

国际SaaS | 产品设计,要追求用户满足
source link: https://www.woshipm.com/pd/5536907.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

国际SaaS | 产品设计,要追求用户满足
编辑导语:产品设计要建立在追求用户满足的目标上,好的产品设计可能并没有过于复杂的设计,而是抓住用户需求设计出更成功的产品。本文作者分享了有关国际SaaS产品设计的相关内容,讲述了SaaS首页改造、方案落地与思考、具体实践的做法等,一起来学习一下吧。

很多时候为了追求效率上的满足,会把事情做复杂。
这里的效率,通常源于两方面,一是业务诉求没想清、deadline压迫,导致产品出方案时容易变形。为了把问题解决,不得不拍脑袋做产品设计。
另一方面,是来源于对问题的浅层定义,不经过深层次的思考的设计,往往经不起推敲。有过一段时间,自己经历过类似难受的事情,一周五个需求,产出了五个方案以及PRD,导致后阶段不断填坑和调整。
迪特 · 拉姆斯在他的设计十原则,有几条我很喜欢:good design is less design。
意思就是好的产品是做更少的设计,有点少即是多的味道。
关于这位德国工业设计师一些资料,文末有引用,感兴趣文末查看。
一、SaaS首页改造
最近在做跨境物流 SaaS 产品「首页改造」 方案。
最初想结合首页,来针对各个国家/地区做一些营销推广,并且让用户使用流程,减少阻力变得更加顺畅。
不同国家/地区有当地的节日、新闻热点、消费习惯,所以想通过「会员banner」配置来做本土化的宣传,而国际SaaS 首页,是效率、数据分析、内容聚合页,是一个重要,且不错的切入点。
起初参考其他产品,有很多「弹窗提示+广告栏+标签」的方式,但一开始就放弃了,仔细一想,有点牛皮鲜广告的意思,为了满足产品诉求而强加功能,效率是上来了可能吃力不讨好。
后来整了下思路,想到两个点:一个是要知道用户使用产品的整体路径,「服务设计」中的用户体验旅程思维,就非常适合用来感知全局问题。

另一个是做好场景上的分类以及抽象,方便知道当下什么问题,可以用什么方案来满足。
于是,从SaaS产品整体获客、注册、拓展流失的梳理过程来看,可以整理出很多问题。
- 比如初次使用产品,如何完成国际包裹派送,缺少指引
- 处理了多少问题,触达了多少用户,产品没有积累、体现
- 甚至产品赠送免费的体验套餐后,用户对此毫无感知
因此,最开始为了做营销推广、简化操作流程,以此达到业务目标的问题,经过分析梳理后。
就转变成:如何通过首页来更好地让用户得到满足。
这两者的区别在于,前者是追求效率,把问题单个解决,后者是是提升服务质量和体验。
二、方案落地与思考
不同产品阶段也要有一定的满足优先级,早期产品我的是思考是优先让业务闭环,走顺畅,其次是一定程度上的营销。
因为亮点介绍是需要的,可以让部分早期用户加入,协助我们一起迭代产品。所以,这次的产品方案,结合刚刚上面的体验图梳理,通过两个角度去做了改版。
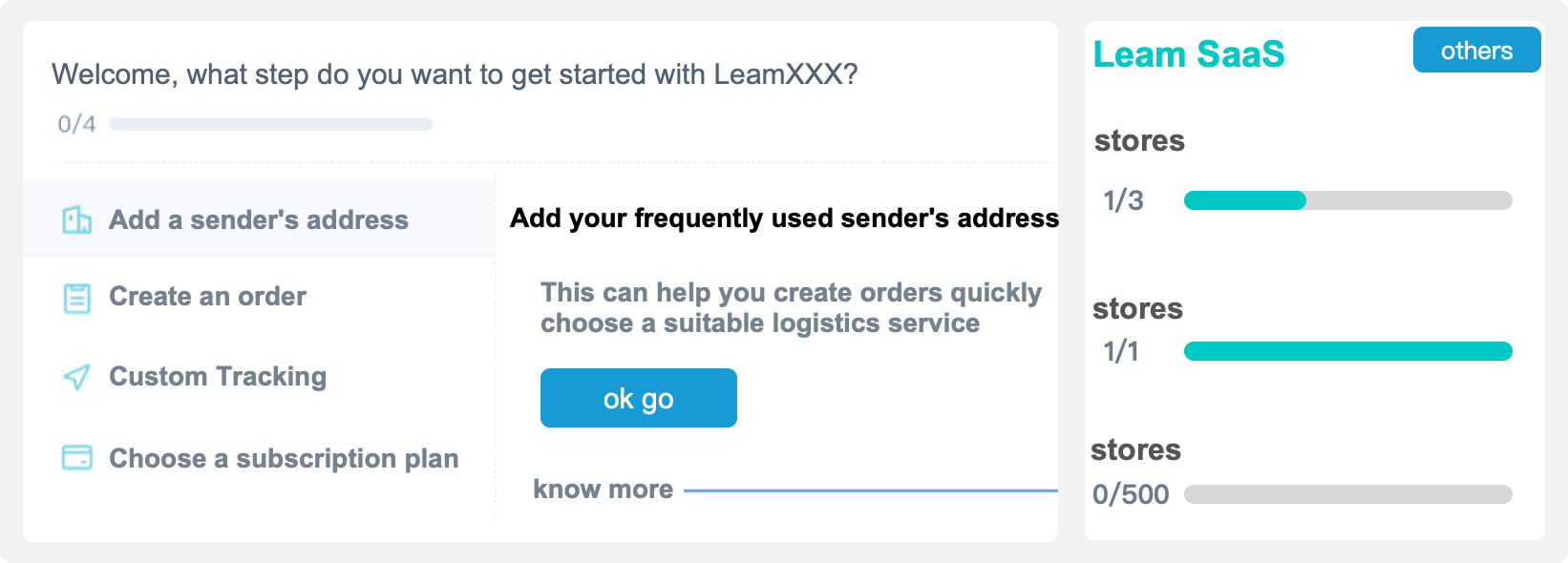
首先,从简化流畅,产生依赖的角度来看:把原来很多功能的弹窗提示、操作说明、异常提醒等场景,抽出来做成了首页「Beginner’s Guide」,引导用户一开始完整体验我们整个产品。
为了让用户更好地感知操作过程,新增了两大块的数据展示,分别是「套餐权益对比」「用户触达累计」,帮助用户知道在用什么,我们有什么亮点,帮你做了什么,有多少成果。

最后,把原来行业通知,业务促销,产品优惠等功能砍掉,让UI帮忙,结合标题、小标题、内容文案、背景图,设计成了两类模板样式放在首页。业务只需针对不同场景,调整文字、时间、内容即可,这样方便及时推广。
通过这样的两个改动,提升了整体产品效用和可视化,首页将会成为一个有效的导航窗口,后续结合用户体验流程,不断调整/新增对应的内容,首页对用户的帮助也会提升。
首页质量上去了,偶尔增加一些业务促销、宣传也不会过分干扰用户,减少了很多不必要的提示和弹窗广告。
三、以后要怎么做
好的产品是可以代表用户的,想起了前几天和实习生吃饭,问起他们都用什么文档工具,大家一致推荐飞书:交互美观、协作方便、书写流畅,这也代表了年轻人的一种生活方式:高效、简单、要有个性。有趣的是,公司内部都在用语雀管理文档,他们选择用飞书写好字,粘贴至企业知识库,这点让我印象深刻。
回到 SaaS 产品设计的角度,也是一样的,很多年前,我们都在讨论如何用一些亮点吸引用户,如何让用户使用从而积累数据,产生迁移成本,现阶段看来已经不太适用,产品代表不了用户/组织,不能帮助他们解决真实存在的问题,最终还是会选择离开。
所以,以后做国际 SaaS 产品方案,还是要
尽量保持一定的理性和感性。
从理性的角度来看,国际SaaS因为辐射的用户是全球,解决世界各地用户/组织的业务问题,不是单个功能、操作上的难点。
所以就需要思考:当下的用户/组织在哪?他们有无类似场景?会发生在哪些环节?
如果说理性的角度帮互我们全局观察问题,那感性的角度,就是让我们在情感上,保持一定的感同身受。
记得当时给「Vietnam 」国家设计方案,很多方案、文案当地用户反馈看不懂,因为他们 PC 普及率不高,大家习惯用手机操作,功能藏起来一堆列表让他们很困惑,用起来很不方便。
后来才知道,原来简单粗暴,告诉他们具体怎么做,才是当地人喜欢的方式。
所以,从感性的角度,就需要去想:他们为什么不喜欢?有什么情绪?如何更好地帮助他们?
结合理性和感性最终的目的,是为了让产品方案更好地满足用户,而不是解决单个问题。
拉姆斯相关资料:
- https://www.youtube.com/watch?v=-mlAdcQZZAM
- https://www.youtube.com/watch?v=gqdbIMWlbbw
- http://www.sznews.com/content/mb/2021-03/02/content_24011140.htm
本文由 @Leam Grow 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
Recommend
-
 3
3
编辑导语:SaaS,是近年来比较火的一个话题,不少企业都在SaaS这条赛道上展开了激烈的角逐,其中不乏有巨头们的身影。去年,腾讯更是提出要用100亿资源,帮助中小企业打造专属的SaaS产品及解决方案。本文作者围绕SaaS展开分析,看看SaaS产品中的组...
-
 4
4
满足刚需,OPPO Find X3系列摸准了高端用户的脉! 2021年3月12日 ...
-
 10
10
如何看待soul这款产品,满足了用户什么本质诉求? 大家有用soul的吗?说说你的使用感受,是什么让你选择使用这款产品的,你觉得它的用户群是怎样的?它满足了用户什么样的诉求,针对这个诉求产品设计上有哪些值...
-
 2
2
工信部要求网盘企业满足免费用户的基本下载需求 ...
-
 4
4
SaaS主要服务于企业,不同阶段的考虑点不一样。 1. 初期阶段 在初期产品话语权不强时,都必然不太会拒绝客户的需求,毕竟客户是衣食父母。同时这阶段的需求来源也不是特别多...
-
 5
5
SaaS 102 (12) 做产品该不该追求风口? 2022-03-28
-
 5
5
SaaS产品设计方法论 技术差一般不说话 2022-04-18 1 评论...
-
 2
2
从单机软件到SaaS云服务,从单模块到一体化,中国人力资源数字化进程已经发展了二十多年,那么,到底什么才是企业人力资源部门真正需要的软件呢?在经过不断试错和纠偏,洞察和实践后,我们寻找到了一个新的答案:全场景一体化
-
 4
4
精益求精的 SaaS 产品设计,从这 6 个细节开始 Teddy Chan 2023-03-18 0 评论...
-
 1
1
在产品设计维度上,SaaS产品设计与OP项目交付的产品设计有很大区别,那么你知道区别在哪里吗?在当前的环境下,SaaS产品转型又可以从哪些方向进行规划?过程中又可能遇到哪些难点?不妨来看看作者的解读。
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK