

Openharmony学生挑战赛分享-少儿语言教育APP
source link: https://www.51cto.com/article/720988.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


本次参赛的项目是基于openHarmony开发的北向应用-少儿语言文化教育APP。从项目成立到初版成型再到参加比赛,这一路上遇到了不少困难,我也从团队协作、产品迭代、技术等方面学到了很多宝贵的经验。感谢团队成员、UI设计组的努力工作和配合,得以在比赛截止前完成产品基本的功能,拿了三等奖。比赛虽然已经结束,但是我们会继续朝着最终产品方向继续努力。
目标问题与意义价值
- 解决联合国17项可持续发展目标中的问题
目标4:优质教育 - 意义价值
在如今数字经济的时代话语下,为了能向青少年儿童提供优质文化素质教育,针对7-16岁儿童。我们基于openHarmony开发一款游戏互动式教育APP,为他们提供以英语等语言为主的文化教育平台。
演示视频:解决方案学生挑战赛-游戏交互式少儿语言文化教育APP
gitee仓库:代码仓库APP部分页面展示:


一、应用场景
在家庭中,孩子可以利用父母手机和各种搭载OpenHarmony的智慧屏设备进行便捷快速的沉浸式学习,在车里可以打开APP进行歌曲欣赏或动画影片播放学习世界民俗文化。通过OpenHarmony分布式的特性,APP还支持多人学习互动,多设备场景下,一方出题制作关卡另一方答题得分,更具趣味互动性。
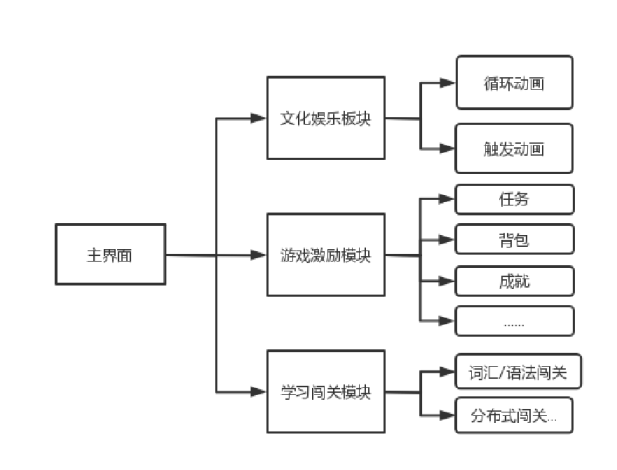
二、应用架构
整体架构图

应用可分为学习闯关板块、文化娱乐板块、游戏激励板块。采用类Web开发js框架开发应用前端界面,在产品内容丰富后可配合后端数据库、服务器为用户呈现一款互动游戏+教育功能相结合的教育APP。
- 学习闯关板块
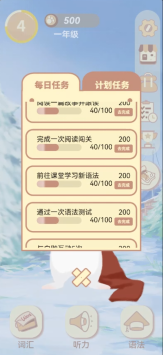
(1)单人游戏闯关:目前APP有词汇、听力、语法三个学习闯关模块,每个模块分别用不同的游戏形式,让用户以游戏的方式完成答题和知识学习。每一模块有各自的闯关地图,用户需在推荐的水平层级中从零通关,解锁更多关卡。
(2)多人互动闯关:基于鸿蒙分布式能力,APP将在任意闯关中支持多人闯关,多人闯关分为PK模式和单向模式。具体操作方式为:一方作为出题方,设置通关分数和题目,可在出题库中选择题目,也可自行出题;另一方作为答题方,以该闯关模块的规则对题目进行答题。答题结束后,若为单向模式,则根据分数判断是否通关;若为PK模式,双方交换位置,对比最终分数,分数更高则获得游戏币。 - 文化娱乐板块
(1)形象趣味互动:以一个人物形象IP为立足点(类似APP:会说话的Tom猫),为其增设丰富的互动动画。主要技术点:canvas组件及其相关API,利用canvas画布和计时器实现动画动图播放的效果;结合离屏渲染接口(offscreen)将图片提前绘制再按需渲染,极大地提高了动画播放流畅度。
var offscreen = new OffscreenCanvas(w, h); //---屏下画布宽高大小w、h
var offscreenCanvasCtx = offscreen.getContext("2d");
offscreenCanvasCtx.drawImage(img, obj.x, obj.y, w, h);
bitmap = offscreen.transferToImageBitmap(); //--- 把画好的图片转为bitmap数据保存起来
list.push(bitmap)//---一张图片对应一个bitmap对象,多张图片对应一个动作(数组)具体实现原理可以参考代码仓库。
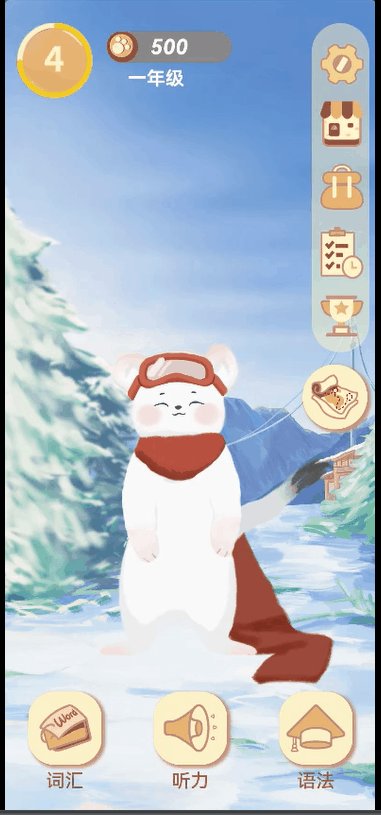
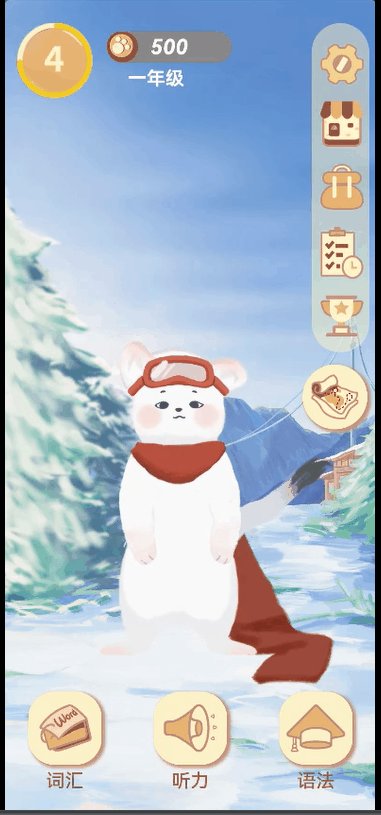
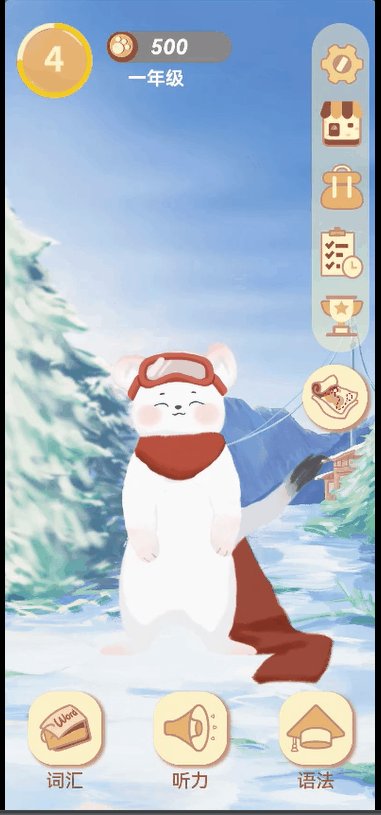
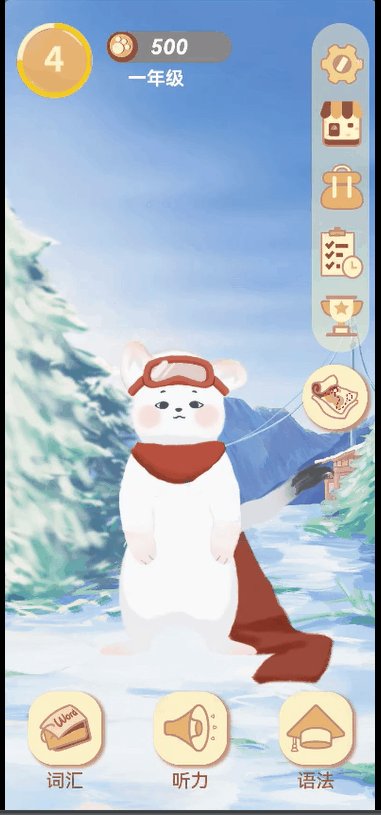
APP首页展示:
(2)以娱乐方式构建世界文化观: 用户(儿童)在进行词汇、语法等学习时人物,形象会在其中互动输出相应的文化小知识。
- 游戏激励板块
(1)设立学习奖励机制:在任务、成就等模块中,设有任务奖励、成就奖励。每当用户(儿童)完成教育板块中相对应的学习内容,系统便予以奖励(以游戏币、服装、道具等多种形式),更好地激发儿童主动学习的兴趣。
(2)利用形象激励学习:用户(儿童)通过闯关答题赢得游戏币,游戏币可在商城中为形象交易服装和物品,或者越级解锁关卡。除此之外,IP形象会跟随用户(儿童)不断闯关答题,从幼态变成成年态,解锁场景、共同成长,让孩子有被陪伴感。
UI交互设计
canvas动效展示:

- 人物形象动画
如上图所示,主界面展示人物形象。我们为其添加丰富的动作动画和绑定相应的事件,使其具备与用户互动的能力。具体展示:解决方案学生挑战赛-游戏交互式少儿语言文化教育APP。 - 各类icon
icon由UI人员设计,并为icon添加点击、拖拽等的触屏事件 - 游戏闯关模式设计
我们为学习闯关板块设计了一系列互动:
其中已实现的“词汇闯关"动效开发实现,包括:
- 气球上升动画
- 气球及顶部计时器的暂停与再启动
- 气球大小适配对应单词长度
- 单词选择判断、icon切换
这一部分的逻辑涉及到定时器,点击弹窗、组件动效等多方面的前端技术,详细的代码说明就不在这展示了,可在代码仓库中查看,解释得比较详细。


分布式互动架构
亲子互动方案:顺应多设备、全场景的时代,父母可在搭载鸿蒙系统的设备上与孩子实现教育互动,如在词汇学习中,父母在词库中选择特定词汇,通过rpc设备间通信能力和分布式数据库将其同步在孩子的设备上,孩子可进行实时拼写测验。
利用分布式调度、流转、数据库等分布式软总线能力实现亲子教育互动。

遗憾的是这一想法没能在赛事期间全部完成,没有给大家完整地展现到鸿蒙的分布式特性,后续有时间再补上。
这是我和队友们第一次参加鸿蒙相关的比赛,在比赛期间也是一步步摸索修复bug、扩展功能,虽然提交的产品还有很多不足的地方,但是让我收获了很多宝贵的经验。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK