

Announcing Component Playgrounds for Ionic Docs
source link: https://ionic.io/blog/announcing-component-playgrounds-for-ionic-docs
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


The Ionic Docs website is one of the first places developers go to learn about Ionic Framework. Many developers have asked us for a way to interact with Ionic’s UI components in their browser without having to write any code. Today, we deliver on that request with the new Component Playground feature!
What is a component playground?
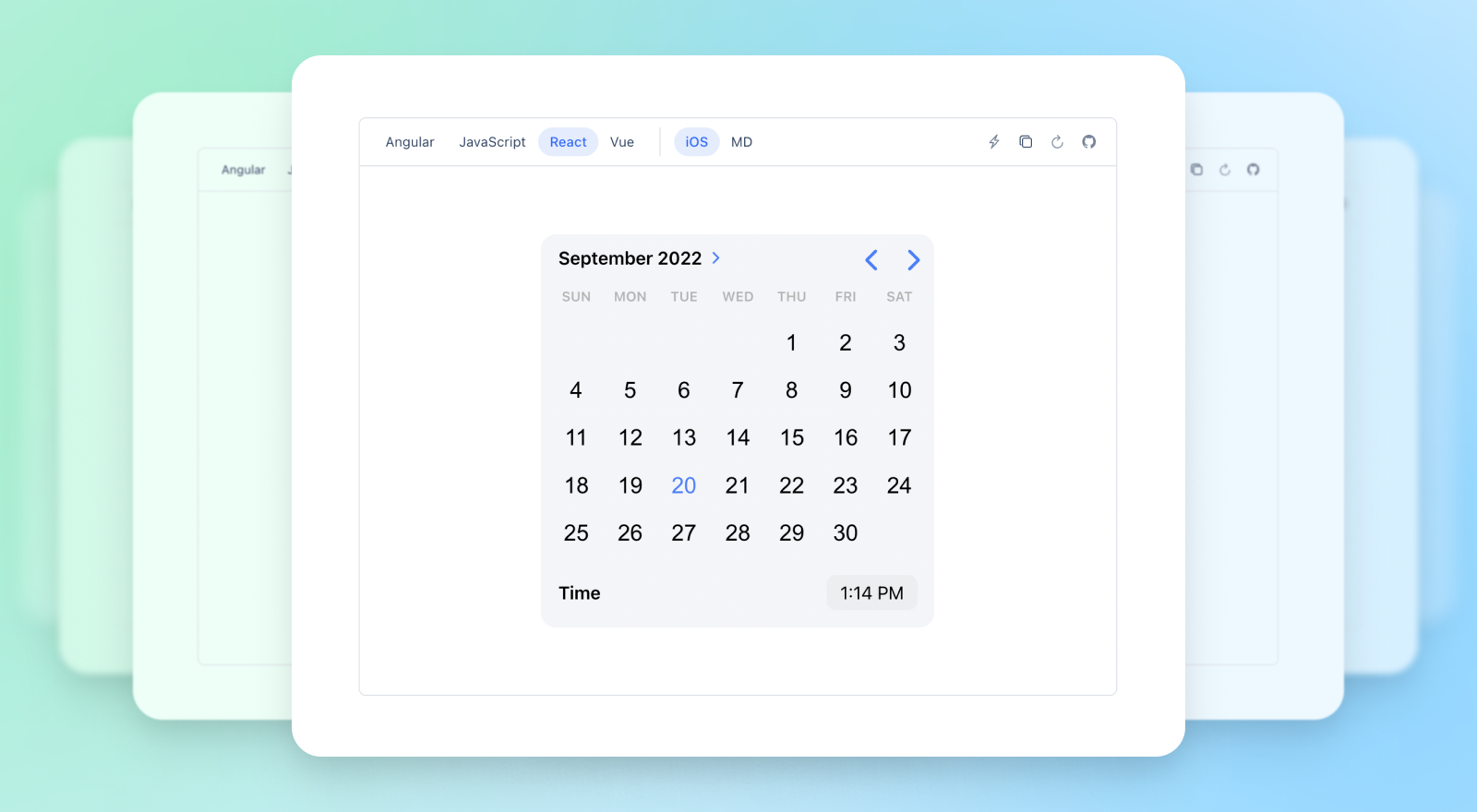
A component playground is an interactive part of our documentation that shows how an Ionic component should look and behave. Each playground has a toggle to switch between iOS and Material Design modes. Dark mode is supported as well!
But wait, there’s more! Playgrounds come loaded with code snippets for each JavaScript Framework that Ionic supports. These code snippets can be copied to a local Ionic application or opened in a standalone StackBlitz page, making it easy to experiment with different combinations of components, properties, and other features.
Want to see a component playground in action? Check out the playgrounds for our datetime component.
Future Work
Many of our component docs already have the new playground feature. The team will continue to roll out new playgrounds to the rest of the component docs in the coming weeks and months.
Please give the playgrounds a try and report any issues on our documentation GitHub repo.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK