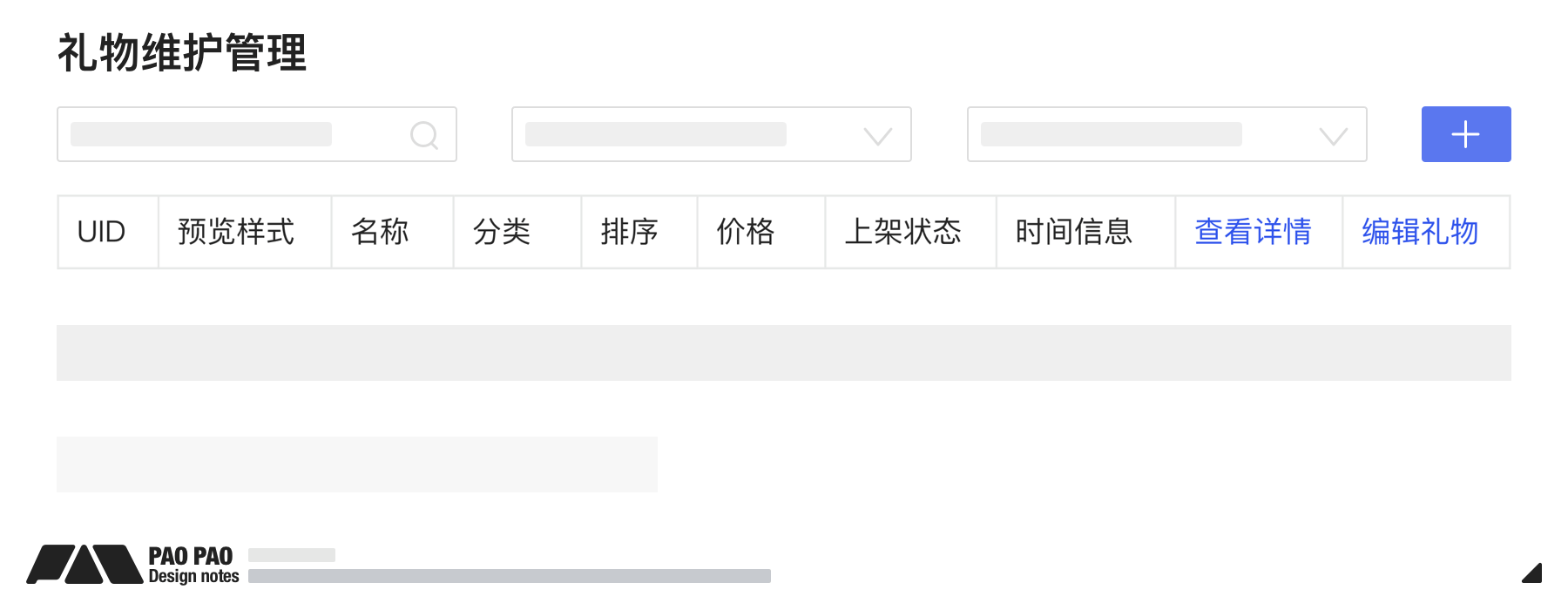
礼物资源需要拆分预览资源、特效资源、辅助的标签资源、其他扩展资源,所以会有多个数据表配合才能实现,因此服务端在建表时就要考虑好表之间的关联性与唯一性,而礼物维护后台也要让运营人员能够看见礼物基本情况或重点信息,便于维护,一般常见的字段如下。

而在详情中,还有抽成比例、关联资源、礼物备注等更多字段信息,编辑前也需要先将礼物状态下架,避免造成线上事故,而一些礼物分类、标签管理之类的,需要有统一的数据表管理,避免添加礼物时这些数据填的参差不齐,并且也方便变更母级直接映射到其他应用表,这样才有利于数据的统一性与维护方便。
2. 构建货币体系
礼物系统视为商城,交易则需要货币体系,在政策法规或平台约束下,是不允许虚拟币与人民币互换的,因此为了区分消费与收益关系,至少两套代币。
假设就一种代币,收益后直接提现不满足政策法规不说,黑产洗钱也控制不了,消费过程中平台也没有多少操作空间,用户对该代币的认知会更倾向可折现的代金,消费欲也会下降,余额则通常会直接套现掉。
而建立一套货币体系就要考虑充值、消费转化、兑换、提现、平台抽成的诸多过程。充值跟提现的可用方式与技术支持,平台抽成发生的环节在哪里,相关手续费税率与交易协议声明等,这些都是要结合公司情况与合作的技术支持来设定,例如直播打赏的抽成,有拿走30%的、有的拿40%,这些都可以在做之前了解下行业情况或竞品研究确认好后再做。
3. 礼物打赏面板
礼物面板也就是礼物商城场景,让用户进行了解和挑选礼物、余额充值、选择赠送数量、赠送对象、购买赠送的模块。
跟其他商城不同的地方是,礼物面板是基于对象或指定场景才能打开的,买送一体,而不是先买再送。
需要注意的是该模块需要预留扩展性,因为随着礼物业务的发展,后面会迭代很多内容进去,例如礼物的分类与等级&贵族限制、活动礼物的角标说明等,甚至有小Banner横幅介绍与跳转支持,在搭建模块时可以多考虑下布局与交互方式。
4. 赠送效果反馈
当用户成功将礼物点击送出,就进入了赠送反馈阶段,会在房间中通过一系列反馈让更多人知道送礼啦,并对特效出现起到烘托与承接,而不止是礼物特效而已。
打赏后的赠送通知、全服通知、连击动画、打赏飘屏、PK值上升等均是,看直播的同学一定不陌生,还包括一些非房间内的反馈也会及时更新,如礼物墙、成就勋章之类的。
5. 流水记录更新
礼物打赏是货币交易,是交易就有订单或流水记录。根据身份的不同还会区分礼物支出或收益记录,房间或后台也会有对应的数据记录便于运营,并且很多以消费或收益数据做支撑的榜单也要及时更新。
例如房间榜单、总榜单、PK&热门榜、活动的榜单都需要更新对应数据,而后台也应该有配合运营所关注的数据可供查看,特别是礼物流水,房间流水等。
6. 计划功能迭代
最小可行版本的目标搭建完成后,就要准备做后续的迭代计划,将框架功能或运营需求逐步的完善起来,一个庞大的礼物交互系统就此开始。
1)礼物面板完善
丰富礼物品类,配合等级、贵族、活动丰富高级礼物,以及增加礼物背包为运营活动做准备。
2)礼物交互完善
丰富礼物连击交互、礼物赠送关系示意动画、礼物飘屏通知动画、全服通知动画、连击特效等,以及配套的特效设置功能。
3)扩展礼物玩法
常见的礼物盲盒、上热门礼物、升级礼物、周星礼物、特殊效果礼物、关系绑定礼物等。
4)维护后台完善
配套客户端礼物新增内容的配置编辑功能,丰富礼物消费相关的监测数据。
四、礼物交互系统的痛点有哪些
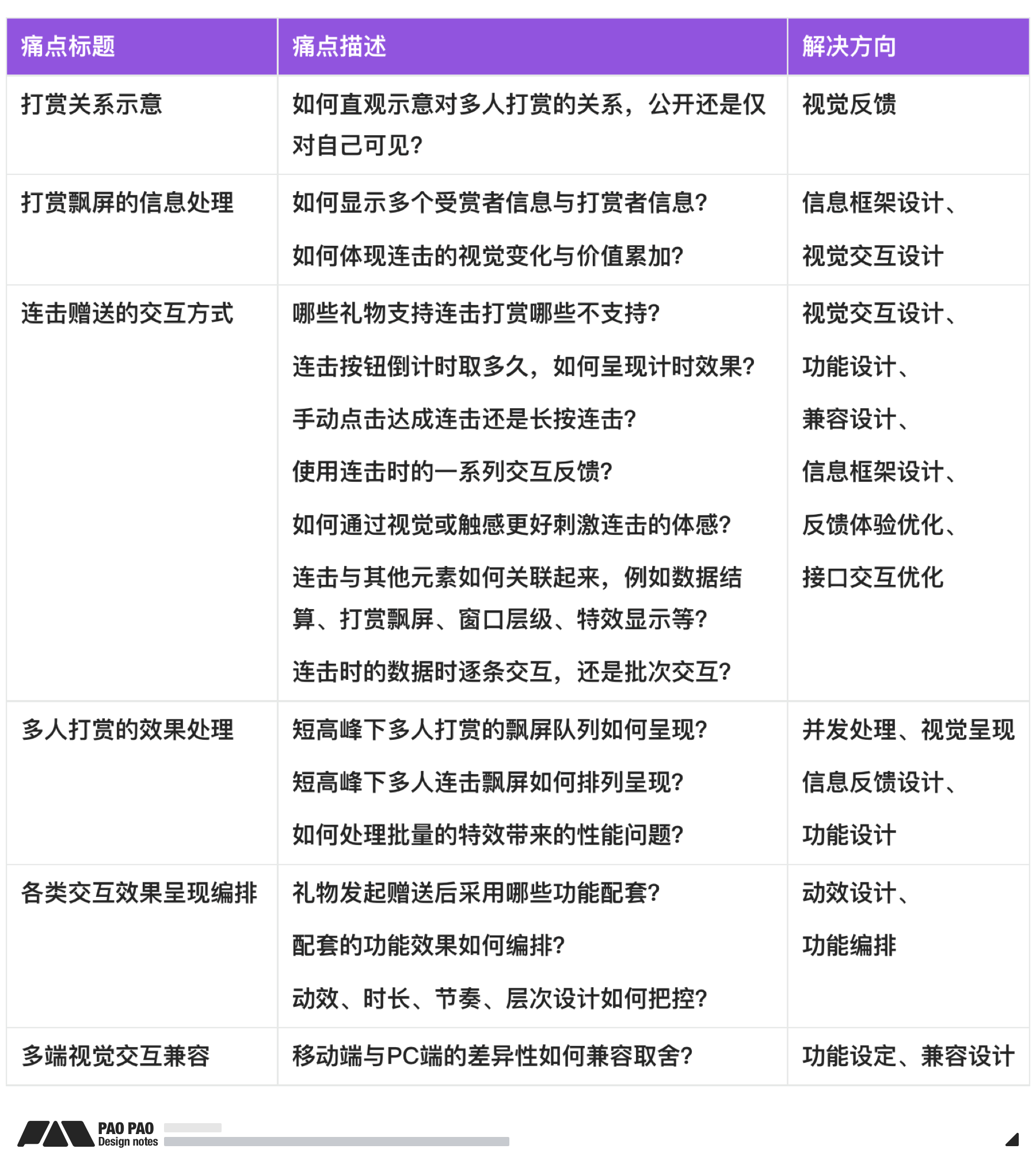
面对一对多礼物连击打赏,会面临很多有待解决或优化的问题,不论是视觉上、技术上、还是功能交互上,我们预先思考并将一些会碰上的问题进行了梳理罗列,然后在后续的设计过程中逐步代入解决。

五、礼物交互系统的设计原则
在基本的交互设计原则之外,针对业务场景我们定义了一些设计原则,帮助我们决策和提供解决痛点的方向指引,同时能够贴合业务特征带来差异化的设计理念。
1. 状态可见
在打赏的体验过程中,任何操作与交互能够有即时的触发与状态变化,能够让用户快速感知当前的状态,可见可感知。
2. 链路清晰
打赏过程中,更完备的梳理交互信息和功能交互的前后关系,使功能之间能够有序进展,流程清晰。
3. 交互流畅
交互过程的动效、响应时长、飘屏弹道、视觉变化等,尽可能保障流畅、灵动不生硬,视线有序不混乱,给予用户良好的礼物打赏体验。
4. 反馈完整
礼物打赏过程中,交互事件颇多,要将各种状态信息或反馈完善,如余额不足,赠送条件不满足,要提升易用性降低用户认知门槛。
5. 氛围至上
娱乐互动的场景中,视觉氛围是少不了,礼物能承载一定的情感与氛围作用,但特效时间不长,完善和丰富一些视觉工程来辅助氛围或承接特效是有必要的。
6. 层级清晰
直播间中涉及的功能窗口或页面颇多,而礼物特效展示又很重要,为保证在适当的场景能够透出特效,善用半浮窗形式交互、穿透特效文件以及规划功能层级都是重要的工作,既要透出也不能干扰当前操作。
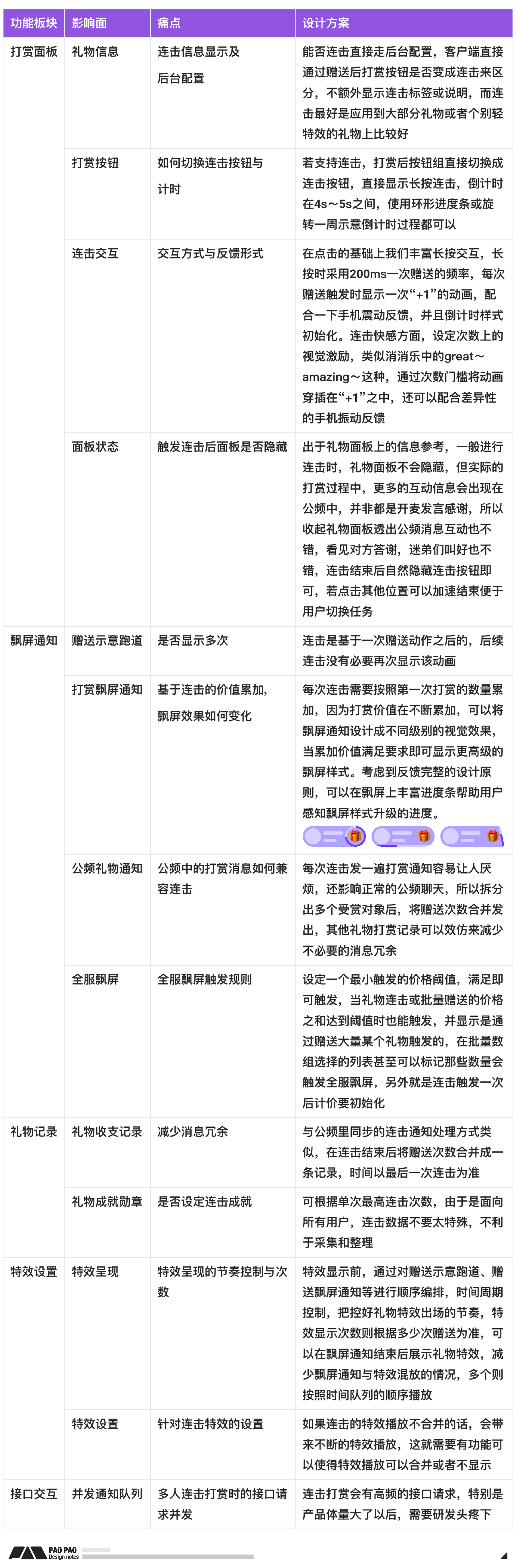
六、礼物打赏功能池与方案解析
从房间里打赏触发后,发生了多少交互事件,涉及了多少功能响应,我们对相关模块与主要功能进行了梳理,并且标记了基于设计原则的优先级与方案思考,一起看看他们之间是如何交互的,如何产生作用和解决痛点的,同时也便于理解后续流程图中的功能具体是指的什么。
1. 礼物打赏面板

面板入口大多在直播间底部操作栏、房间用户资料卡上,还有些也支持私信、动态广场、个人主页场景等,围绕一对多赠送的主要是在多人连麦直播间里,其中构成单元、优先级、方案说明如下:
1)对象选取【P0】
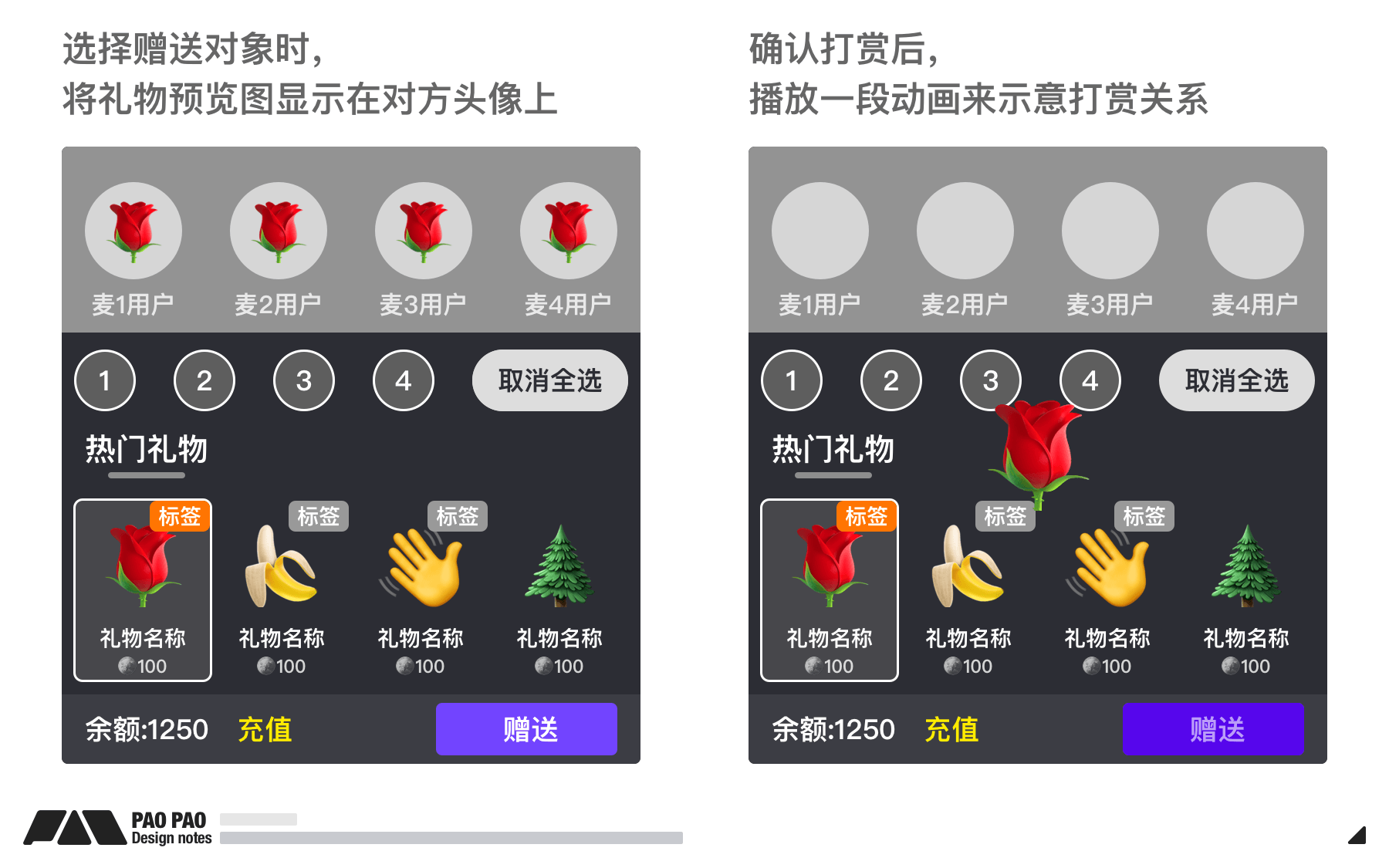
用于多个指定的连麦对象选取,若通过个人资料卡发起,则默认是资料卡上的对象。采用可滑动的头像列表作为选取控件,支持一键全选或再次点击取消。显示信息为用户头像或连麦序号,头像直观入目,麦序号简短已匹配。
2)礼物分类Tab【P1】
用作礼物分类选择,随着业务扩展,礼物数量增加,后续一定会有Tab分类,例如等级限定礼物、贵族限定礼物、特殊效果礼物等。
3)礼物标签【P3】
标签用于单个Tab下的礼物细分,帮助用户识别特殊的礼物,例如活动限定、周星、冠名、幸运等,复杂的可以配合6号横幅说明介绍。
4)礼物选取【P0】
基础功能,通常由礼物预览图、礼物名称、价格构成,后续可丰富礼物标签以及选中后预览动画。
5)余额及充值【P0】
余额是必要参考信息,充值按钮使消费更便捷,不用跳脱直播间场景,用户在礼物消费过程中,若出现余额不足则应及时弹窗反馈和提供充值入口。
6)横幅说明【P3】
随着礼物玩法与功能丰富,部分道具需要更多文字说明甚至引导跳转,因此横幅说明诞生了,类似Banner,尽管不同平台的叫法不一致,但本质一样。
7)背包【P1】
礼物作为互动的消耗品,在很多活动中会充当奖励,例如冲榜奖励、首充奖励、活动奖励等,因此一旦运营涉及到了,就需要一个背包来放置这些其他渠道获取的道具。
8)打赏数量【P1】
即批量赠送,属于常规功能了,可选数组需要定义含义,例如99、520、1314这些,也可以选择性的提供自定义数量输入,用户可能根据余额或对方要求有操作需求。
9)赠送打赏【P0】
买送一体的打赏按钮,当余额、礼物选取、赠送对象都满足时,即可点击赠送按钮,扣除余额后就开始礼物打赏的一系列反馈了。
2. 飘屏通知部分
1)赠送示意跑道【P2】

采用动画直观示意本次受赏者对象,点击赠送后显示礼物缩略图并移动到赠送对象的头像处后停留消失,房间观众全部可见,可以作为礼物特效出现的前戏,可满足“氛围至上”的设计原则,适合一对多打赏赠送场景。
2)打赏飘屏通知【P1】

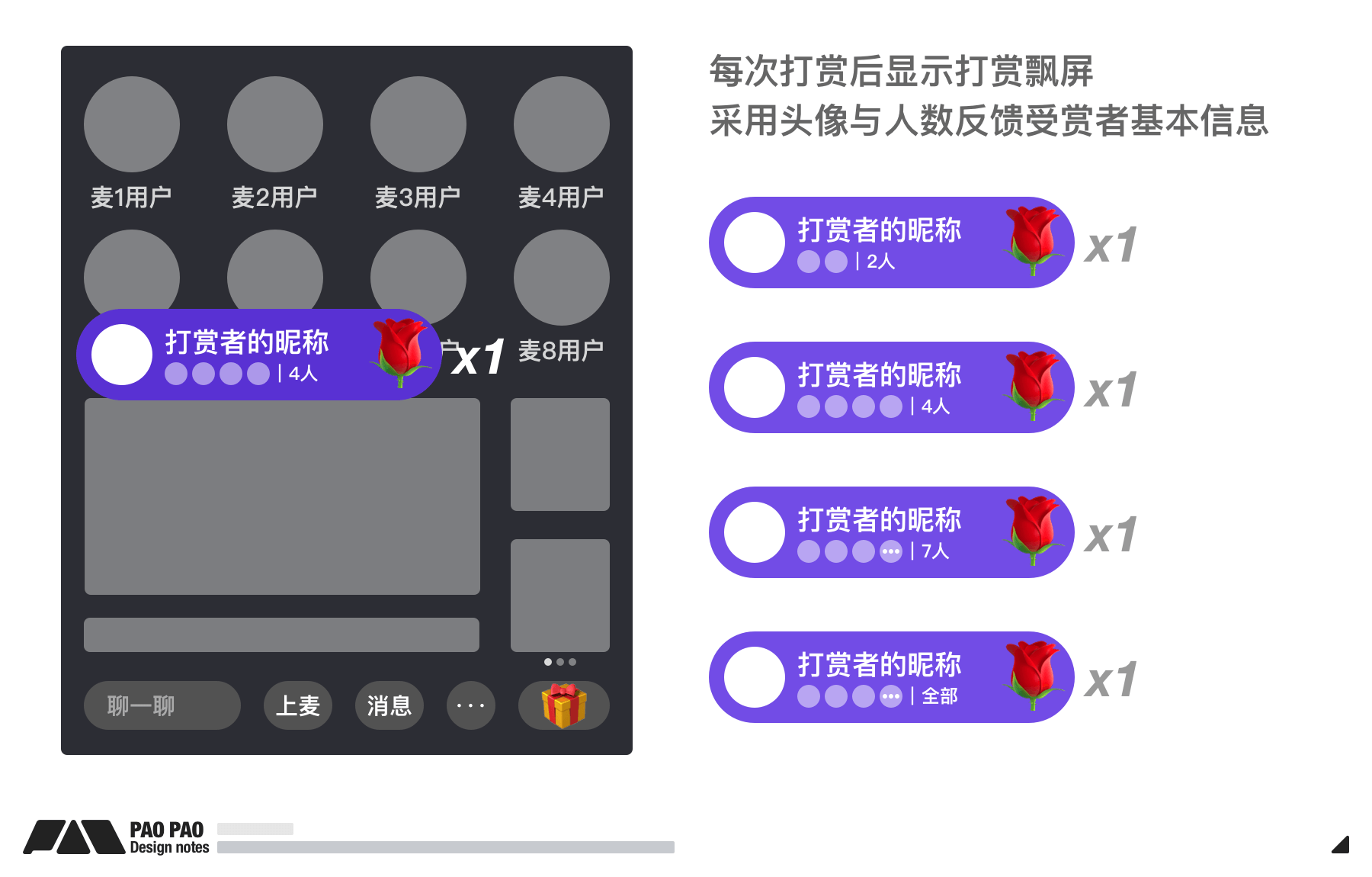
显示打赏的基础信息给房间所有观众,并造势承接特效展示,由打赏者、受赏者、礼物信息构成,多个受赏者采用头像加人数反馈在一条通知里,使其精简,若人数较多则采用icon示意多人。礼物信息则显示预览样式和数量。由于只是短暂的特效承接通知动画,更加详细的赠送信息则通过房间公频、礼物记录、用户礼物记录等反馈。
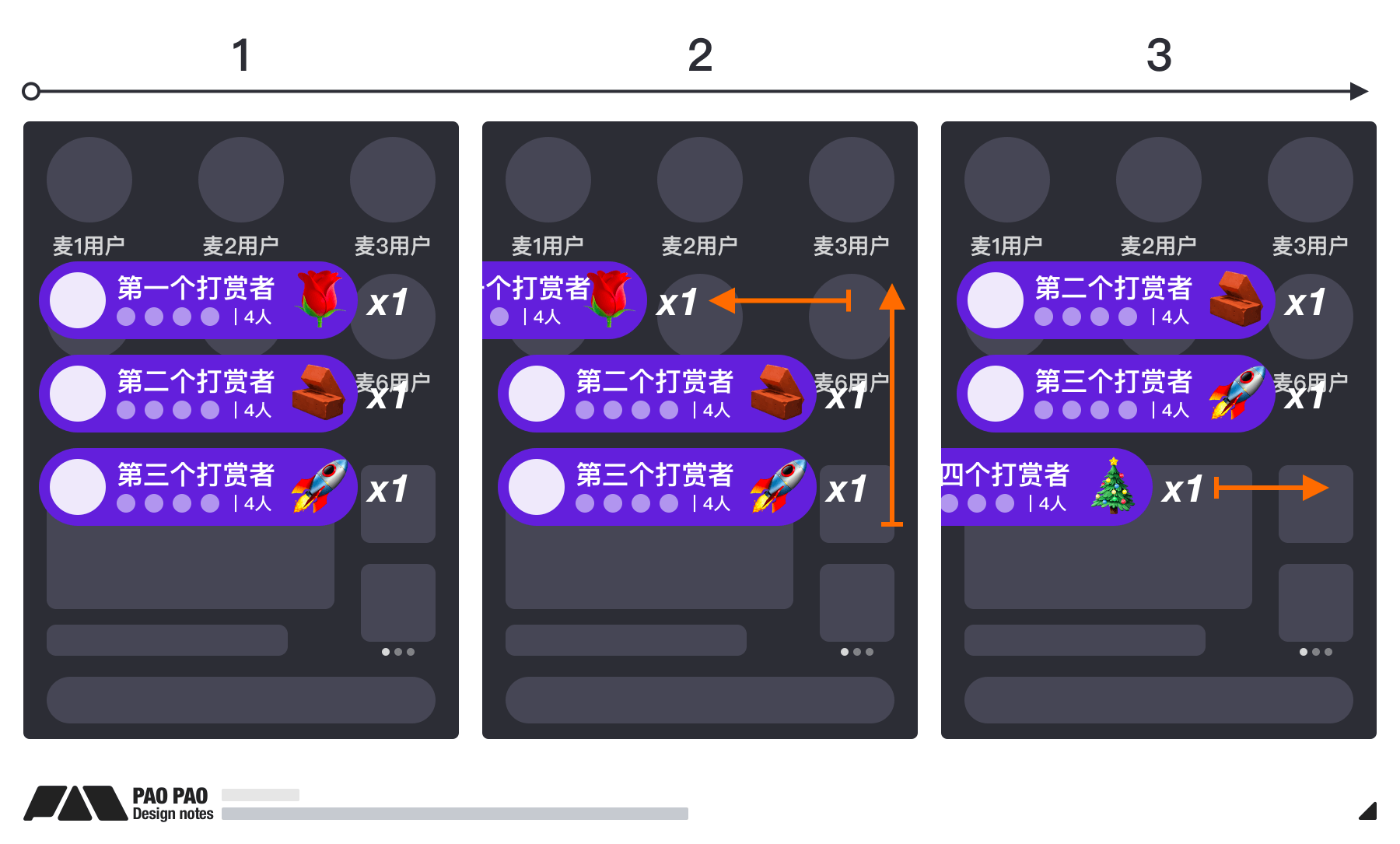
动画呈现时,采用左入左出,缩小视线移动范围,停留时间2s左右保证能够扫视信息,位置高于整个礼物面板之上并预留一定空间,用于兼容说明横幅或多条飘屏通知呈现。
考虑到移动端屏幕空间有限,当多人瞬间进行打赏时,屏幕上则最多呈现3条打赏飘屏,根据发生的时间排入队列等候,第一条显示2s后则消失显示队列剩余的通知飘屏,并且飘屏位置根据时间倒序或正序进行有序挪动,避免无序穿插,做到“链路清晰”与“交互流畅”的原则。

3)公频礼物通知【P0】

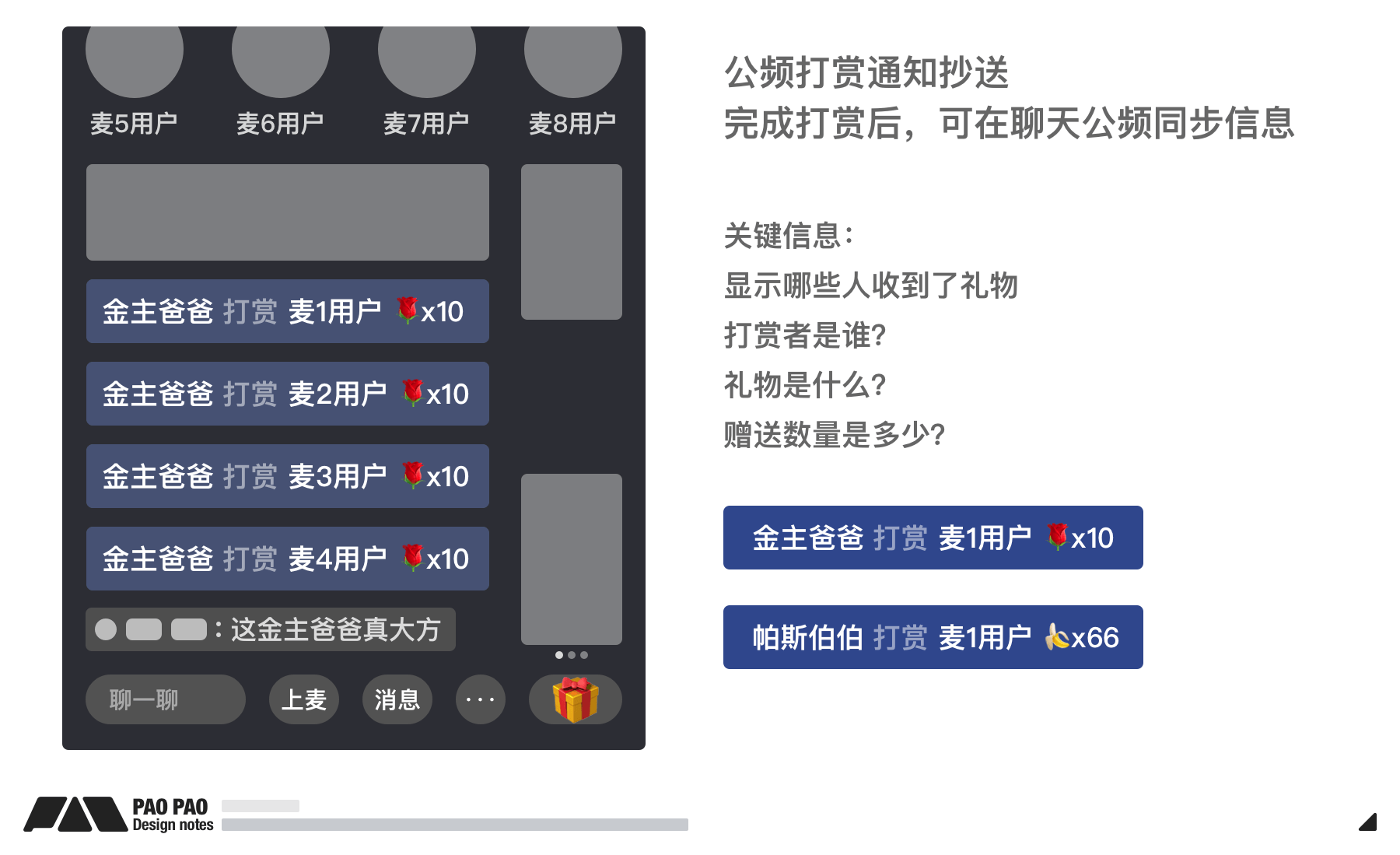
公频用于房间内消息互动和通知,本质与群聊类似,打赏停止后,公频中可以同步对应的打赏通知,一方面信息可以更完善的呈现,另外短时间内房间观众还可以翻记录查看。并且这些通知不会使得公频互动显得过于冷清。
4)全服飘屏【P1】

设定一个触发全服飘屏的消费门槛,当用户在房间消费礼物或贵族续费满足要求时可触发,也有叫广播之类的,可以满足消费者的排面,也可以引导更多的用户来围观,对房间观众热度与氛围都有较好的作用。其他房间的观众看见飘屏后可以点击进入对应房间围观,对于在房间内跳转围观的用户尽可能提供回到上个房间的按钮,确保链路清晰的交互原则。
3. 礼物记录部分
1)礼物收支记录【P0】
礼物消费的过程中,消费者、受益者、消费房间、平台都会有关注的流水记录,这些记录需要对应身份显示相应的的礼物信息、消费或是收益数值、互动对象信息、时间信息,这样平台上的用户才能知道货币消费去向或收益来源。

房间层面:大多房间单元都是有公会或个人运营的,相关人员会在房间有查看一定时间区间的礼物打赏记录或流水的需求,同时需要有额外的周期数据来量化房间流水情况。
后台相关:礼物相关数据,后台需要支持运营人员、设计人员、公会人员等,需要能够监测不同房间礼物流水情况,礼物热销趋势反馈,单人的每条交易记录等。目的是避免纠纷、运营监测、设计量化改善等。
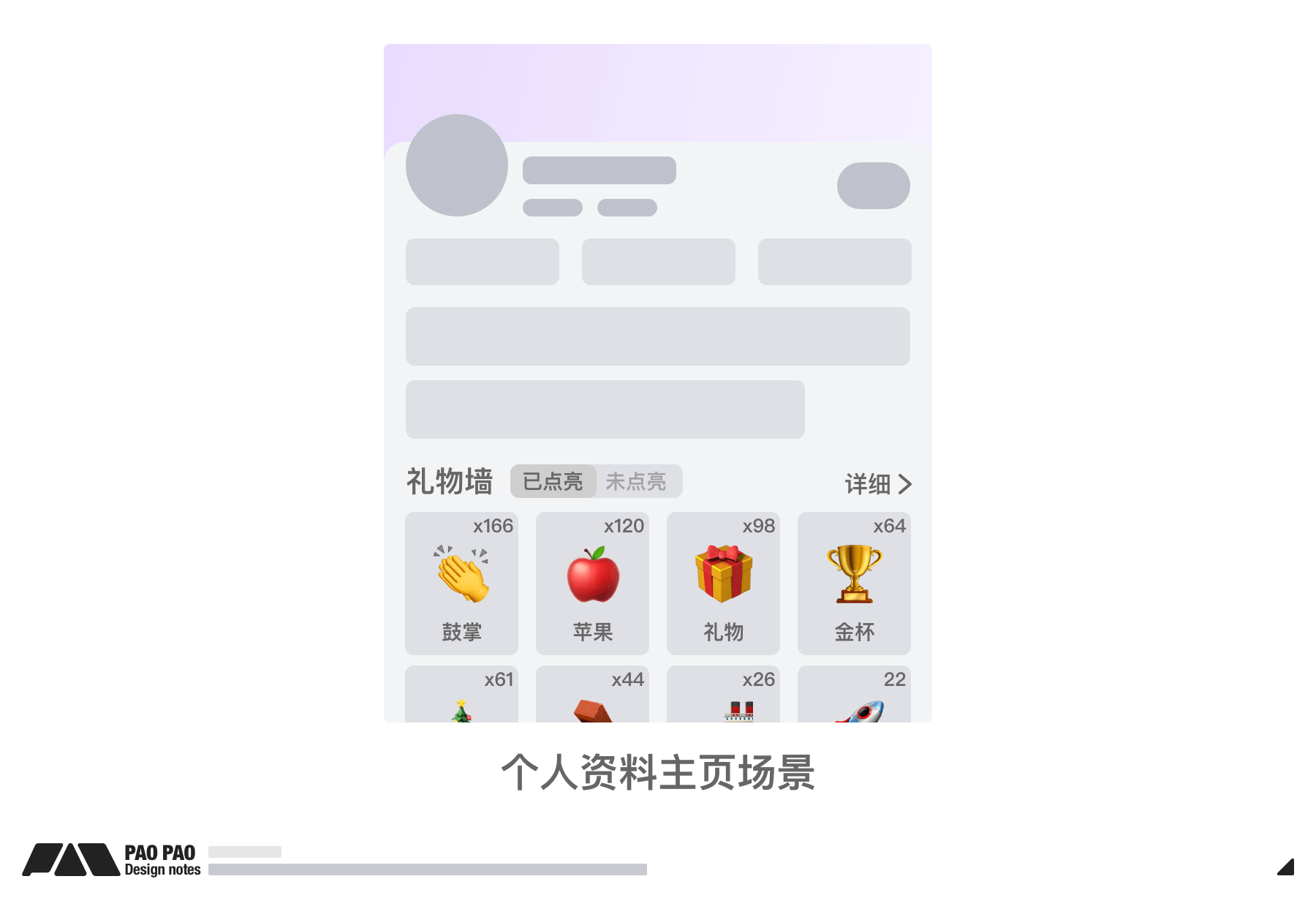
2)个人礼物墙【P1】
礼物墙的作用我不多啰嗦了,前期迭代中可以不包含该功能模块,但后期大多会完善该模块,主要涉及到礼物图谱、点亮情况(赠送与获取)、礼物状态情况、渠道或说明查看为主。

3)礼物成就勋章【P3】
礼物玩法扩展起来后,可以通过消费或收集某些礼物为手段,当达到某些数量亦或是某一组特殊礼物后,允与用户一些勋章标签或相关装扮奖励。当然了,这些成就不一定都是通过花钱为手段,配合一些抽奖的幸运活动也不错。
4. 榜单数据相关
礼物作为房间的核心消费互动道具,会关联到很多榜单信息,会通过消费积分或收益积分关联,常见的有房间收支类型榜单、APP总榜、限时的活动榜单、上热门、PK榜等,还有面向个人的一些榜单,例如好感榜、守护榜之类的。
但是需要注意的是,相关主管部门要求禁止以打赏消费额度作为唯一上榜依据,特别是比较显眼的总榜或房间相关榜单,在未来,数据结构优化还面临着挑战,建议是将礼物打赏之外的其他行为给予积分并作用到榜单数据之中。
5. 礼物特效设置
1)礼物特效开关【P2】
碍于设备性能以及用户自身偏好需求,通常需要在房间设置中或者用户设置偏好中提供特效关闭功能,尽管现在主流的SVGA或MP4特效礼物并不会对设备性能造成过分的影响,但是关闭特效的需求还是时常需要。
2)合并连击特效【P3】
若特效是在连击结束后开始播放,则需要考虑提供该功能帮助用户合并特效,减少播放次数以缓解性能问题或是个人喜好。
6. 连击功能部分
连击在格斗游戏中是很常见的,礼物连击就是允许用户在一次打赏之后的规定时间内,可以根据之前的打赏规格继续赠送,并且会通过视觉变化与振动反馈给予打赏者进一步的消费快感。
这个操作发生在一次赠送动作之后,但它做起来并不简单,不论是视角交互的开发与体现还是丰富的影响面控制,这里我把主要的痛点与方案罗列了下:

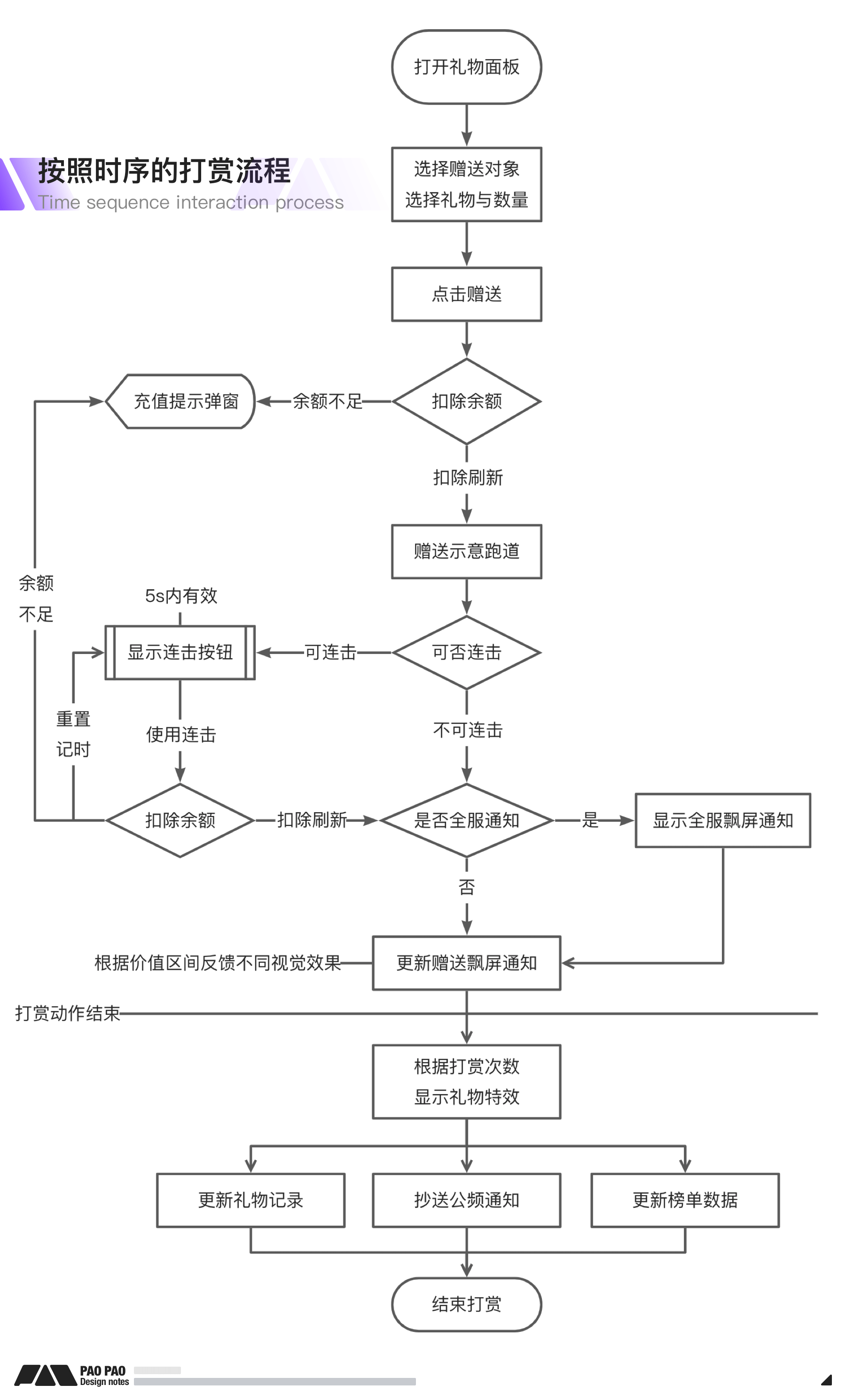
七、基于时序的交互流程

这个流程里,对礼物消费场景中的各个功能交互响应进行了有序排列,逻辑上兼容了连击带来的结算影响,连击时充分的发挥了连击该有的视觉变化与引导部分,连击结束后反馈了最终的打赏信息与数量,减少了连击带来的逐条冗余通知。
而当礼物触发了全服飘屏通知后,赠送示意跑道和打赏飘屏动画都能对时间做出缓冲,当其他房间用户前来房间围观时,还能有机会一赏礼物特效的过程。
八、礼物系统如何玩出花来
要在礼物系统中玩出花样来,主要是借助礼物面板这个“商城”的消费场景与用户消费习惯,部分是基于礼物本身做玩法或趣味扩展,还有一部分则是活动道具或入口之类的,这些扩展玩法或道具一般不会突然的出现或消失,会为用户提供一个相对稳定的操作路径。
1. 借助消费场景与消费习惯
借助消费场景可以顺势将新品陈列给用户,并且通过标签或横幅说明等对商品进行介绍并视情况提供活动跳转,而消费习惯则是继续保持礼物的购买消费方式,可消除额外的学习门槛,也不用在直播间布置更多入口按钮。
2. 基于礼物的玩法扩展思路
基于礼物本身,可以从特效方面考虑、打赏限制考虑、消费作用考虑、随机奖励考虑等,也可以综合起来考虑,一般常见的盲盒、福袋、幸运礼物等等都是基于这些思路,这里列举一些思路延展;
- 特效型:声音特效、变声器、绘图赠送、脸部识别贴图特效、面部变形特效、整蛊装扮效果、组合特效……
- 打赏限制型:新老用户身份、等级限制、粉丝团或守护可用、专属房间类型、贵族或会员可用……
- 消费作用型:打赏次数成就奖励、消费升级礼物、消费积分用于升级&PK&粉丝团&守护&热榜等、消费礼物达成心愿任务、指定互动活动、触发全服通知飘屏、礼物冠名……
- 随机奖励型:触发红包、随机返还货币、多款礼物抽取、随机体验道具……
3. 不基于礼物的玩法扩展思路
一般是营销活动入口或道具购买、活动最常见的就是抽奖、集卡兑换、翻牌子之类的,尽管被包装的花样百出,但是本质玩法还是这些,目的是利用赌徒心理或一些礼物的稀缺性来刺激用户消费。
还有一些道具则是偏功能性,例如红包、发起关系结拜、赠送直播间装扮道具之类的,特征就是有互动对象、符合直播间场景、有消费前提、有功能作用。
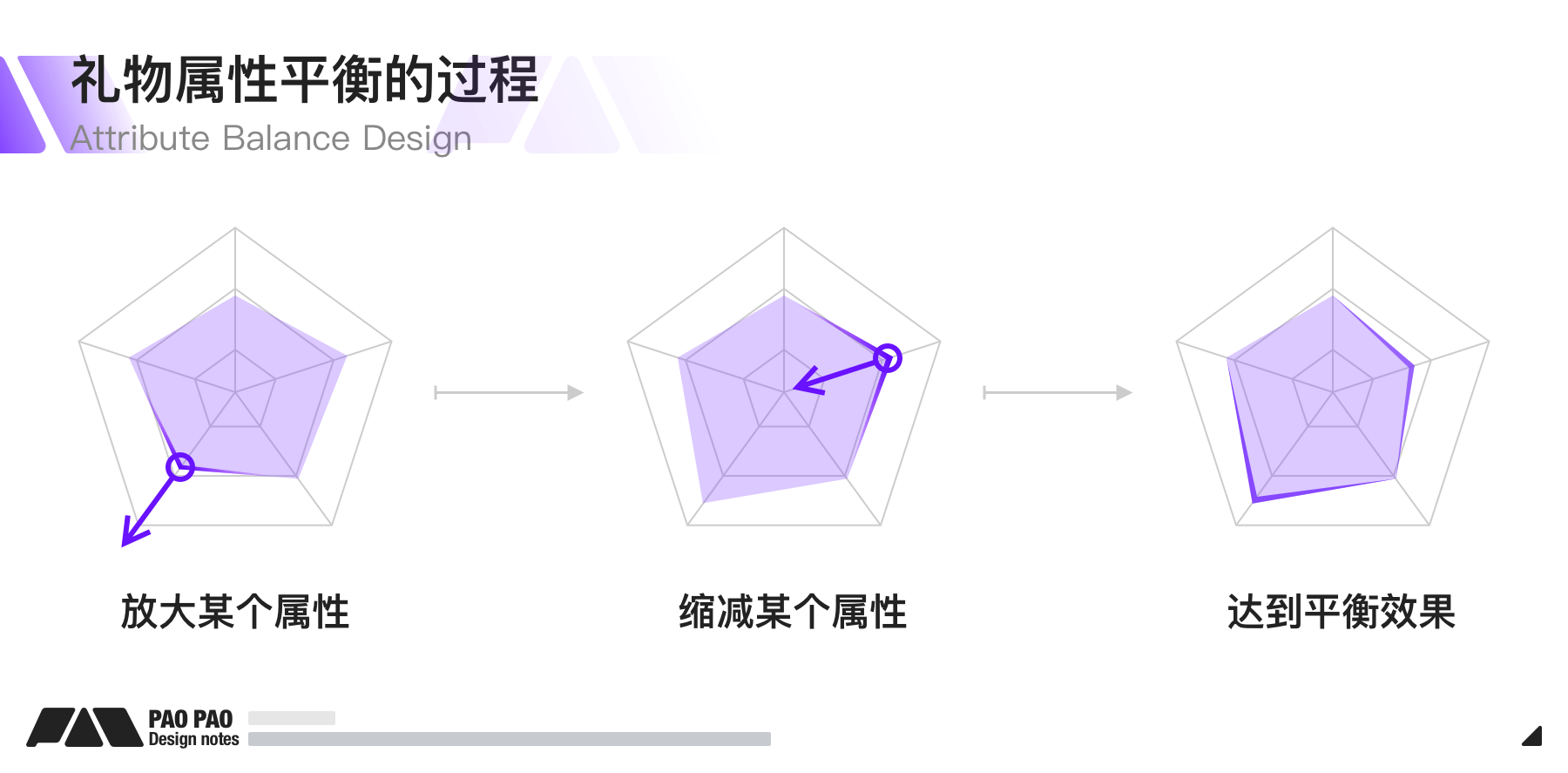
4. 平衡玩法与商业运作
在一些礼物玩法扩展的同时,我们为礼物附加了新的作用或属性,但同时要考虑平衡商业与体验的微妙关系,举例一款普通礼物在消费、抽成、收益、经验值、积分值有一套五边形雷达图,当你加强某一个角的能力时,就需要适当的考虑是否削弱其他方面来平衡一下。
再例如说礼物抽奖,本意是刺激用户参与和消费,但若只是考虑赚钱不吐福利,你的奖品与几率配比用户一看就不愿意参与了,反倒还要劝阻那些参与的抽奖的用户,这就是一种平衡的体现,而带来的体验差异也不小。

考虑到产品各自都有自己的特点或差异,没有办法写出一套详细通用的文档模版,所以本篇中更多的是侧重了设计思路与整体观念,尽管没有交付一份能够直接可用的作业,但是结合我们平时对相关产品的使用认知,以及基础的分析能力,这篇文章应该足够大家设计出一套基础可用可扩展的礼物交互框架了。
希望当你在设计礼物交互相关的工作时,本篇中的设计思路与扩展方向能为你带来帮助。
最后欢迎留言私信一起交流。
本文由 @泡泡 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK