

简单有效的场景化思维,是如何解决用户痛点的?
source link: https://www.woshipm.com/pd/5588700.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

产品在设计过程中,不仅需要考虑到市场需求、产品定位,还需要考虑到实际场景下的用户体验,即结合一定的“场景化”思维进行产品设计策略的搭建。那么,如何理解场景化的设计思维、并将场景化思维应用于设计细节中?不如来看看作者的解读。

一、从《无界面交互》开始
最近又翻开这本书看了遍,也有了些新的思考,这本书应该很多人都看过,作者不喜欢屏幕带来的负面影响,以及以上瘾为目的的各种应用软件,还有那些总是通过应用软件来解决需求的手段,作者觉得最好的界面就是没有界面。
不过这次咱们不聊这本书,聊聊书中引入的部分现实设计案例给我带来的启示。
二、诸多的案例有何启示
1. 福特SUV的特色后备箱交互
早期福特汽车公司的Escape设计组想要创造出在自己独具特色的SUV,他们观察到现实中的人们拎着或抱着重的东西走向后备箱时,并腾不出手来,只有脚可以动;并且可能因为东西太重并不想弯腰放下后,打开后备箱再弯腰抱起重的东西放进后备箱,即使通过应用软件,也要掏出手机,点一点再放回去,重新弯腰搬起重物,显然应用软件并不好使了。
因此脚踢或横扫式的后备箱开启方式诞生了,他们在后备箱下的保险杠底部安装了一组传感器,只需要你踢一脚或拿脚扫一下,后备箱就开了,对于那些提着重物走向后备箱的人,很容易做到,也很符合后备箱的使用场景。

2. 自动化的车内降温系统
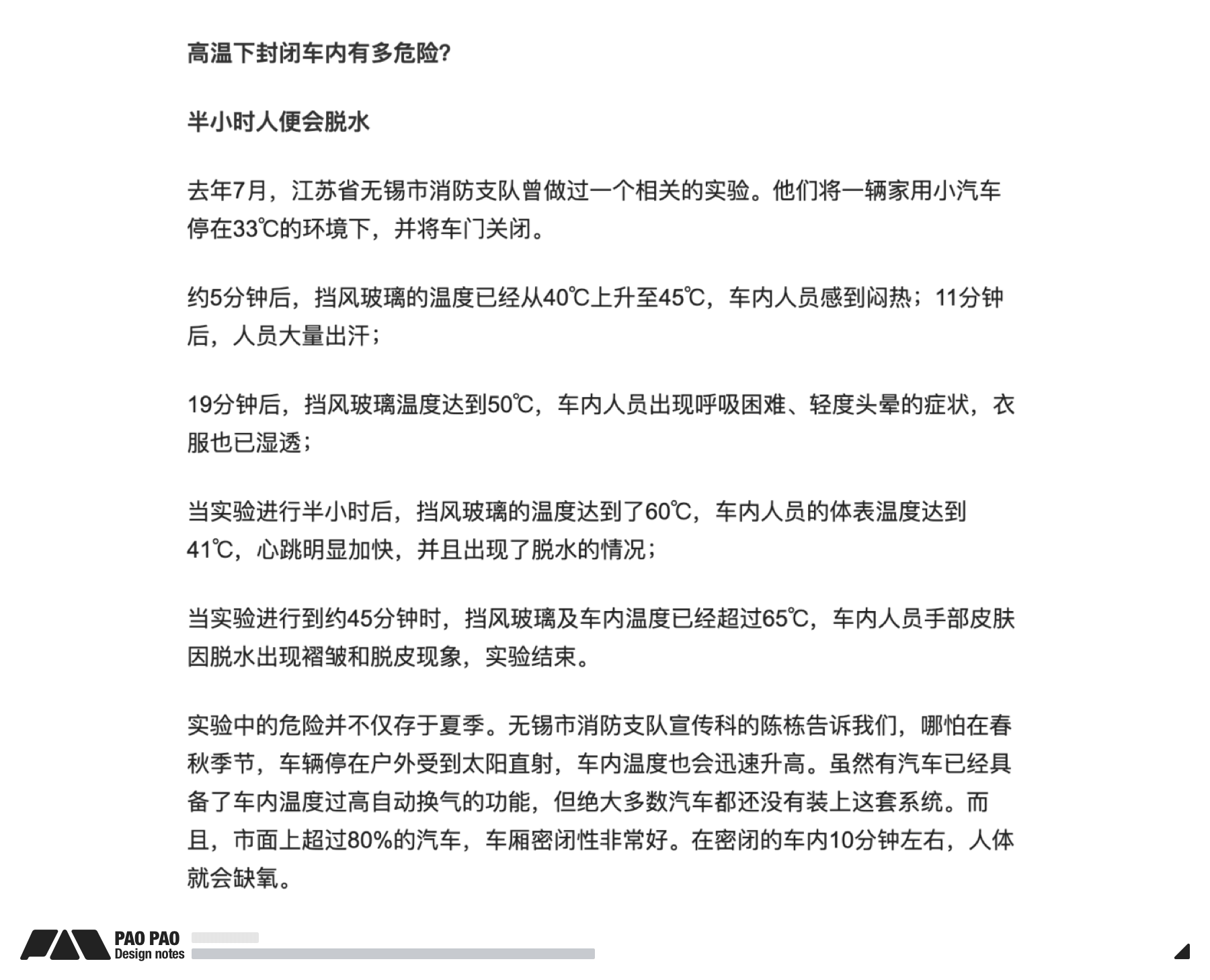
NBC报道称:“在美国,平均每年有超过36名儿童因车内温度过高而死亡。”是的,不论是在哪里,停在室外水泥路边的汽车总是被太阳晒的热烘烘的,被关在车内的生命就将面临威胁,不信,你看以下国内公开的一段实验数据;

而在这个背景下,日产聆风轿车推广了一款能让你车内温度变凉的手机软件,只需提前15分钟在手机应用上远程打开空调就可以,当你回到车内时就是凉爽的,但回到复杂的现实环境,当你投入的看电影、投入的聚餐时,你不一定还记得用手机远程打开空调这回事儿,回到车里时也许还是热气烘烘的。
事实上早在1991年,马自达汽车公司就观察到了这一问题,马自达汽车公司提供了一个更加自动化的可选功能,车顶配备太阳能供电,车内使用温度传感器监测,一旦温度超过一定阈值,传感器就会触发散热降温,很巧妙,很自然,尽管还不能克服极端的高温。
时间快进到2009年,丰田汽车借鉴了马自达汽车这一经验,制造出了更好的制冷系统,这一功能很受欢,时至今日这个系统仍然可用。
3. 橄榄球运动冲击智能帽
橄榄球运动在美国很受欢迎,但也很危险,至少我看来是硬核运动,这种运动时常发生的撞击会导致运动员患上慢性创伤性脑部病变,会引起记忆力减退、思维混乱、判断力减弱、冲击控制障碍、攻击性、抑郁症等症状。
而在年轻的非专业球队群体中,球员们为了自身健硕的形象更是很少上报自己受到不良冲击的情况。

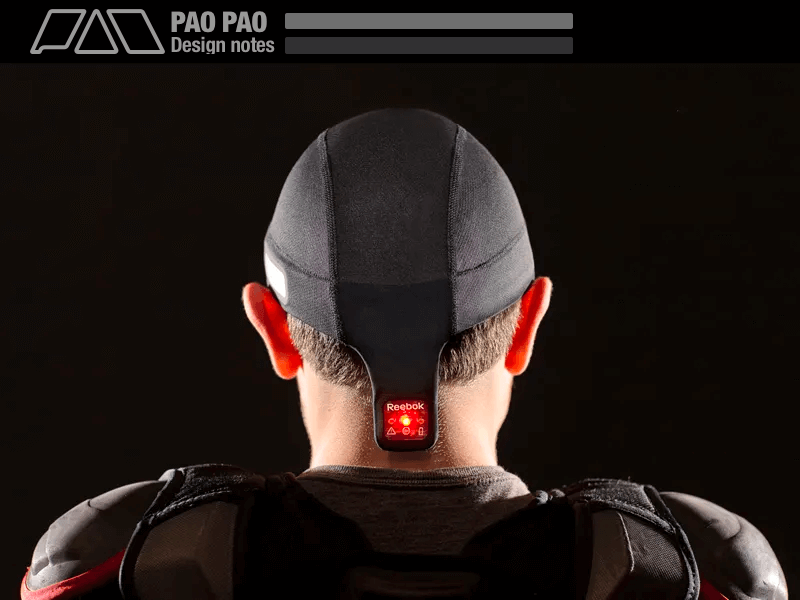
而一些敏锐的运动品牌公司观察到,需要有一个能够反馈球员在比赛中受到的冲击程度的设备,于是“Reebok Checklight”诞生了,这是柔性传感器制造商与运动品牌Reebok(锐步)设计了一款智能帽子,用作运动影响指示,反馈头部受到冲击的程度。
设计团队观察到运动员需要穿着专业的橄榄球运动服,因此设计师将这款帽子设计成了一个贴合脑袋的柔软内帽,它能够很舒适的佩戴在头盔中,并持续地监测冲击,当受到冲击时,就会通过LED灯光进行信号反馈冲击的程度。
就像信号灯那样,这套设备自然便捷的在赛场上发挥着作用,可以形成参考指标来帮助教练或他人做出判断与选择,无论是继续比赛还是立即就,以保障运动员的健康情况。

事实上这些案例中,确实很精妙地利用技术解决的生活中的需求场景,并且没有使用以屏幕为交互的方式,也同时为用户提供了良好的体验不是吗?
案例中描述了设计师是通过怎样的方案来解决了需求痛点,但,你有注意到是通过何种方式洞察到了这些设计理念吗?也许细心的你已经从前面的案例描述读出来答案,观察,这是一种解决问题的好办法,通过对场景对事物对用户行为的细心观察来找到问题的突破口,这也是这些案例给我带来的新的启示。
三、场景化思考与观察的丰富启示
观察是设计思维的重要的一环,我们悉知的以人为本的设计流程便是以观察开始的,而观察与场景有着不可分离的渊源,我们观察用户、观察环境、观察事件等,这都是场景的一部分。
我意识到场景化在任何时代任何设计过程中都有必要的价值,对于这一广泛且常常忽视的思维模式,我想以自己的视角来通俗的聊一聊。

面对各种问题,有时候痛点显而易见,有时候根据经验也能够快速看出端倪,有时候就静静的细心观察就好啦,优秀的设计师拥有丰富的问题解决策略,以及各种工具辅助,能够尽快地分析找出问题来并设计出解决方案来推敲。
但这不意味着每次面对需求都将进行用户分析、市场分析、数据分析、用户研究、构建画像、构建体验地图、套用设计原则、构建原型、可用性测试等等,这些只是解决问题的方法与工具,帮助我们更好的分析人物&场景&事件的关系,以找到问题根源或解决办法。
平时的工作中,我们更多的是根据习惯与经验完成工作,并且面对各种问题的差异性以及时限要求,断然不会根据一套固定的设计策略或方法来输出,这不见得更合理更专业更高效。
问问你自己,每次学了新的设计方法论或工具后你都会在后续的工作中用起来的吗?直到有一天这些方法论、设计模型、分析报告占据了你绝大部分的工作时间吗?
我想不是每个项目都会给予设计者如此充裕的时间吧,同事会说,看啊,这个设计真笨,还在输出作证那点儿设计方案的分析材料,真磨唧。
而通常老板也不会在意你是用了哪些方法,更在乎的是有没有解决好问题,有没有及时的解决,但是一定不会指责你没有使用用户画像、体验地图什么的,如果有人遇到过,那就是他的需求中期望看到这个。
实际上当我们熟练掌握某些设计策略或工具的原理后,即使不写出来,通过观察与思考也会有结果,这种潜移默化的过程就像是数学公式的应用,当你通过观察获取到了够用的信息后,就能思考出解决的方向。有点儿像韦东奕在接受采访时说的“其实,我真正写的题并不多,“想”的题却很多,能想明白的题目我就不写了”。
所以当有人问起你是如何解决的,你说是通过对场景的观察思考,绝不会有什么不妥或显得很Low,但是你说一拍脑袋想的你试试,你看那程序员抽搐的嘴角是想干啥。
就此我已经将大量的技法、设计论、工具隐匿起来了,但是场景的概念依旧不可缺失,不难看出为什么说“场景化思考与观察有着丰富的设计启示”,也许你还没有意识到平时的设计工作中,会经常用到这一概念或思维方式,只是没有人给你提示,你还没有意识到这就是场景化的洞察或思考啊。
四、简单有效的场景化思维
我跟一个设计朋友聊起了场景化这个话题,但是我发现对方似乎并没有认识到这个场景化是什么概念,并问我这个场景化是什么,我想了想说:“就是一种找到问题前因后果并有效解决的好办法,并不是游戏场景的概念”。
于是又问我是怎样一回事儿,我反问道你们接到游戏活动需求后会怎么思考?对方说一般由活动详情与活动入口构成,例如一个夏日祭活动,是用作消费回馈的,会设计阶段化的消费任务与回馈奖励,刺激玩家进行消费获取超出平常的奖励,为了围绕夏日祭这个盛会主题,需要搭建一个包含游戏元素和盛会元素的场景来承载活动内容、说明、进度、领取按钮与信息,给用户带来夏日祭的活动氛围与内容卖点……
我说等等,这不就是场景化的思考吗?我们综合场景构成的多个因素,并观察思考围绕玩家展开的一系列关系变化与过程感受。
1. 什么是场景
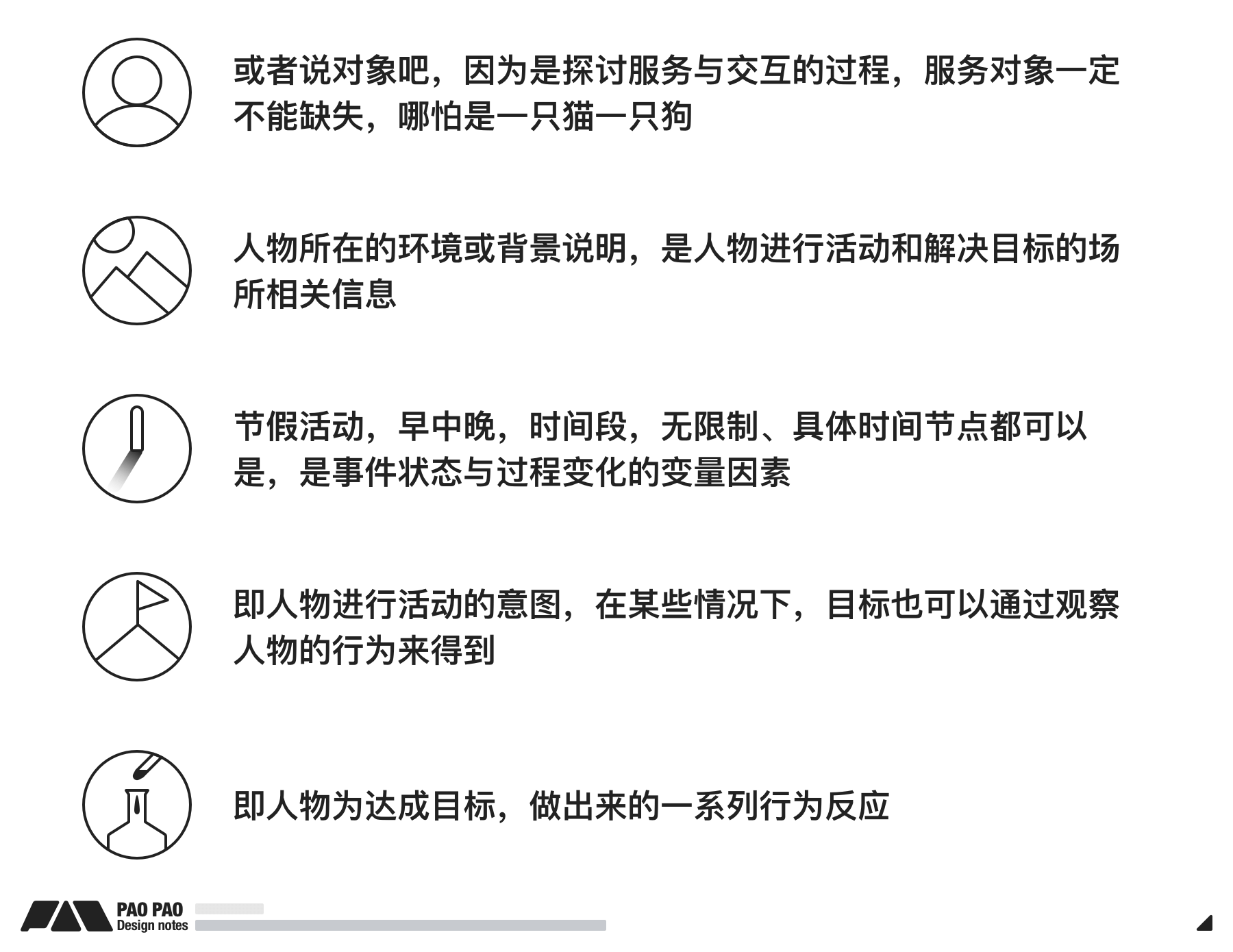
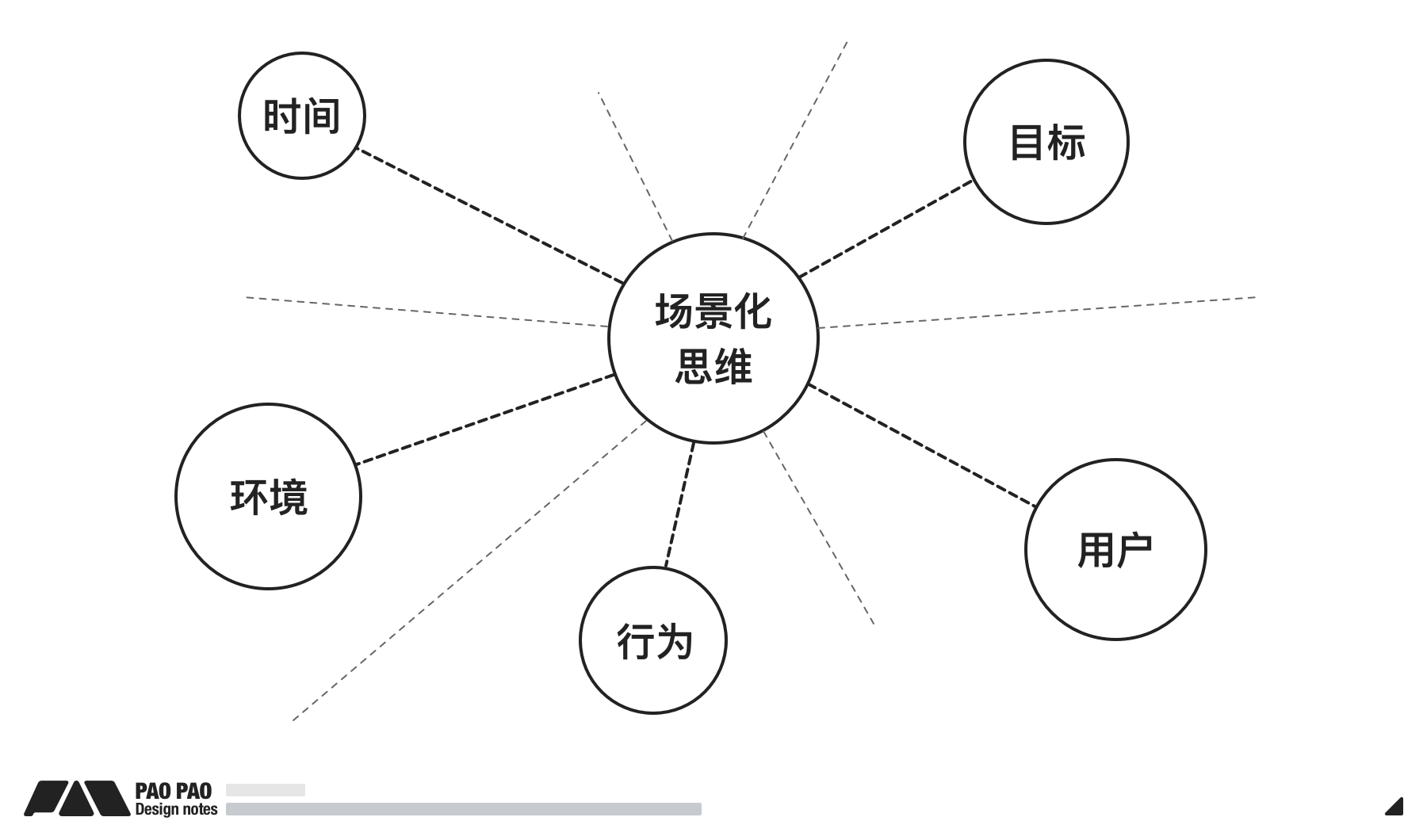
这里的场景不是我们常以为的情景/情境或是某个事件的使用环境,近似场面的意思,场面是指戏剧、影视中由布景、音乐和登场人物组合成的景观,而场景就是某个人在某个时间某个地点因为某个目标在做某个些事,即人物、地点、时间、目标、行为,只是某个环境或情景的画面都不能称为场景。
场景能够较好的反映出特定环境下人物实现目标的过程变化,因此不必纠结“场景”或是“场景化”一词,转而注意人物在对应环境下为目标做出了那些付出与反应,剩下的就是观察与思考如何帮助人物更舒服效率的完成目标即可。

2. 什么是场景化
场景化就是将信息不齐全的情景根据关键信息推导或收集完善成一个场景,其目的是因为我们需要特定环境观察或构思服务对象为了达成目标做出了哪些努力,然后我们为此洞察出能够帮助服务对象解决麻烦的方案。
但有意思的是在场景化的过程中,有时候不一定非要苛刻的补齐场景的五个因素,就像前面讲的,通过观察人物行为也能够产生人物目标的收获。
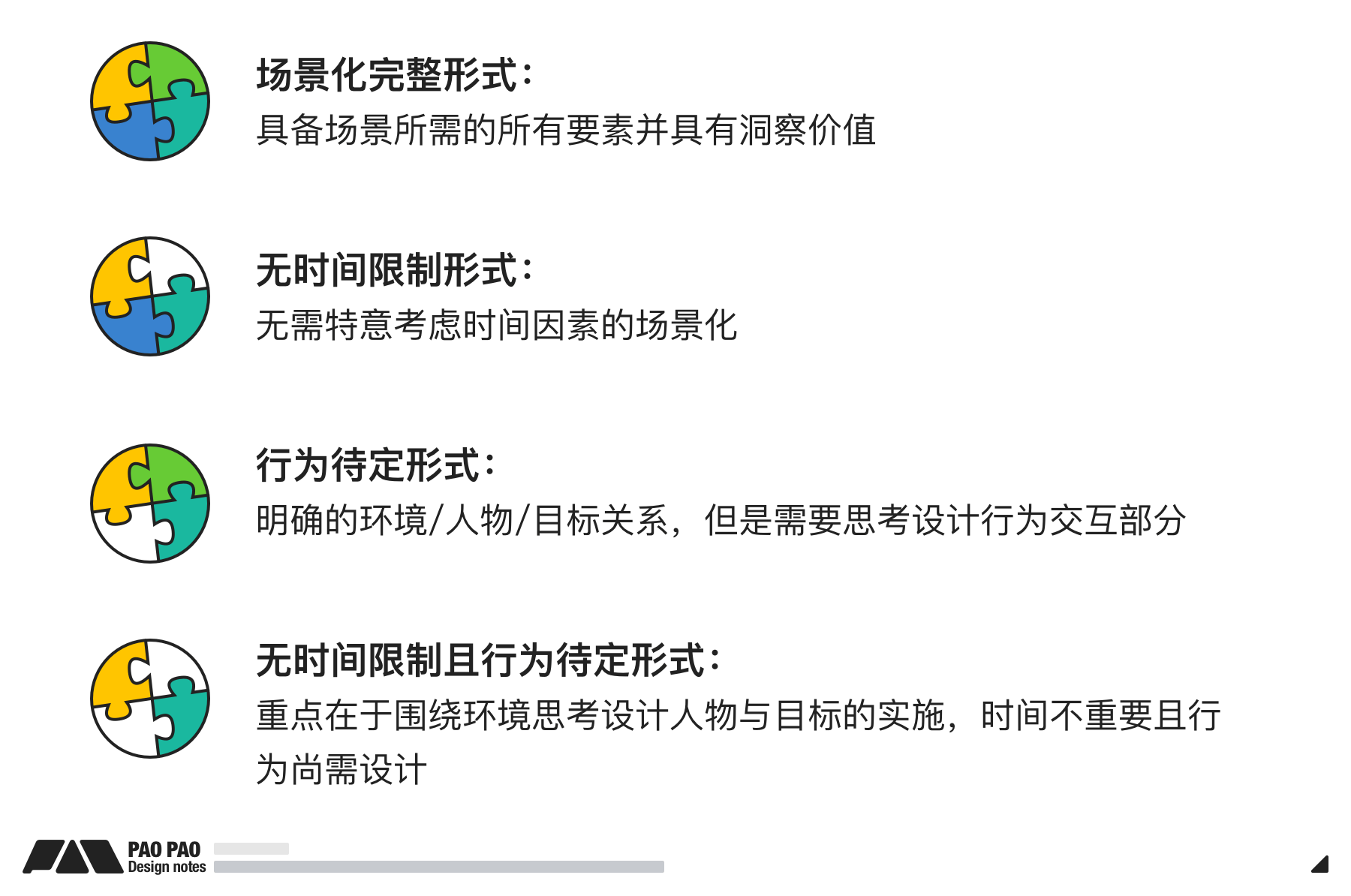
记住场景化的重点是观察或构思人物为了达成目标在特定环境下做出了哪些努力,基于不同的情况,有些次要因素我们可能不会太在意,例如我们在讨论手机电筒的使用场景时,我们就不会太在意时间因素,反而昏暗的环境与亮度更重要。所以场景化时要灵活一点,挖掘有价值的因素而不是凑齐所有因素,常见有以下几种情况:

五、作用与价值体现
1. 场景化的视角代入作用
场景化还有个作用就是让自己更融入,算是同理心的一个窍门。我们在具有复杂性的功能自测时,我们不会只是反复的在界面上进行交互,这样的往返操作容易迷失自己,甚至忘却了我在哪儿,我在干嘛,这种情况用设计心理学描述为“记忆失效性失误”。
对此,我们的解决办法就是设定场景,我们会简单地代入一个用户视角,并给自己设定一个匹配功能模块的需求目标,使得整个场景看起来合乎情理,然后带有目标的进行功能测试走查,如果这个过程中那里走不通了,不好用了,那就意味着这里的设计有问题,当然了,如果你是功能Bug测试,那我建议你找测试工程师要一份测试用例好了。
2. 场景化的痛点&需求洞察
场景具有诸多变量,通过观察状态的变化,用户情绪与行为变化、以及实际场景中常见的干扰事件,都能为我们带来诸多的设计启示,我们可以利用起来,为用户提供更多的需求可能或是避免问题。
就像车饰中的杯架,一开始汽车制造商们并不会觉得一个交通工具的驾驶室需要杯架,但是通过对真实场景下的观察与客户研究,不起眼的杯架竟然能为用户带来良好体验,以至于杯架会成为汽车内饰的广泛标配,这些巧妙的设计并不是设计师突然的灵感或浑然天成,这正是因为对场景的观察以洞察出的用户需求。
场景化可以让我们找到问题在哪儿发生了,并且问题根源大概是什么,会有怎样解决启示,而不是因为数据或结果发现了问题,在有限的认知下就问题进行错误或肤浅的设计解决方案。
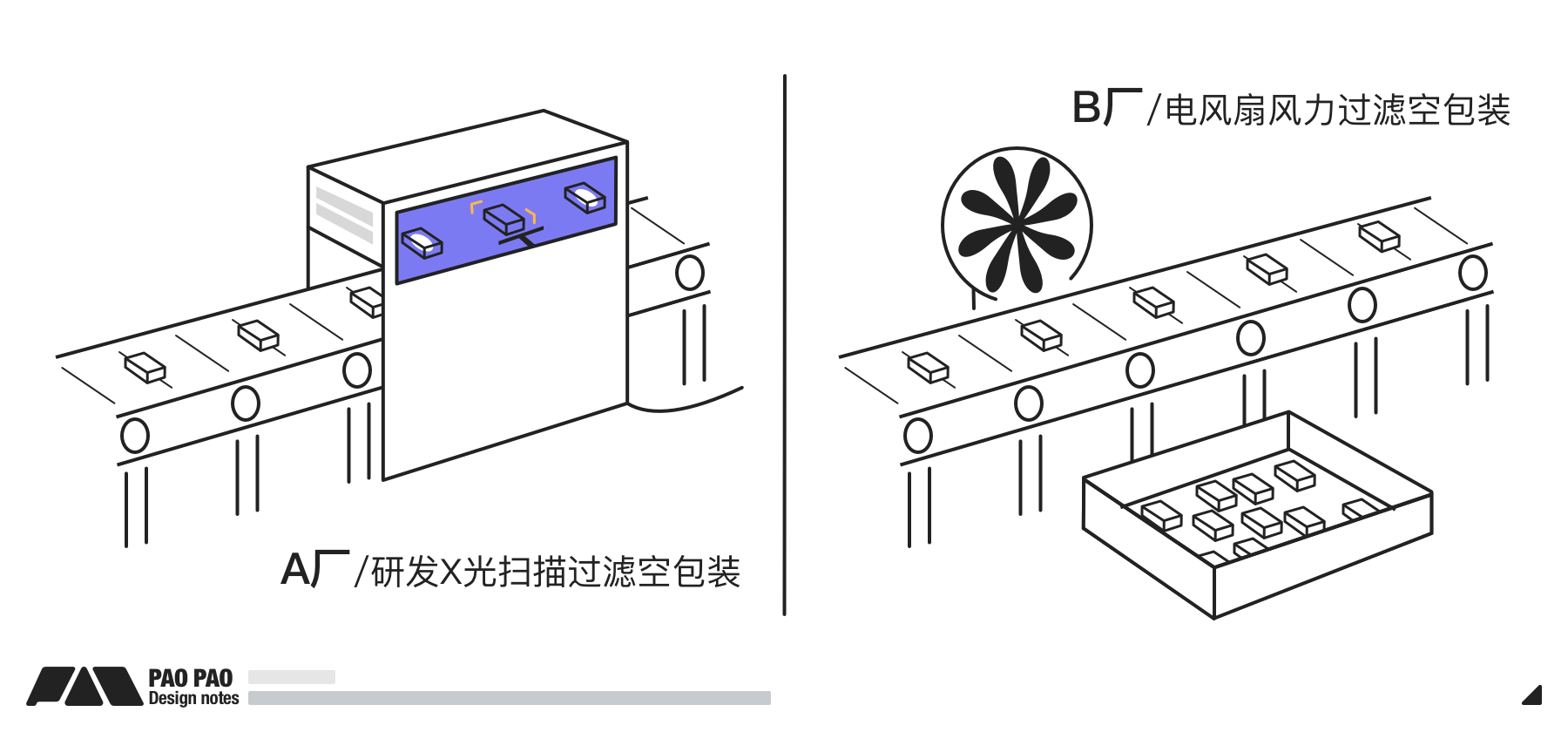
还记得肥皂厂对空盒子过滤的案例吗?A厂的设计师们发现了会有空的肥皂盒在流水线上,并且设计了高级的X光检测仪来改进生产线,但是B厂的设计师却根据观察找到了更好的解决方法“电风扇”。
是的,B厂直接通过电风扇将质量更轻盈的空盒子吹到了一旁,那么你是老板,出于成本与研发周期,你选择哪个方案呢?

即使是线上场景也不例外,知道微信在直播场景时,收到的通讯消息已经采用了浮窗进行交互嘛?你也不想在看到精彩的时候却要关闭直播切换窗口去回复消息吧,这便是基于场景化的思考,微信为你提供了更多的直播观赏空间,而不会因为临时的消息回复使你不得不切换场景进行其他的的轻量化事件。
这便是场景化的魅力,我们可以找到真实问题的根源,并且能够充分的理解人物与环境与事件的关系,有很多设计师能够很巧妙的解决问题,并不是因为直觉或天赋,实际上更多的是结合了场景化的思维与洞察,而这并不困难,你也可以。
3. 场景化的以用户为中心
在某个场景中,使用你产品的是谁?他们有什么特征,场景为他们带来怎样的感受,他们会面临怎样的问题或需求?这都是场景化中以用户为中心的表现。
我们很清楚产品的使用者是谁,购买者是谁,我们采用场景化去打磨产品并不是让产品在场景下显得更加美观,而是让用户拥有更好的体验,其次才是美观,而作为设计师就不能以自己独到的设计理念来完全代替用户了。
事实上几乎没有一款产品是面向全人类的,出于人文差异、社会特征、个体特征、使用门槛等,做不到如此强大的兼容能力,过分兼容往往也会使得产品有缺陷或不伦不类,考虑的产品的功能作用以及商业价值,企业都会锚定一些具有某些特征或对应需求的用户群体,这样才更有机会成功,而不是迎合所有人。
并且有时候还要进一步的区分用户与特征,例如使用者可能是一只猫一只狗,但是购买者往往是养宠物的人,这个时候还要顾及购买者的偏好,而不只是局限的观察场景下的使用者如何与产品交互,场景下购买者的动机与目的也是重要的。
而那些线上应用就更不用说了,同一批人可能有不同的使用场景,同一场景下的用户可能会有不同的特征,识别他们的共性与差异性是以用户为中心的重要工作,为此我们可能还需要对场景下的用户进行分层,甚至允许定制化。
除了以上说的用户群体与特征,人文差异也是场景化下值得关注的问题,需求往往是来源部分用户群体,迎合他们的人文特征可以更好地促进用户使用和购买的欲望,在产品出海设计的过程中,人文差异往往是极其重要的,因为使用场景从国内变成了国外,如果不密切关注场景下的人文变化,出海则基本会以失败告终。
例如我们传统的驾驶位在左边,而部分国外的是在右边;我们很多人爱吃的烤猪蹄,在印度却不受欢迎;我们大多人阅读是从左到右,而部分国外却是从右到左。一旦场景发生了变化,我们就应该密切关注人文是否要做更新的思考。

4. 综合性的思考方式
此前已经解释了,场景不是单一的情景,并且存在各种变数,甚至都不是静态的,我们使用场景化思考时,一定不会局限在产品本身的流程或交互上的,也不是某个或多个人物上的,所以在场景下观察时,注意力不该在单一的对象上,而应该覆盖场景化的多个重要因素上。
并且场景会给出用途和一些对应关系的特性,像我们提到某个需求时,研发的同学会问是那个场景,其实就是想要了解这个场景在哪里触发,场景下的用途是什么,用户与目标是什么,关联了那些技术栈等等。
如果我们在观察某个场景时,出现了意外或小插曲,作为设计师就应该警觉起来,而不是认为只是意外,不会再发生,毕竟古人云“无独有偶”。所以当你奉行场景化观察或是思考时,就不会过于局限,反而会具有综合性的思考过程,这能让结果更加可靠和易于理解

六、开展场景化思维的窍门
1. 贴近现实
几乎出现的所有问题都是有根源,有场景的,我们拿到需求却还是要分析需求,其目的就是找到根源,而不至于在虚假的问题或需求上窘迫的发力,而最终得到一个跛脚的结果,问题的根源常常是无比真实和深刻的,而我们结合场景化思考时,就应当贴近现实,而不要简易的虚构一个不真实的场景去匹配和思考问题。
这个过程中要尽可能的追寻真实的环境,匹配的角色,更实际的问题,这个时候我们眼里的场景才有效,而不是做戏或是走个形式,并且最终你的解决方案是要搬进现实的啊,并不是以实验室的结果来定义真实的场景发生的事物,即使是模拟也是在模拟更加真实的场景不是吗?
2. 顾及变量
倒上一杯水,抓来一碟零食,关上了窗帘,窝在椅子上,一切刚刚好,我沉浸在女鬼桥这部鬼片的精彩桥段里,我屏住呼吸,高度紧张的注视着,心里预测着下一个镜头将要如何如何,哐当一声,吓得我直起身来,其实女鬼还没有出现,但是我的猫先出现碰倒了我身后的物件。
场景化不再是理想派了,意想不到事件正在场景中发生呢!
对于场景化,几乎没有可能与我们预期的一致,场景下会有各种变量也应该有各种变量,把场景定格后应用是不对的,它应该像一个故事一样,有过程有发展变化,事件的发生、人物的行为、情绪的变化、环境的变化都是场景变量的一部分。
越是忽略这些变量,越是会出现更多问题,因为这些变量会直接影响用户的行为决策与结果。交互设计师做特殊场景状态(常见有设备兼容、异常操作、网络问题,非常规操作等)的兼容与防错,不就是很好的体现吗!
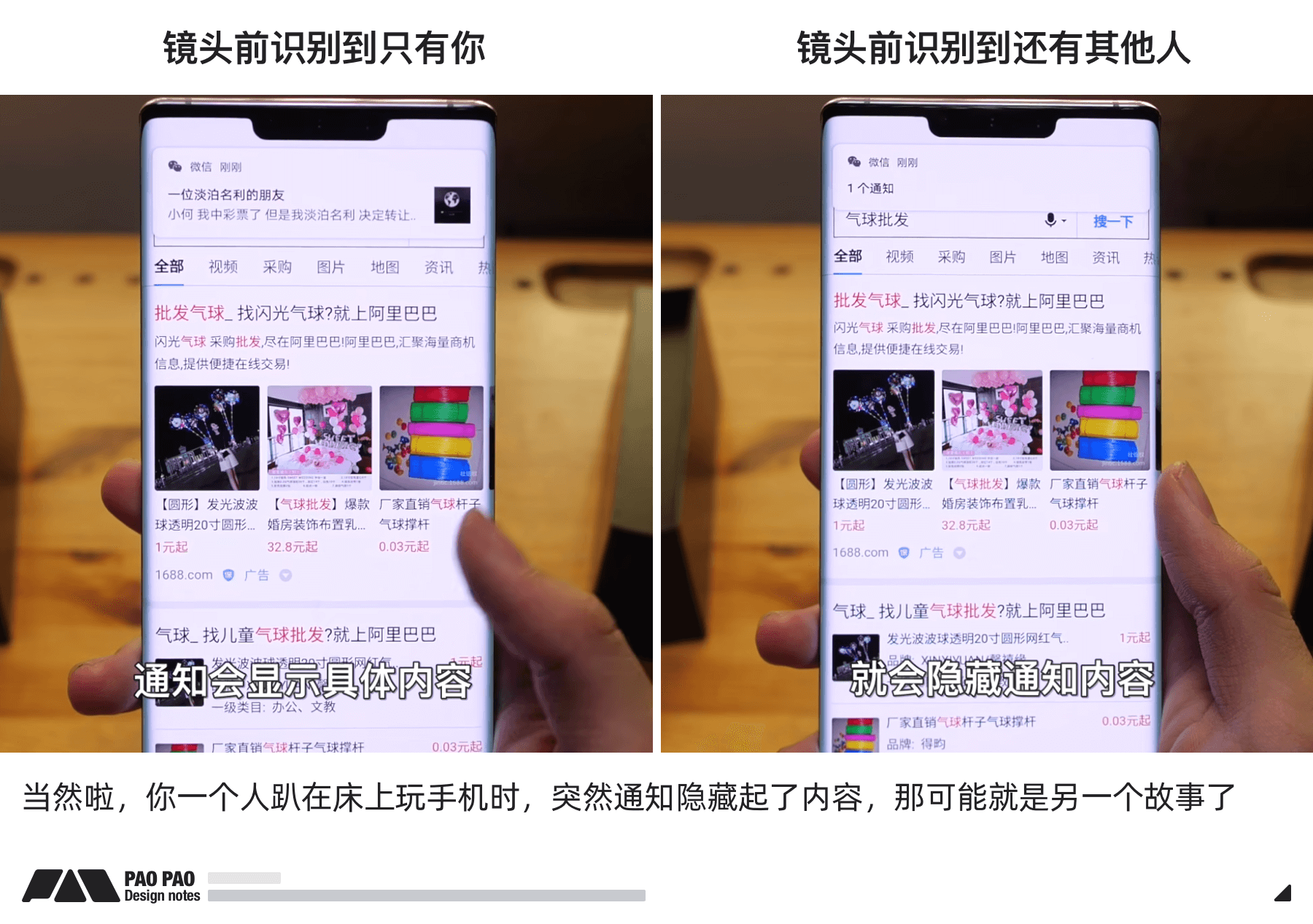
拆分出更多的意外场景迎合做出兼容方案反而会多出一些细微的体验差异,例如华为手机的消息通知会有自动收起内容的情况,其启示来自于真实的环境下,背后会有其他人窥探到你的个人信息。

于此同时我们也应该清楚自身产品的局限性,我们做不到能应对各种突发事件的程度,所以设计出适当的约束来避免问题也是蛮重要的,大抵我下次在家看鬼片会先把猫关起来吧。
3. 情感化
场景化、情感化似乎在现在的设计中经常被提及,如果把场景化比作一面灰色的墙,那么在墙上绘制多彩的小花,人物也露出愉悦的情绪,这些便是情感化的色彩,情感化传递的是一种情感价值和温度,在产品使用的场景中,我们可以结合特定的时刻来打造情感化设计,可以是通过氛围传递情绪,例如新年,产品视觉焕然一新,年味十足。
又或是触发回忆,帮助用户想起那些有价值有温度的回忆画面,总之在适当的场景引起用户共鸣是一件很有温度的体验设计,识别出有意义的时刻,不论是节日盛典、解锁成就还是目标达成,我们都可以通过具有仪式感或视觉氛围的设计方式传递情感,让用户感受到产品设计的用心与别致的体验,这也是场景化中的环境与时间因素的识别与运用。
但值得注意的是,情感化不单单是符合特殊时刻或环境的打造,只是说就让用户觉得好看或就该这样有时还不够,情感化更多的是期望与用户情绪建立共鸣,引起用户反思。
试想一部电影,为什么有的人看哭了,有的人没有反应呢?很大一部分原因就是看哭的人更投入,剧情经过了用户的反思与共鸣,从而调动了情绪才鼻酸落泪。
4. 常规性
常规性是一个很重要的部分,它包揽了以上多个部分,常规的情景、常规的流程、常规的客户、常规的问题、常规的信息、常规的操作、常规的行为习惯、常规的难度、常规的文化差异、常规的认知等。
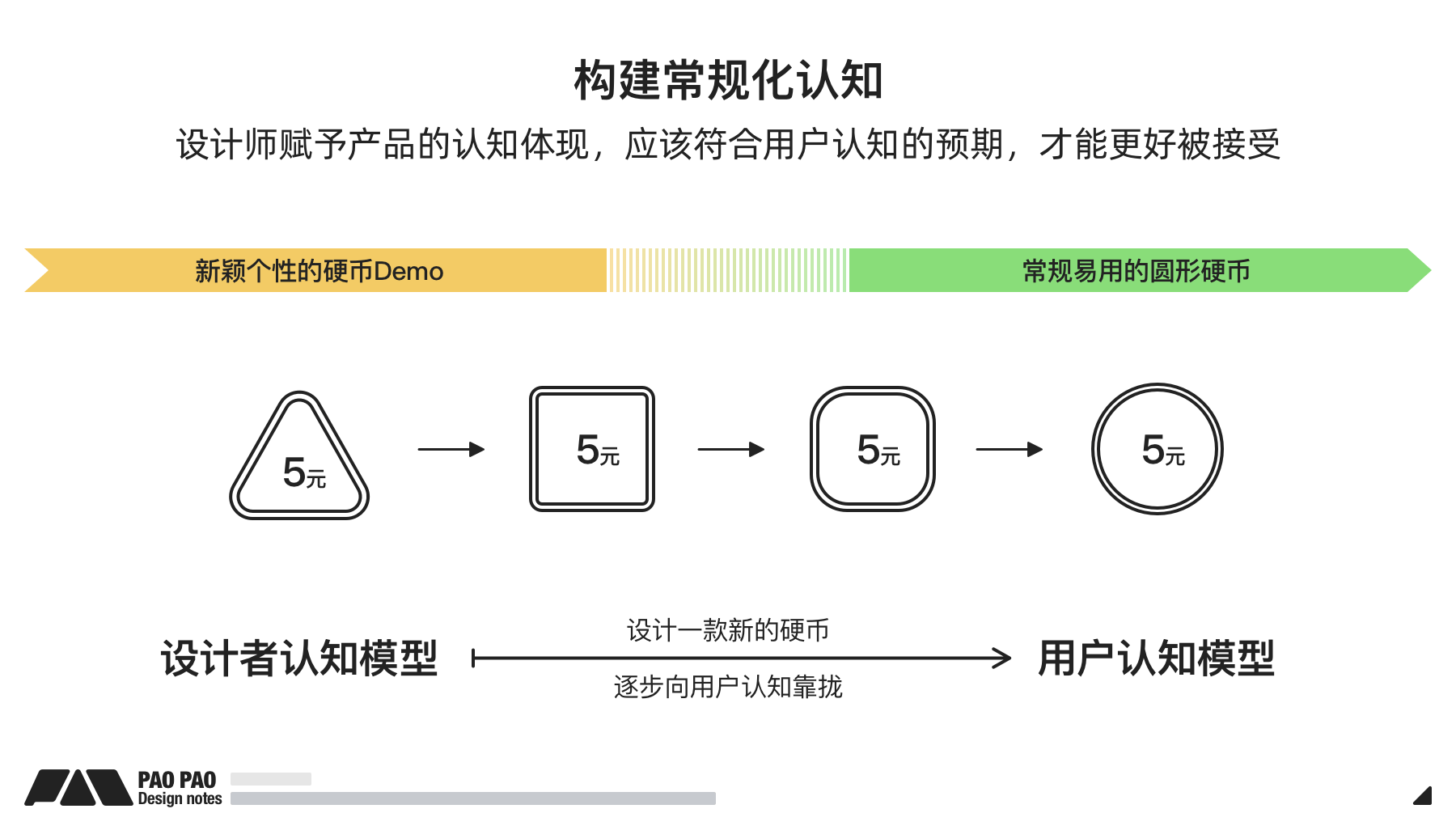
常规意味着产品符合大多数客户群体的认知、习惯与使用情景,这能够大大提升易用性和兼容性,当设计无法接近用户认知就会变得难以理解和使用,随之门槛变高,而设计者不一定是产品的常规使用者,而常规性不仅能够使得场景化更加贴近现实,也抑制着以设计师为中心的弊端,最终保障设计模型与用户认知模型能够靠拢。

但过分的常规性也会成为创新的绊脚石,不论是渐进式创新还是颠覆式创新,依旧会保留一定的常规性。
例如常规的地域文化、常规的理解认知、常规的信息维度等,但也肯定有不常规的地方,那便是它独特创新的部分,这意味着我们需要找对创新的场景,创新的部分,以及创新内容的本质与规则。
要知道打破规则是一种创新是一种变革,但是前提是你得清楚规则的本质是什么,胡乱一通的创新往往达不到更好的效果,容易忽视其他变量与常规性。

这让我想起来《设计心理学3》中,唐纳德提及的指环王中创新的语种里的两个词语,一个是金属另一个是雪花。
尽管这个语种里的两个单词看起来是如此的陌生,但是大多数外国人还是能够猜对那个是金属那个是雪花,因为金属的单词中包含了两个爆破音,更具有重金属的味道,而雪花的单词则具备斯斯的发音,显得更加轻盈,这源于人们对现实生活场景的理解与认知作用,这也是常规性。
一本书每次看可能都会有不同的见解或思考,主要在于是否进一步的深思或回味,也许场景化与观察已经不是什么新鲜的设计方略,但是人人受用,希望我用自己的描述说清楚了这个人人受益的设计方略该如何应用。
而《无界面交互》作者反感的凡事以应用软件和屏幕来解决需求的方式,我也是认可的,聚焦生活服务类的场景与需求。我认为物联网与人工智能反而是以后更好的解决方案,我在之前的一篇关于物联网交互创新探索的文章中也有归纳过物联网的特征趋势,即自动化、智能化、云计算、傻瓜式、联动性、可视化。
我认为这些特征都能很好地满足无界面交互中潜移默化的UX设计理念,而作为这些生活服务类的UX设计师,了解和熟悉物联网技术也显得尤为重要。
最后,打工人!一起加油!
本文由 @泡泡 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK