

精益求精的 SaaS 产品设计,从这 6 个细节开始
source link: https://www.woshipm.com/pd/5784450.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

精益求精的 SaaS 产品设计,从这 6 个细节开始
如何在功能设计和用户体验之间取得平衡,是 B 端产品经理需要不断学习和提升的方向。本文作者作为一个SaaS产品经理,总结了 6 条产品设计的细节,希望对你有帮助。

尽管很多的 SaaS 产品是针对企业的,但在产品设计方面,我认为我们不仅需要遵循 B 端系统所要求的逻辑严密和周全考虑,还需要为用户提供与使用 C 端软件一样流畅的体验。
所以如何在功能设计和用户体验之间取得平衡,是 B 端产品经理需要不断学习和提升的方向。
在这个过程中,产品细节对于功能落地也非常重要,只有当功能真正满足客户需求且细节考虑到位时,才能有效提高功能的易用性。
我做了 7 年 SaaS 产品,做需求从刚开始的横冲直撞,不断挨骂过程中,总结了一些经验和方法,也通过这些方法陆续上线了不少得到客户认可的需求。
回过头来看,有些产品设计的细节,如果我早几年知道,那么肯定可以少走很多弯路。
在此我也把个人认为比较重要的 6 条产品设计的细节分享给大家,希望能对刚开始做 SaaS 的产品经理有所帮助。
一、新功能设计要考虑影响范围,让功能在整个产品闭环
设计一个功能时,除了功能逻辑准确能闭环,还要从全局的角度思考对其他模块的影响。
如果有影响,要把影响模块纳入你的新功能规划,那么客户在用到这个新功能时,才不会觉得有太多的割裂感。
比如我们计划要给快递轨迹信息补充展示商品信息,帮助客户了解快递中有什么商品的功能。除了考虑到在后台系统添加此信息,还要考虑到在给买家的查询物流的载体中,比如品牌查询页和通知功能也要加上此信息。
再以一个小场景举例:我们添加一个字段时,除了字段展示,是否也想到了关联导出、API 也要加上此字段,等等。
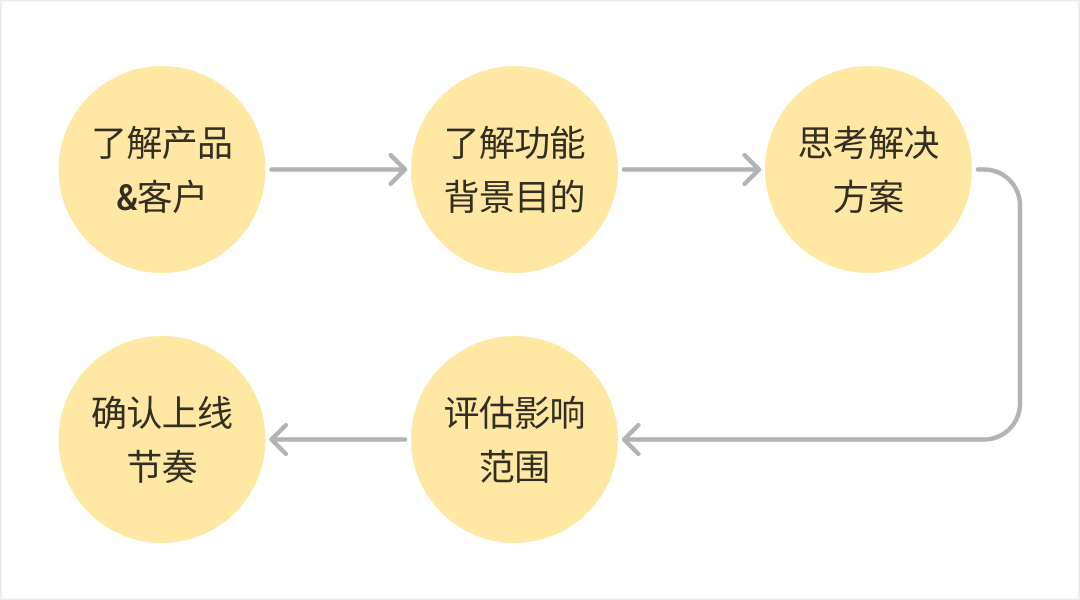
想要做到这一点,我们可以通过一定的思维训练,形成习惯:
- 了解产品和客户:对产品有整体认识,了解你的客户画像,了解模块之间的关系;
- 了解功能背景目的:了解新功能的需求背景目的,找到对应的客户画像以及场景;
- 思考解决方案:先发散找到所有可能的解决方案,再收敛选择合适的方案;
- 评估影响范围:评估现状对新功能的影响,评估新功能涉及到的模块,完善解决方案;
- 确认上线节奏:可考虑一次性或者以迭代的方式上线方案。

接手每个功能,都可以尝试用这种思维模式先从更高维度进行整体思考,再动手做。
想清楚再动手,会比没想清楚直接动手,效率更快,返工更少。
没有什么解决方案一开始就是完美的,可以先完成,再完美。
通过上线前后不断收集客户反馈,总结每次做的好和不好的地方,吸取经验。
久而久之,产品 sense 以及需求质量也会有不同程度的提升。
二、交互设计尽量简单易用,把用户当小白
在产品设计上偷的懒,复杂度都会转嫁到客户身上。
虽然我们做的是面向企业的产品,但是最终使用产品的都是一个又一个活生生的人。
当我们可以把产品做得像 C 端产品一样简单易懂,能让客户快速上手,甚至能给客户营造一种聪明和自信的感觉,客户会越来越爱你的产品。
如果客户经常犯错,使用过程中总是担惊受怕,那他可能会对产品失去信心,从而影响产品续费率。
产品经理和设计师都要练习「一秒变客户」的能力,如果我们经常自己走一遍流程,很多问题都不难发现,但现在很少有人有这个习惯,所以需要投入更多去培养这个意识和习惯。
对于好的 SaaS 产品「容易上手」包括两方面:
- 功能易用,防错性好
- 引导充足,解决困惑
1. 功能易用,防错性好
当客户使用产品,能够容易了解业务整体情况,直接快速处理业务,让客户有一种体贴的感觉。
一个好的产品,主流程要清晰直接,便于客户操作。
我们需要思考:客户的主要任务和操作入口是否明显?整体流程是否流畅?
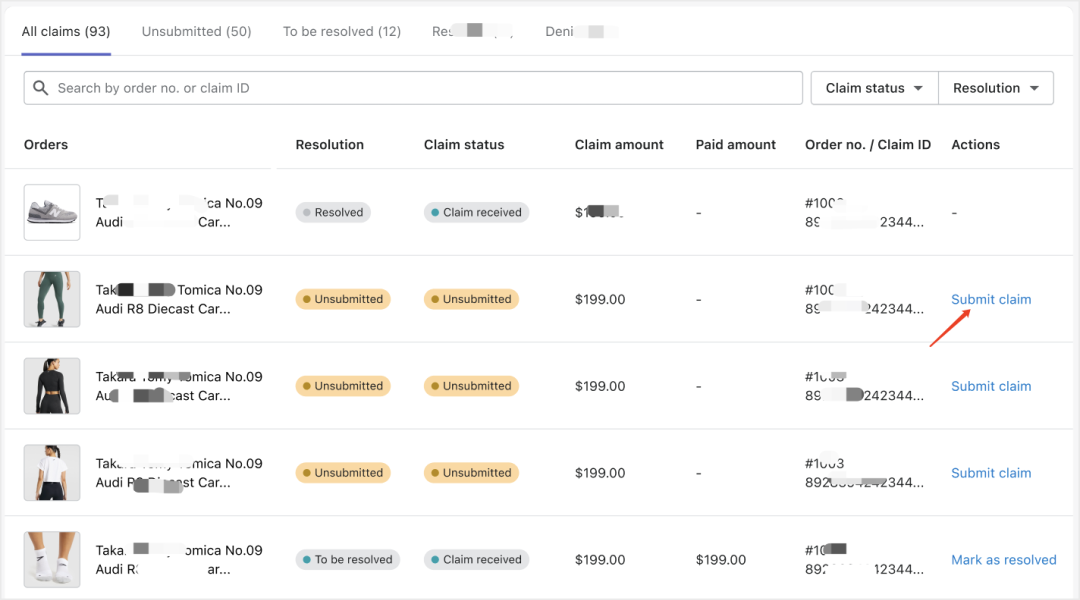
比如在保险产品中,客户需要处理理赔信息,我们把操作入口放到列表明显的位置, 让客户一眼知道「要做点事情」。

而且要能有效避免客户犯错。
不仅要考虑主流程,边缘场景也要充分考虑。
当客户走到边缘场景要犯错了,我们要能及时提示避免客户操作。如果客户不小心犯错了,需要及时提供相应解决方案。
比如当产品可以支持多个平台,而某个功能先只支持一个平台时,其他平台客户会看到什么?如果其他平台客户能看到并操作此功能,是非预期的。这时我们要考虑,功能是对客户隐藏还是禁用?
除了系统操作界面,当产品有 API 服务时,API 的易用性和防错性也相当重要。
2. 引导充足,解决困惑
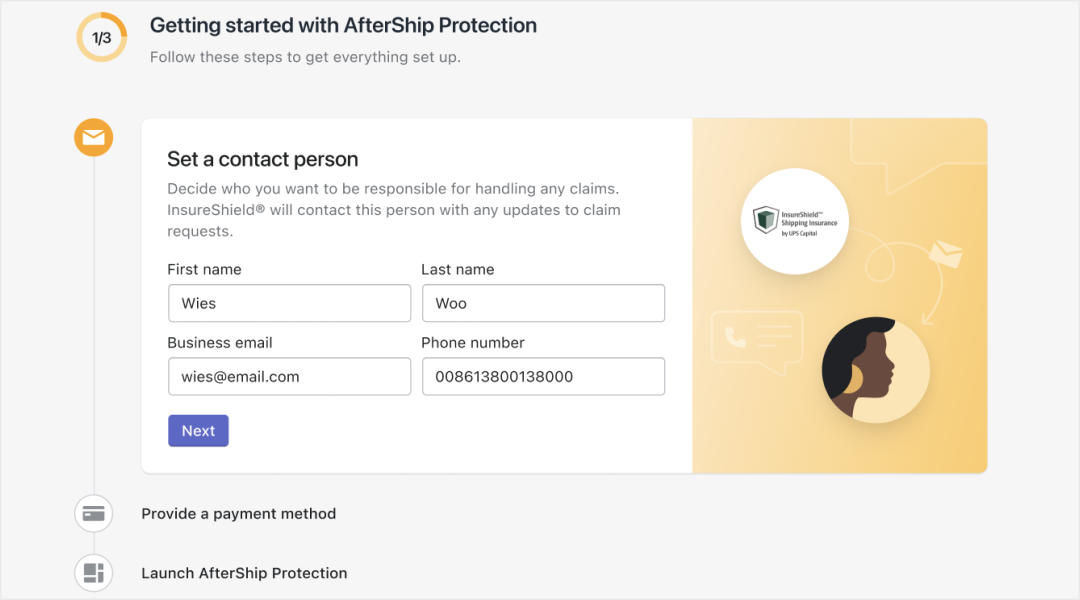
当客户第一次登录到系统,有一个好的逻辑清晰的 Onboarding 引导,引导客户先做什么,再做什么,可以让客户快速上手产品,感知产品价值,甚至能起到有效提高付费转化率的效果。
这就像是我们走进一家健身房,进门之后销售热情引导参观,茶水招待,我们看到了很多练得好的会员,自己也更容易心动,想要办卡。

另外,SaaS 产品一般有较多配置,如果配置名称不够清晰直接,需要补充说明,比如:
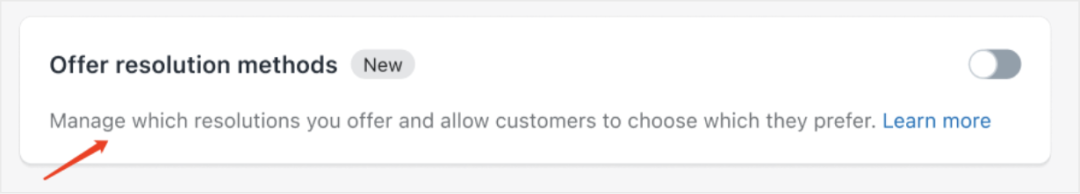
- 在功能旁边一句话说明功能的作用用途
- 提供相应的帮助文档说明,详细说明配置的目的和作用。

不要少看这一句引导,当客户遇到问题时能够及时被解决,除了能提高客户满意度,也能有效减轻客服的压力。
三、新功能不要影响现有客户使用,不然客户投诉很快找上门
客户希望他们使用产品之后,任何新功能都不要影响他们现有稳定的工作流。如果莫名被影响到了,他们发现「怎么忽然和之前不一样了」,会没有安全感,另外客户当下也不一定有时间了解新功能。
所以在新功能上线或者系统大改版时,需要给客户足够的安全感,让客户感到产品是稳定可靠的,避免客户产生负面情绪。
以下是针对不同场景,我给出的一些处理建议:
1. 针对新功能上线
不要影响老客户日常使用,功能上线后老客户默认配置可以和新客户不一样。
老客户的配置用不影响现有业务的方式,新客户可以按预期配置。
比如,我们支持的「通知可视化编辑器」,目的是给客户可视化编辑邮件模板,降低操作成本。我们有一个需求,给可视化模板增加一个「展示快递商品」模块,让买家清晰知道快递内容。
考虑到不影响老客户使用,我们没有直接在老客户模板加这个模块,只是对老客户进行了通知。而针对新客户,我们把「展示快递商品」模块加到了默认模板上,极大降低了他们的操作成本。
2. 针对系统 / 页面大改版
当客户越来越多,而我们要做系统或者功能大改版时,可以考虑支持一段时间的新老版本兼容。
因为新版本可能有些重要功能或者数据位置变了,客户不一定能马上适应,需要给客户一些学习缓冲时间。
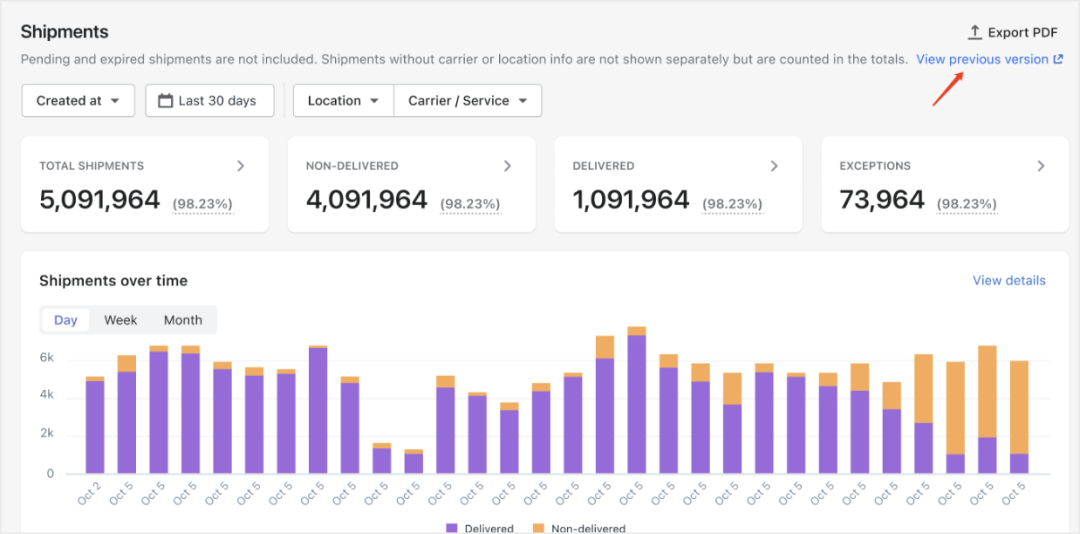
比如,我们之前做了一个统计页面改版,对现有指标重新规整,添加了新指标和维度,方便客户更全面了解现状并做分析。
为了减少对老客户的影响,针对老客户,我们默认展示新版统计页,也提供老版本的入口,让客户访问。针对新客户,我们直接展示新的统计页,不提供老版本入口。

新版本上线后,我们持续观察「老版本」的使用频次,收集客户反馈。当反馈问题基本解决,老客户适应新版本之后,我们才再把老版本下线。
3. 如果新功能不可避免地会影响老客户使用
这种情况下,需要提早半个月至一个月的时间(业务方自行定义),给客户通知改变内容以及相应影响,提前收集客户反馈,避免上线后涌入一大波客户投诉。
SaaS 产品其中一个优点就是可以持续迭代,但在快速迭代过程中,需要更多考虑老客户感受,给客户稳定可靠的感觉。
四、有重要信息更新,不忘及时通知客户
对客户而言,当有重要的业务状态更新或者有人反馈信息,他们都希望能被及时通知到,否则可能会带来不必要的麻烦。
不少新手在设计新功能时,容易忽略相对应的「通知」功能,大部分时间会更关注在系统界面,以为方案很完美了,但是客户不会每时每刻都访问系统了解进度。
重要信息及时给客户通知,能有效提高用户体验和满意度。
但也要避免过于频繁的通知给客户带来打扰,比如一天给客户发送上百个通知。
举个例子。
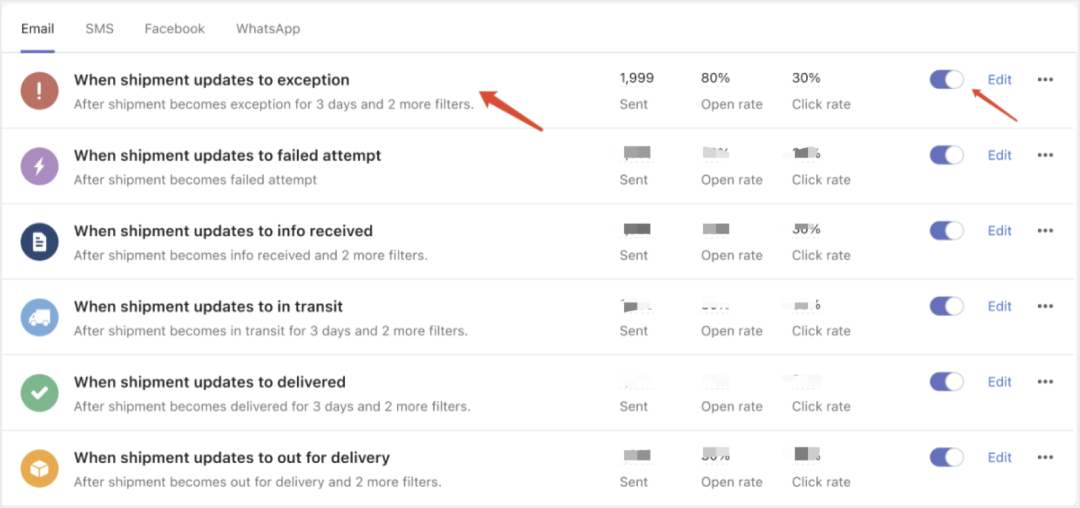
AfterShip Tracking 支持商家自定义给买家发送物流更新通知,商家可根据店铺需求自行配置邮件模板,以及发送哪些状态的更新。让买家及时收到物流更新信息,不用经常问客服,减少客服工作量。

还有早期我们上线了「让买家评论物流服务」的功能,设计时只考虑到「买家能评价」、「商家能在系统查看评价」,并提供「数据分析」,以为就够了。
但功能上线后,我们收到不少客户反馈,希望买家提交反馈时,能及时被通知,有问题商家能及时处理,于是后面我们才补充了通知功能。
五、选择合适的默认值,有效提高效果
一个好的默认值,能提高客户满意度,也可以提高业务转化率。
默认值适用于表单填写或者需要客户选择的场景。这些场景下,需要尽可能减少客户操作成本,从客户的心智模型出发,考虑合适的默认值。
遵循三个原则:
- 客户能不填就不填:减少客户输入,一些基础字段要么直接从系统获取不需要客户填写,要么直接获取系统值,减少客户操作。
- 推荐最优选项:针对选择配置,默认给客户选择「推荐」选项,减少客户理解成本。
- 提供最低选择门槛:如果和钱相关,展示一个最低门槛,让客户觉得可得性强,心理负担小,促进转化。
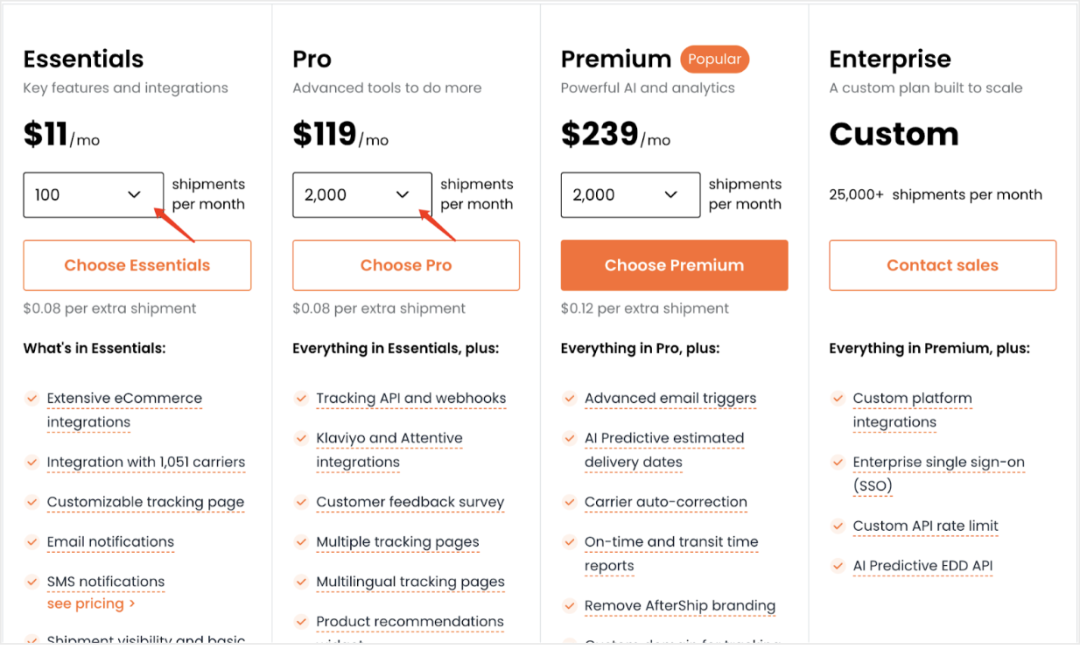
比如,AfterShip 支持客户按月自助订阅产品,当我们上线「按年订阅」的功能后,发现付费转化率降低了很多。
我们疯狂找原因,最终发现是因为我们把默认套餐调到更贵的套餐,导致很多小客户放弃转化。当我们把默认套餐改回原来最低的套餐后,整体的付费转化率又回到了原有水平。

一个好的默认值,确实会对客户的转化效果产生意想不到的影响。
六、不忘添加埋点,衡量功能效果
辛苦把产品做出来了,不要忘了最重要的一步:埋点看数据。
从数据中,能看出来客户对功能的接受和喜爱程度,便于复盘功能效果。
衡量新功能效果如何,可以从 2 个角度思考:
- 有多少人用,看客户渗透率;
- 用得怎么样,看功能使用深度。
1. 有多少人用,看客户渗透率
可以看新功能的覆盖人群的使用情况,衡量标准看产品预期。
数值越高,一般说明客户对功能需求度越大,能满足广泛的客户需求。不过如果功能默认开启,数值肯定是高的,此时可关注客户后续是否关闭功能以及对应的业务用量。
数值低,不一定说明功能不好,要么是只有小部分客户有需求,要么是功能隐蔽、宣传不到位。
2. 用得怎么样,看功能使用深度
功能深度,包括业务用量,使用频率,操作路径等。衡量标准也看产品预期。
业务用量看次数,SaaS 产品配置多,配置会作用到业务实体,看功能会应用到多少实体上。
比如我们提供的「自动纠正」功能,开启后会作用到物流单号,我们会统计多少物流单用上此功能,从而衡量功能价值。
使用频率,更多适用于操作类功能,了解客户的使用频次。
操作路径,可以看出功能容不容易被客户发现。
产品经理的主要工作还是帮客户解决问题,从客户场景出发,给客户提供价值。
以上几个产品设计经验,虽然听起来都很简单,但是在现实工作不一定每次都能做到位。
梁宁在《产品思维三十讲》里讲到:「中观套路和微观体感」。
要掌握中观套路,但靠套路不能让你成为高手。
想成为高手,要花大量时间建立细微的微观体感,建立长在自己身体上的真实感觉,眨眼之间的好恶判断。
拥有中观套路,还要补微观体感,否则,说起来都对,做事却都不到位。
我们再来回顾一下这几条经验:
- 新功能设计,要考虑影响范围,让功能在整个产品闭环;
- 交互设计尽量简单易用,把用户当小白;
- 新功能不要影响现存客户使用,不然容易引起客户投诉;
- 有重要业务信息更新,不要忘了及时通知客户;
- 选择合适的默认值,能有效提高效果;
- 不忘添加埋点,衡量功能效果。
我们可以把每天的工作当成训练,不断精进练习,不断进步。
也希望这些经验能让新手产品同学建立中观套路,并能不断锻炼自己的微观体感,形成肌肉记忆,用更短的时间产出更高质量的需求。
作者:Kay Li ,AfterShip 产品经理
本文由 @Teddy Chan 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK